
Volar 和 Storybook 8 提供一流的 Vue 支持
通过 Vite 显著改进了 Vue Storybooks 的文档和控件

感谢我们的 Vue 维护者(Chakir、Lars 和 Kasper)的辛勤工作,Storybook 8 显著改进了我们在 Vue 项目中生成控件和文档的方式。我们正在使用来自 Vue 官方语言框架 的一个包,名为 vue-component-meta。这个包建立在 Volar 之上,Volar 是支持 Vue VS Code 扩展的社区库!
在本文中,我们将分享为什么我们引入 vue-component-meta,它为 Storybook Vite Vue 项目带来的诸多优势,以及如何立即开始使用它。
由 Volar 驱动的 Storybooks
早在 2020 年 Storybook 6.0 发布时,Storybook 就开始使用一个名为 vue-docgen-api 的包,为 Vue 组件和 props 自动生成描述、类型和控件。
从那时起,Vue 已经发展到支持更复杂和导入的类型,并添加了 defineSlots 和 defineExpose 等新功能。vue-docgen-api 并没有跟上所有这些变化,而 Volar 和 Vue Language Tools 却跟上了。
通过从 vue-docgen-api 升级到 Vue 官方的 vue-component-meta 包,我们能够弥合 Storybook 和 Vue 之间的差距,并为 Vue 开发者带来大大改进的体验。
特点
改进的元数据提取
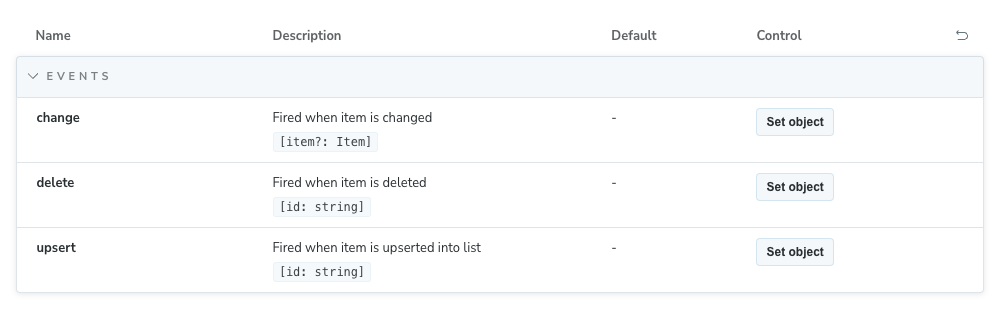
