
用于 Storybook 的 Figma 插件
并排集成设计和代码
前端开发中最大的挑战之一是让设计师与生产环境中的内容保持同步。UI 设计和实现存在于不同的地方(设计工具和代码中),随着时间的推移,它们自然会产生分歧。这会导致关于 UI 应该是什么样子的“真相来源”产生混淆。
为了应对这一挑战,今天我很高兴推出 Storybook Connect for Figma,一个允许您将 Storybook story 连接到 Figma 设计的插件。这种连接有助于您比较实现与设计规范,从而加快交付和 UI 审核速度。
🔗 将 story 连接到组件变体
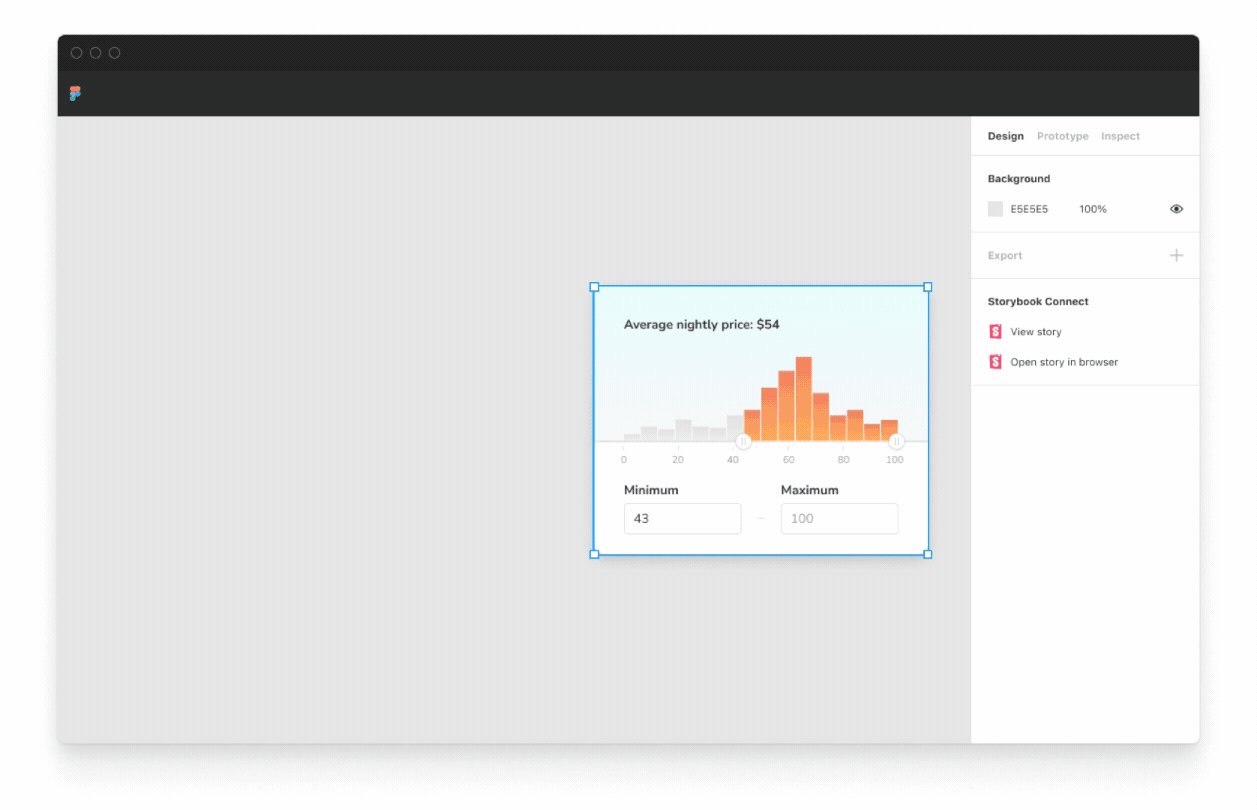
🕹 在 Figma 中体验实时实现
📌 突出可重用的组件
📐 比较 story 与规范
🔐 使用访问控制设置私有项目

我们为何与 Figma 合作
我们相信集成可以帮助团队用更少的工作量交付 UI。Storybook 是行业标准,因为它旨在实现互操作性。
