
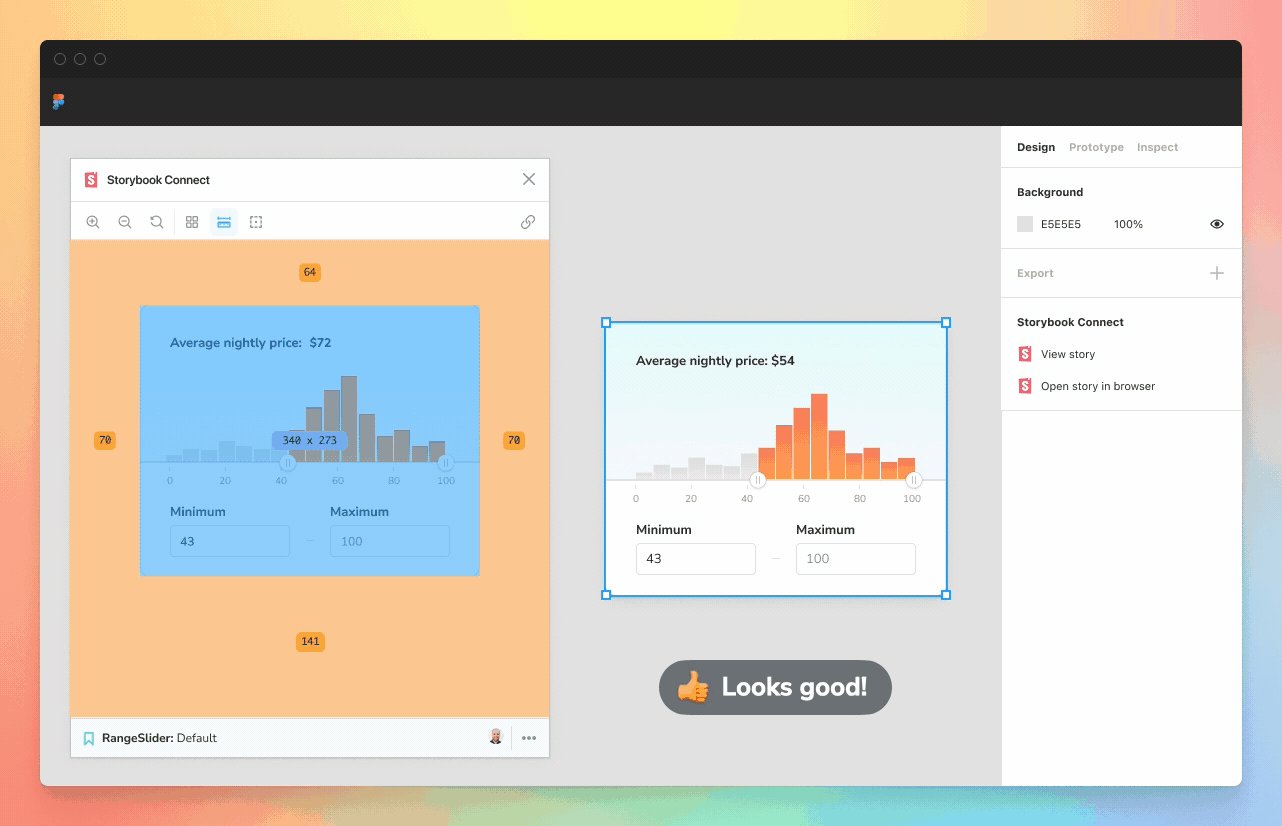
Figma 插件预览
Storybook Connect 将您的 Storybook 与 Figma 组件关联
在 Storybook,我们相信软件行业正在朝着组件驱动的 UI 融合,以提供持久的用户体验。我们的目标是加速行业向组件的转变。
如今,已有数千名开发者使用 Storybook 构建、测试和记录组件。设计师也创造组件。Figma 在 2016 年就采用了组件,并从设计角度倡导这一理念。
我很高兴能分享我们新的 Figma 插件Storybook Connect 的抢先体验。它通过将设计连接到 story,使设计师和开发人员保持同步。
- 🤝 将设计组件链接到 story
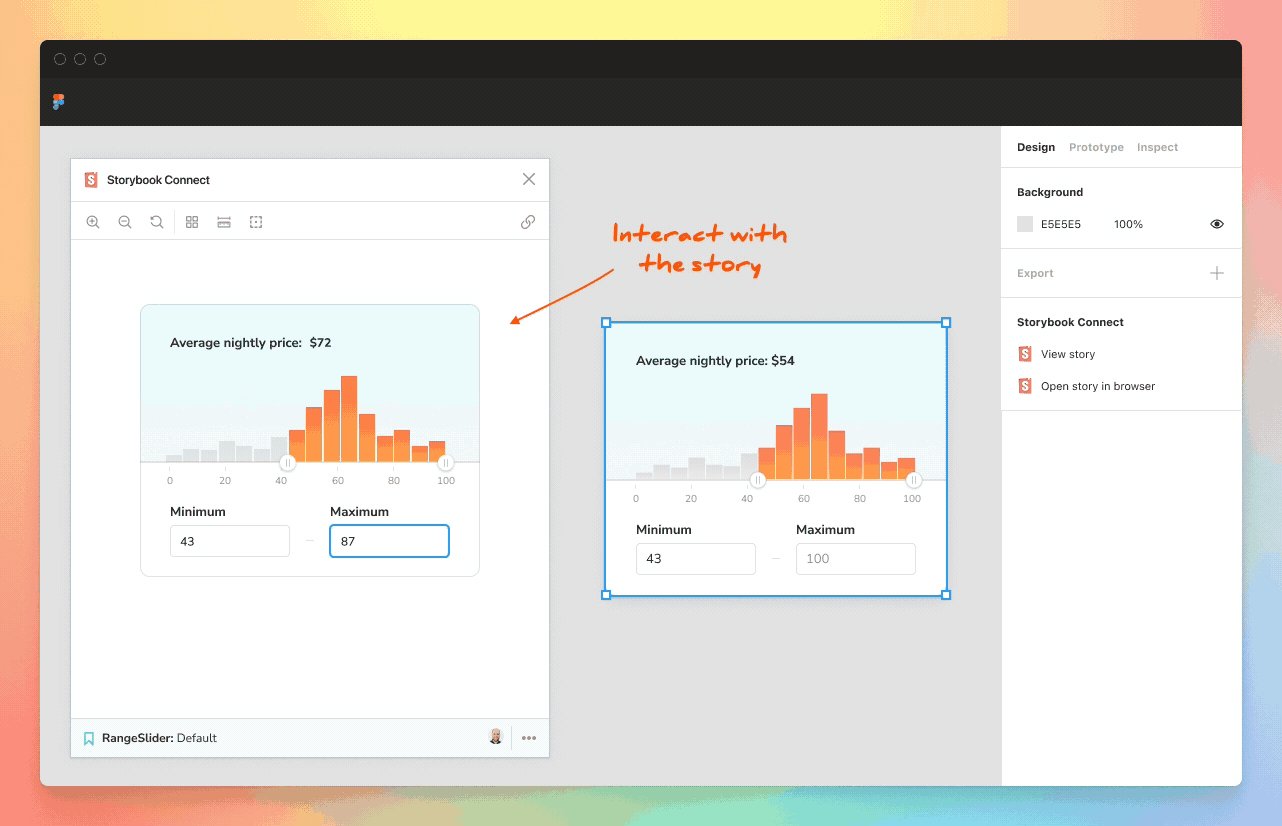
- 🕹 在 Figma 中玩转交互式 story
- 🎯 将实现与设计进行对比

等等,为什么?
