
Figma 插件 Beta 版
将 Storybook 连接到设计组件
随着时间的推移,实现和设计之间容易产生偏差。随着应用程序变得越来越复杂,团队会逐渐失去对 Storybook 中已开发内容和 Figma 中已设计内容的追踪。这种模糊性会减慢你的速度。
我很高兴地宣布,Figma 的 Storybook Connect 现已进入 Beta 测试阶段。它是一款 Figma 插件,可以将你的 Storybook 组件导入设计工作区。这可以简化设计交付和 UI 审查流程,因为团队可以参考代码组件及其设计。
- 🔗 将 Storybook 组件链接到设计
- 🕹 在 Figma 中与 Storybook 组件交互
- 📌 在设计交付过程中定位组件
- 📐 比较设计规范与实现
- 🔐 私有项目和访问控制

问题所在
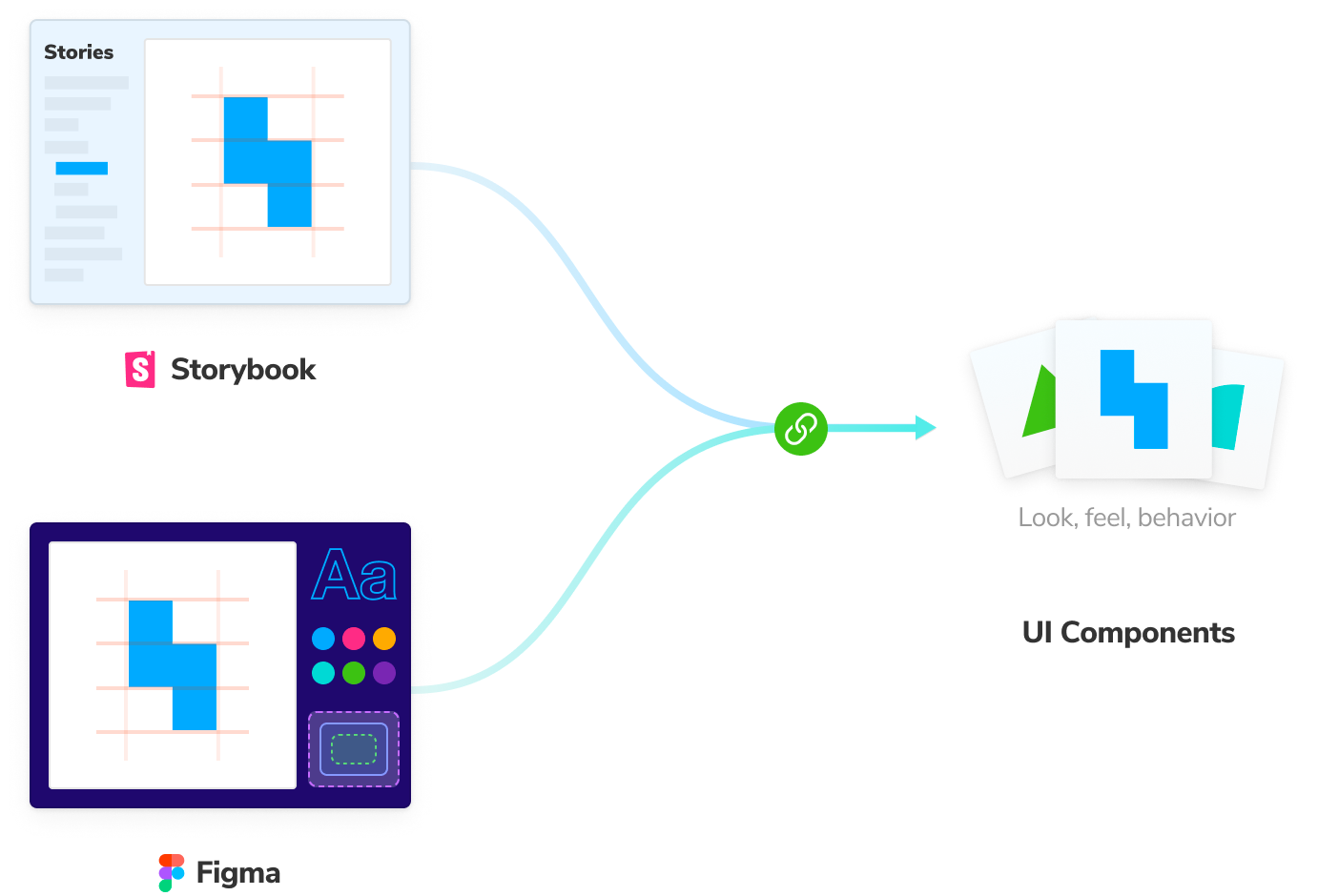