过去,我们高度专注于技术集成,例如 Testing Library、TypeScript、Webpack 和 Vite。今年早些时候,我们开始研究设计集成。组件是 Storybook 和许多设计工具的核心,我们的目标是让设计师更贴近开发工作流程,以改善两个世界之间的沟通。
与此同时,Figma 也在探索如何从设计的角度弥合同样的差距。那么,还有谁比他们更合适合作呢?我们与 Figma 合作,梳理了插件的功能并构建了初始的概念验证。
连接 Storybook 和 Figma
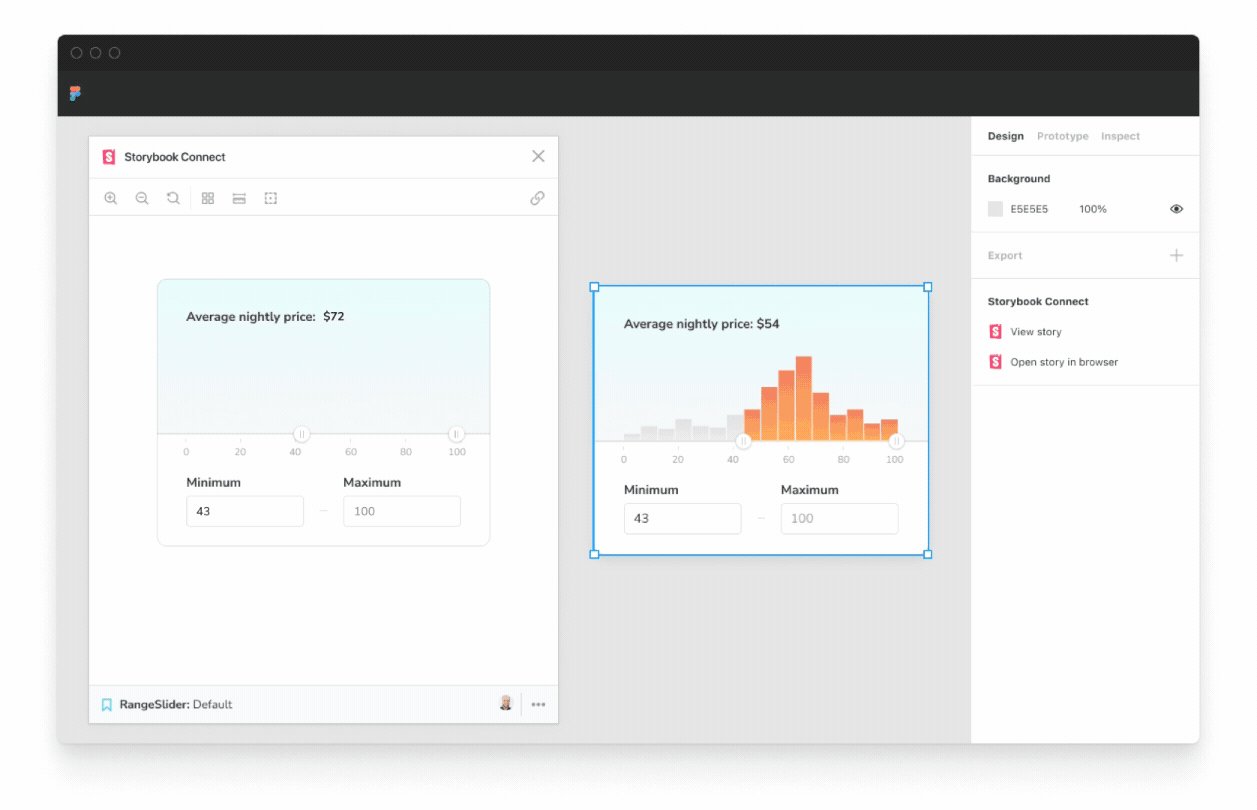
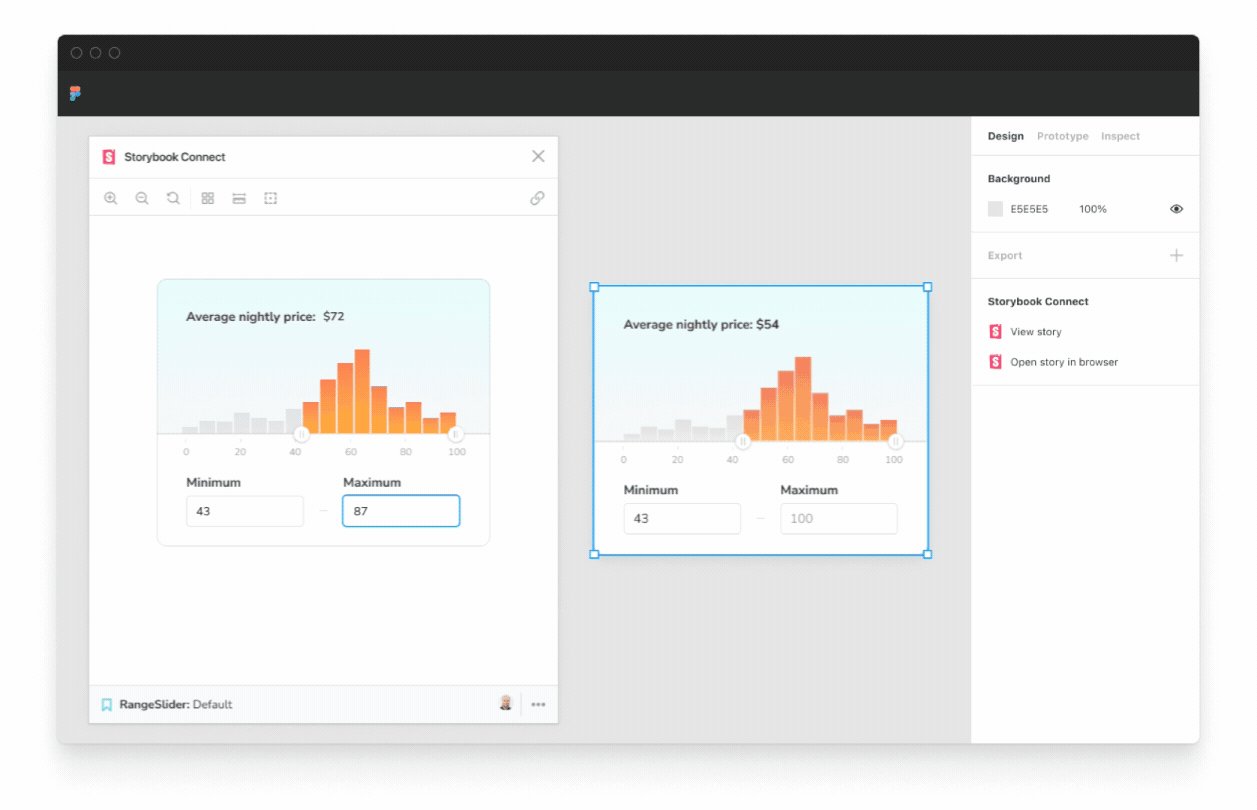
Storybook Connect for Figma 将 story 连接到它们对应的变体。这有助于团队在设计过程的早期解决不一致性并识别可重用的组件。

将 story 连接到组件变体
链接资源一次,它们将自动保持与设计或实现的最新版本同步。此外,这还会扩展到所有组件实例和团队成员,这样人们就不必一遍又一遍地链接组件了。