前端开发中的一个经典难题是让设计师及时了解生产环境中的内容。实现与设计会随着时间的推移而逐渐偏离。这会导致对预期 UI 外观和行为的混淆。
通过组件,开发人员和设计师拥有了一个共享的构建块。但组件的方法取决于您的专业领域。
开发人员使用 Storybook 在独立于应用程序的环境中开发组件。核心创新是story,这是一种基于标准的组件示例格式。您在构建组件的同时编写 story,以捕获关键状态。
受到工程学的启发,Figma 的组件解锁了“组合、继承和无限覆盖”等超级能力。通过组件变体,设计师可以更细致地表示关键状态。
稍微仔细一看就能发现,Storybook 的 story 映射到 Figma 的变体,反之亦然。直到现在,这些并列的构造体很难将它们链接在一起。
连接 Storybook 和 Figma
如果您可以将 story 连接到它们的变体,会怎样?这意味着设计师可以看到实际的组件,从而在设计过程中更早地发现不一致之处。作为开发人员,您可以节省时间,因为设计将真正反映生产环境中的内容。
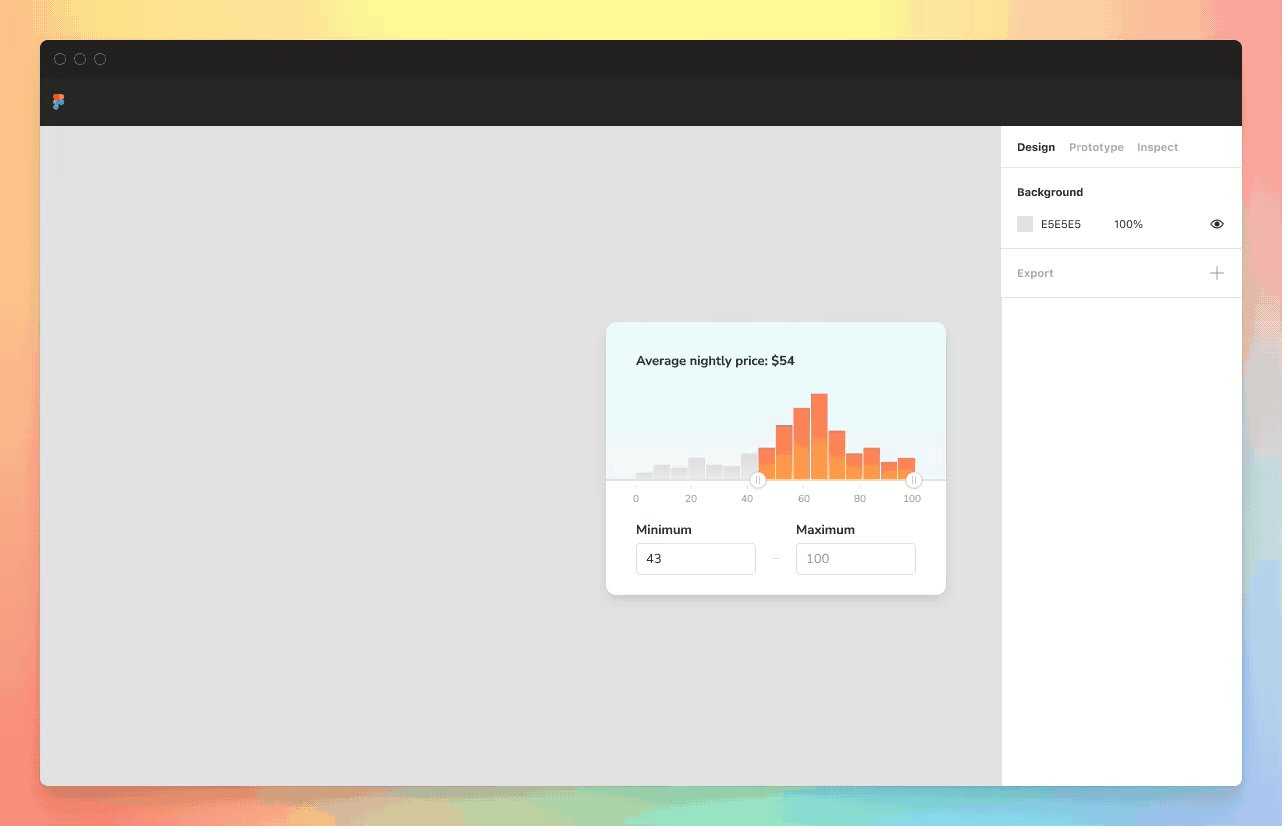
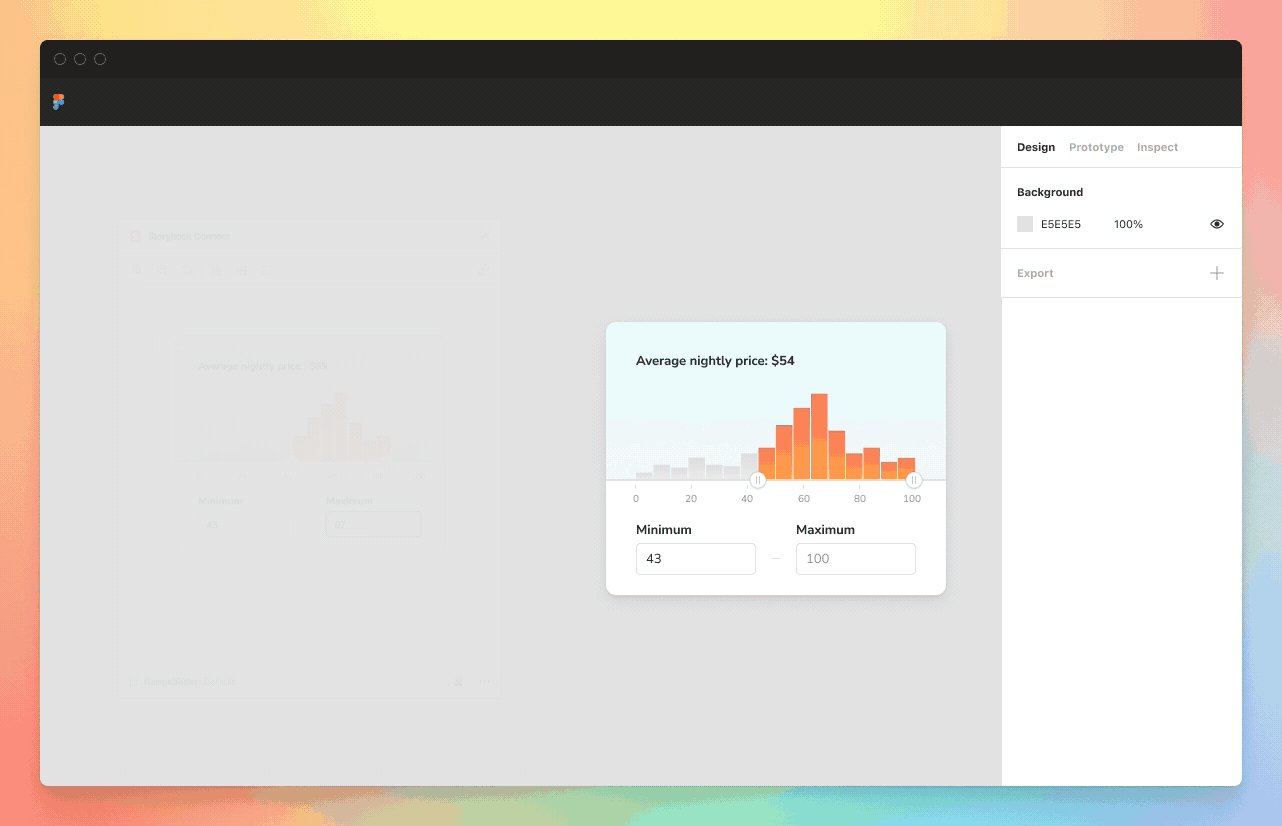
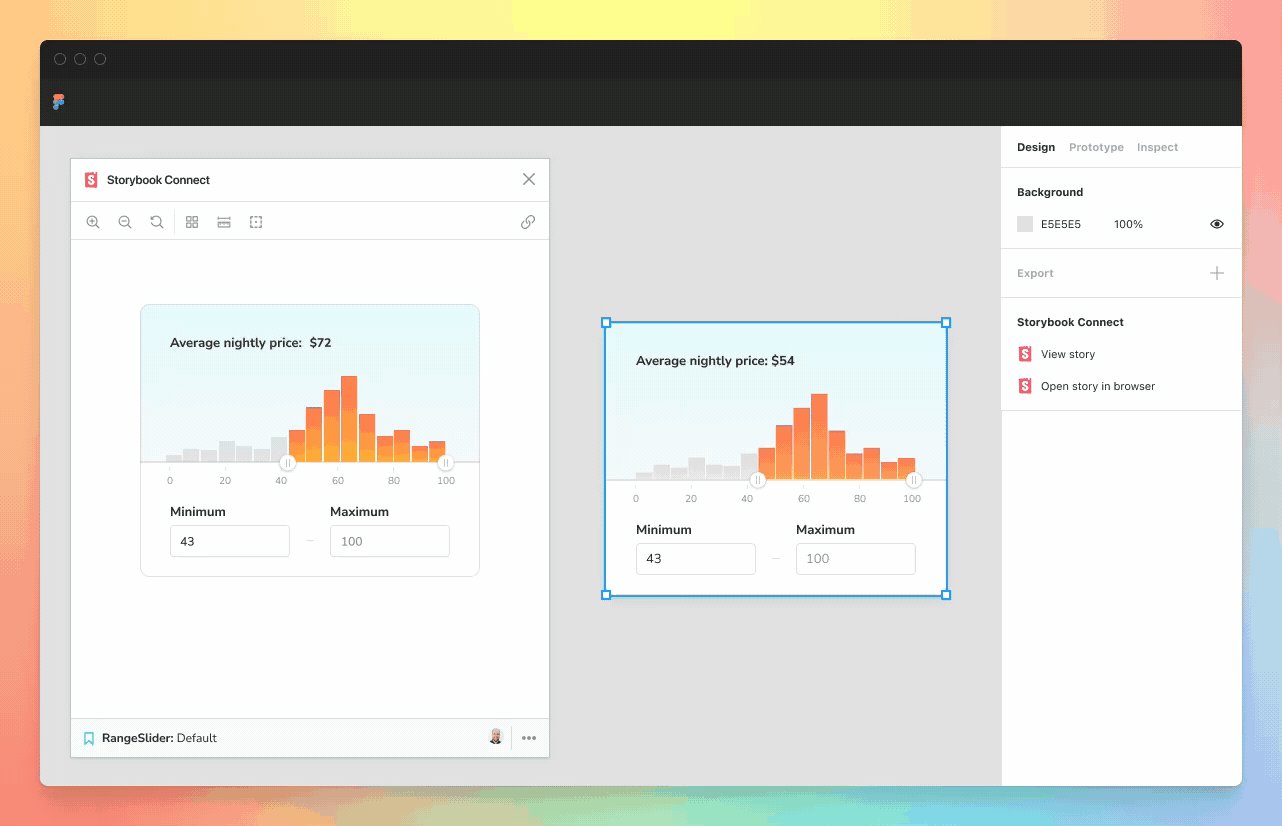