开发人员和设计人员都在围绕组件进行协作,但每个学科都有不同的方法。开发人员在 Storybook 中构建组件,而设计人员则在 Figma 中绘制组件。
每个组件都会被重复表达两次,在不同的工具中。自然,这种重复会导致关于 UI“真实来源”的混乱。最终你会问“这个组件是否存在?”以及“为什么组件看起来不像设计稿?”
因此,即使开发人员和设计人员都从组件开始,但在实践中,存在着明显的脱节。在 Storybook,我们的使命是连接组件驱动的工具。

立即加入 Beta 测试!
我们为 Figma 发布了 Storybook Connect,用于将 Storybook 组件链接到其对应的变体。团队可以更智能地工作,因为他们可以在设计过程早期就调试不一致之处,并发现可重用的现有组件。
在开始之前,你的项目需要发布到 Chromatic,这是 Storybook 维护者提供的一项免费服务。Chromatic 负责访问控制、安全、嵌入以及为插件提供支持的数据库。一旦你的项目在 Chromatic 上,请按照以下步骤操作。
- 加入我们的 Discord #figma-plugin 频道
- 安装插件并点赞 ❤️
#figma-plugin 频道可以让你与维护者交流并获得动手支持。
将 Storybook 组件链接到设计
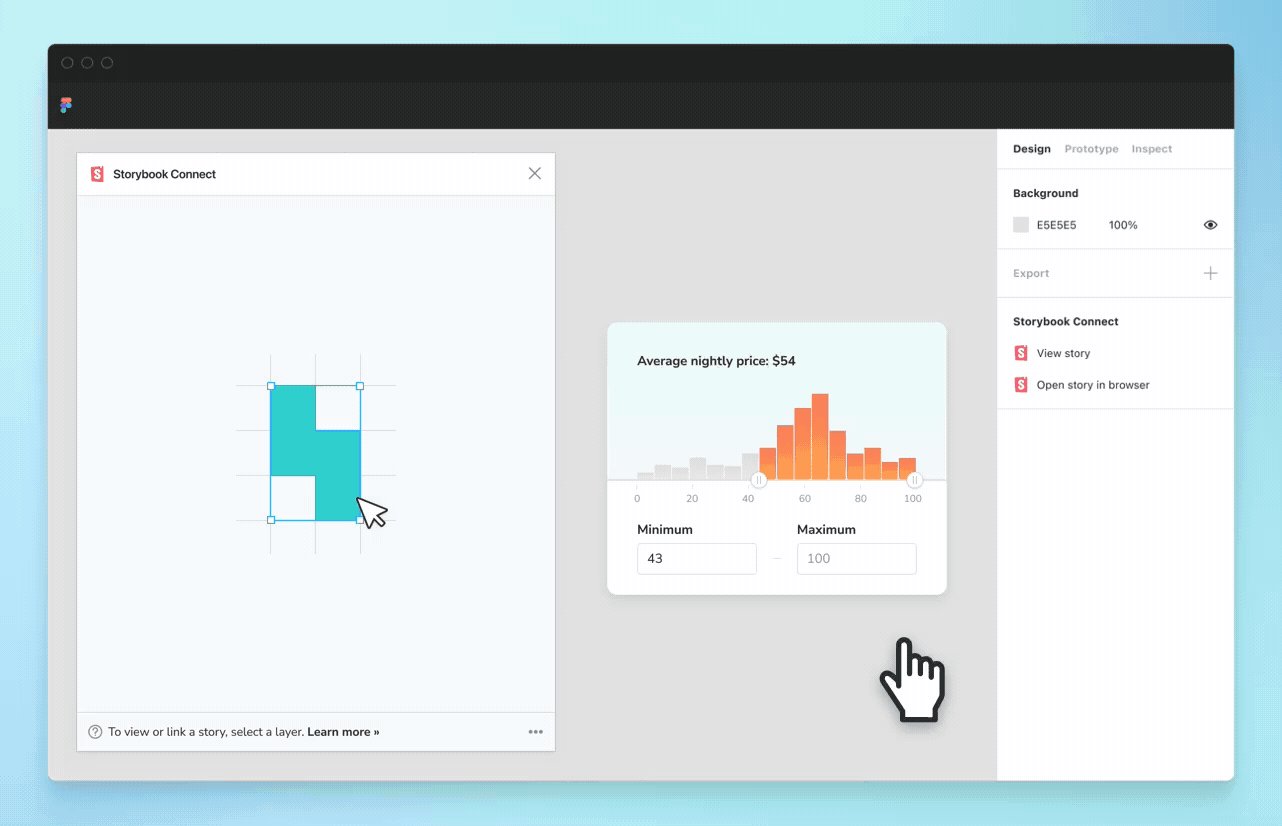
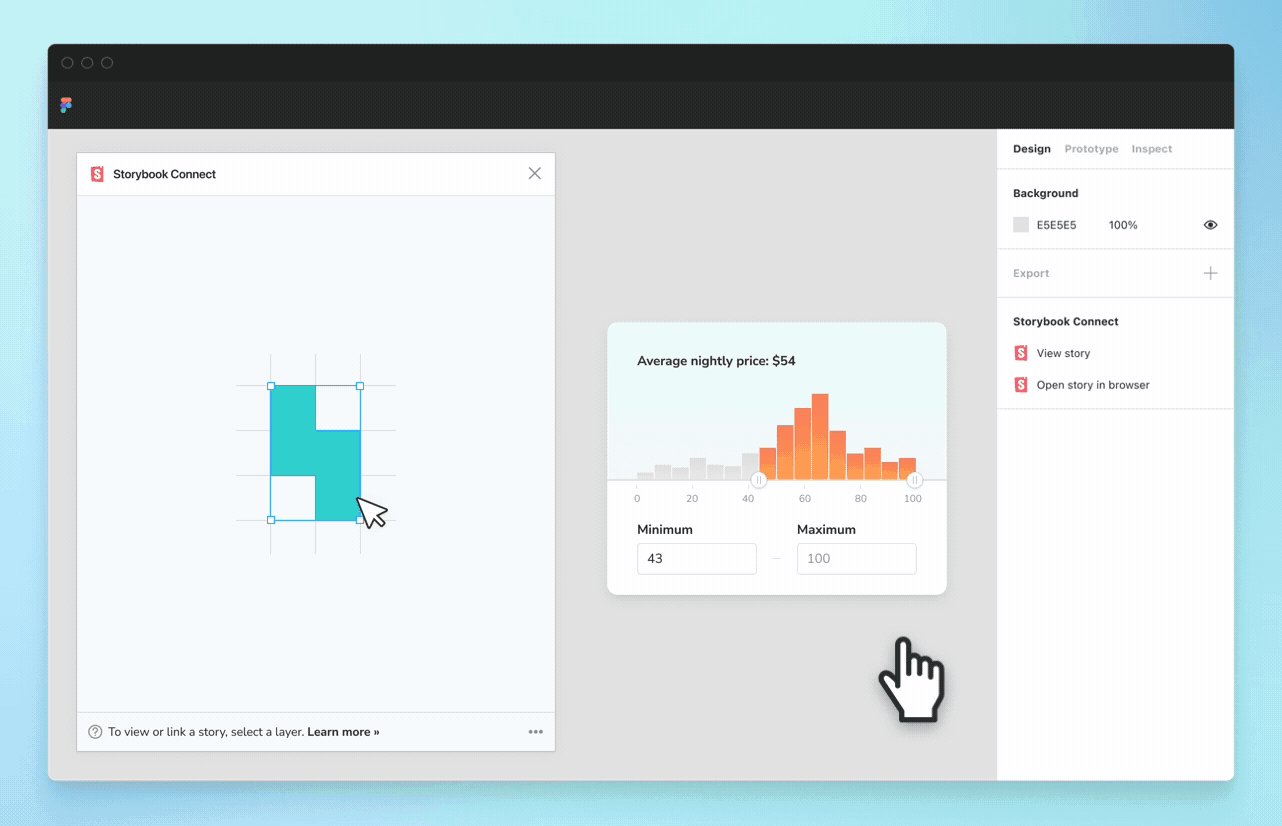
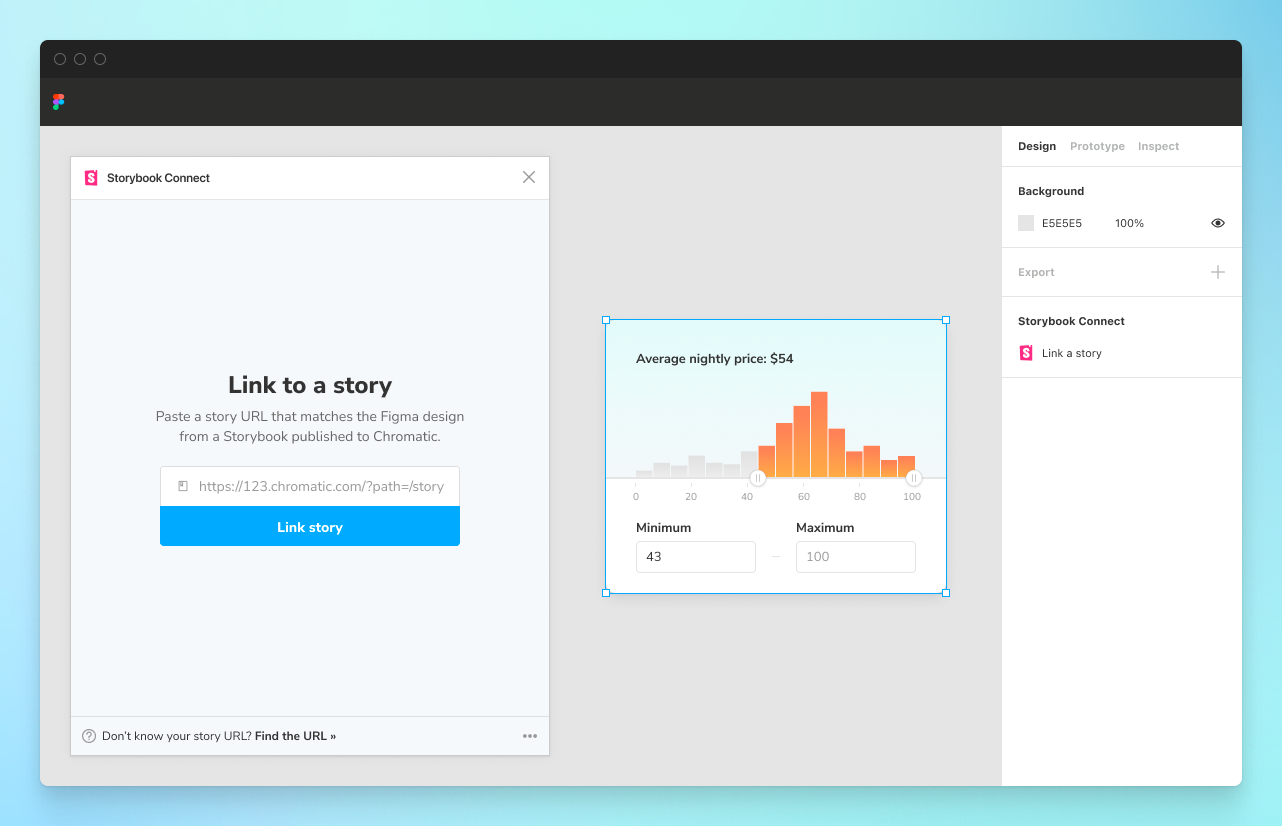
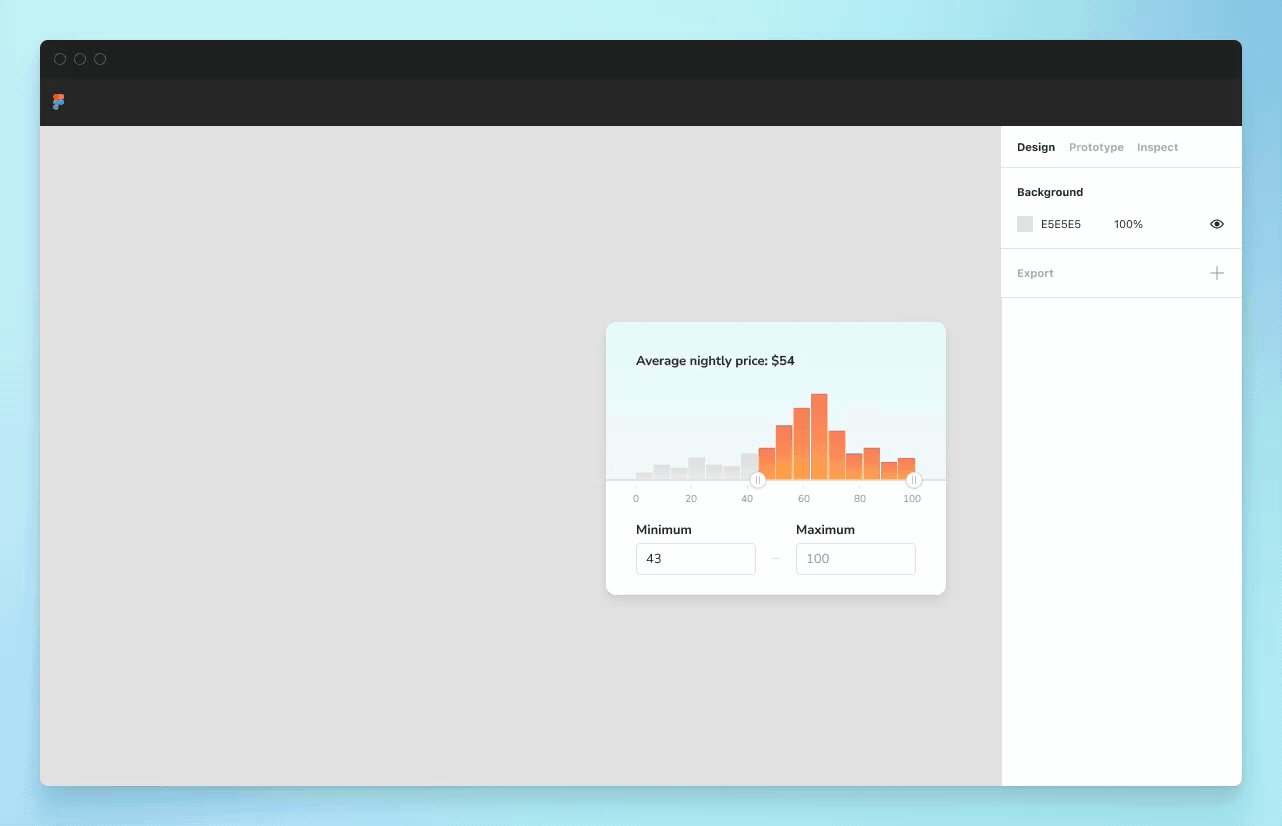
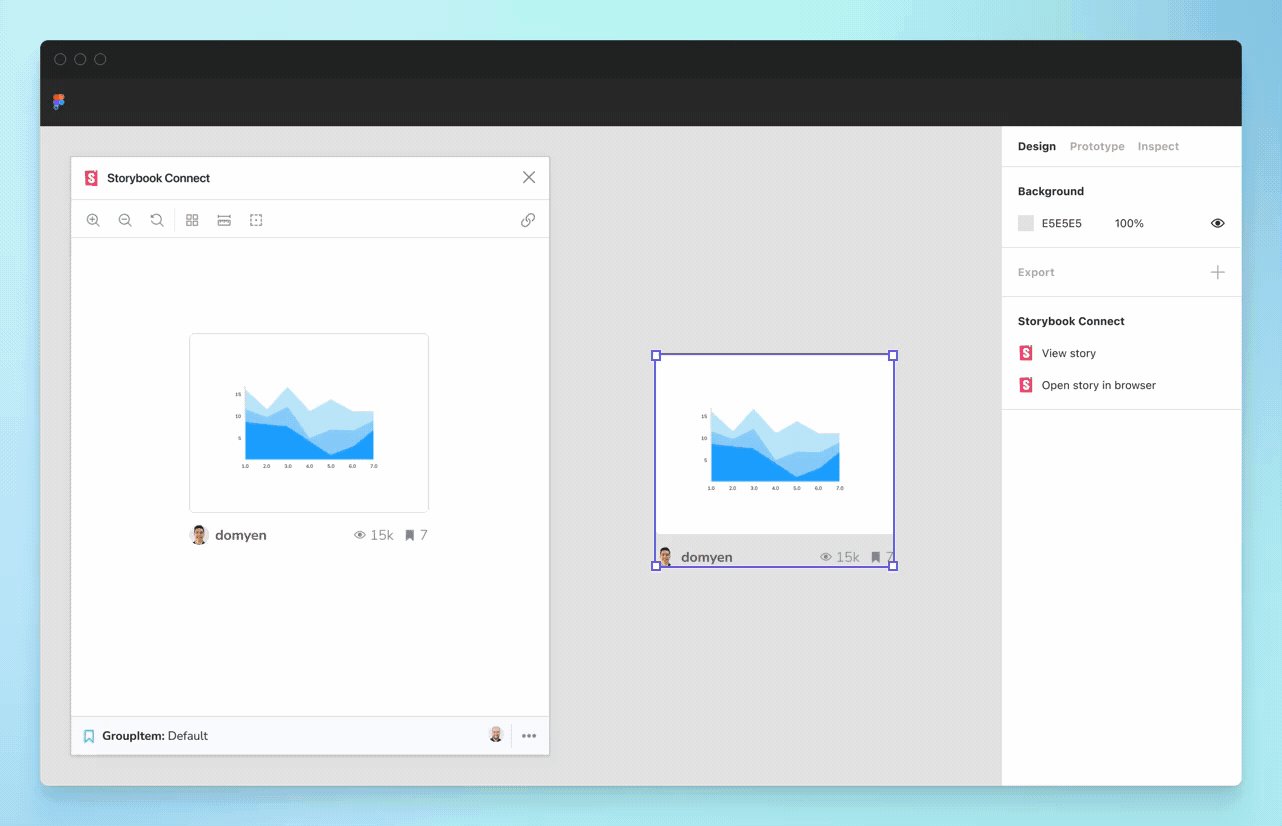
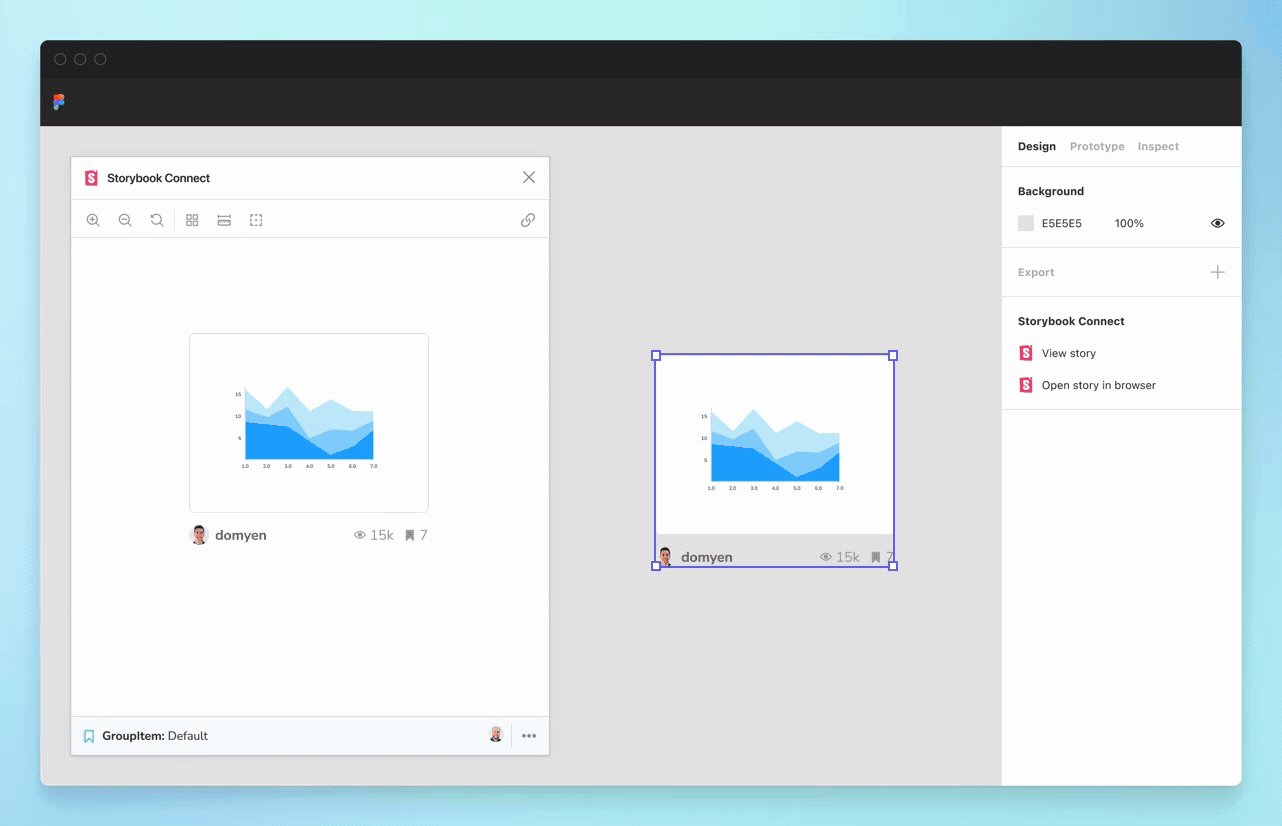