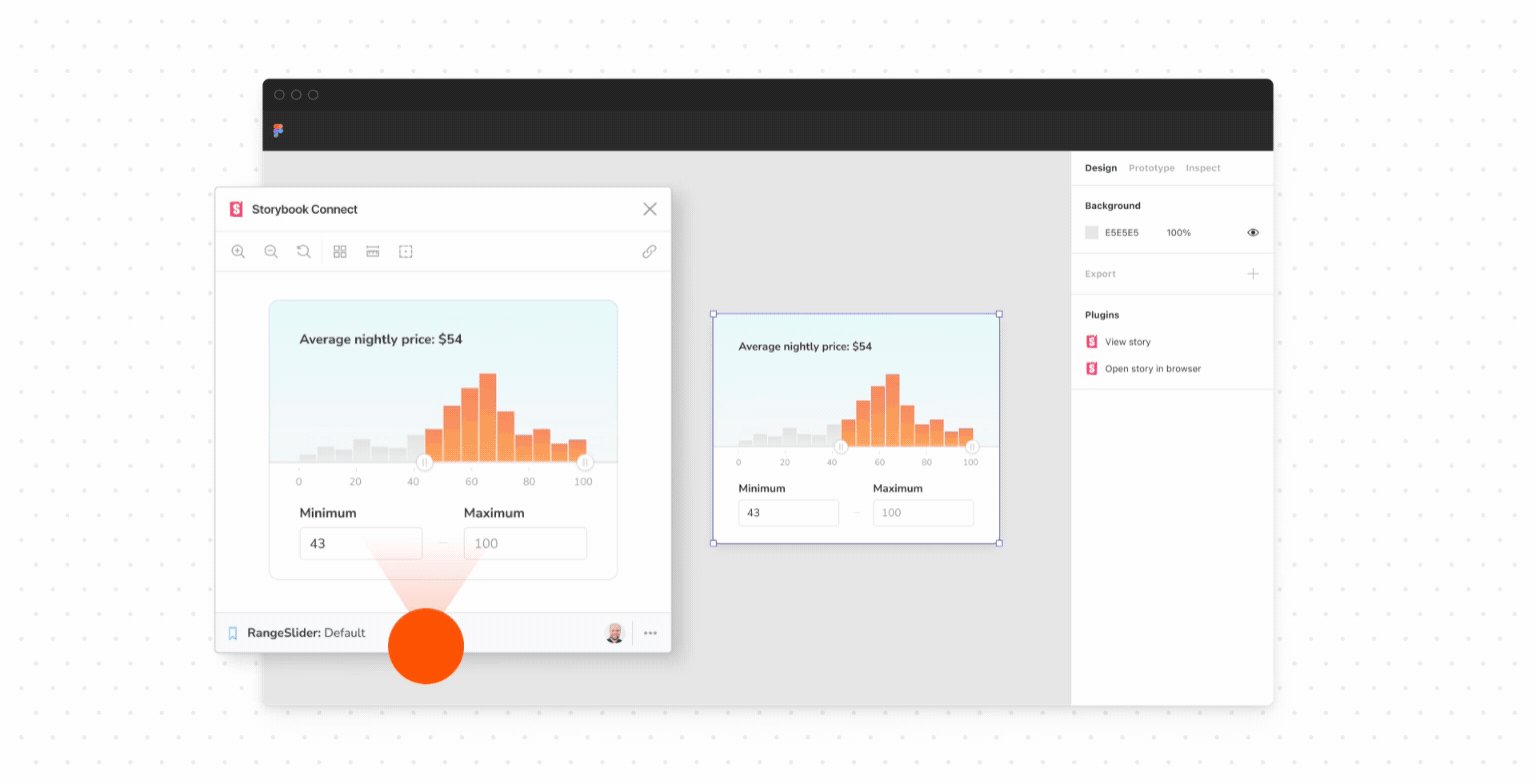
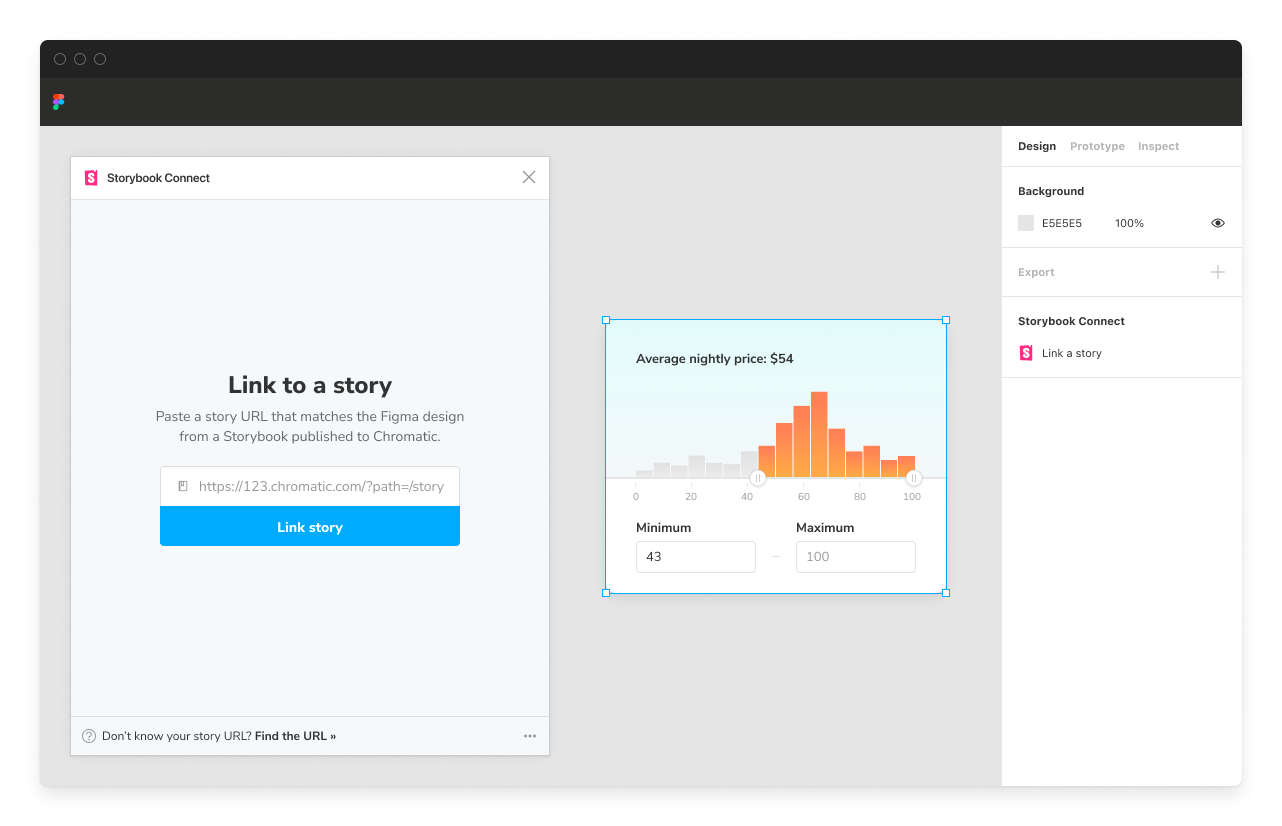
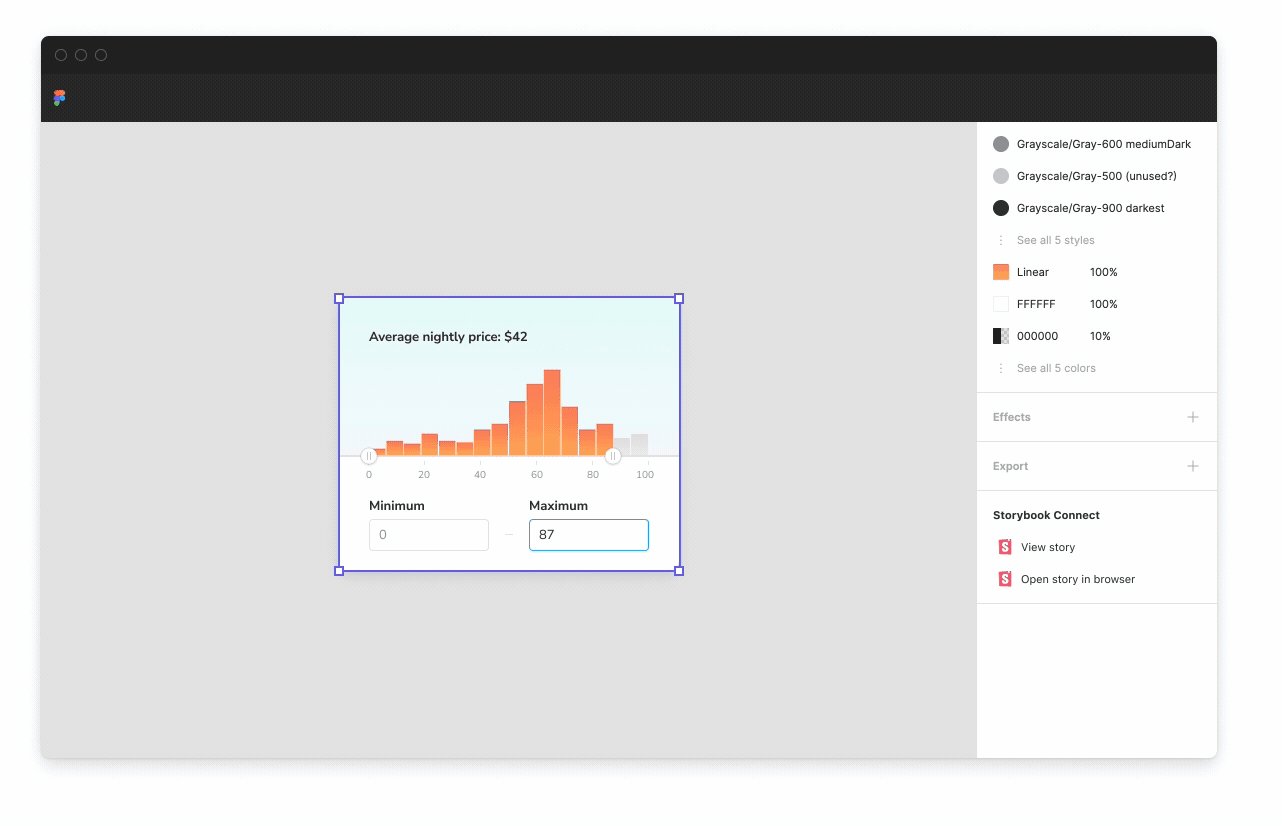
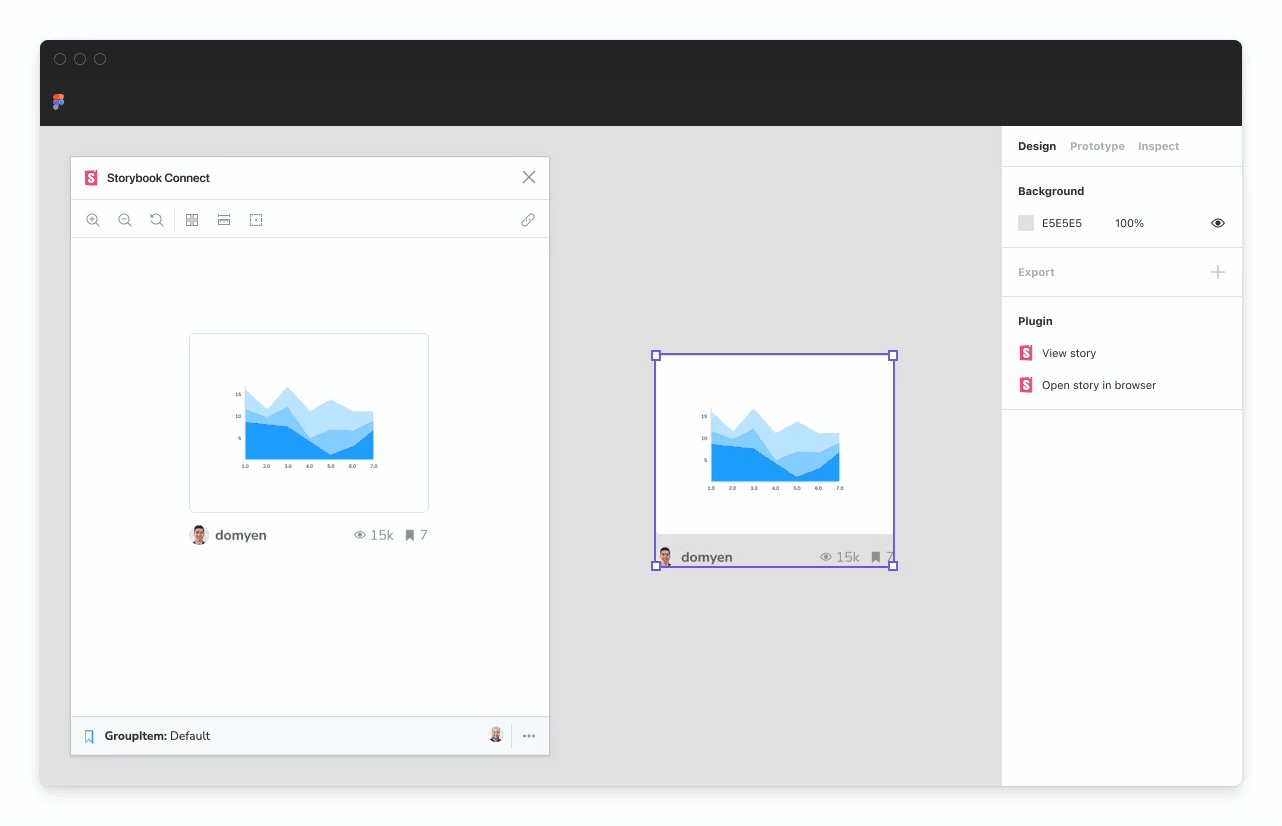
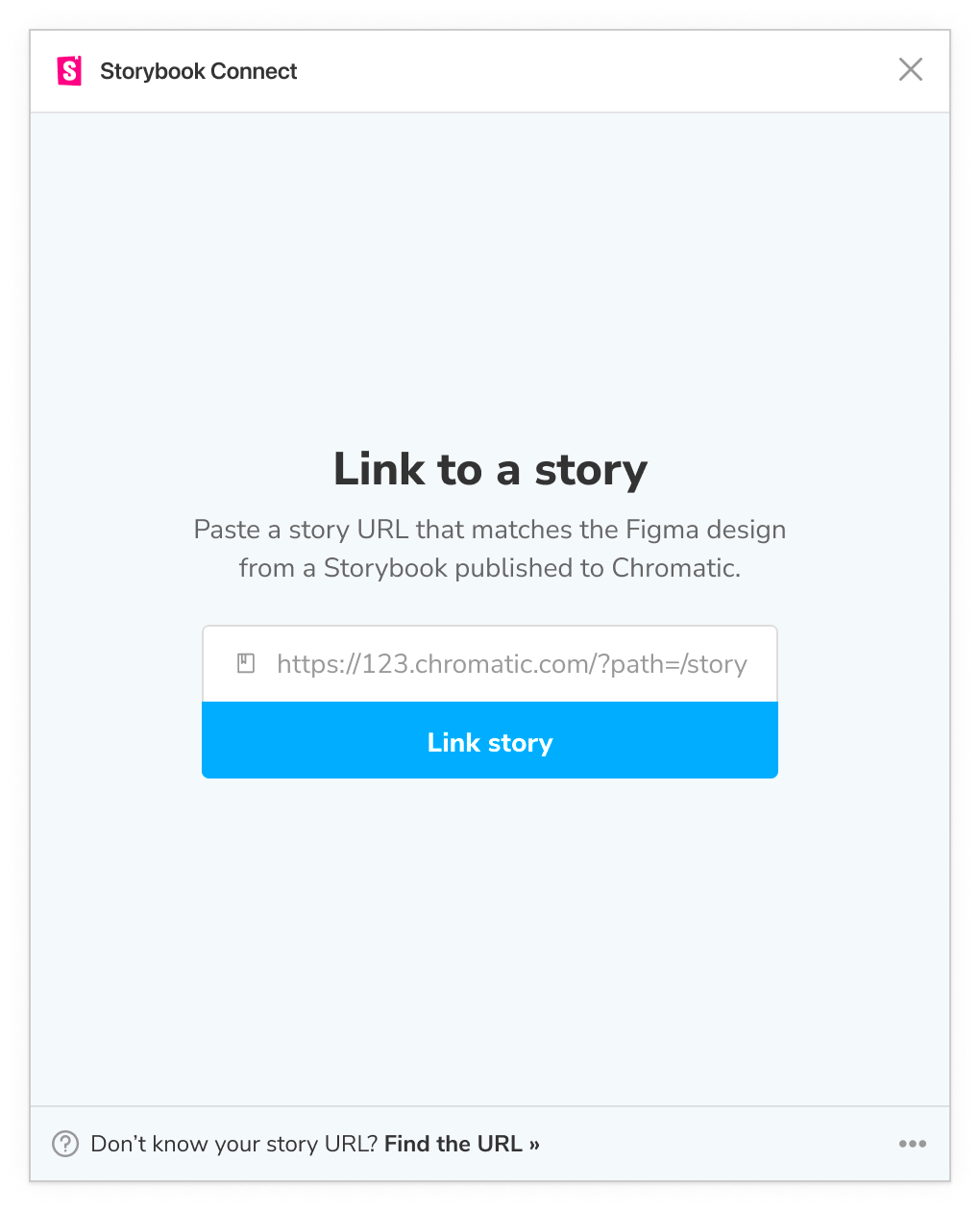
点击 Figma 中的组件,然后粘贴与设计匹配的 story URL。

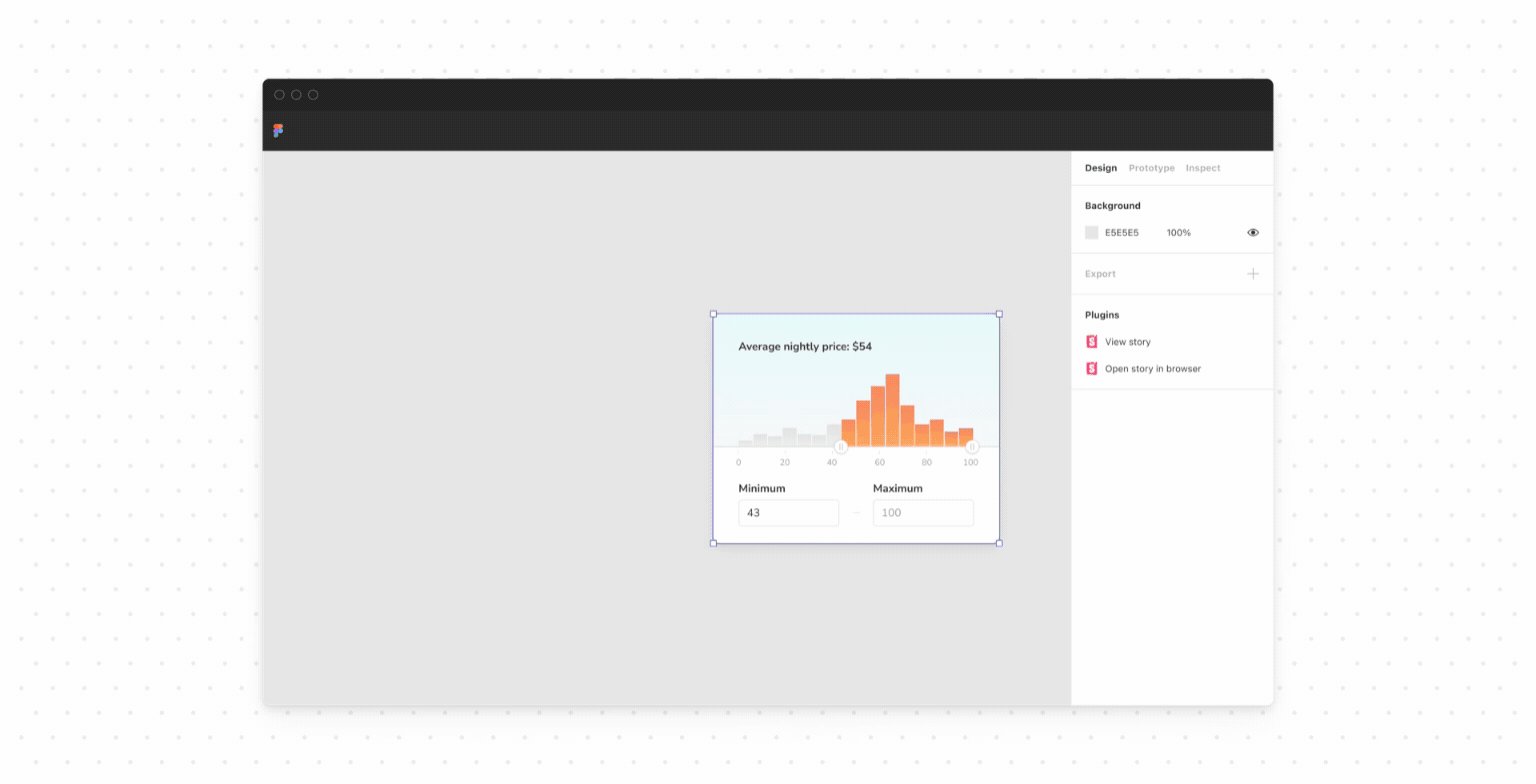
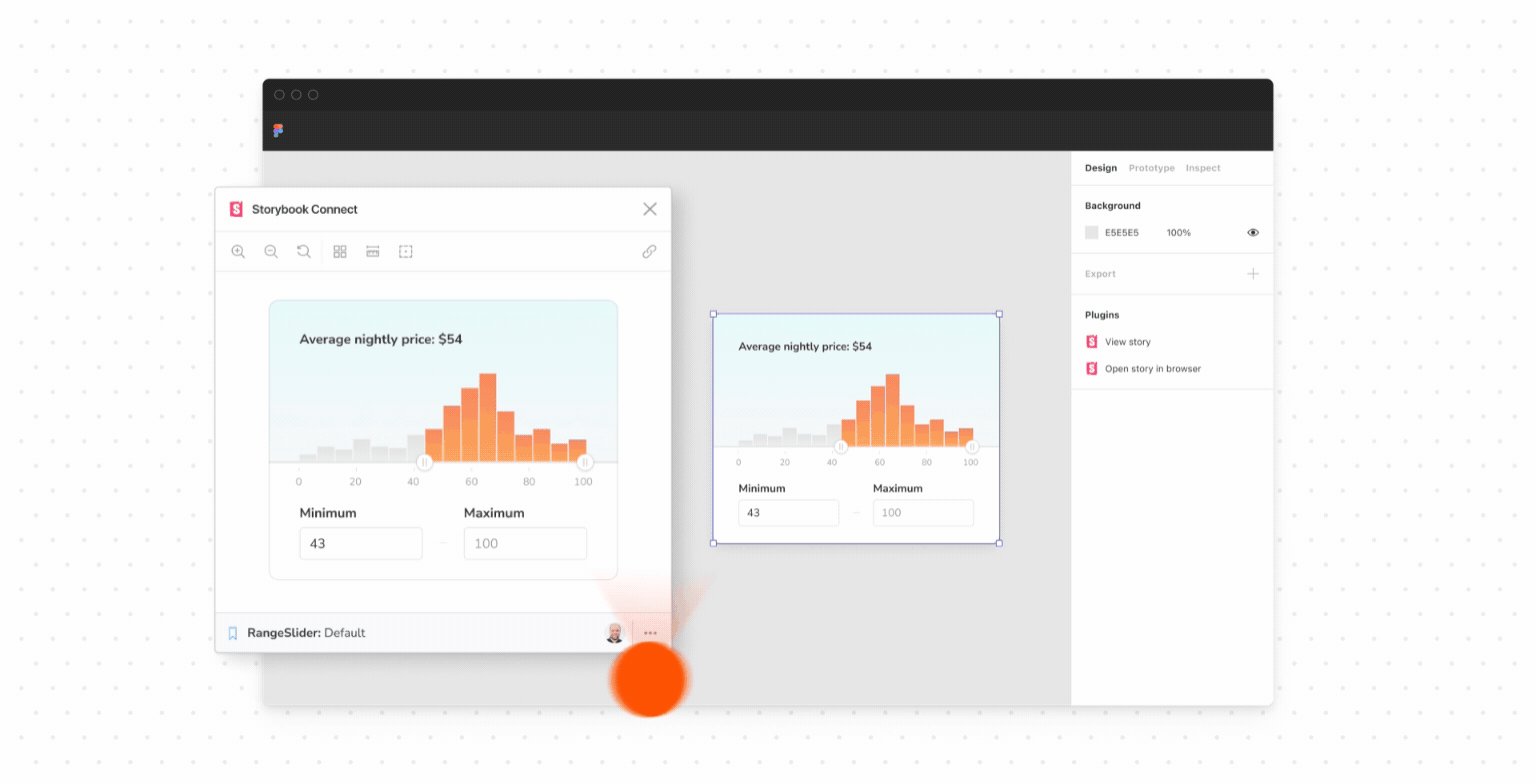
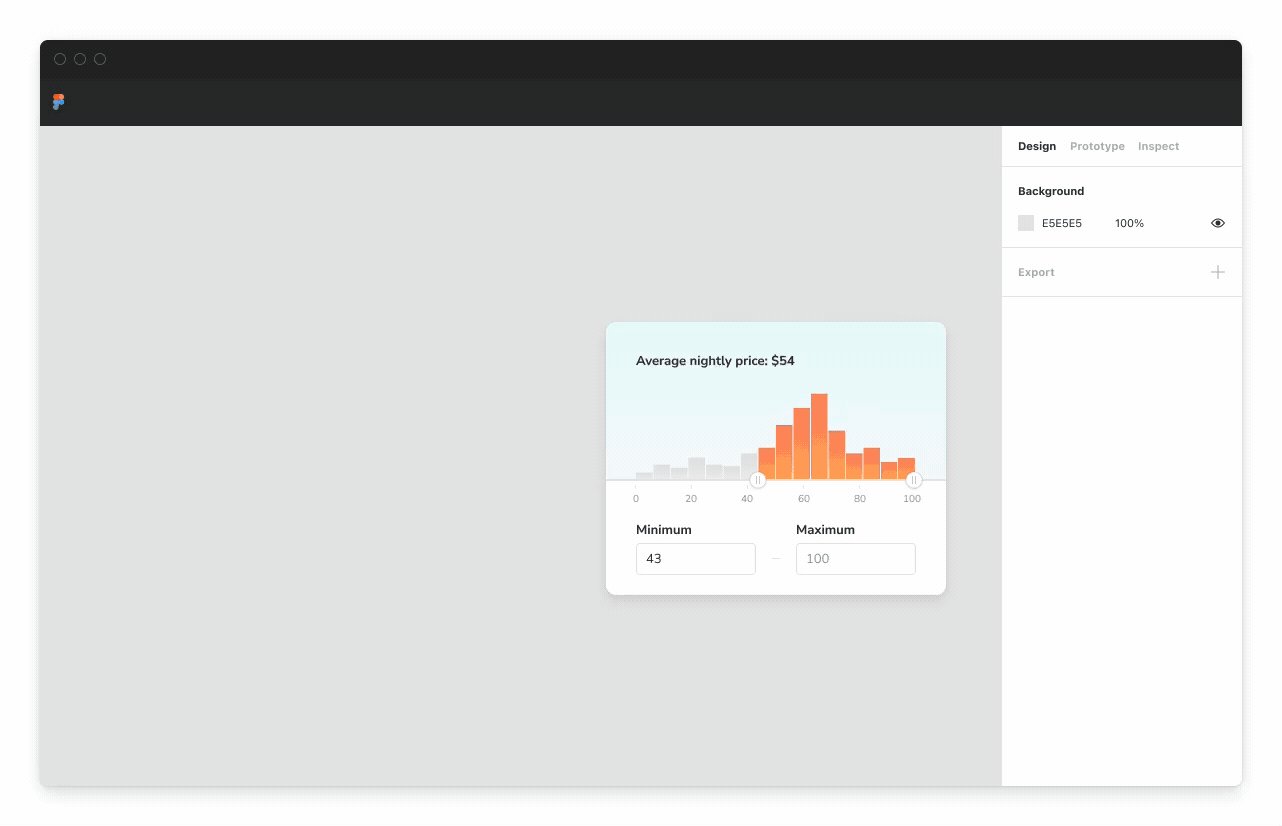
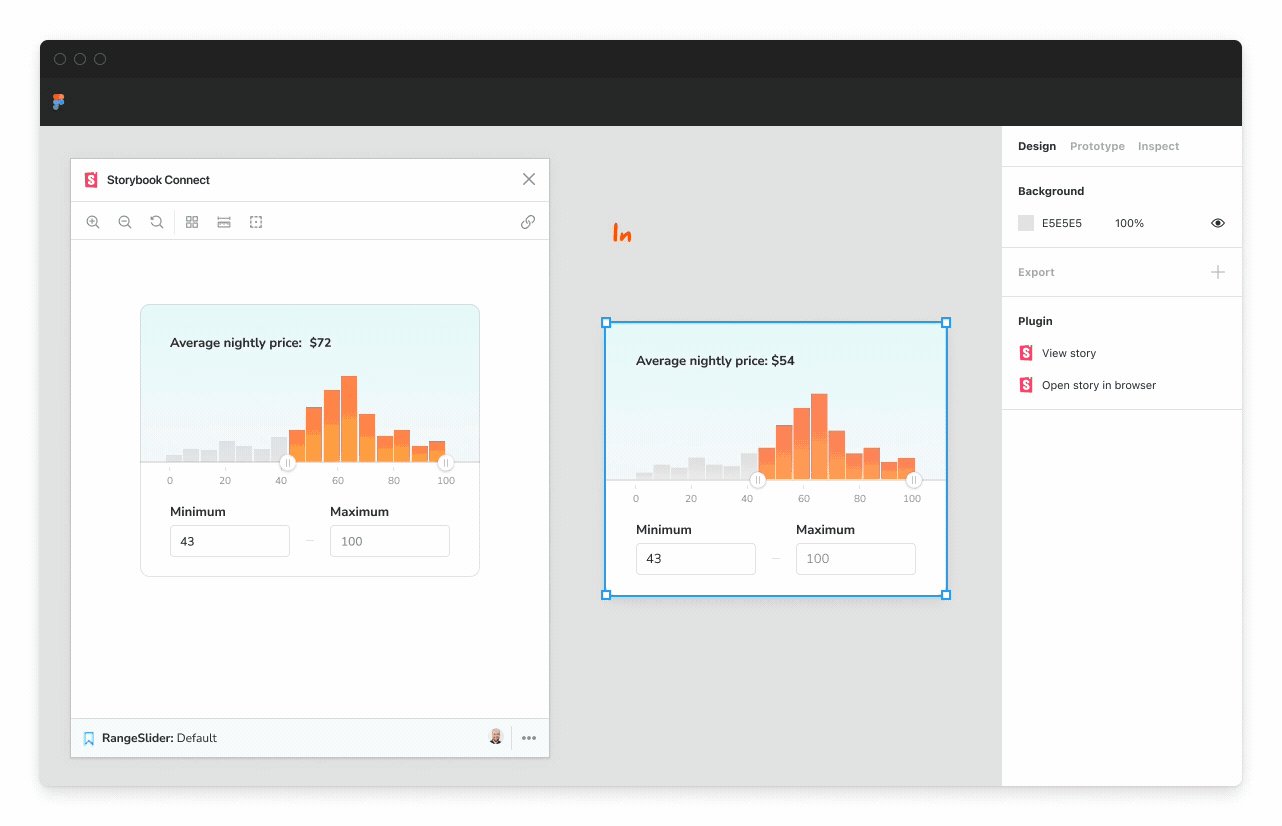