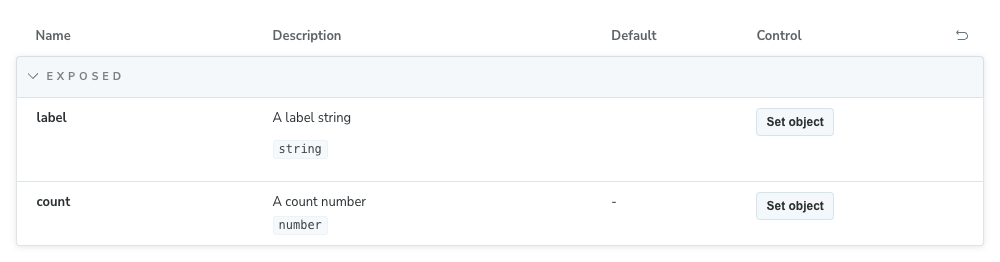
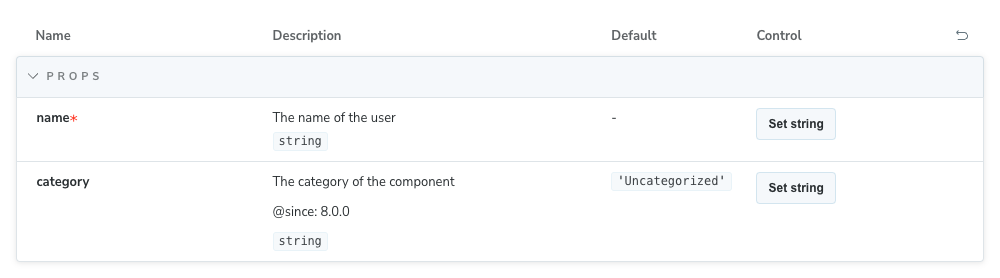
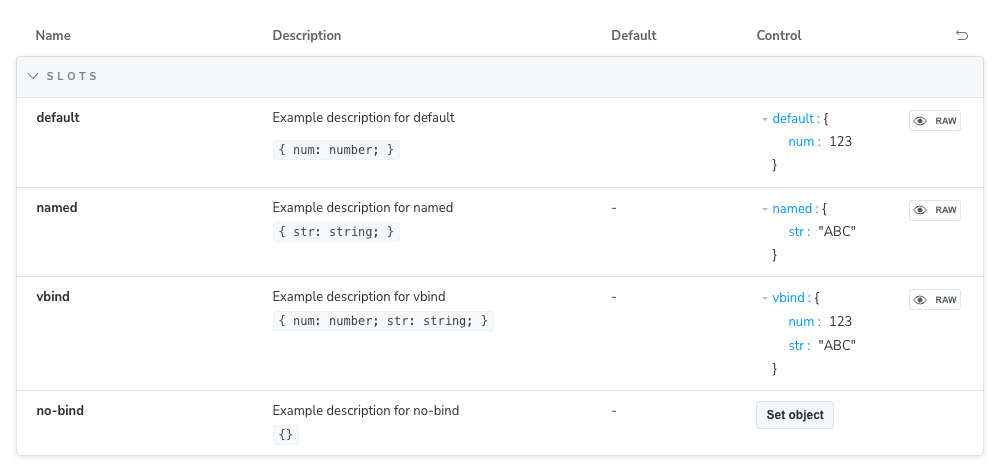
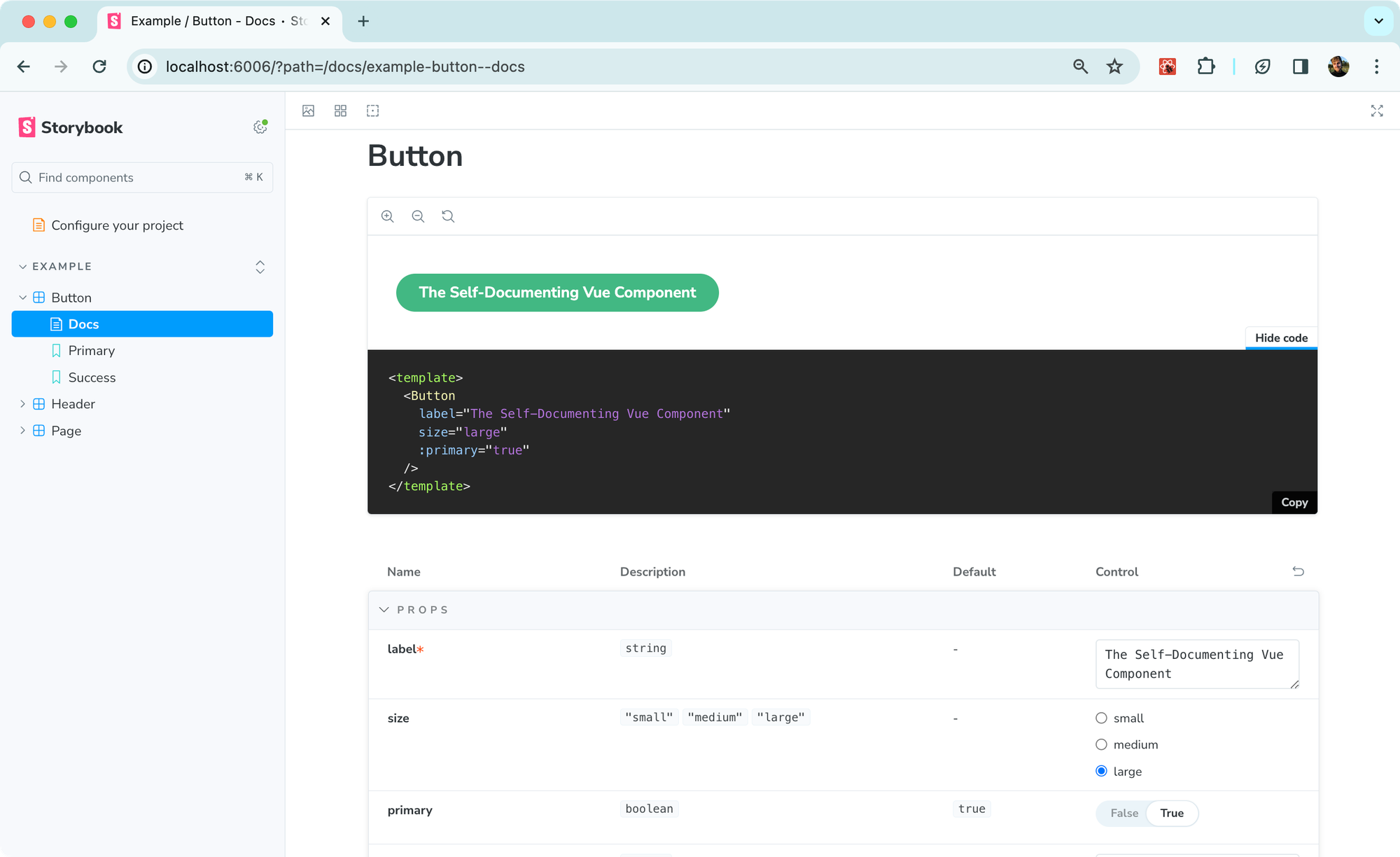
Storybook 的 UI 现在显示关于您的 Vue 组件的更多信息,包括事件数据、插槽绑定和 props,以及暴露的变量和函数。




更强的类型支持
Storybook 现在为使用复杂类型的 Vue 组件自动生成控件,例如交叉类型、联合类型、嵌套类型和枚举。此外,Storybook 将相应地渲染数组类型(例如,渲染为 string[] 而不是 'Array'),并自动将联合类型和枚举类型渲染为单选/下拉控件。

更广泛的导入兼容性
过去,Vue Storybook 只支持 .vue 文件。现在,它兼容更多文件类型,包括 .vue、.js、.ts、.jsx 和 .tsx 组件(支持默认导出和命名导出)。
开始上手
首先,使用我们的升级命令升级到 Storybook 8
npx storybook@next upgrade
然后,在您的 .storybook/main.js|ts 配置文件中,将 vue-component-meta 添加为 docgen 框架选项,如下所示
// .storybook/main.ts
import type { StorybookConfig } from "@storybook/vue3-vite";
const config: StorybookConfig = {
framework: {
name: "@storybook/vue3-vite",