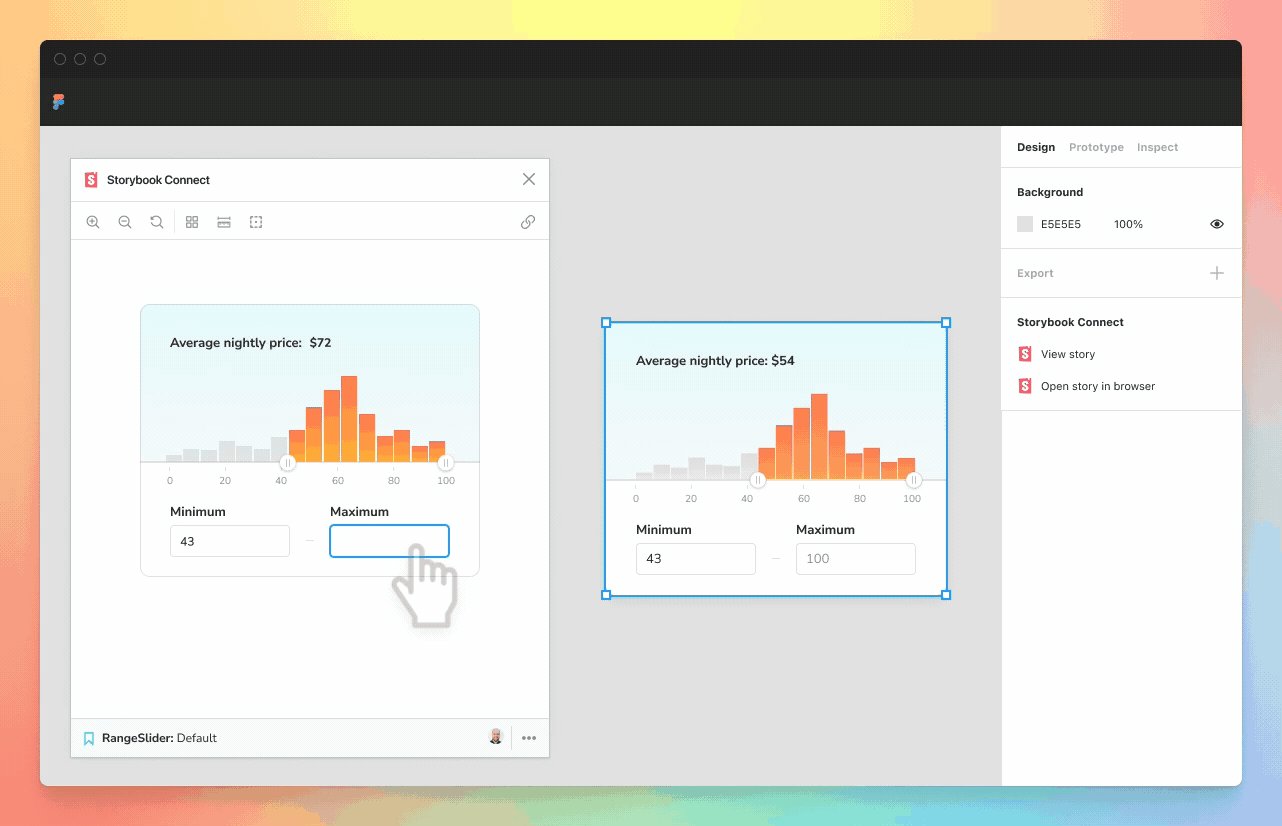
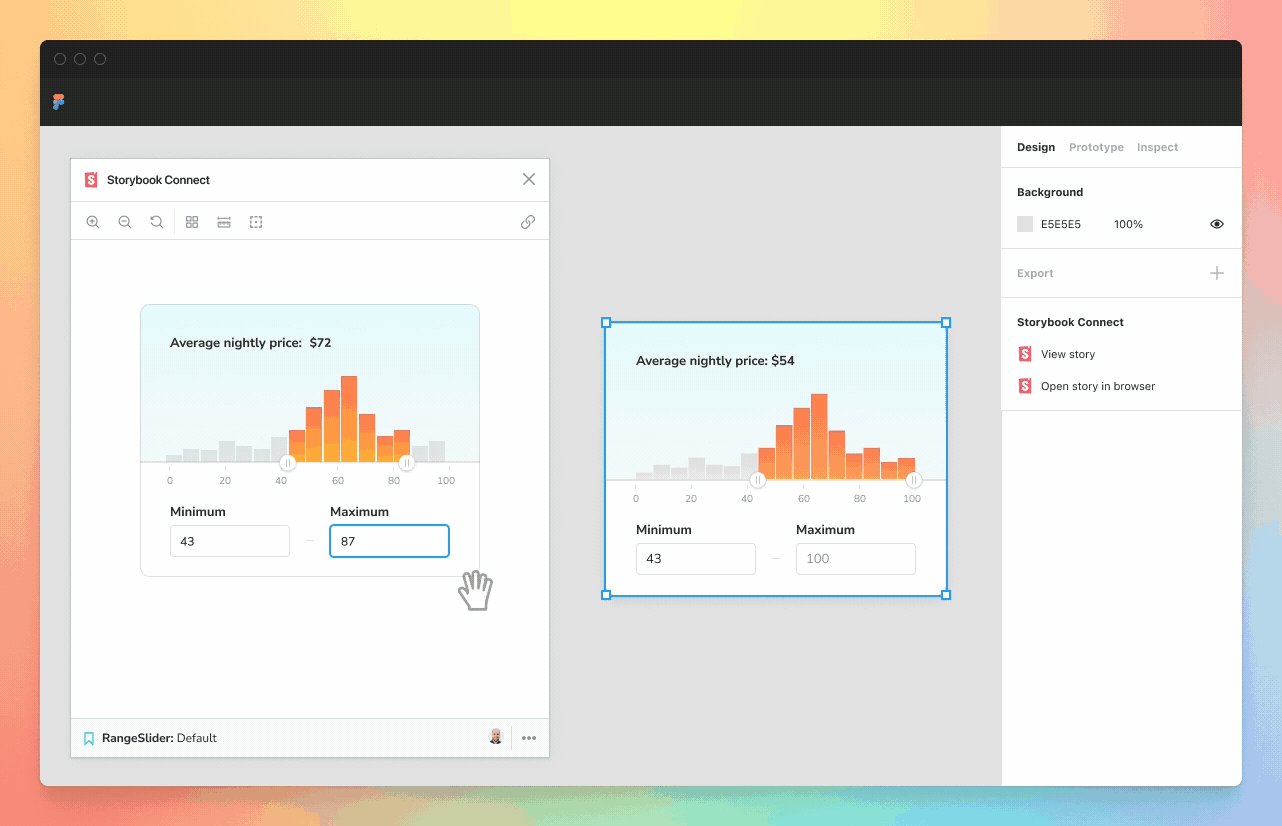
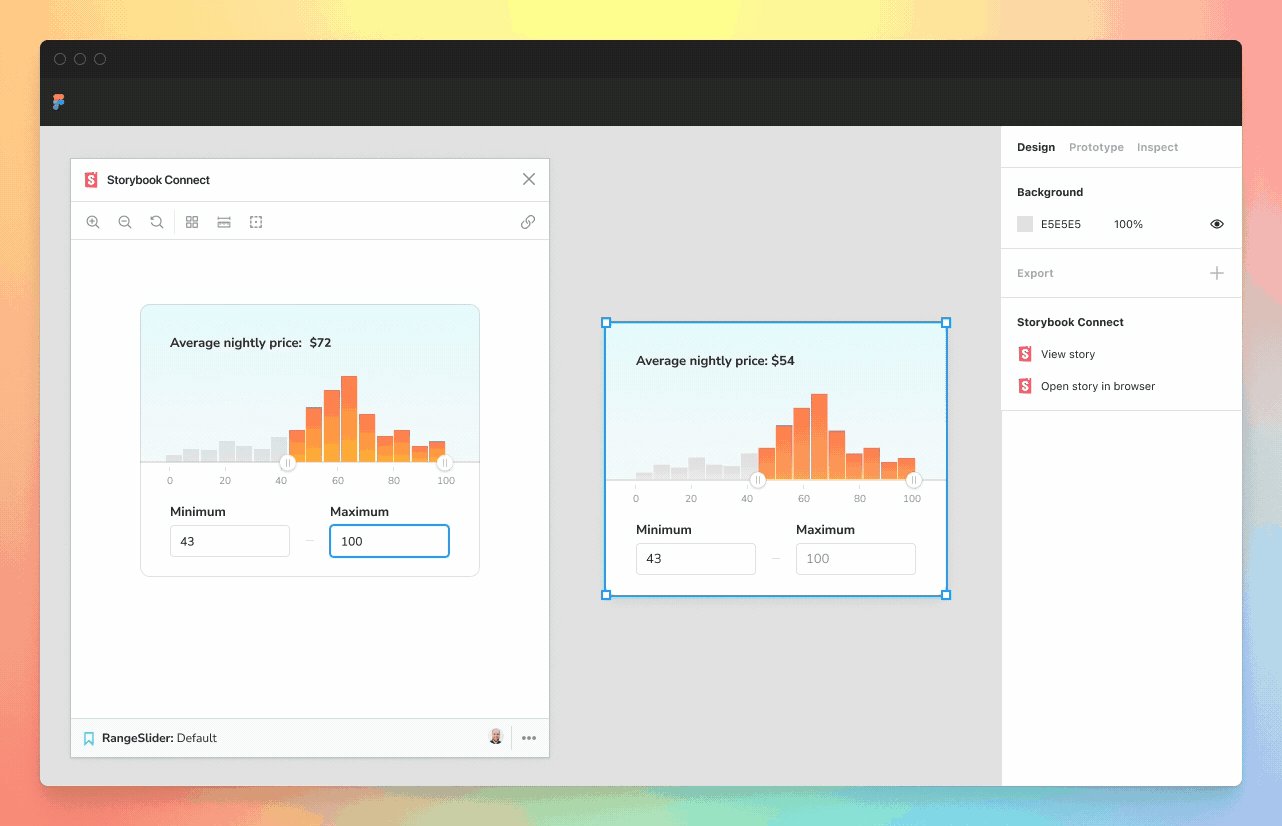
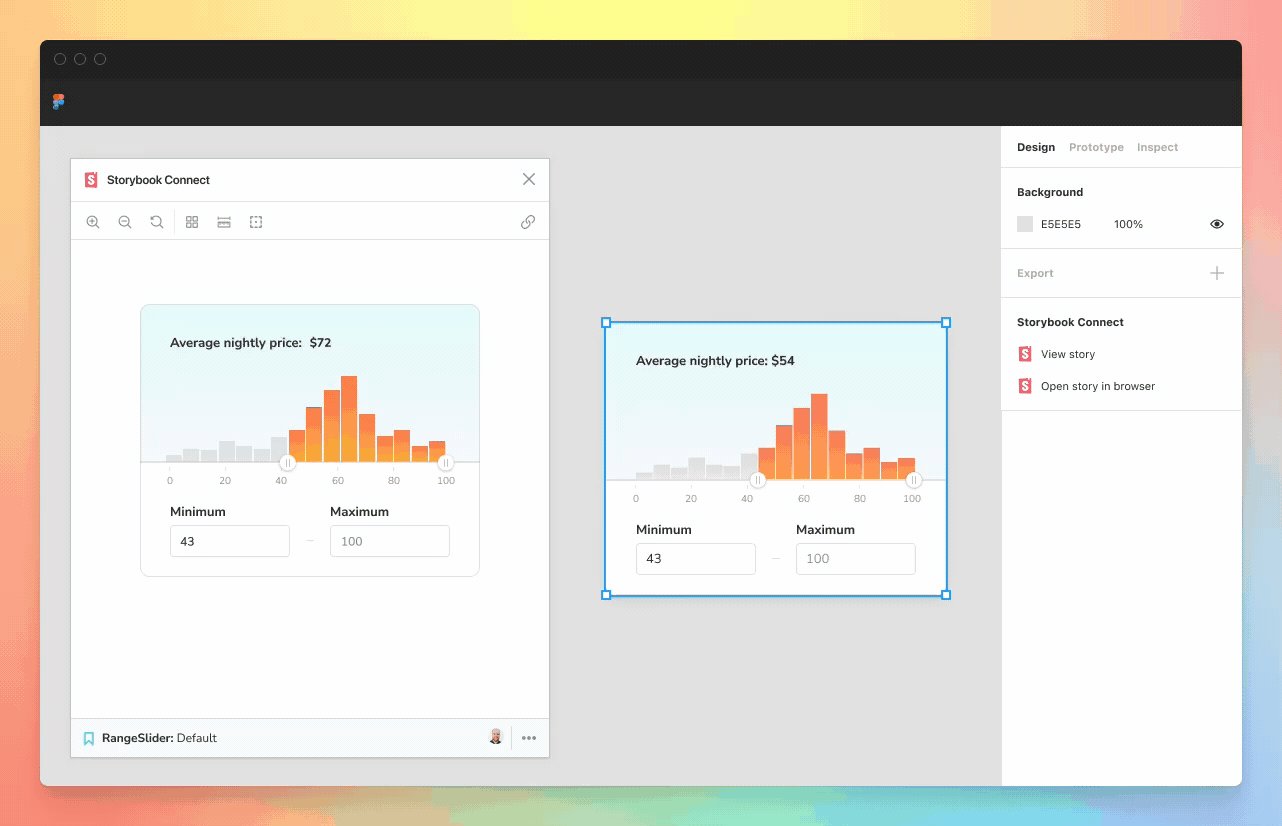
Figma 插件将 story 嵌入到设计工作区中,以便设计师可以在一个地方交叉引用实际的实现。打开 Storybook Connect 窗口即可与真实组件进行交互。

链接组件