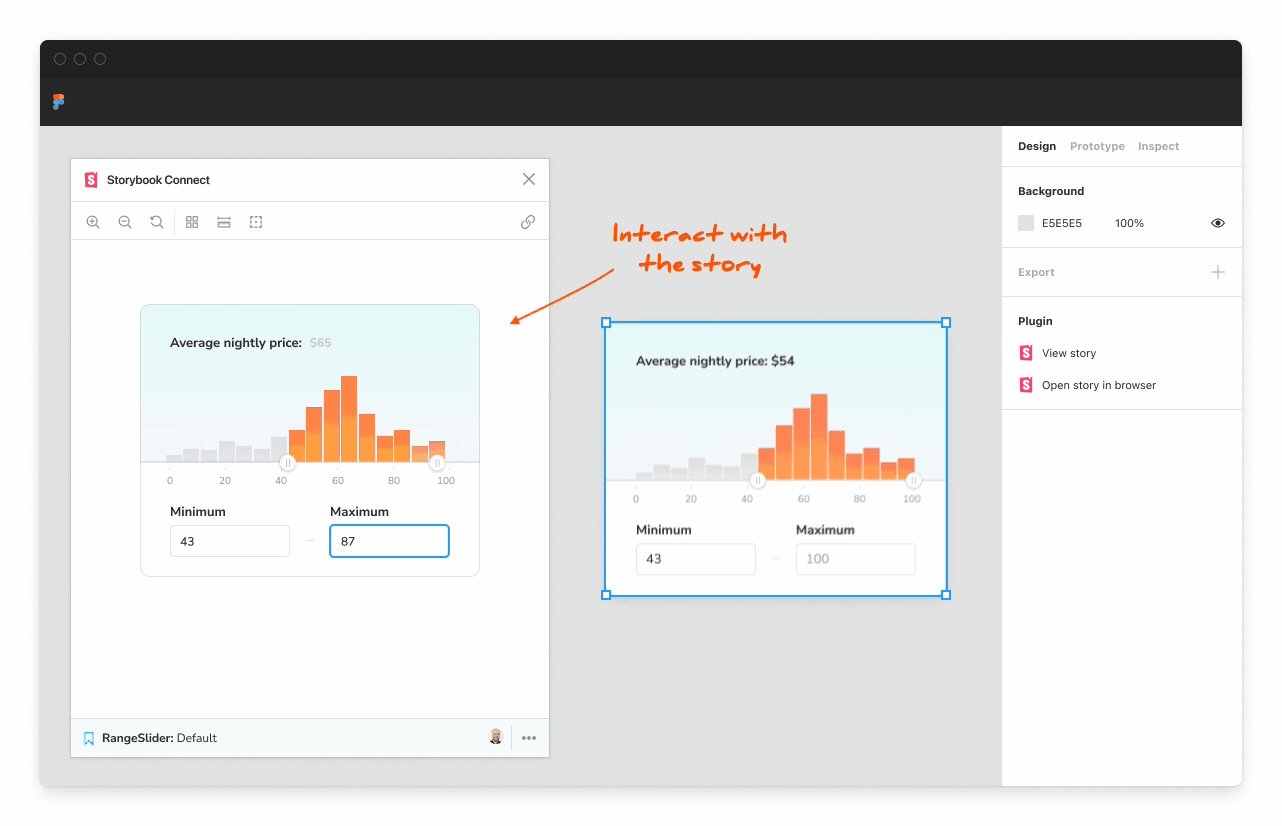
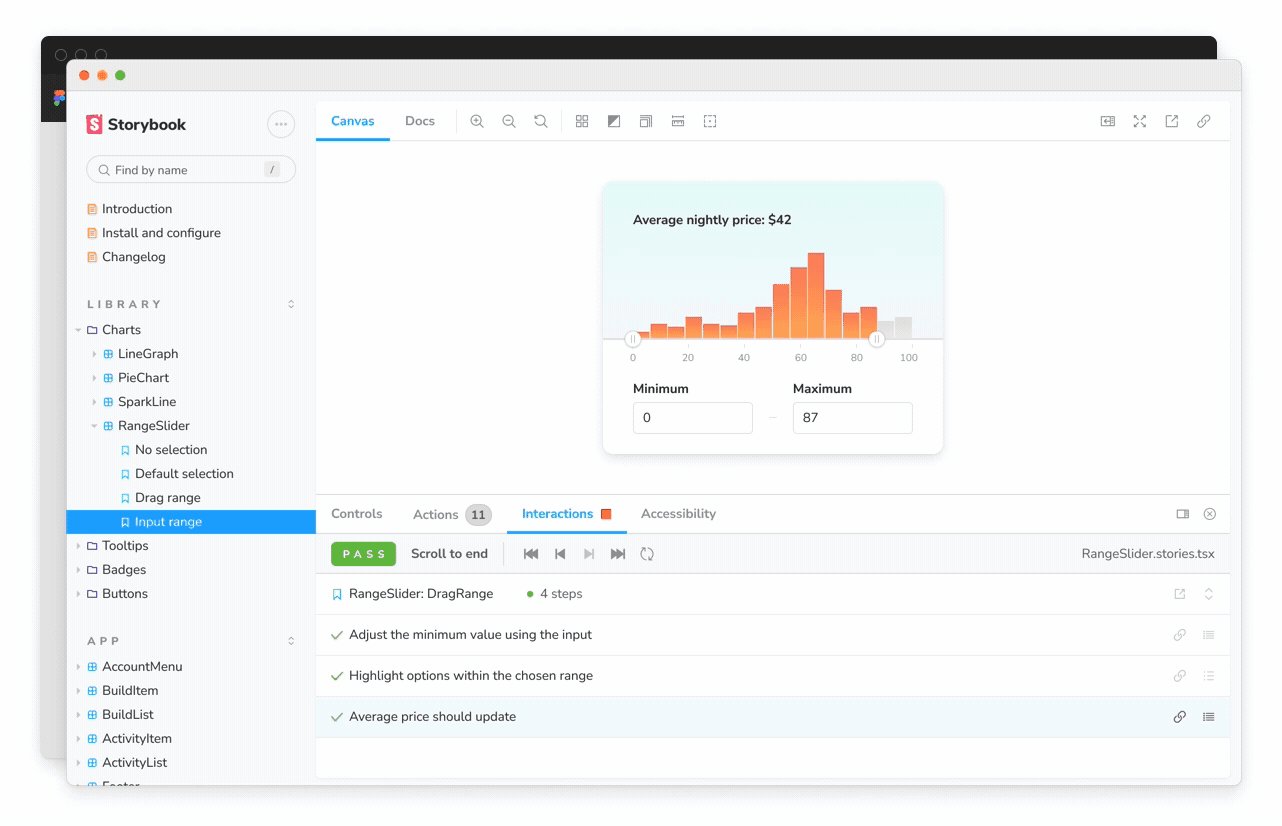
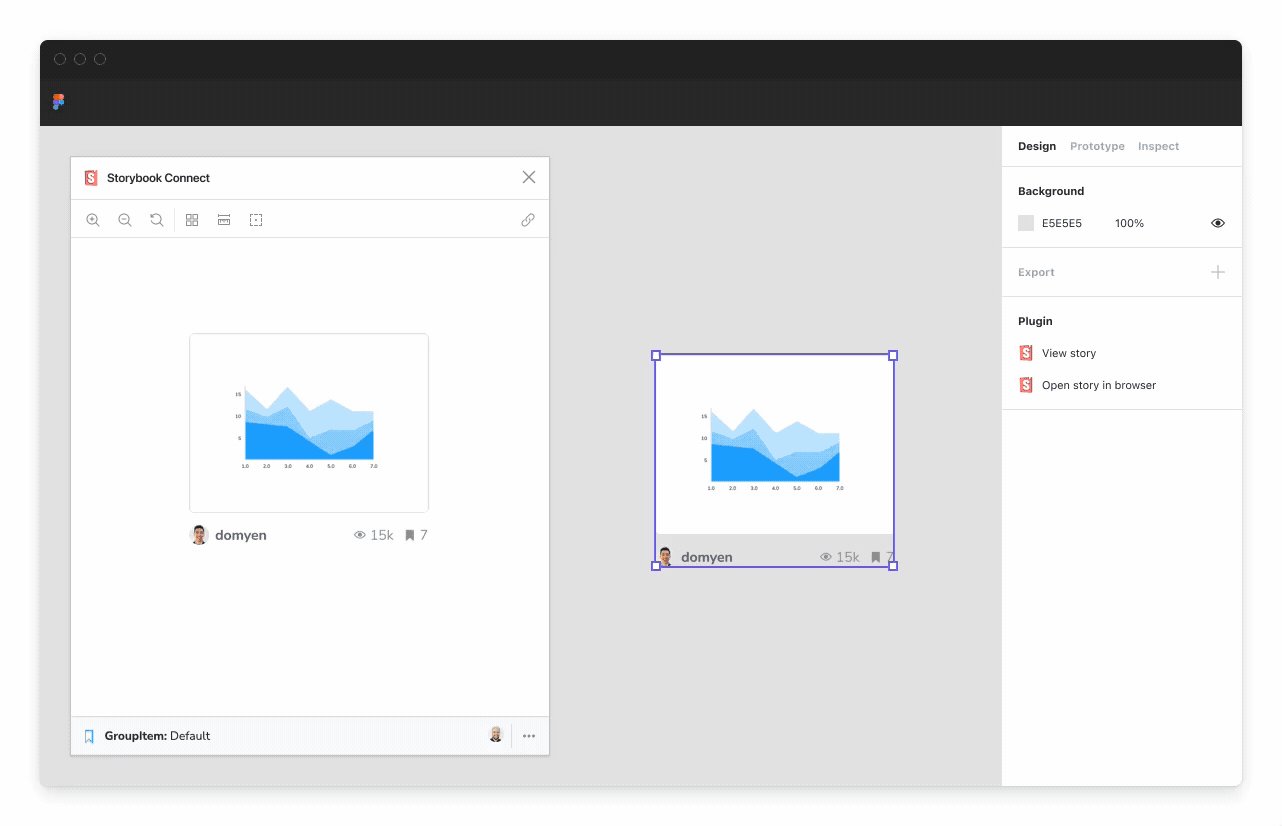
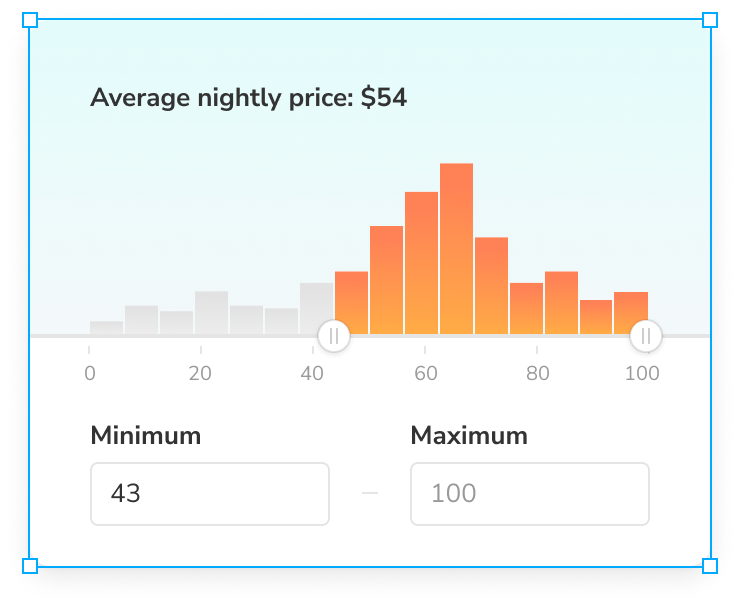
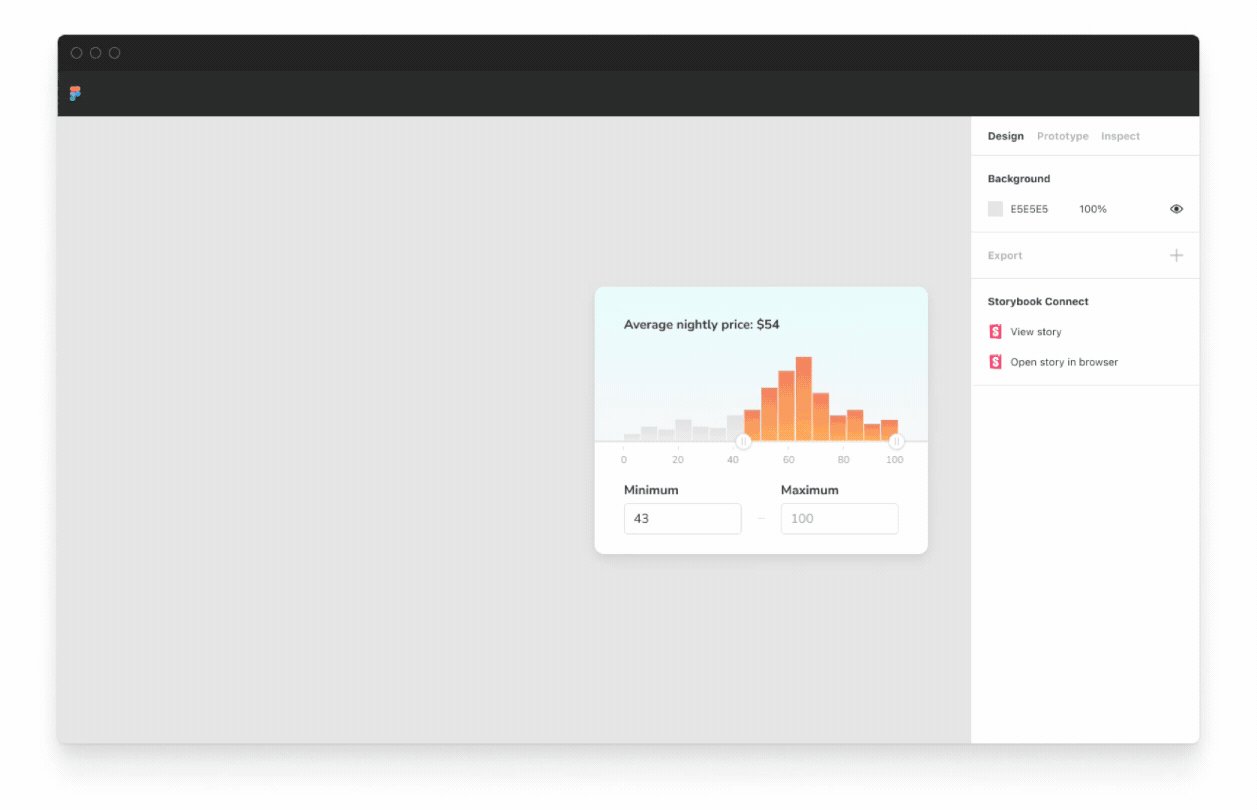
打开插件以引用实时 story。设计师可以在使用组件进行设计之前,检查该组件的工作方式。


将设计交付给开发人员
设计交付是将规范传递给开发人员进行实现的过程。不幸的是,这可能是一个有损耗的过程,并且设计细节经常会在翻译过程中丢失,尤其是在截止日期很紧的情况下(而且截止日期经常很紧)。
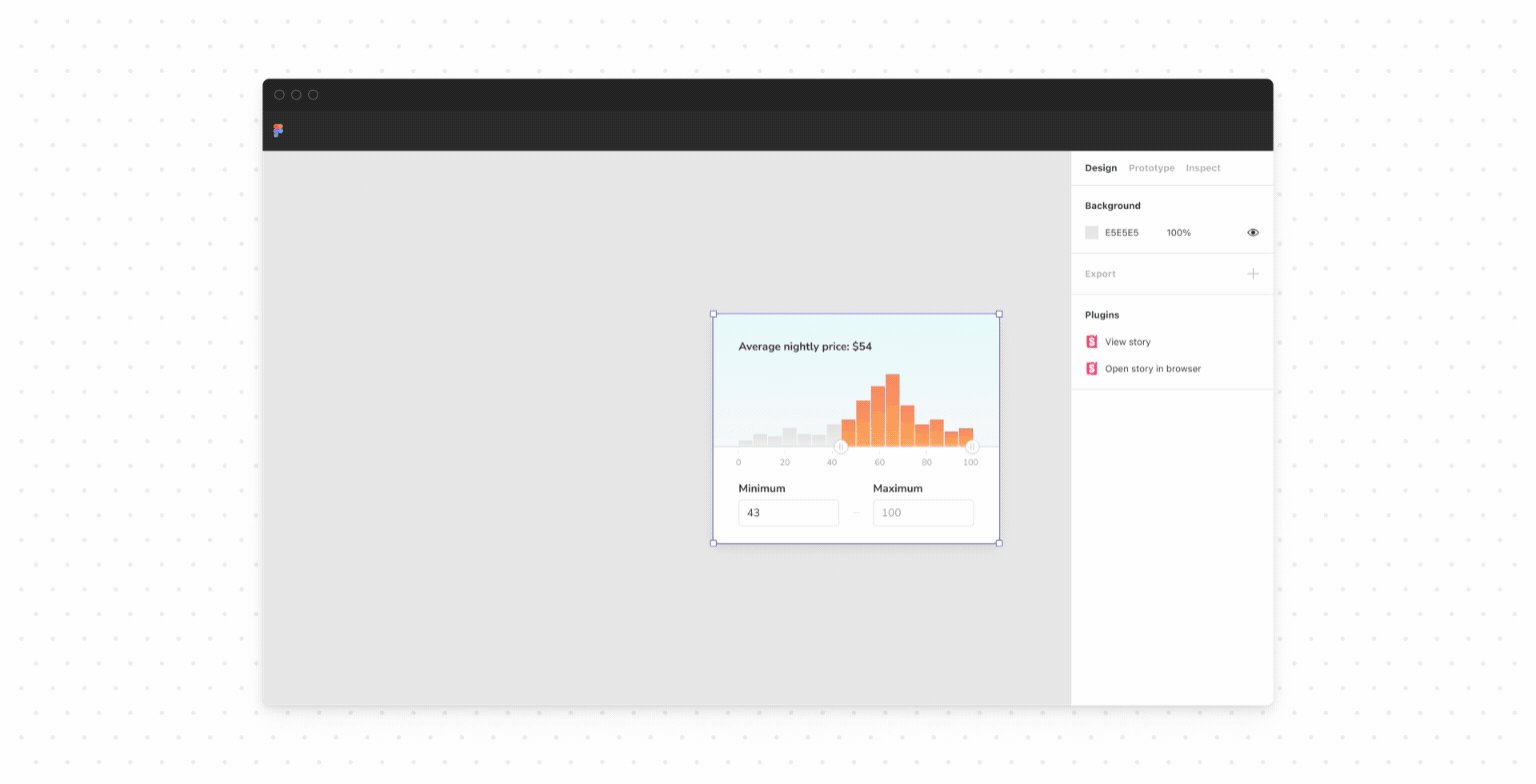
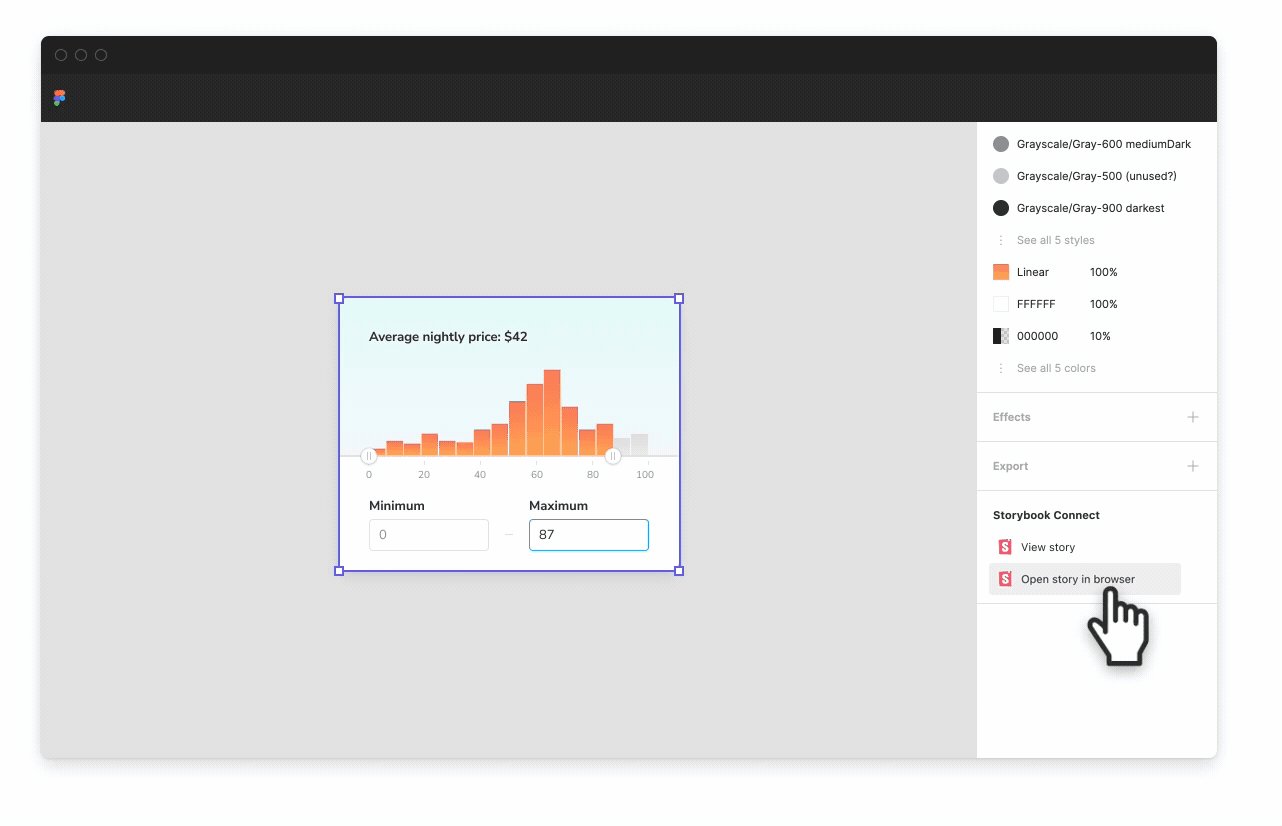
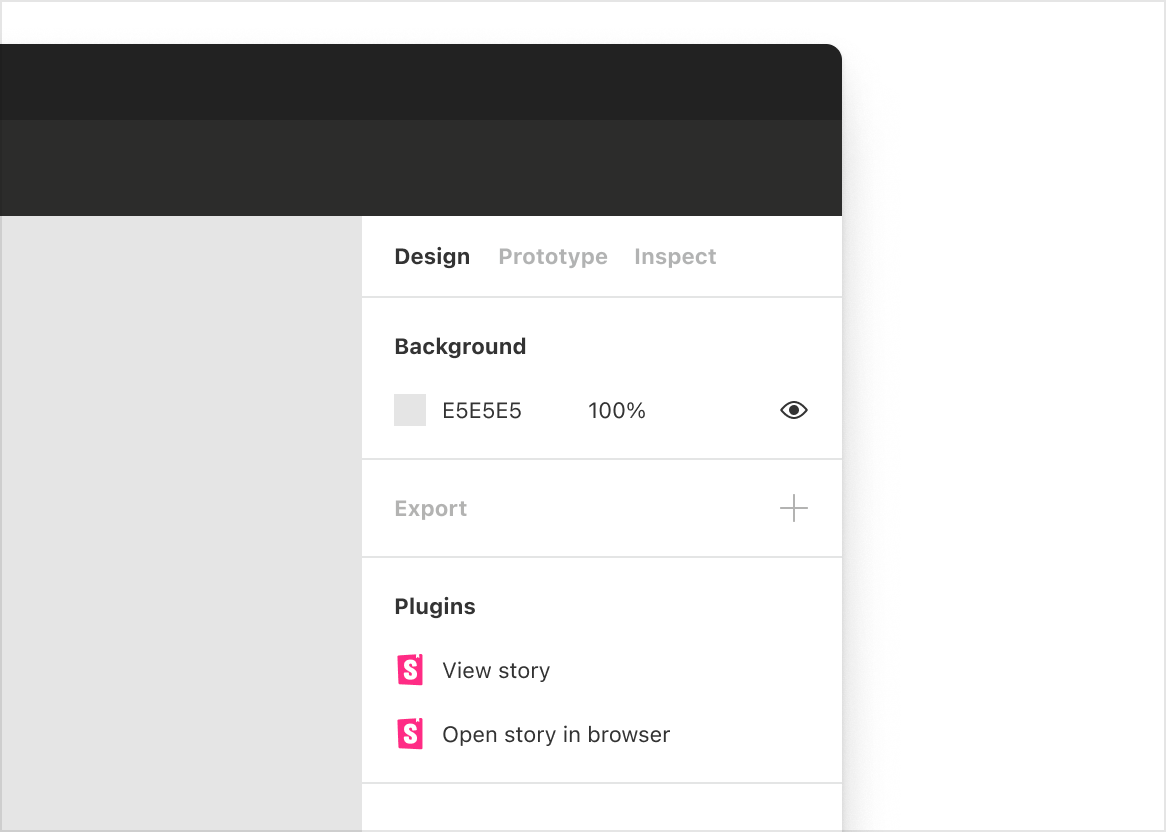
