
我们如何为 Storybook 构建一个个人资料卡生成器
结合 React 和 Netlify Functions 构建社交图片生成器

Storybook是UI开发的重要工具。在Github上有5.8万颗星,在NPM上每月下载量达1000万次,每天被数千名工程师使用,有超过1200名贡献者。
我们令人难以置信的进展证明了充满活力的社区。因此,我们每周都会表彰杰出的贡献者,在变更日志中提及他们,并在发布时向他们致敬。
最近,我们发现如何通过个人资料卡片来进一步展示社区。我们的API会提取贡献者信息并生成一张对贡献者而言独一无二的自定义图像。它结合了React、创意编程和Netlify函数。这篇博文将向您展示如何为您的项目构建类似的东西。
致敬
Storybook是一个社区驱动的项目。我们感谢各种形式的贡献,从讨论、文档到bug修复和功能改进。我们通过在Twitter上向人们致敬来表彰这些贡献并说“谢谢!”。这可以提高他们工作的可见度,并让他们获得更多关注者。
我想将这一点提升到一个新的水平 ✨
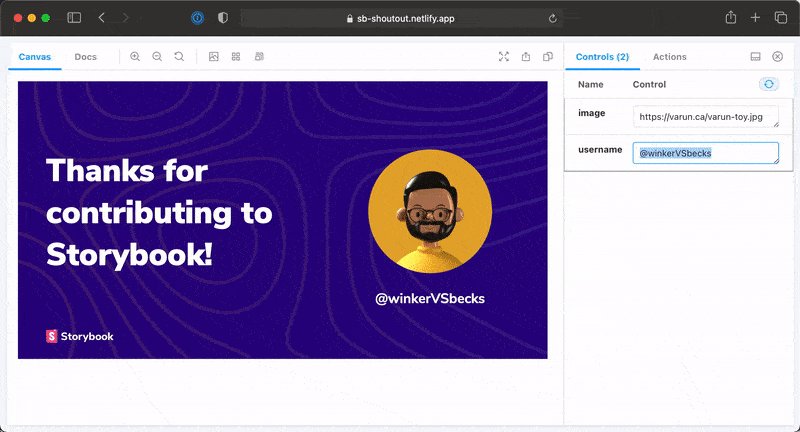
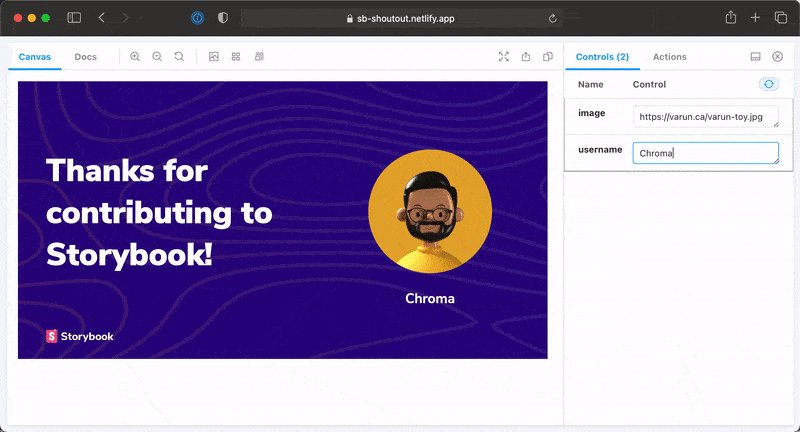
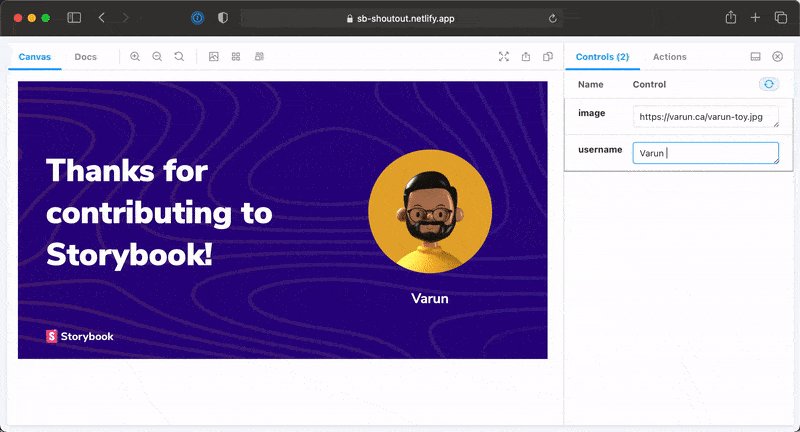
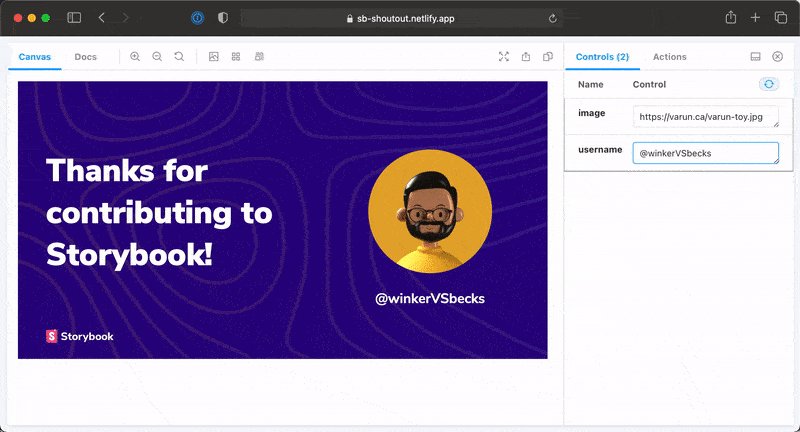
每次致敬都会附带一张个人资料卡片,其中包含感谢信息、个人资料图片和轮廓背景。每个背景都是独一无二的,并且源自用户名。怎么做到的?稍后会详述。首先,我们来谈谈整体架构。