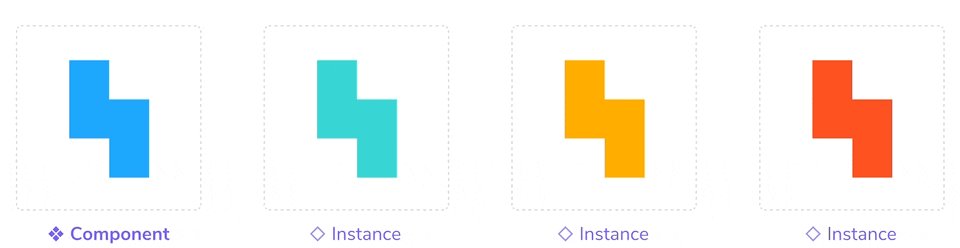
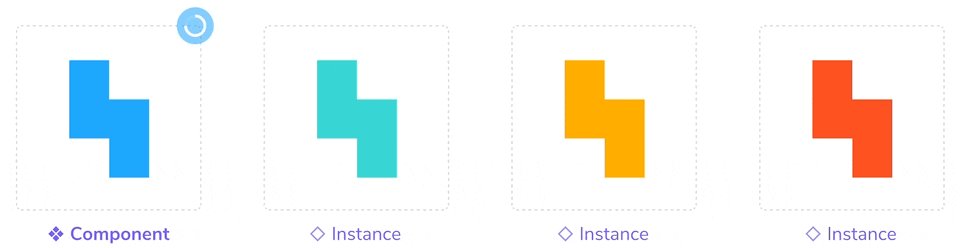
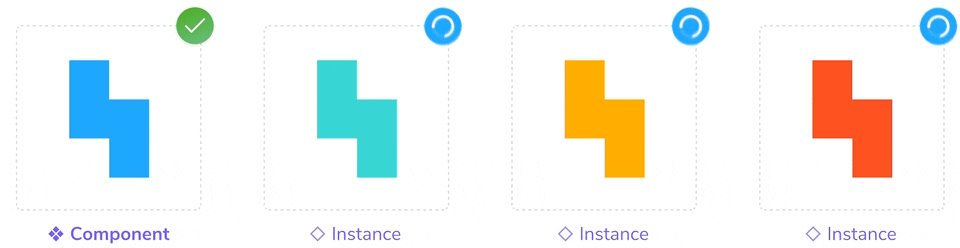
当您将组件或变体链接到 story 时,该链接会传播到 Figma 中的每个实例。这可以节省您的时间,因为它确保了您的协作者也能看到 story 链接。
在设计移交过程中,不再需要在 Figma 和 Storybook 之间来回切换,也不再需要搜索多个 Storybook 来查找组件的实现位置。一次链接,一劳永逸。