将 Storybook 组件链接到对应的 Figma 组件或变体。在 Figma 中点击组件,然后粘贴与设计匹配的 Storybook 组件 URL。这将创建代码和设计之间的持久连接,该连接会传播到 Figma 文件中的每个组件实例。一旦链接,就无需再次操作。

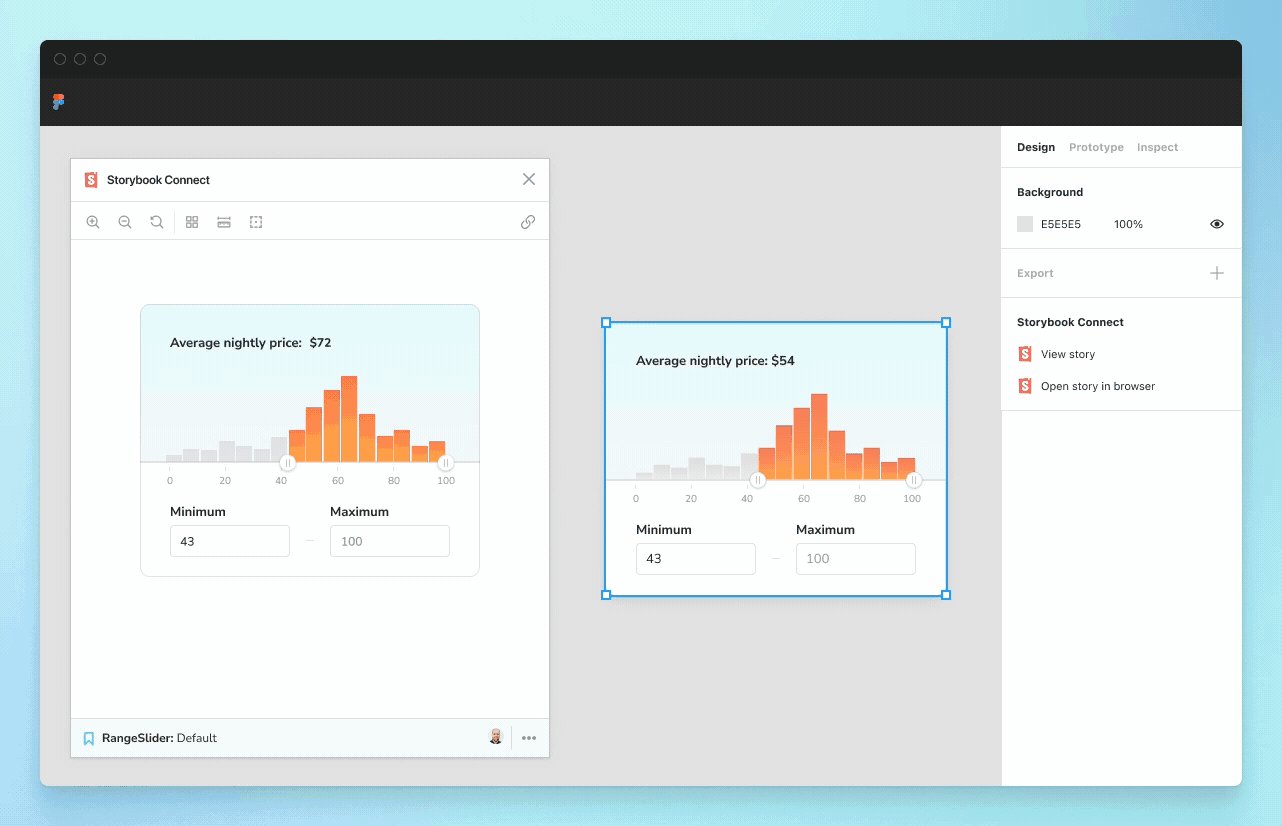
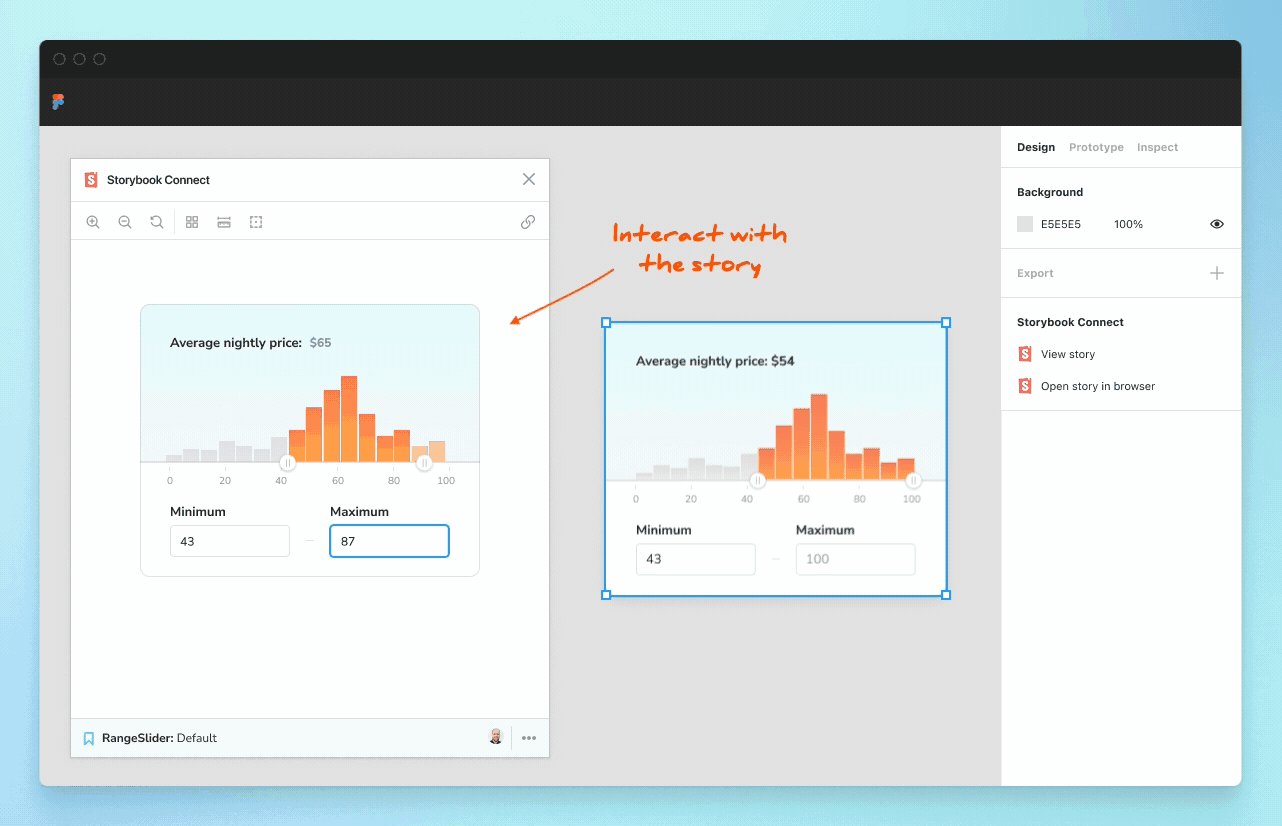
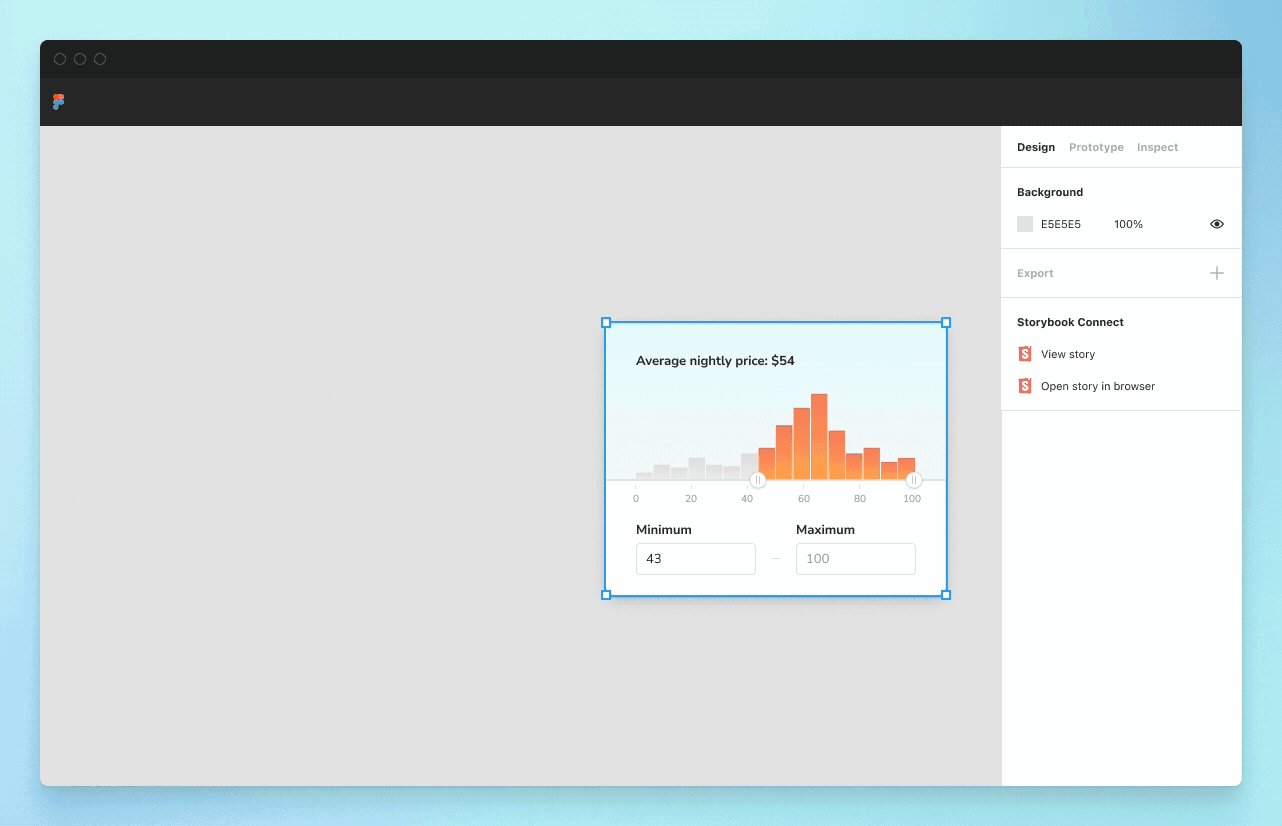
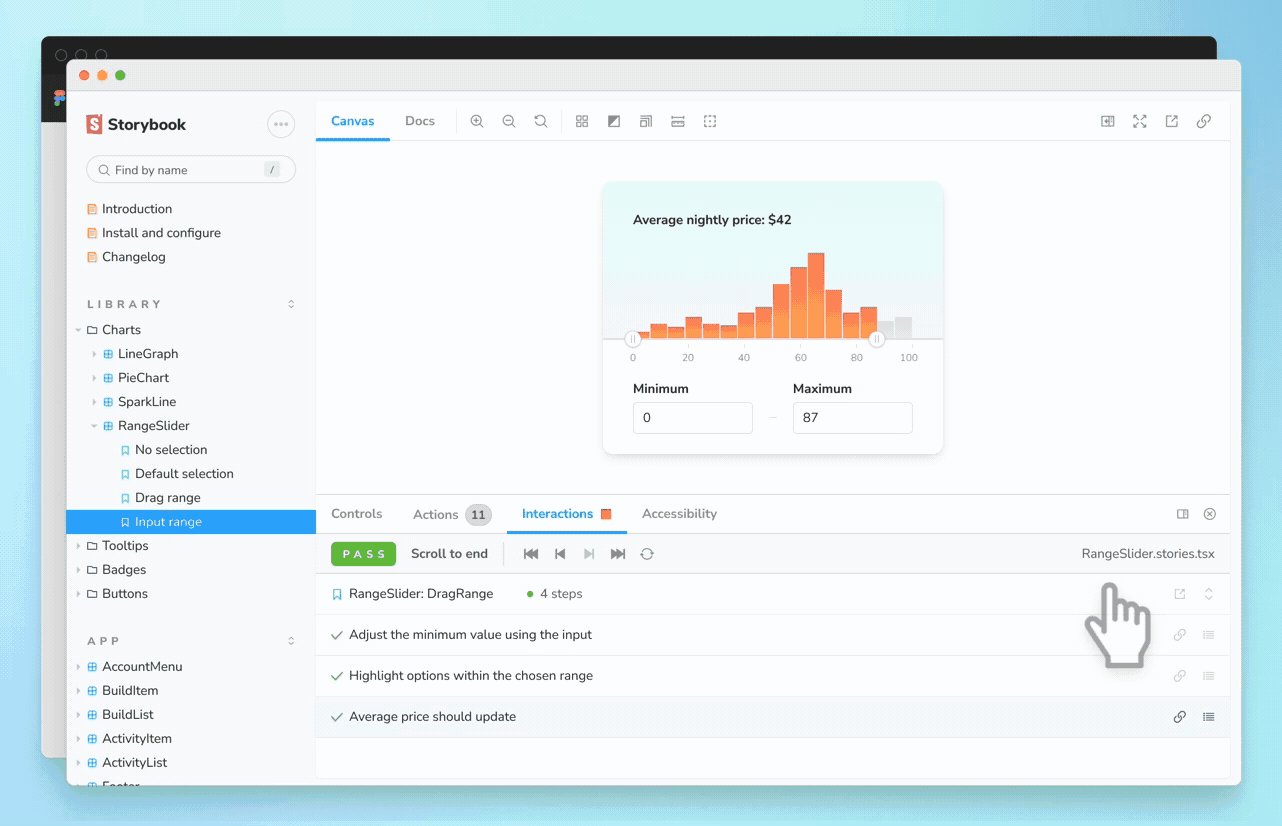
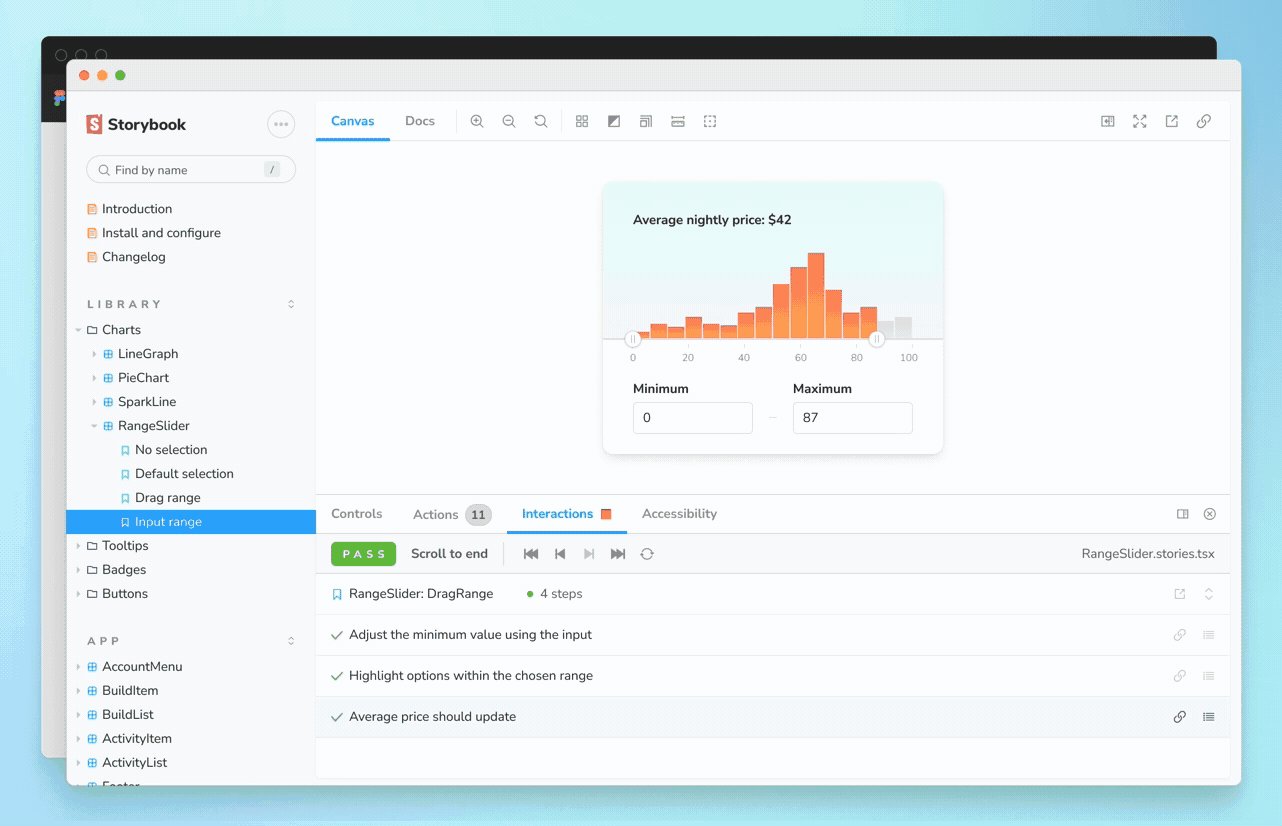
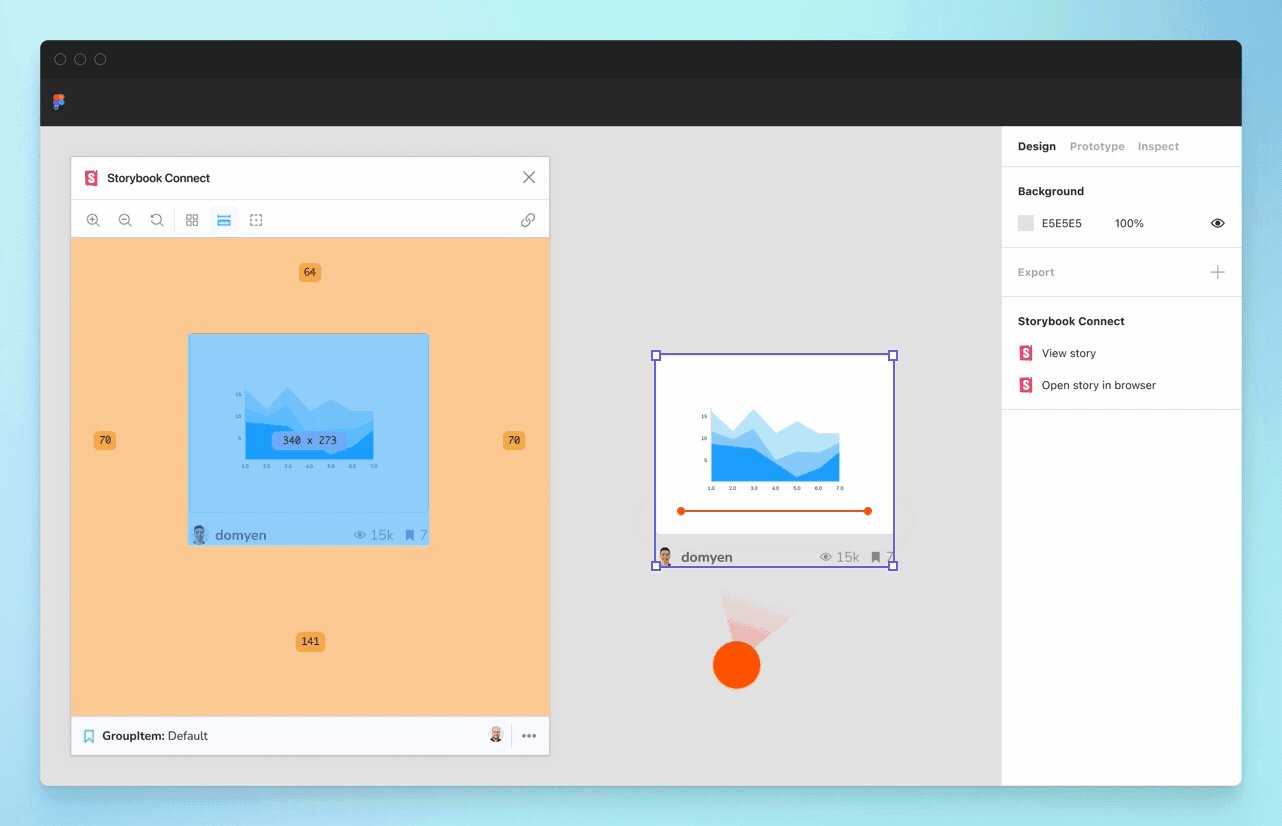
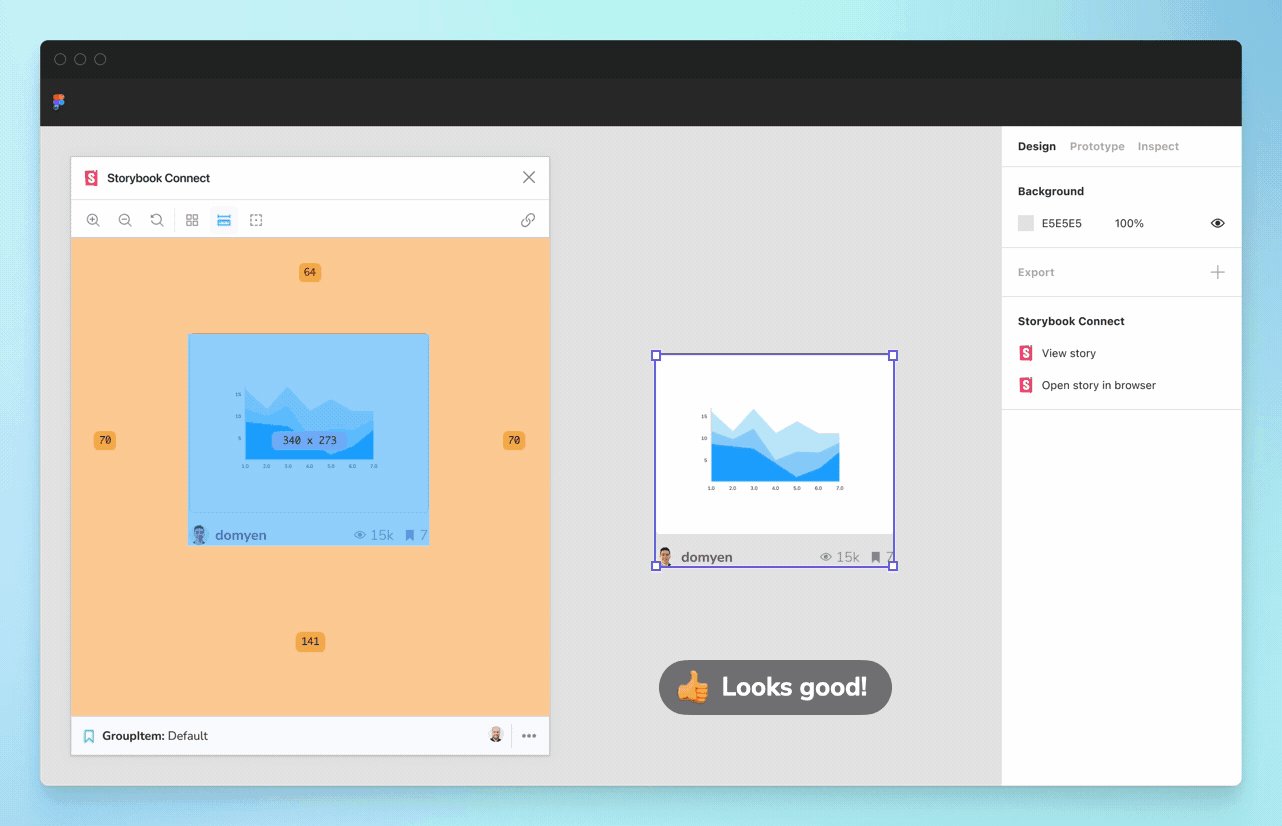