Storybook 的 Figma 插件通过在 Figma 侧边栏中标识已实现的组件来简化交付。

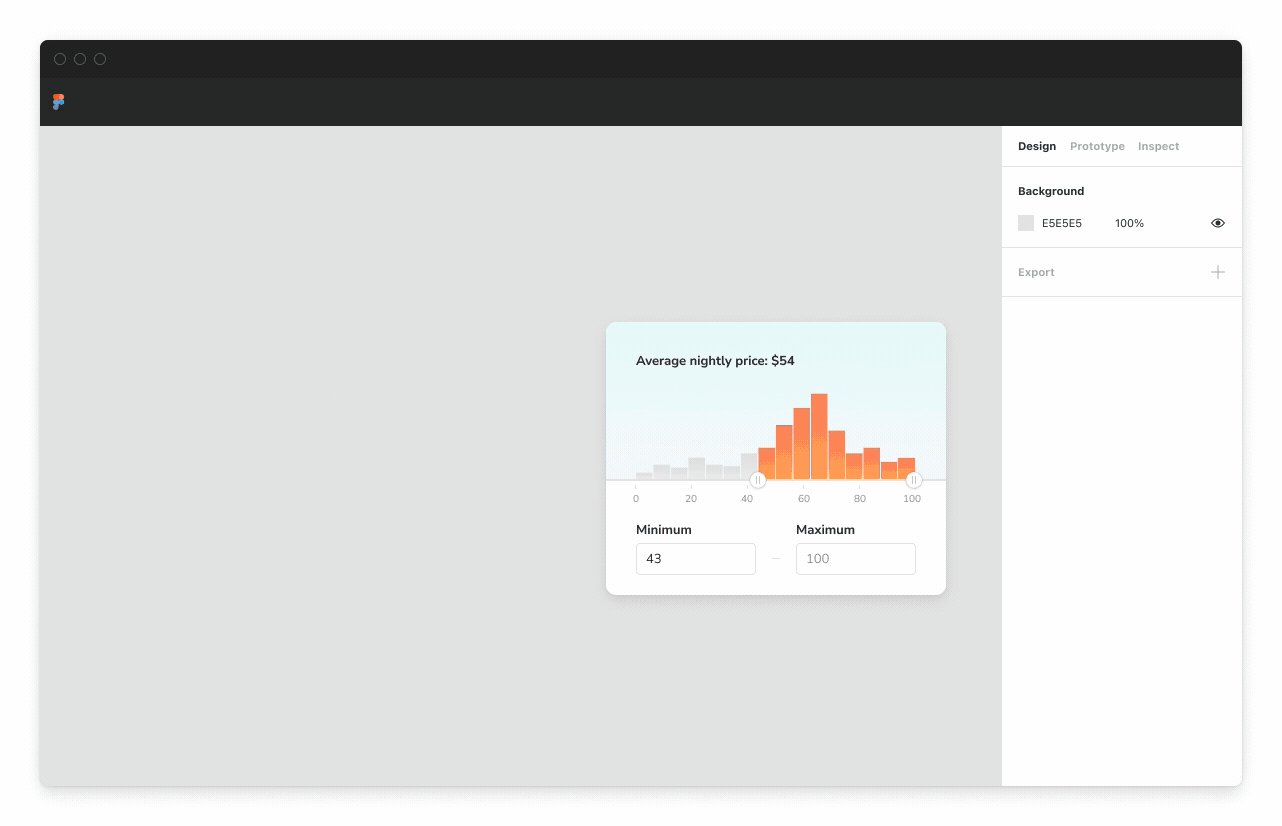
在交付过程中,点击“在浏览器中打开 story”,即可进入完整的 Storybook 环境,其中包含插件、测试和 API 文档。


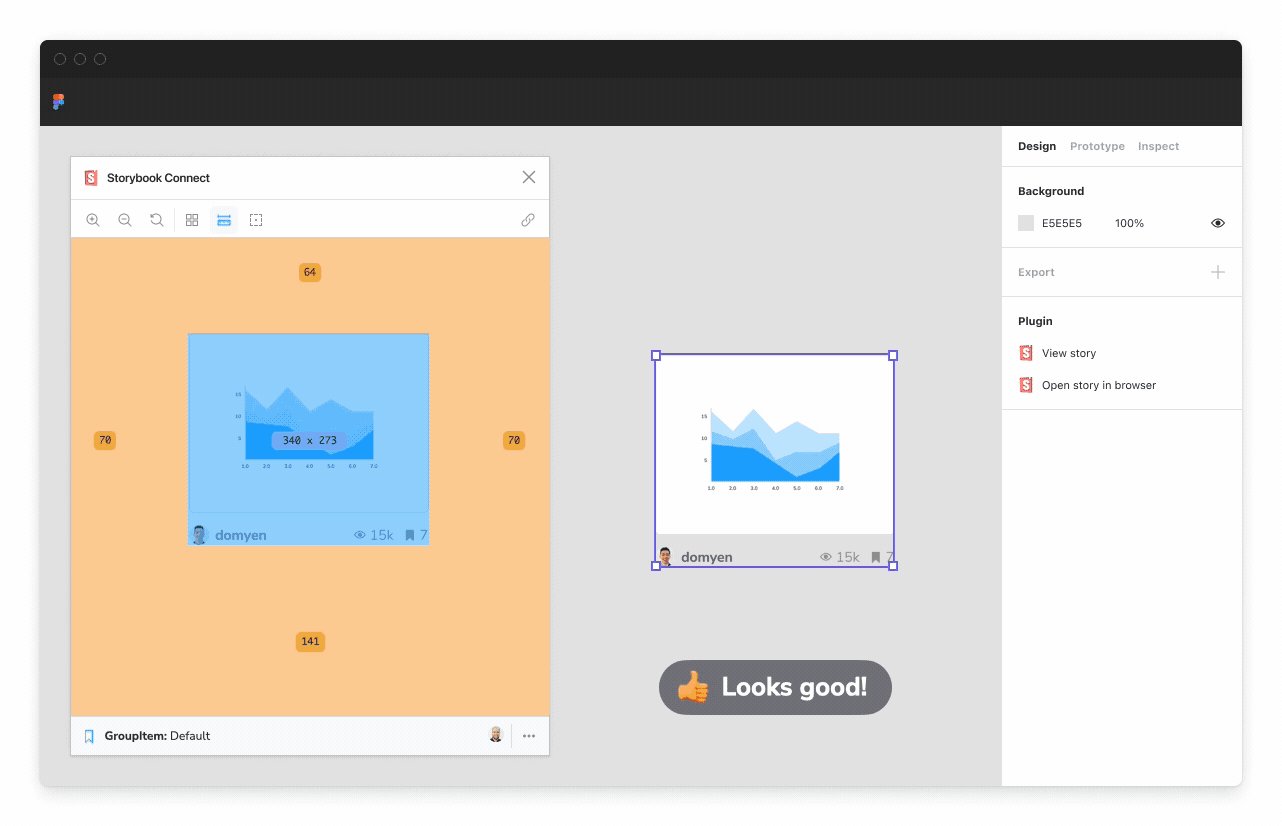
与设计师一起审查 UI 实现
UI 审查是从设计师那里收集 UI 实现反馈的过程。它用于发现不明显的细节和技术障碍,并确认实现符合设计规范。
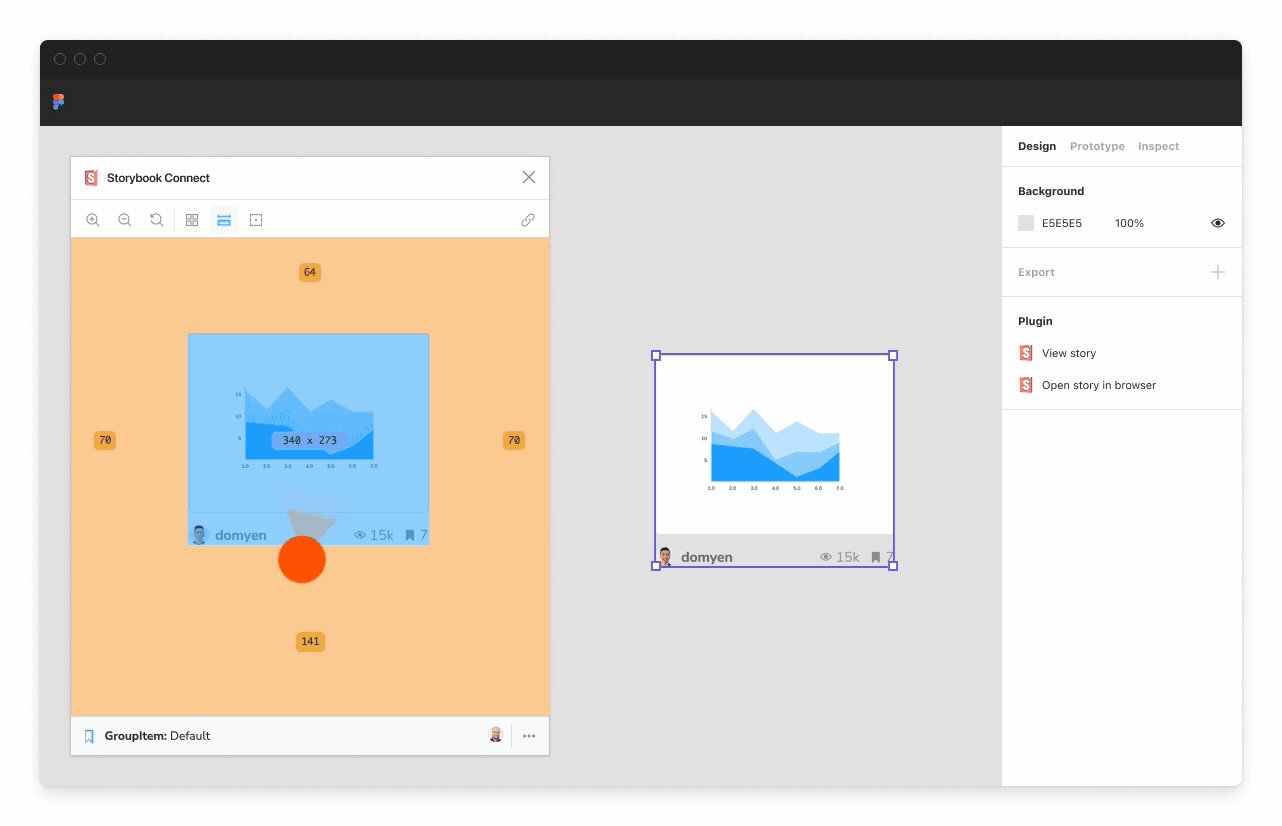
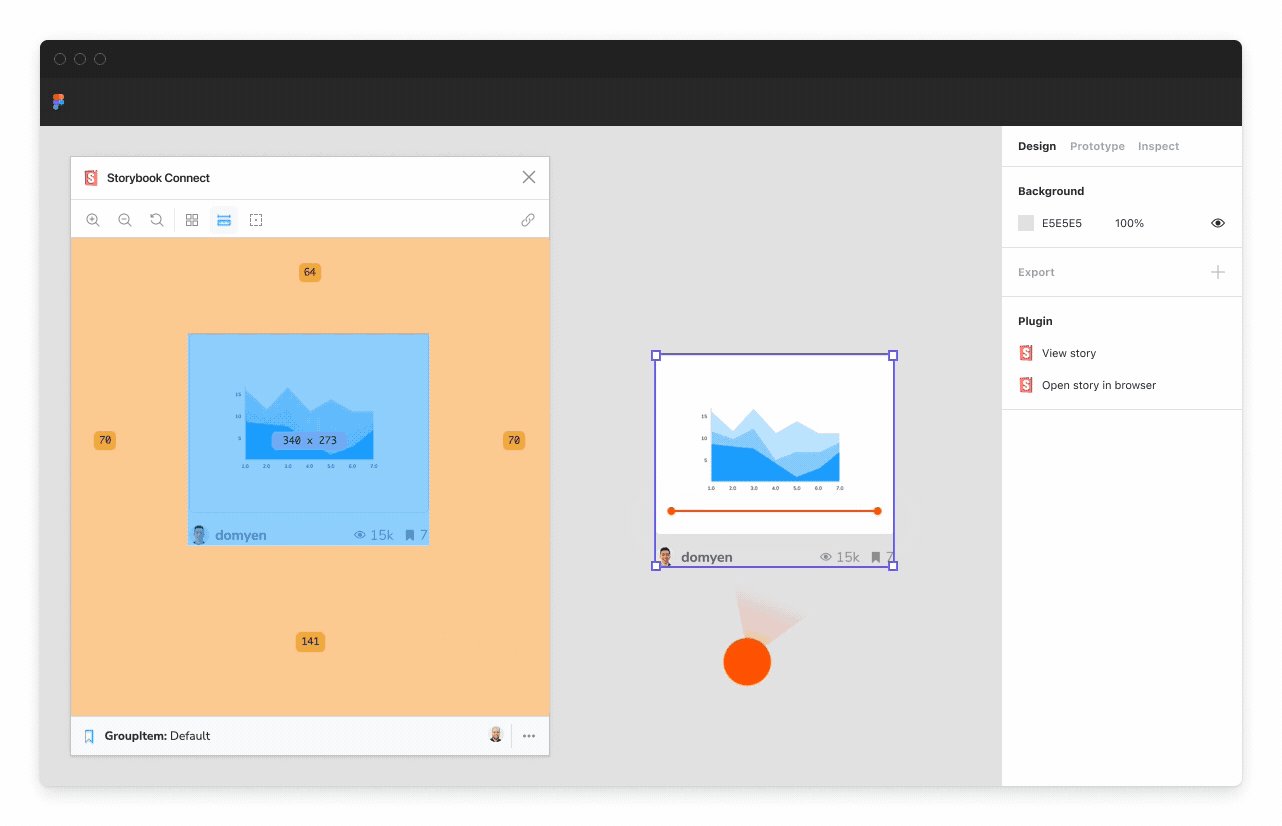
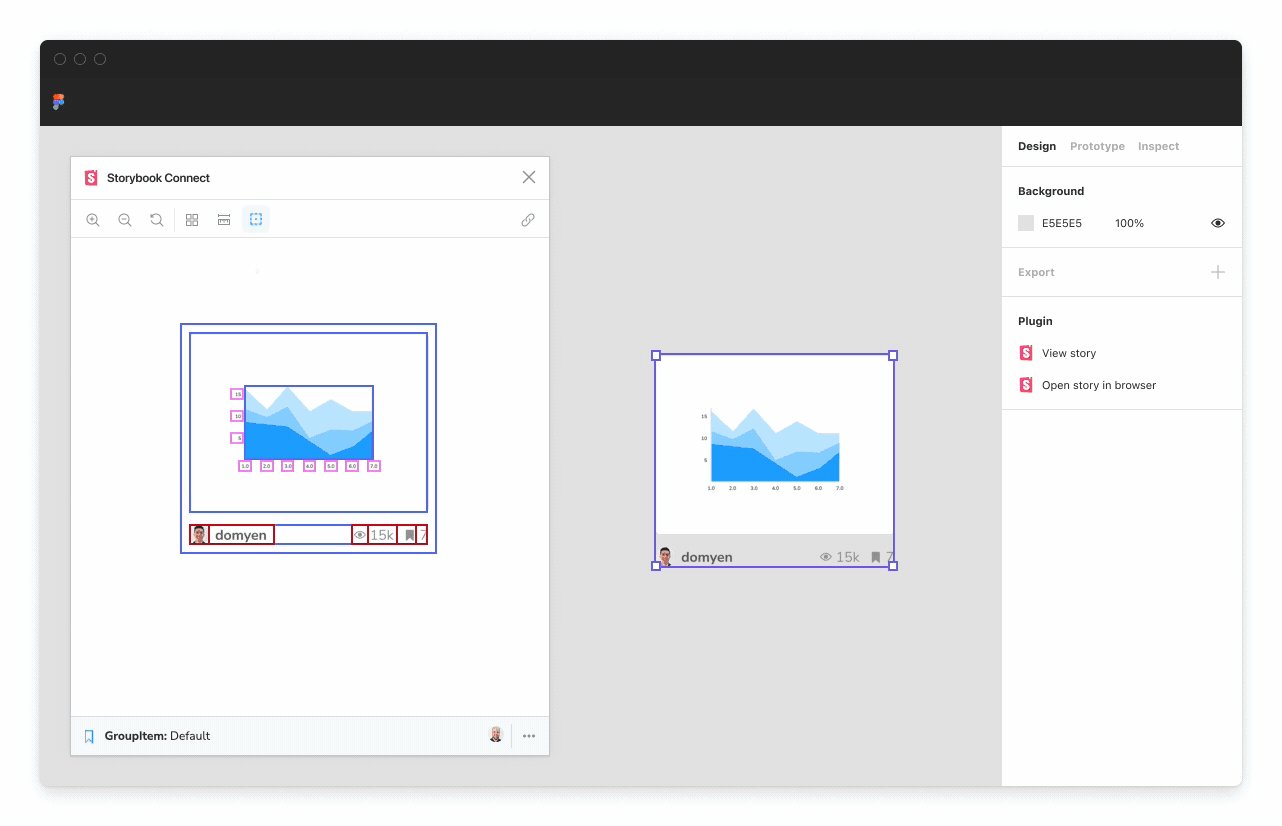