使用Netlify函数生成图像
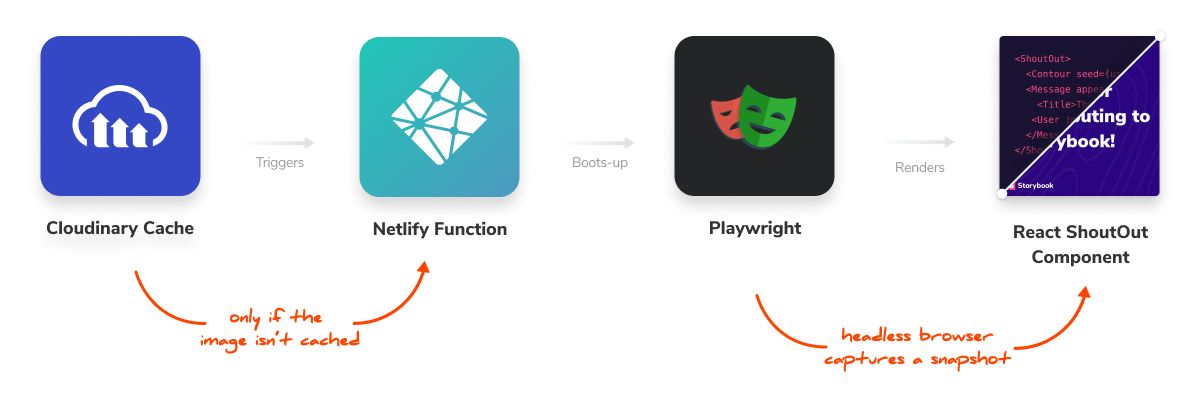
整个过程由一个图像生成API提供支持。个人资料卡片生成器实现为一个React组件。一个Netlify函数处理请求,使用Playwright启动一个无头浏览器来截取DOM的屏幕截图📸,然后返回一张图像。
Cloudinary被用作图像生成器函数的直写缓存。这意味着,您只需生成一次图像,后续请求即可瞬间完成。
这一设置的大部分内容基于Chris Biscardi出色的使用Cloudinary、Netlify函数和React构建OpenGraph图像生成API课程。