与交互式 Storybook 组件互动以确认行为
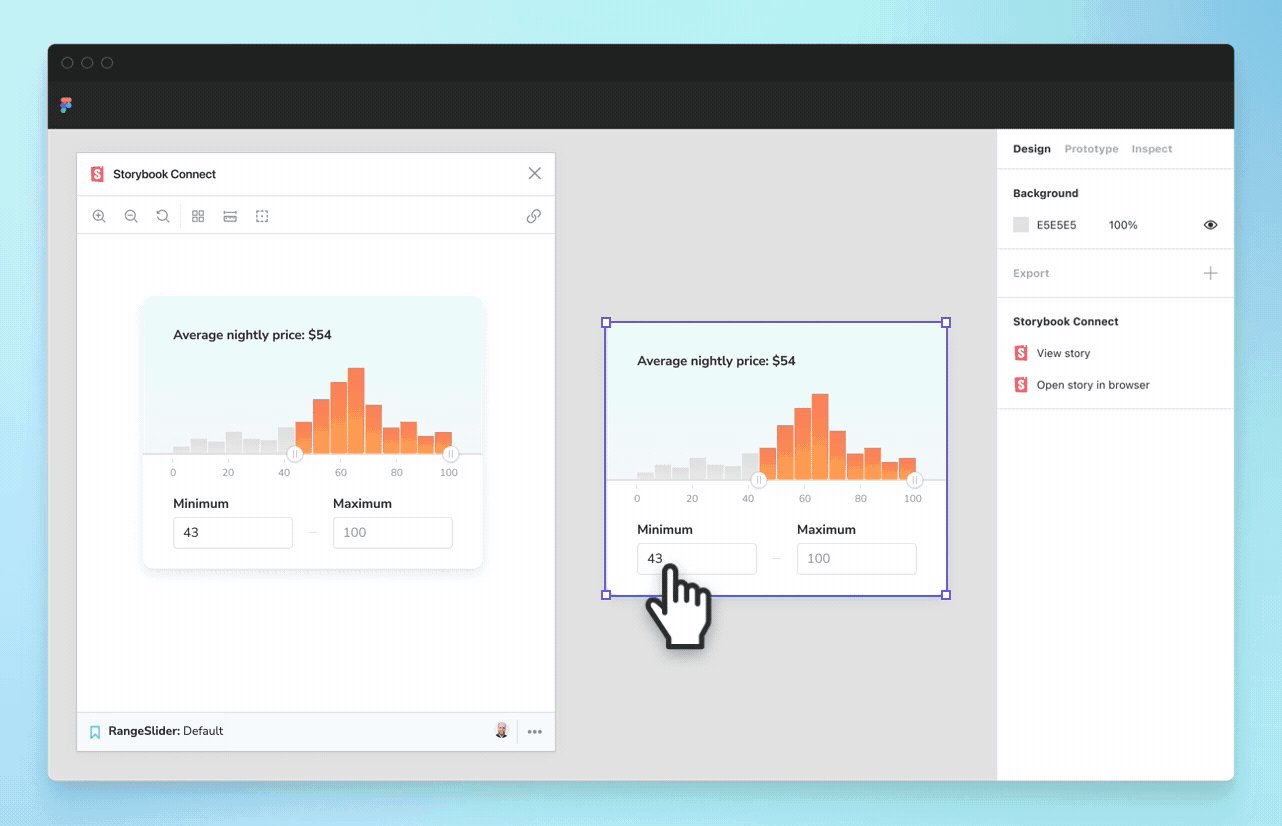
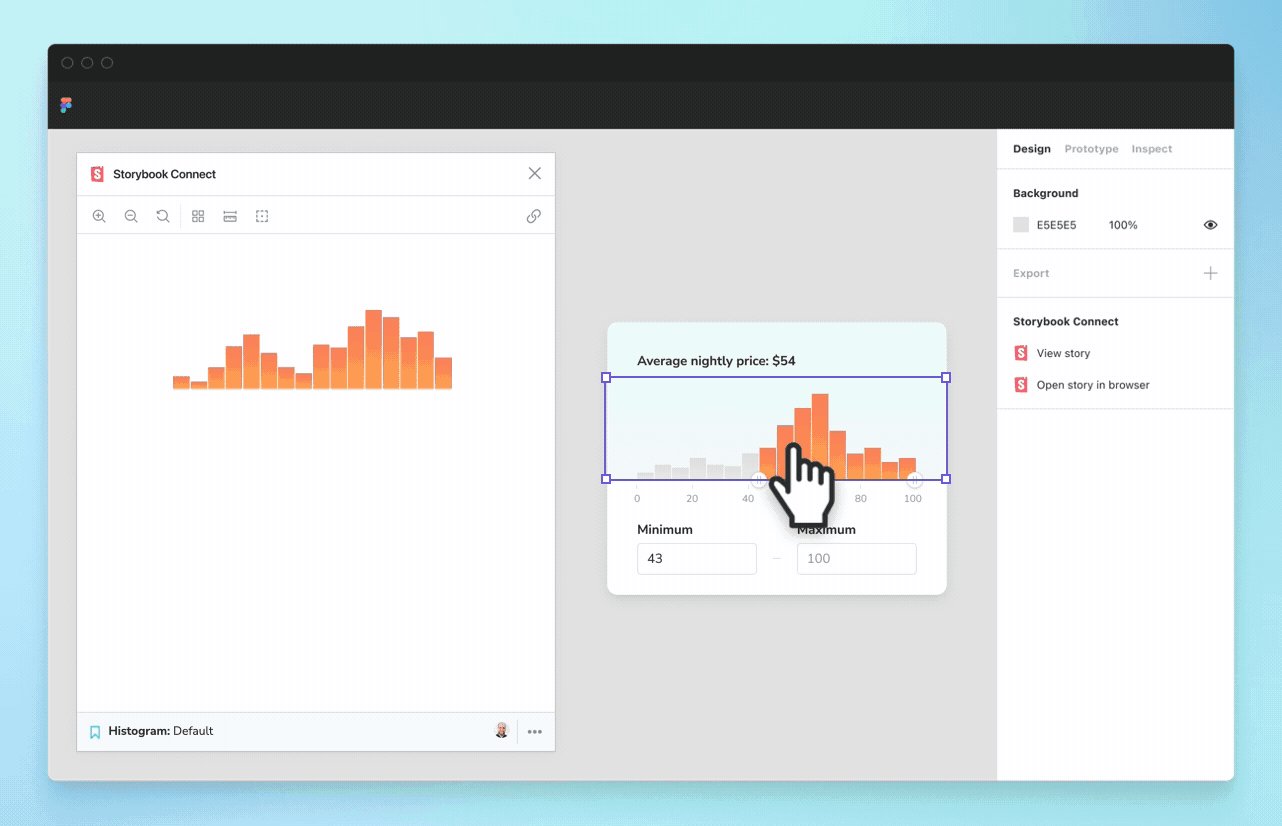
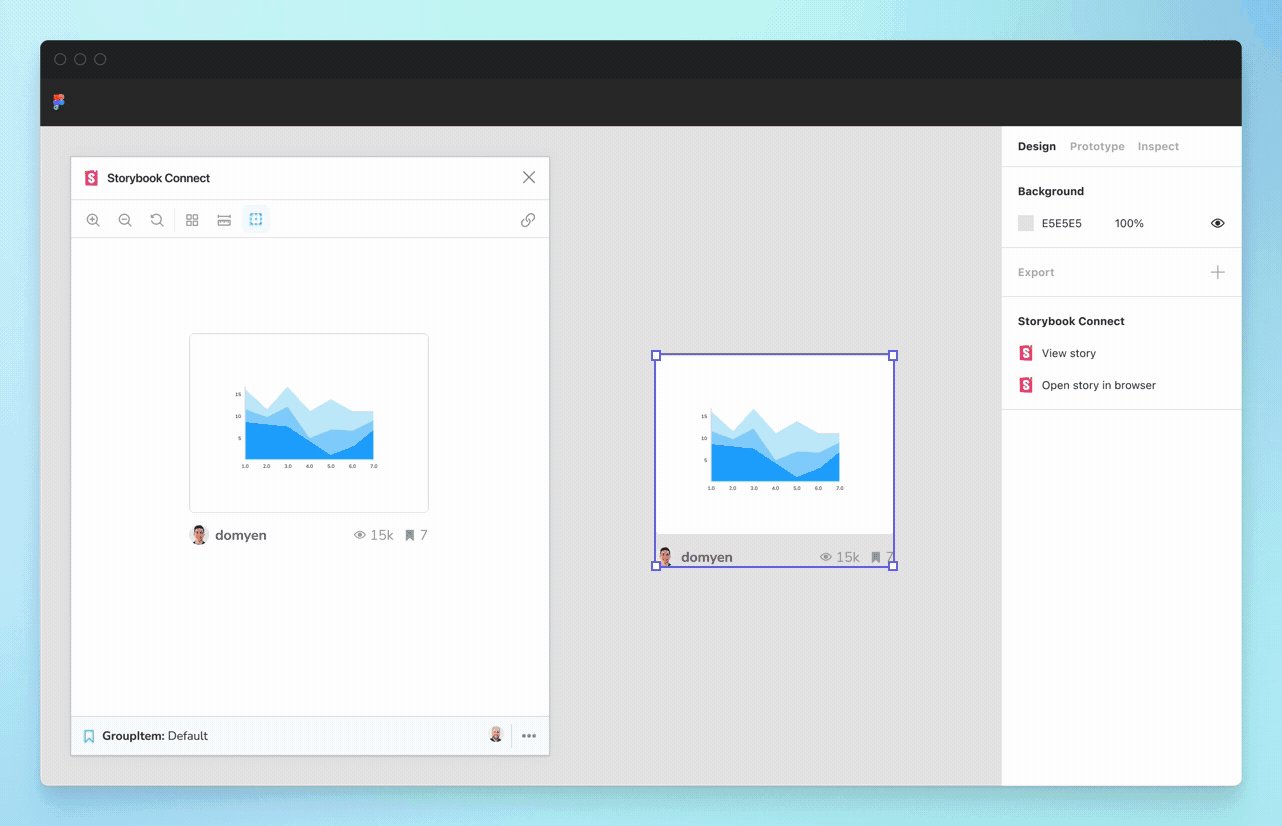
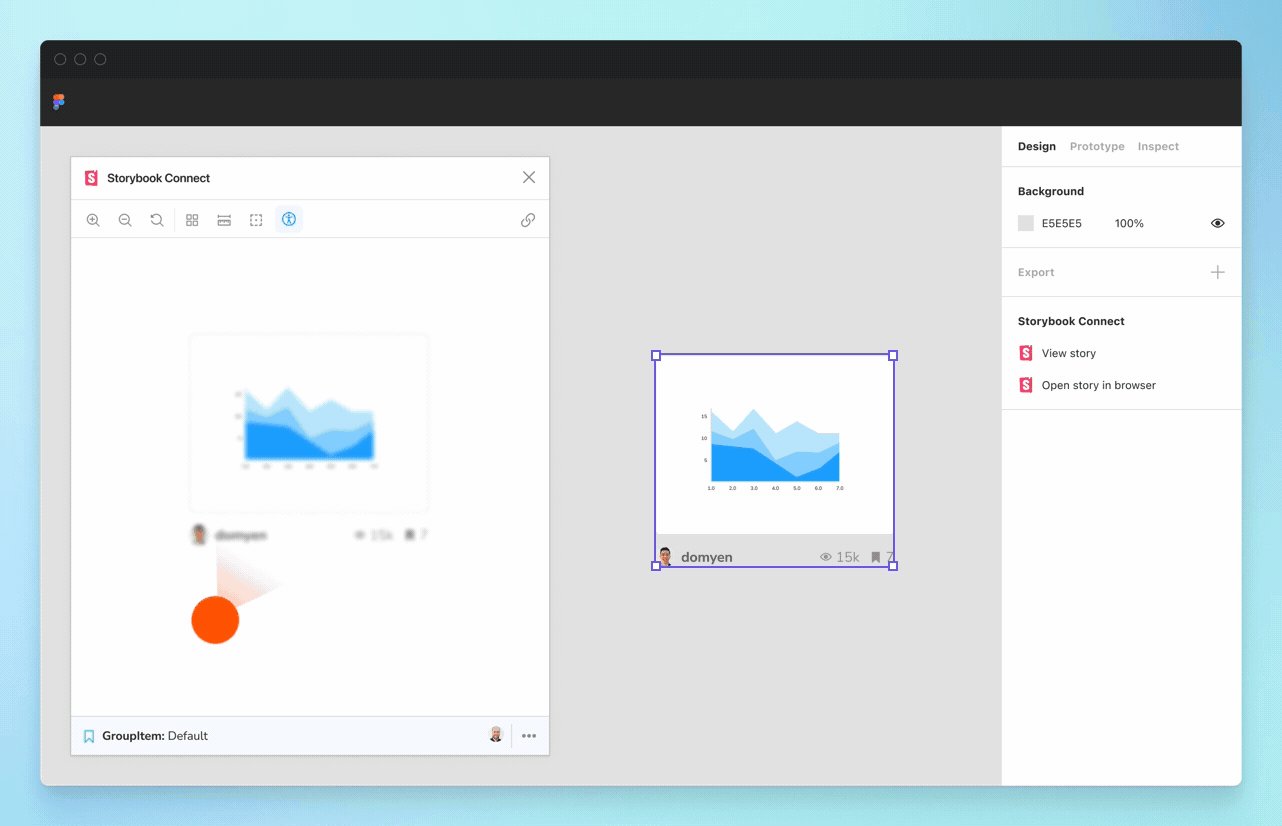
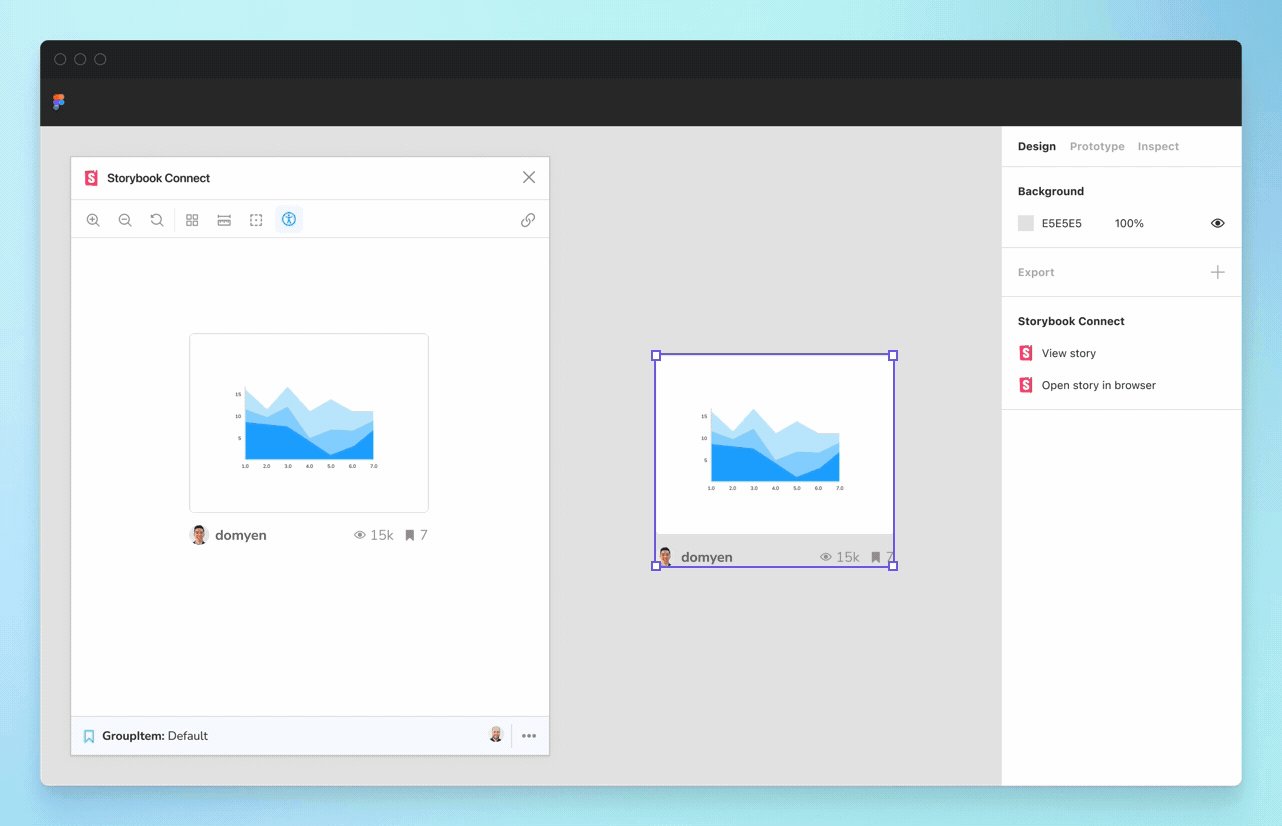
打开 Storybook Connect 窗口,快速参考你在 Storybook 中构建的真实组件实现。这有助于设计人员在确定使用组件之前,确认组件预期行为的细微差别。在交付过程中,开发人员可以无需在窗口之间切换即可快速参考实现。

一键在浏览器中打开完整的 Storybook