Storybook 的 Figma 插件通过 Storybook 插件帮助设计师检查渲染的 UI 是否与设计匹配。使用“Measure”插件比较 DOM 元素与设计规范的尺寸和间距。

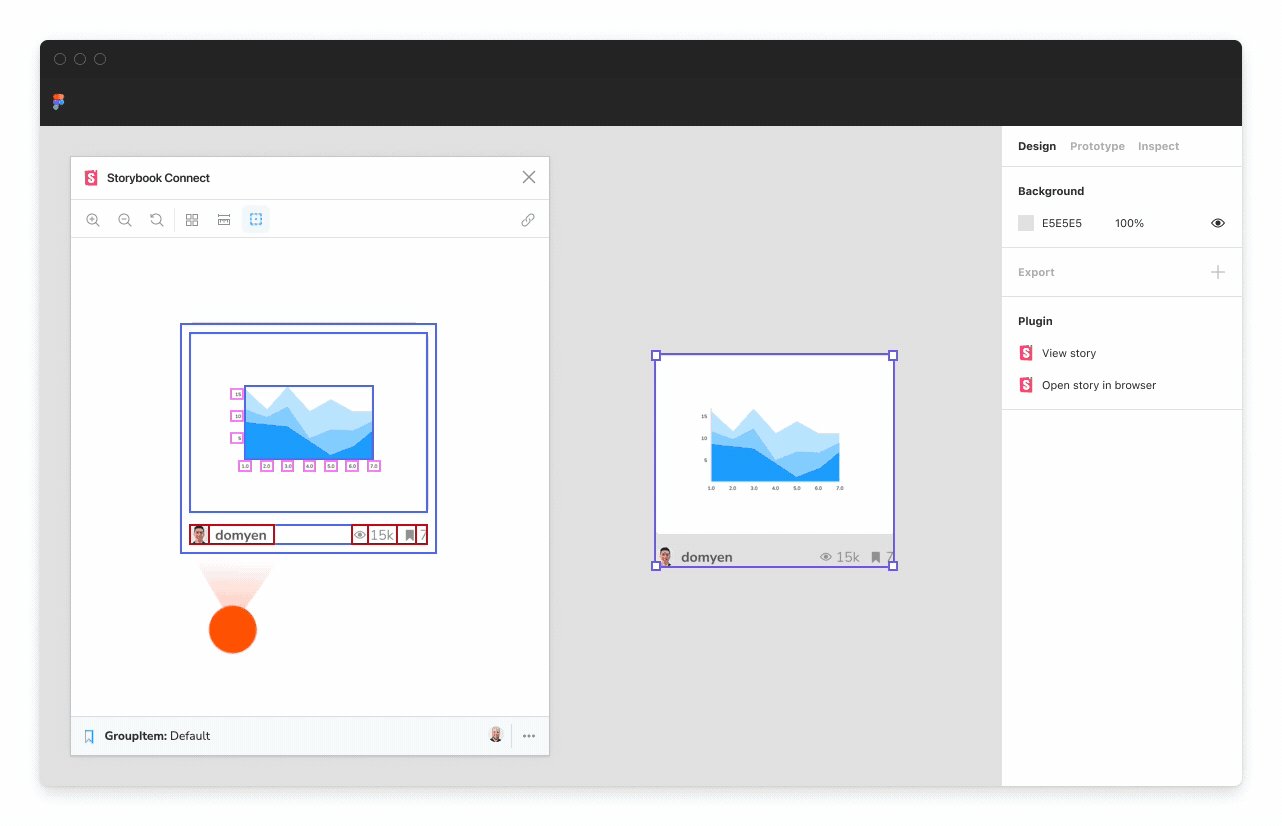
或者,使用 Storybook 的“Outline”插件可视化每个 DOM 元素的边界,以调试 CSS 对齐。

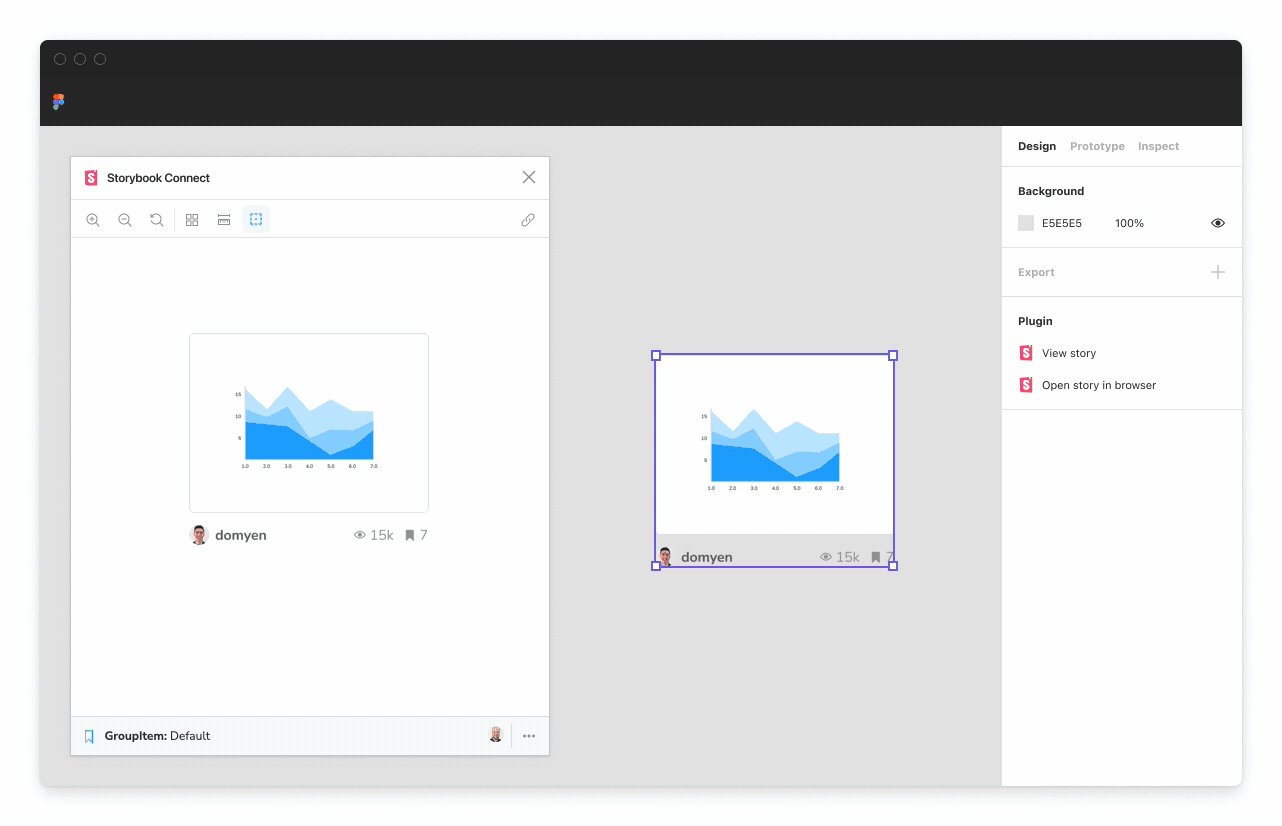
您还可以通过切换 Storybook 的“Accessibility”插件中的视觉滤镜来模拟不同类型的色盲,从而验证组件的颜色是否可访问。


立即尝试插件
Storybook Connect for Figma 由 Storybook embeds 和 Chromatic 提供支持,Chromatic 是由核心 Storybook 团队创建的视觉测试和发布工具。请按照以下说明开始!
先决条件
将 Storybook URL 链接到 Figma 组件
- 从 Figma 社区安装 Storybook Connect 插件