options: {
docgen: "vue-component-meta",
},
},
};
export default config;有关如何将 Volar 与 Storybook 配置的更多信息,请参阅 Storybook 的 Vue 文档!
vue-docgen-api 的未来发展
在 Storybook 的未来版本中,vue-component-meta 可能会成为 Vue 控件生成的默认库。vue-docgen-api 仍然可用,并且 Storybook 8 也对其集成进行了改进!
Storybook 8 中更多的 Vue 功能
Storybook 8 的目标之一是显著提高 Storybook 与前端生态系统的兼容性。除了集成 vue-component-meta 之外,我们还消除了在 Vue 项目中安装 React 作为对等依赖的需求,这是 Storybook 7 的一个令人沮丧的限制。
此次发布还包含了大量新功能、工作流程以及 UI/UX 改进。您可以在 我们的 Storybook 8 发布公告 中了解所有这些更改。
再次感谢我们的 Vue 团队——Chakir、Lars 和 Kasper——让这个功能得以实现。如果您有任何反馈,请务必通过 社交媒体 或 Discord 告诉我们!
Storybook 8 通过集成 Vue 的官方语言工具(基于 Volar 构建!)加强了我们对 @vuejs 的支持!⚡️
— Storybook (@storybookjs) 2024 年 3 月 7 日
在我们的新 Storybook 8 预览版中了解这如何改进您的 Storybook 控件和组件文档:https://#/mqn5UHztuy