跳转到包含插件、测试和自动生成文档的完整 Storybook。每个已连接的组件都有一个方便的“在浏览器中打开 Storybook”链接。

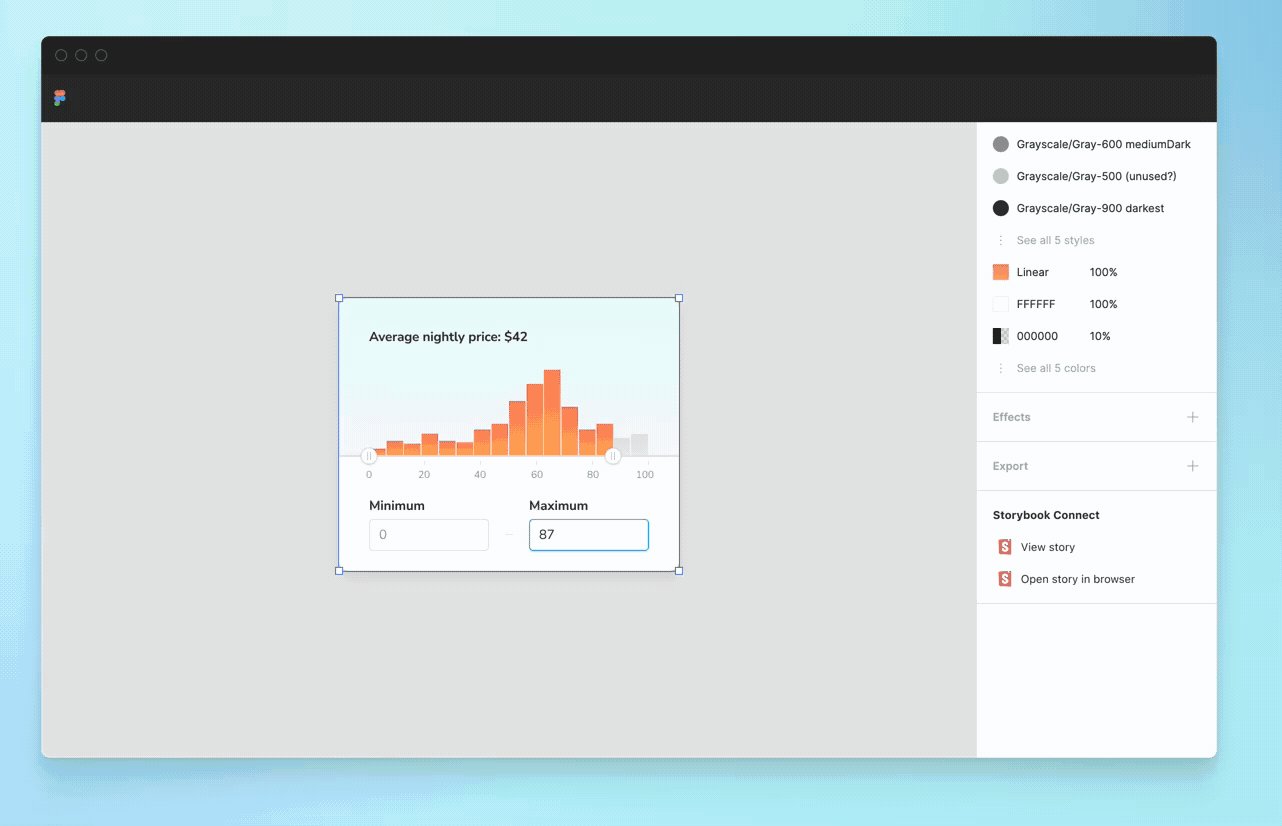
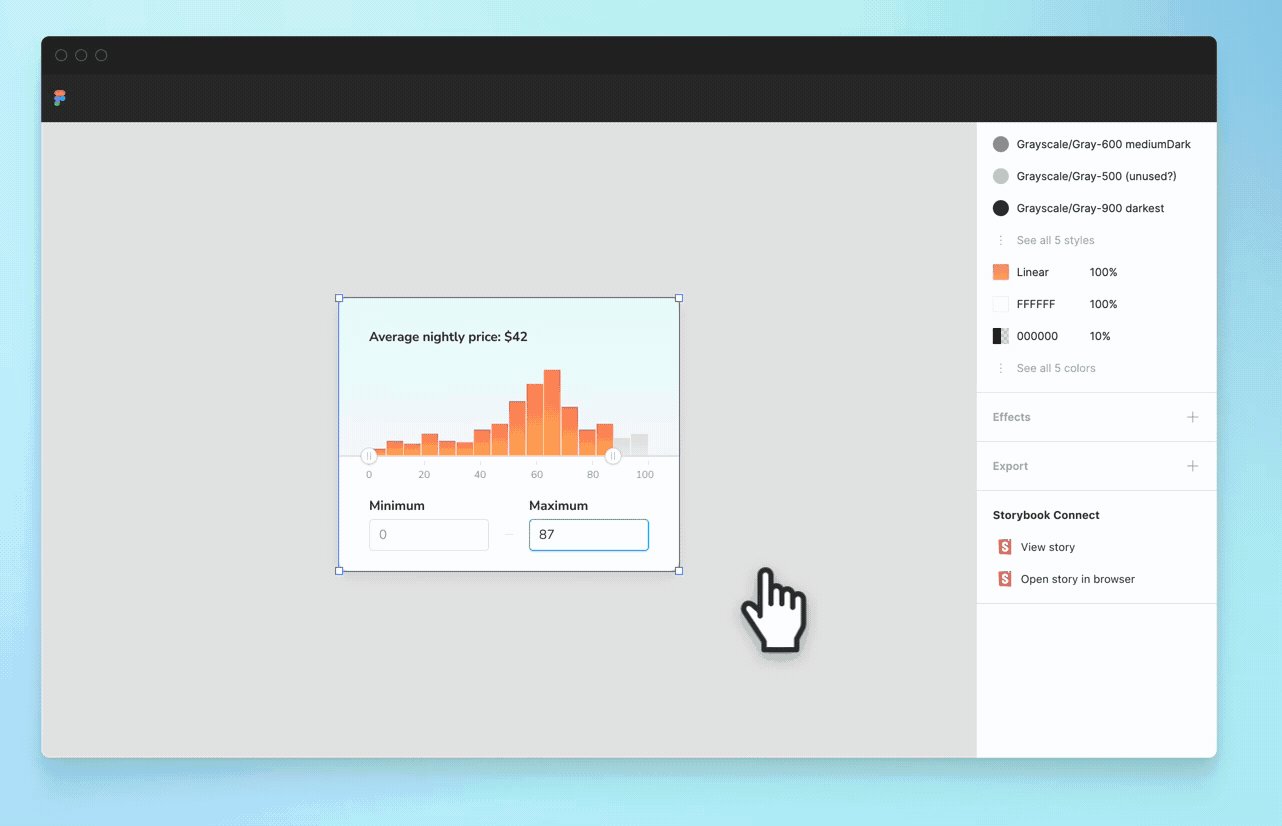
在设计交付过程中定位组件
链接到 Storybook 组件的组件会在 Figma 侧边栏中突出显示。这有助于你确定可以重用哪些组件以及需要构建哪些新组件。这样可以避免团队意外创建同一组件的多个版本。
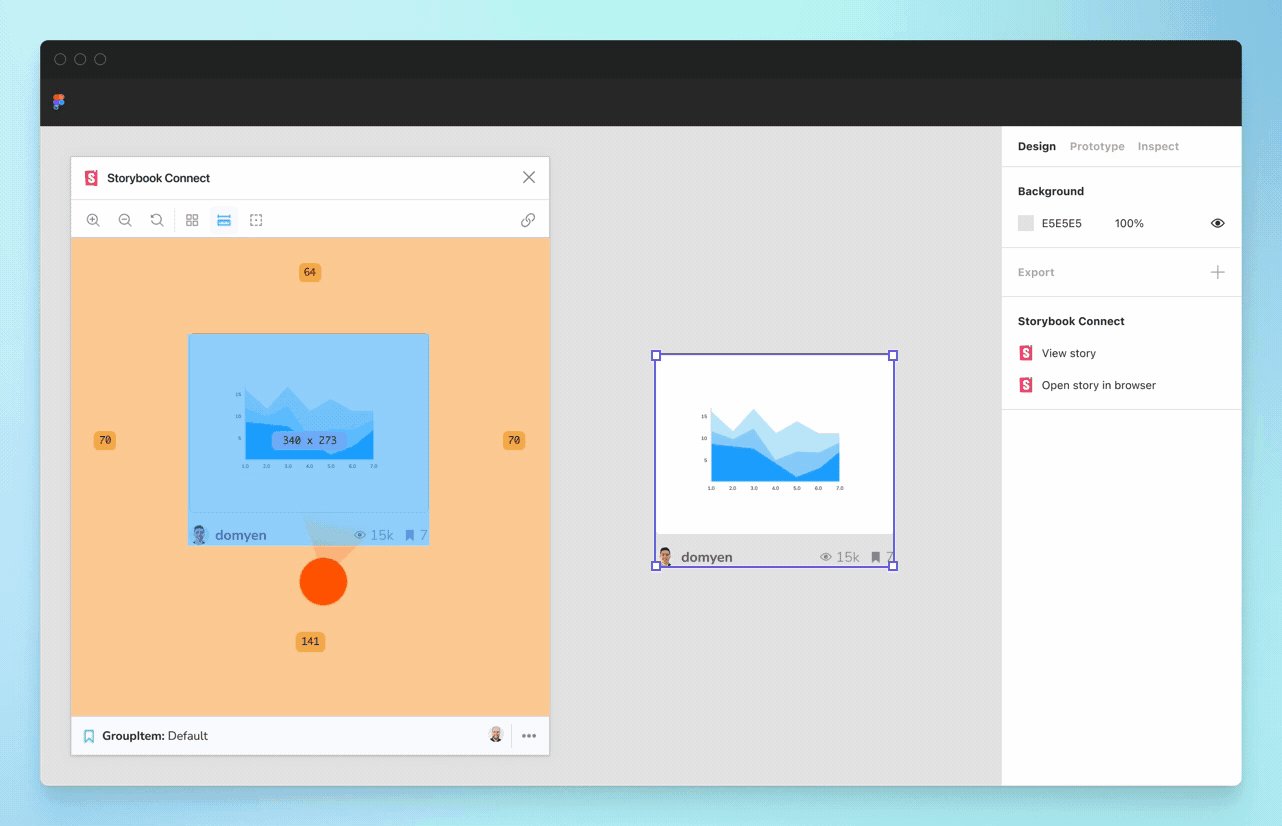
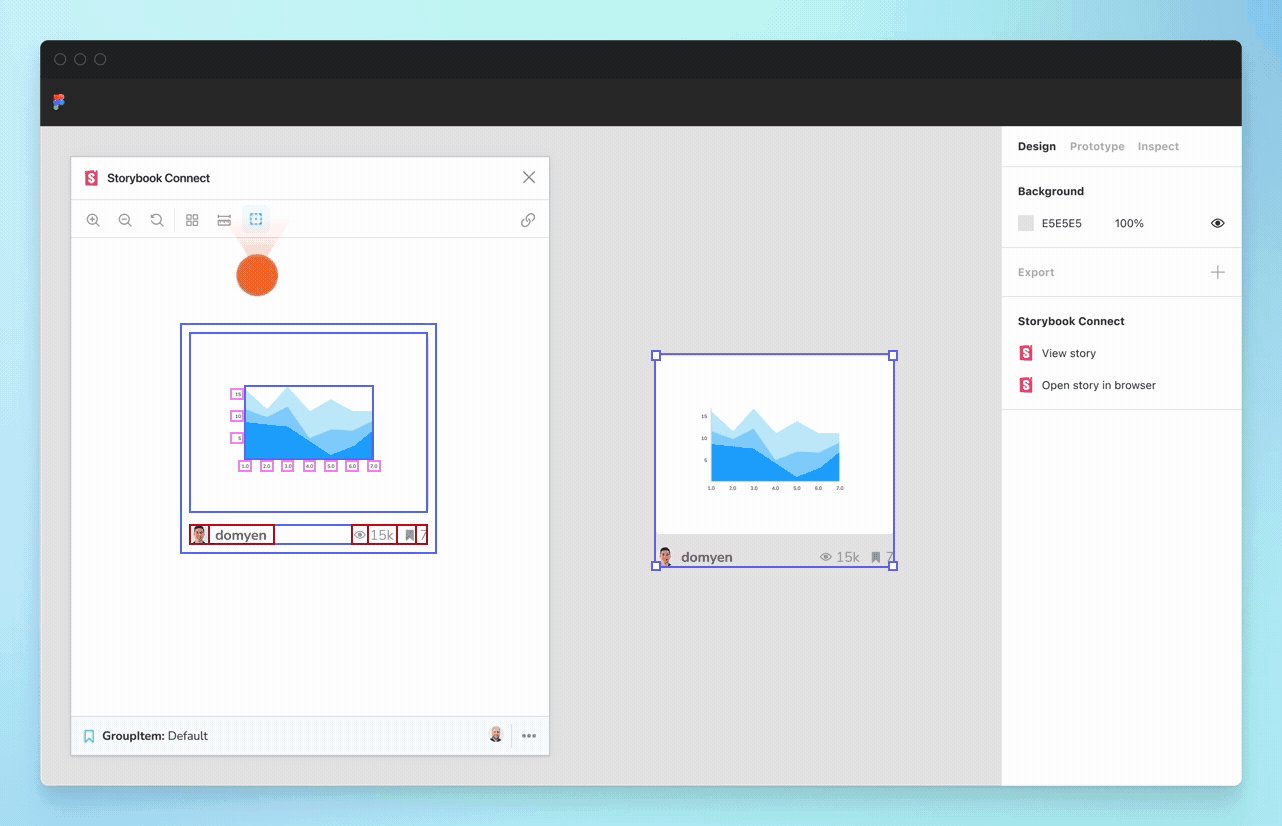
比较实现与设计规范
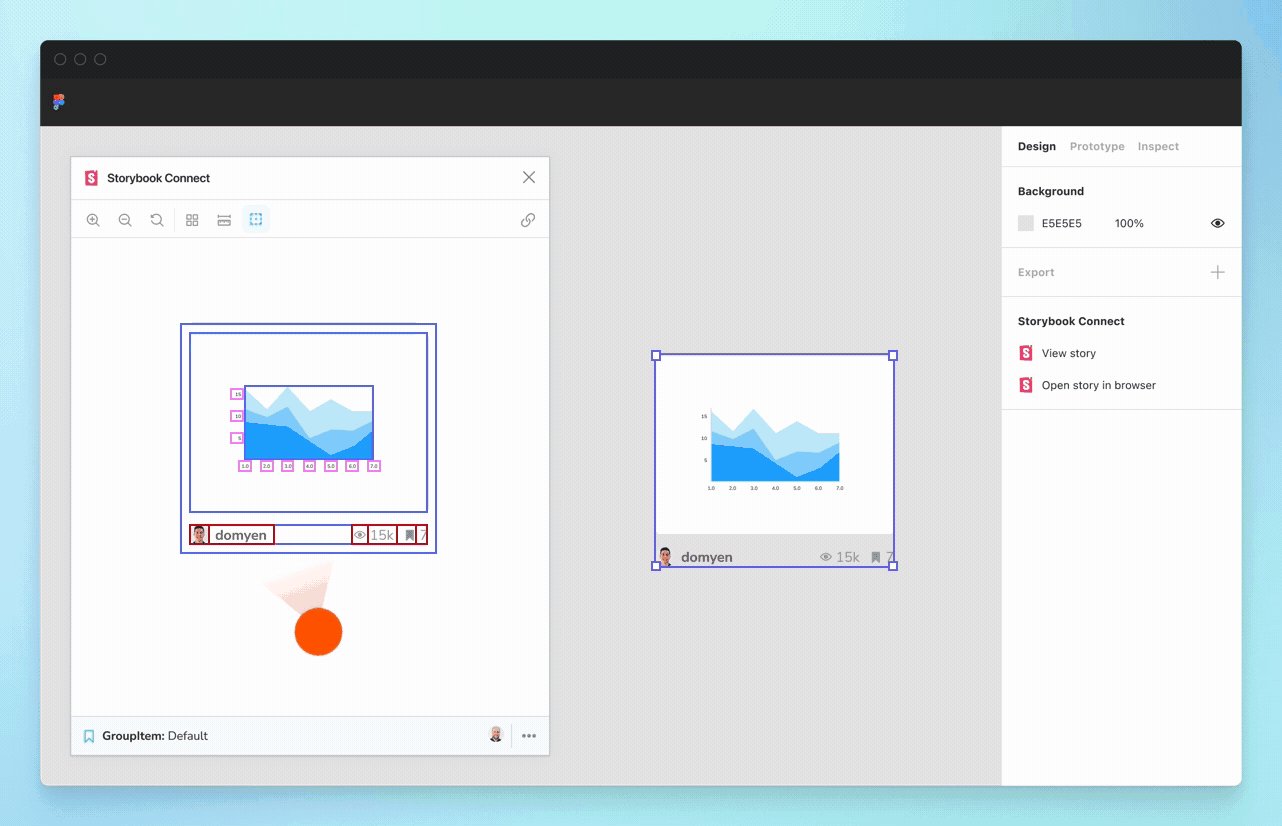