- 打开插件。在 Figma 中使用命令面板
CMD + /然后输入Storybook Connect。

3. 选择一个 Figma 组件进行链接。该插件支持将 story 链接到 Figma 组件、变体和实例。插件不支持将 story 链接到图层。

4. 将 story 的 URL 粘贴到插件的表单字段中,即可将 story 链接到您的 Figma 组件、变体或实例。

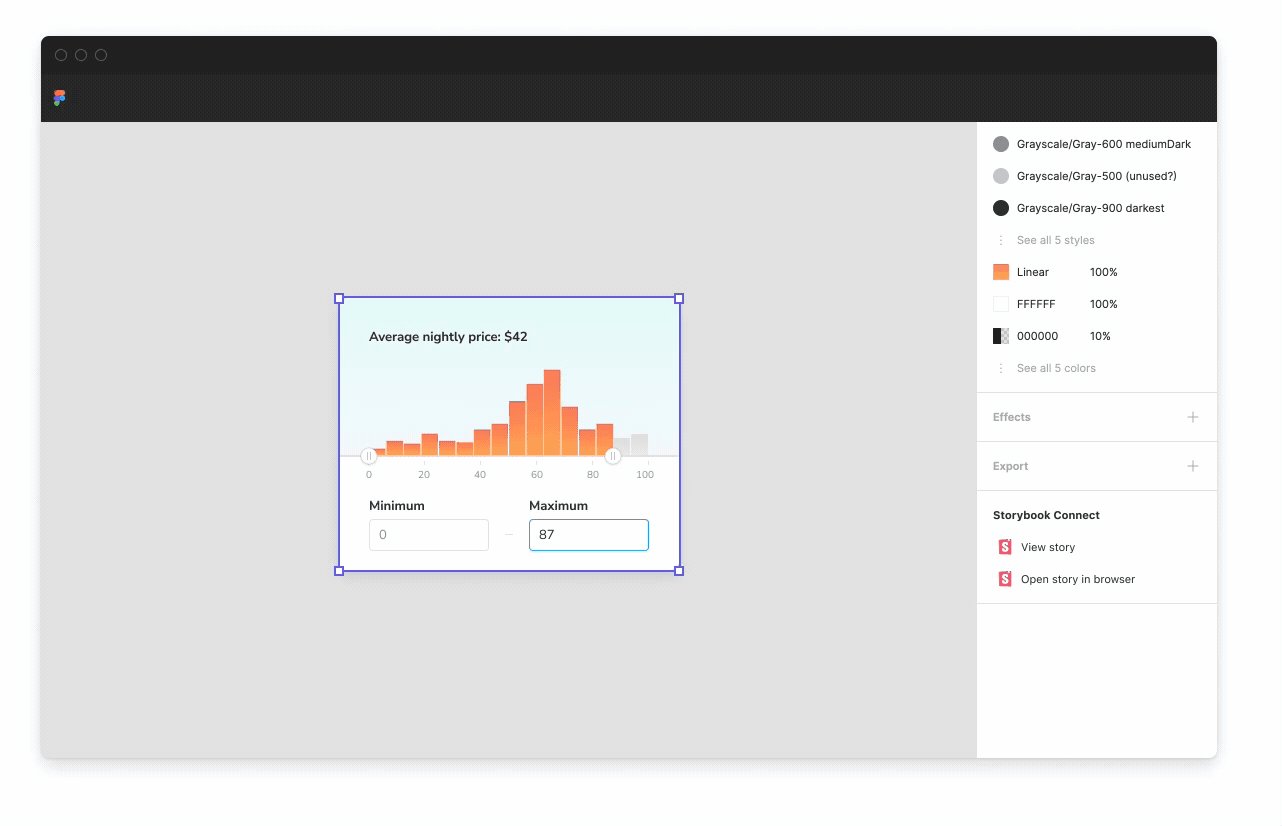
5. 链接后,该组件及其所有实例的侧边栏都将具有查看相应 story 的链接。

在 Figma 中打开 story
- 选择您之前在 Figma 中链接的组件。
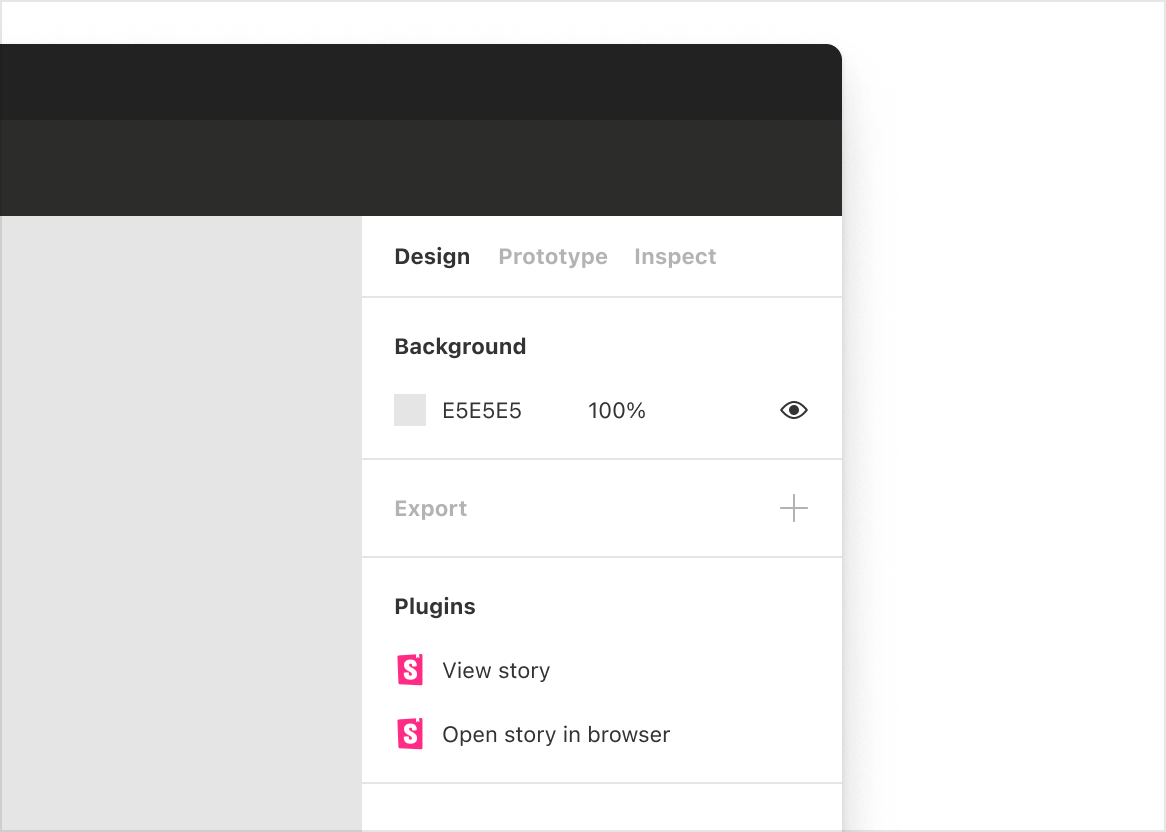
- 然后导航到 Figma 的“设计”侧边栏选项卡,然后点击“查看 story”操作。或者,通过使用命令面板
command + /然后输入名称Storybook Connect来打开插件。

了解更多
Figma 插件已上线!正式发布
— Storybook (@storybookjs) 2022 年 4 月 27 日
比较 story 与设计规范,加速交付与审查。
🔗 将 story 链接到组件/变体
🕹 在 Figma 中体验实时实现
📌 突出可重用的组件
🔐 设置私有项目
立即尝试 » https://#/eN62PltceQ
🧵1/ pic.twitter.com/Jyxry10Qsm
🙏 致谢:该插件由 Jono Kolnik、Michael Arestad、Gert Hengeveld、Zoltan Olah 和 Dominic Nguyen(我!)开发。非常感谢早期用户 kaelig、yngvenilson、michalzadkowski、oogo、pilotconway、rikot、w-a-t-s-o-n、reony、webhode 以及数百名其他人。特别感谢 Figma 的 Emil Sjölander 和 Emily Brody 对我们开源社区的支持。