创意编程轮廓
使用无头浏览器的优点是可以使用HTML和CSS创建布局。以及使用SVG创建轮廓背景。一个动态生成的SVG。
轮廓是两种生成艺术概念的结合:噪声和Marching Squares算法。
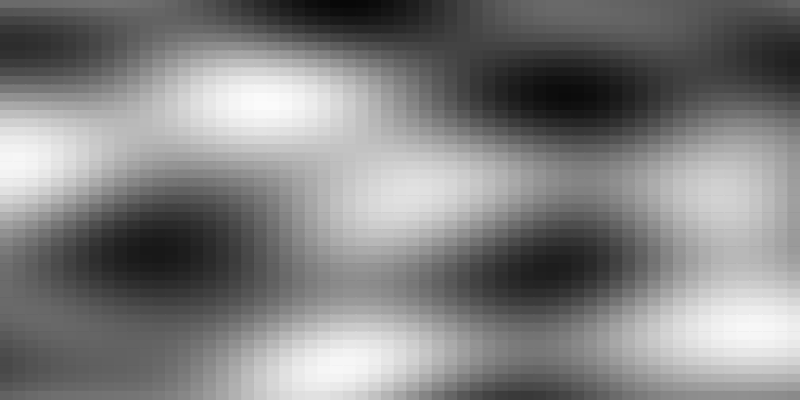
噪声
噪声有点像Math.random(),但能产生更平滑、更自然的输出。
我将画布分成一个具有(x,y)坐标的2D网格。噪声函数为每个坐标返回一个介于0和1之间的值。输出 看起来大致如此

它的用途是什么?用于生成诸如云和风景之类的自然纹理。哦,还用于赢得奥斯卡奖🏆
在我的例子中,我将其用作轮廓的源数据。
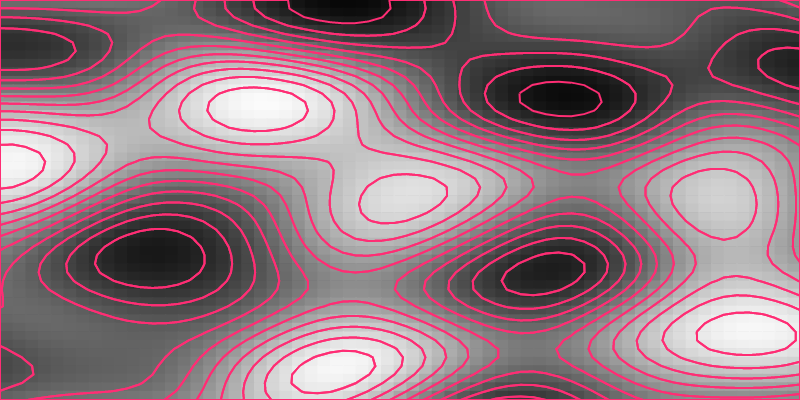
Marching Squares 🥁
该Marching Squares算法生成一个二维标量场的等高线近似。换句话说,它将生成等值线,其中等值线上的所有点都具有来自噪声函数的相同值。
MarchingSquares.js是该算法的一个JavaScript实现。您给它一个包含噪声数据的二维数组,它会为您计算等值带。输出是一个路径数组。其中每条路径都是一个[x, y]坐标数组。

SVG轮廓
canvas-sketch-util是一个出色的用于浏览器创意编程的实用库。它提供了噪声函数和pathsToSVGPaths函数。后者是我用来将等值带转换为SVG的。