在 UI 实现审查期间,使用 Storybook 插件检查渲染的 UI 是否与设计匹配。 Measure 插件显示 DOM 元素的尺寸和间距。这有助于你精确到像素地确认设计细节。

一目了然地对齐 CSS 布局
使用 Outline 插件可视化每个 DOM 元素的边界。这有助于你调试 CSS 对齐。

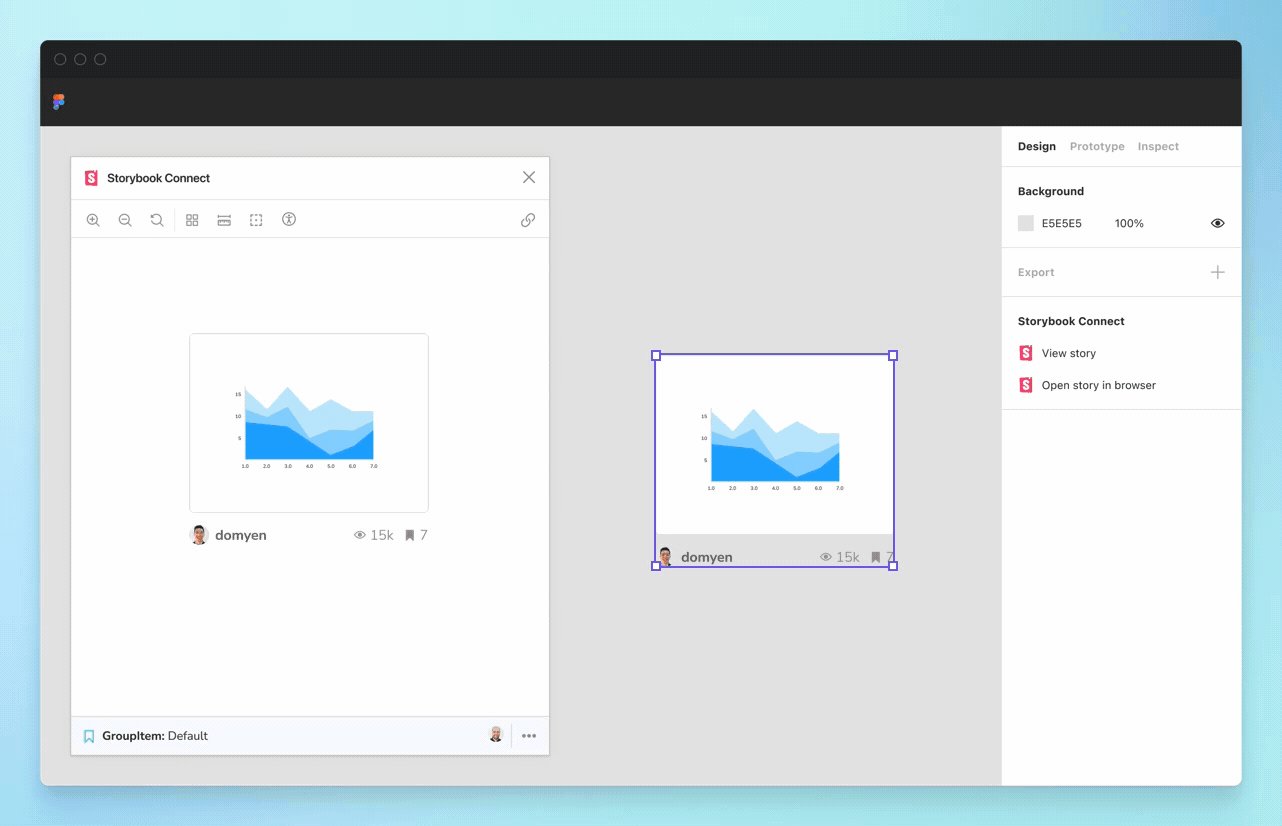
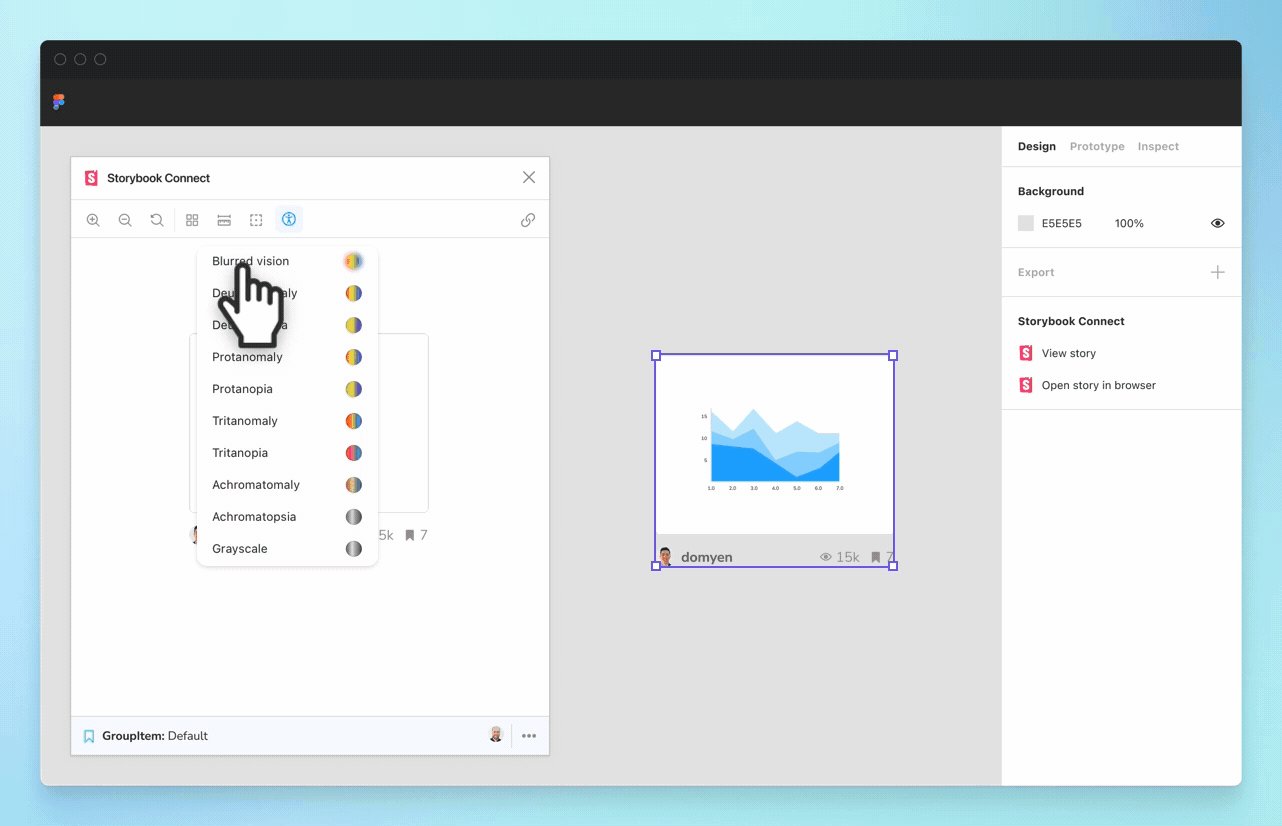
检查颜色可访问性
可访问性插件提供了模拟不同类型色盲的过滤器。这有助于你验证组件的颜色方案是否适合残障用户。

已有邀请函?
在我们的 Figma 社区文件中查看完整的设置指南。
参与进来
Figma 的 Storybook Connect 正在积极开发中。我们需要你的帮助来发现边缘情况并改进工作流程。在 Discord #figma-plugin 频道与我们交流。
该插件由 Jono Kolnik、Michael Arestad、Gert Hengeveld、Zoltan Olah 和 Dominic Nguyen(我!)开发。
如果 Storybook 让你的 UI 开发工作流程更轻松,请加入我们的社区,让 Storybook 变得更好。你可以贡献新功能、修复 bug 或改进文档。要获取项目更新和早期功能访问权限,请在下方订阅 Storybook 的邮件列表。
Figma 插件 Beta 版本现已推出!
— Storybook (@storybookjs) 2022年3月31日
它通过将 Storybook 组件链接到变体,简化了设计交付和审查。
🔗 将 Storybook 组件链接到设计
🕹 在 Figma 中与 Storybook 组件互动
📐 比较设计与实现
🔐 私有项目 + 访问控制
立即尝试 » https://#/eN62PltceQ
🧵1/ pic.twitter.com/7QUrAyHLtW