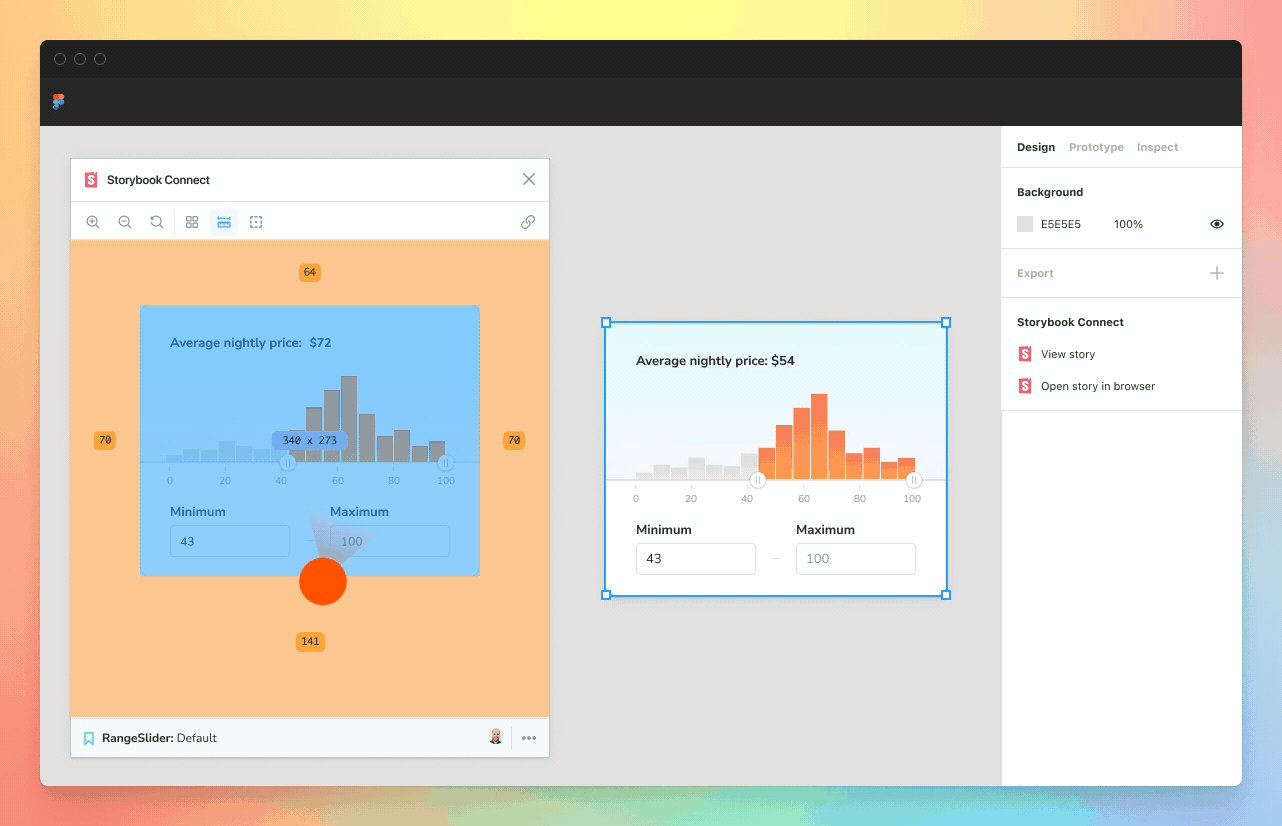
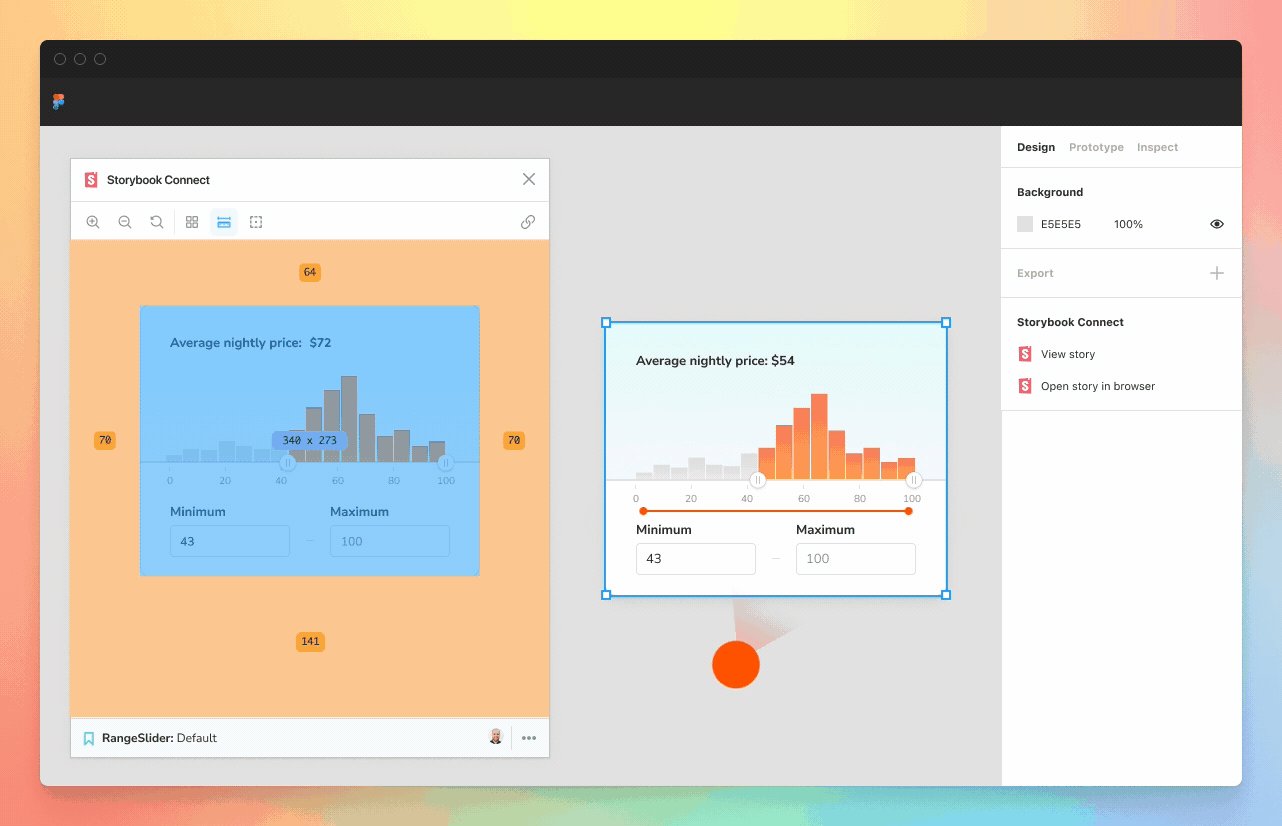
将实现与设计进行对比
该插件附带了一个紧凑而强大的 story 嵌入功能,其中包含熟悉的工具,如大纲、度量、背景等。这为您提供了一种快速抽查外观的方式。

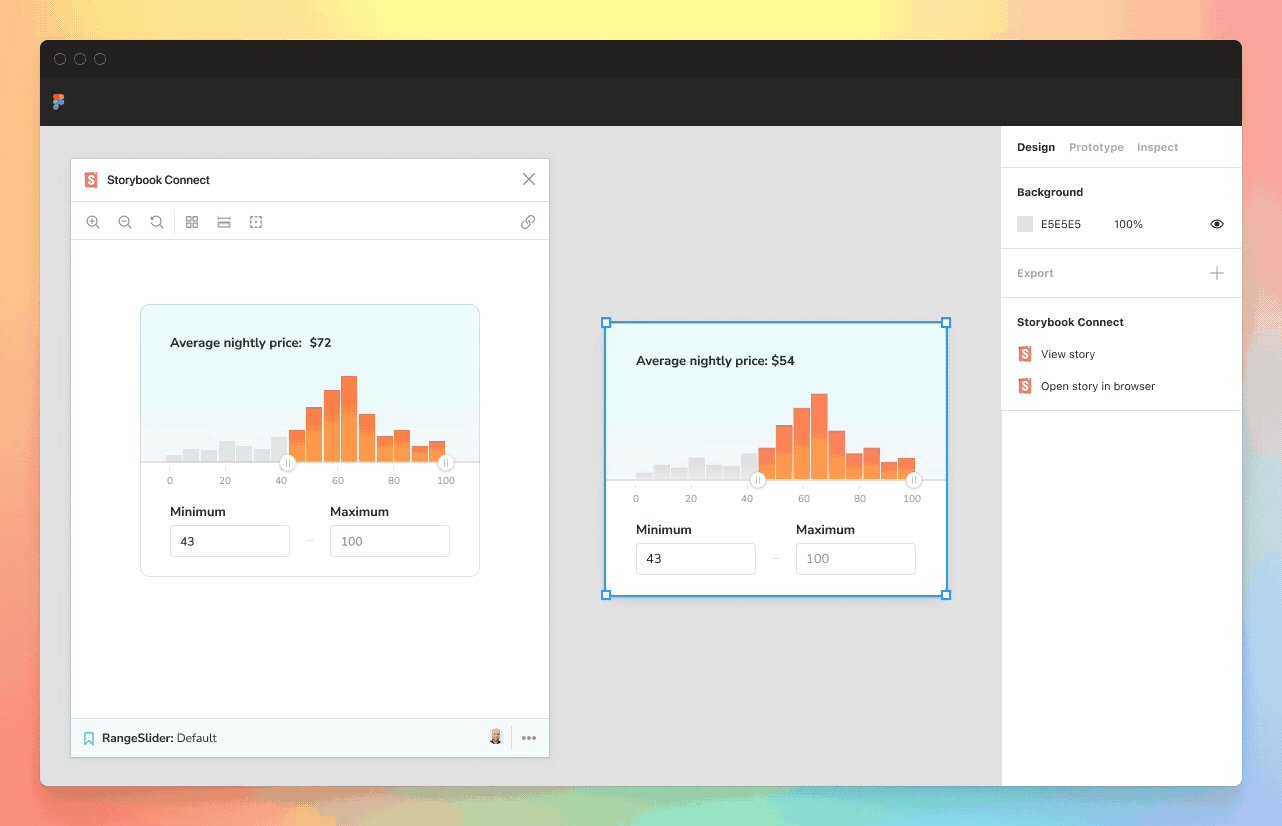
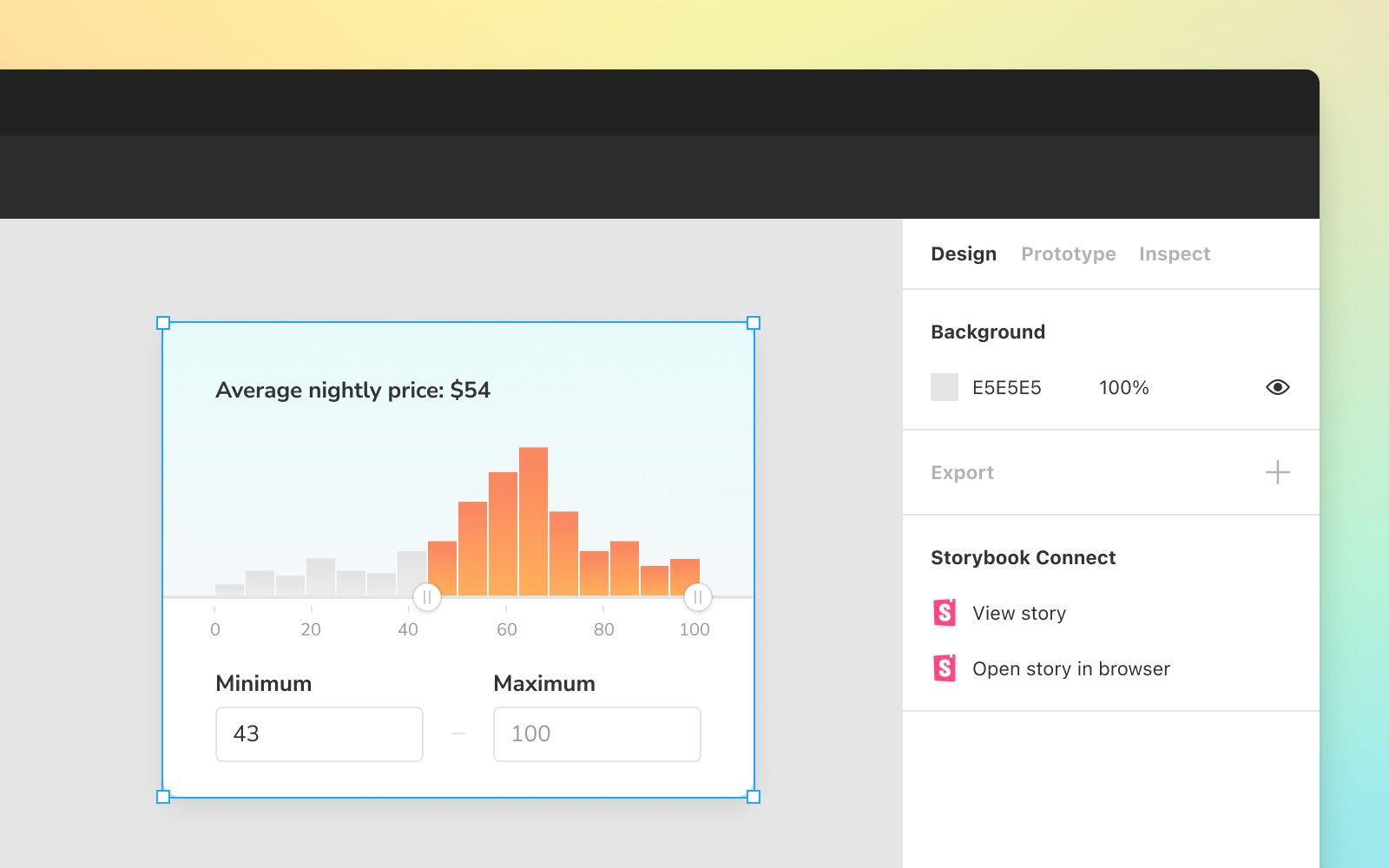
从侧边栏打开 Storybook
通过查看 Figma 侧边栏中的 Storybook Connect 部分,可以了解哪些组件已链接。您会找到方便的操作,可以在原地或在您的 Web 浏览器中查看 story。

注册提前体验
Storybook Connect for Figma 通过将 story(代码)与变体(设计)连接起来,使设计师更接近开发人员。它目前处于积极开发阶段,因此这是一个抢先体验。
我们需要您的帮助和反馈来把它变为现实。我们的使命是统一组件工具,实现无缝的工作流程。请在下方注册 Storybook 的邮件列表,以获取早期访问和项目更新通知。或者加入我们的 Storybook Discord 聊天 #design,关注我们的进展。
该插件由Jonathan Kolnik、Michael Arestad、Zoltan Olah和Dominic Nguyen(我!)开发。
我们新的 Figma 插件的抢先体验!
— Storybook (@storybookjs) 2022 年 1 月 27 日
它通过将变体与 story 连接起来,使设计师更接近开发人员。
🤝 将设计组件链接到 story
🕹 在 Figma 中玩转交互式 story
🎯 将实现与设计进行对比
查看更多 » https://#/pGMWBLECbe pic.twitter.com/D38s6K11Mo