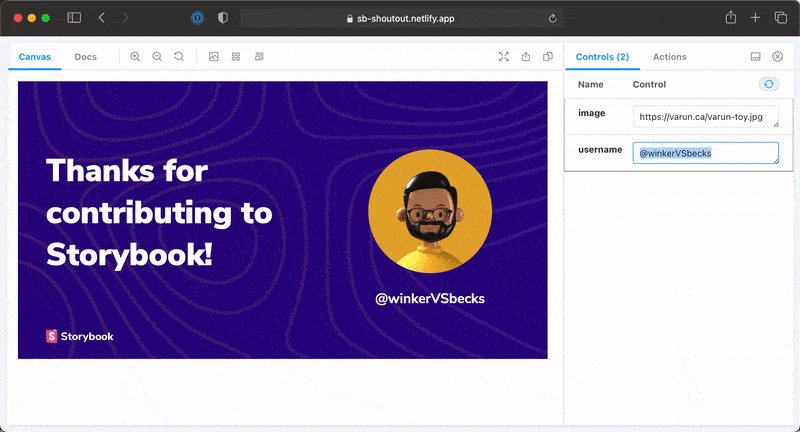
现在,轮到您了!
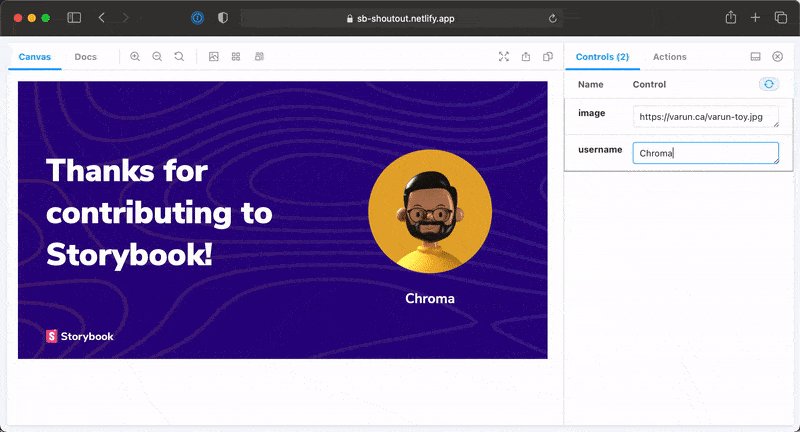
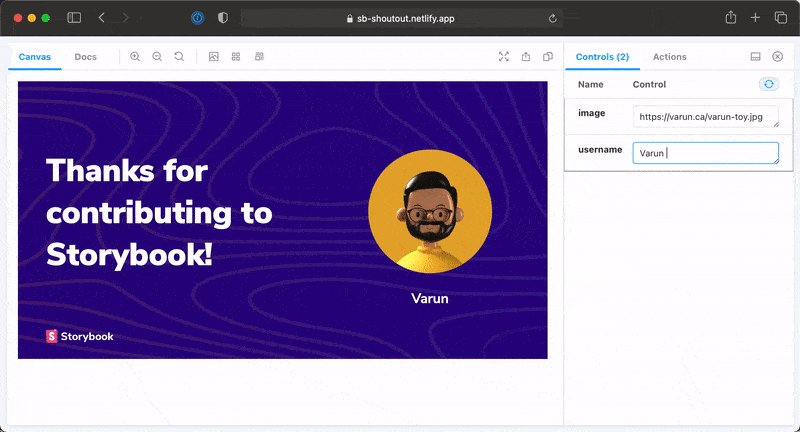
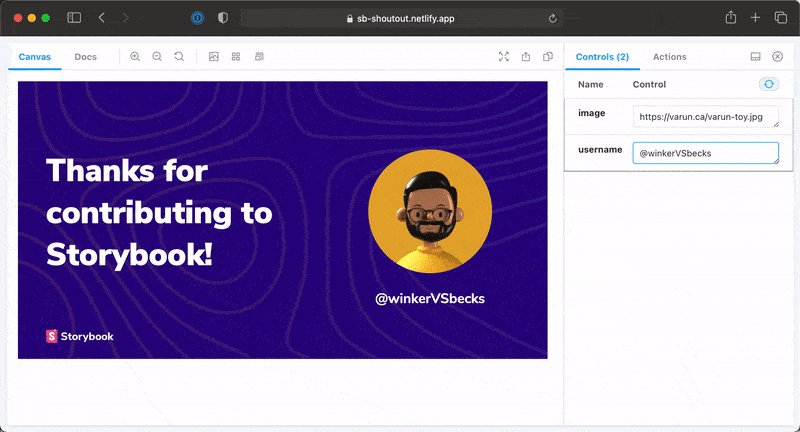
查看我们Storybook中的ShoutOut组件。尝试更改用户名,看看它如何影响轮廓。

使用此一键部署启动您自己的个人资料卡片生成器服务。
通过结合一系列熟悉的Web技术,我们得以创造出独特的东西。我希望这能为您提供一个探索的起点。在Twitter上给我们一个致敬,并分享您的作品。