
重要的布局调试
Storybook 插件让布局调试变得轻而易举

作为前端开发人员,我们花费大量时间使用CSS构建布局。这意味着需要不断地将编码的组件与设计规范进行交叉检查。确保我们选择了正确的margin和padding值。或者确保元素定位正确。
浏览器开发者工具在调试盒模型方面非常出色,但在需要快速检查间距和对齐时却显得笨拙。您必须在多个标签页之间跳转才能找到这些信息。
Storybook 6.3引入了一套新的插件,将浏览器开发者工具的强大功能与设计工具的易用性相结合。您可以轻松测量距离并验证尺寸和定位。它们还使非开发人员也能方便地进行布局调试。
继续阅读,了解更多关于Measure和Outline插件的信息。以及如何使用它们来加速您的UI开发工作流程。
间距
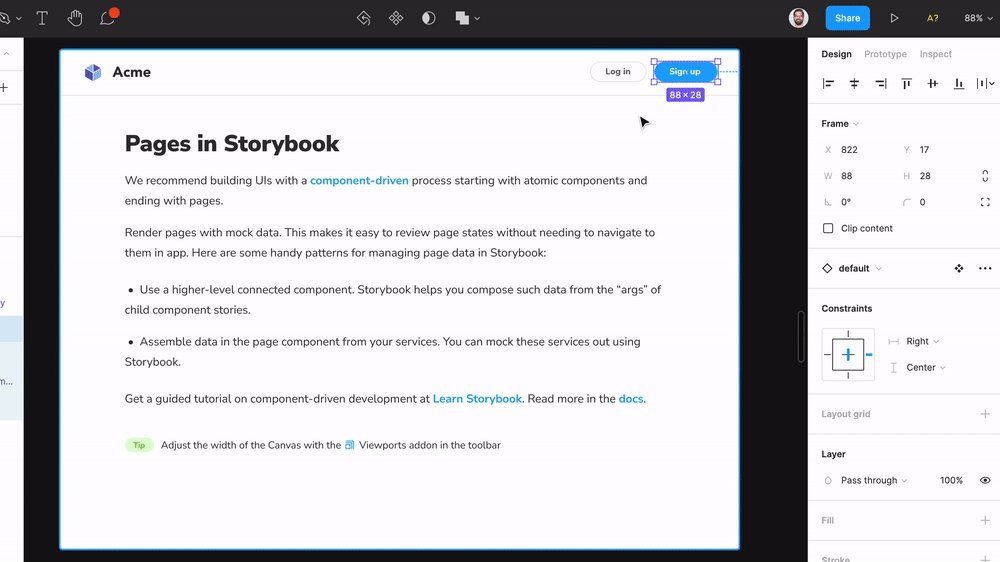
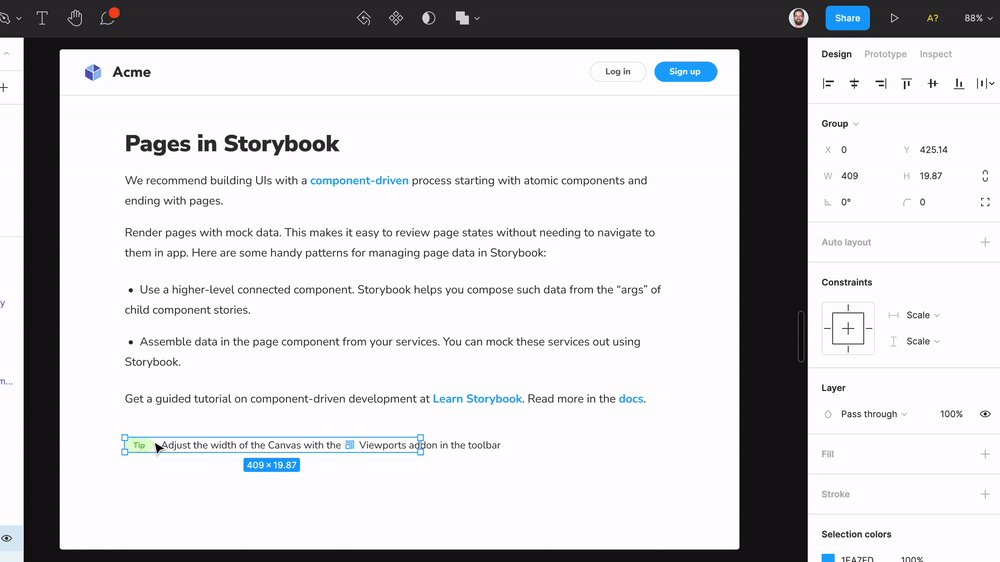
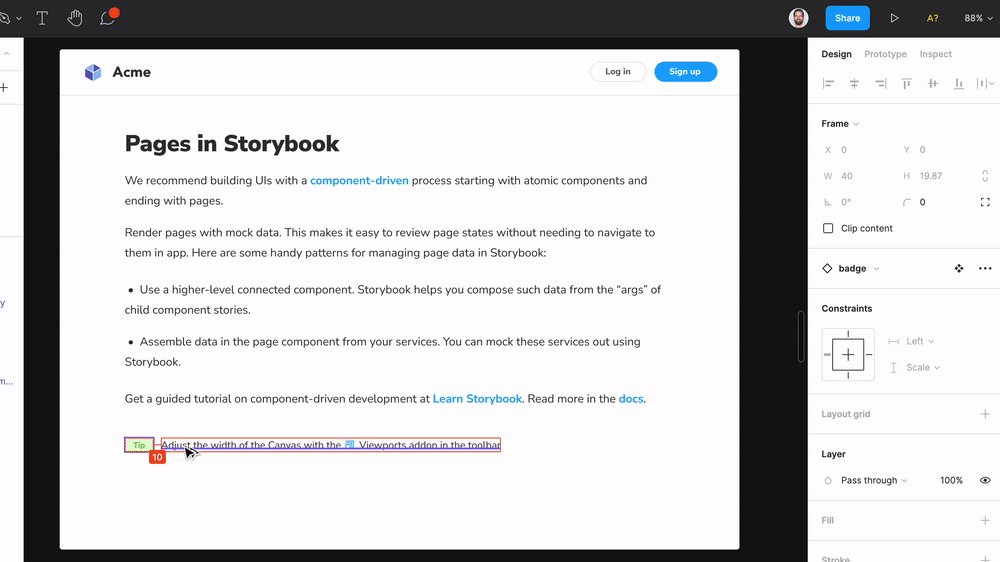
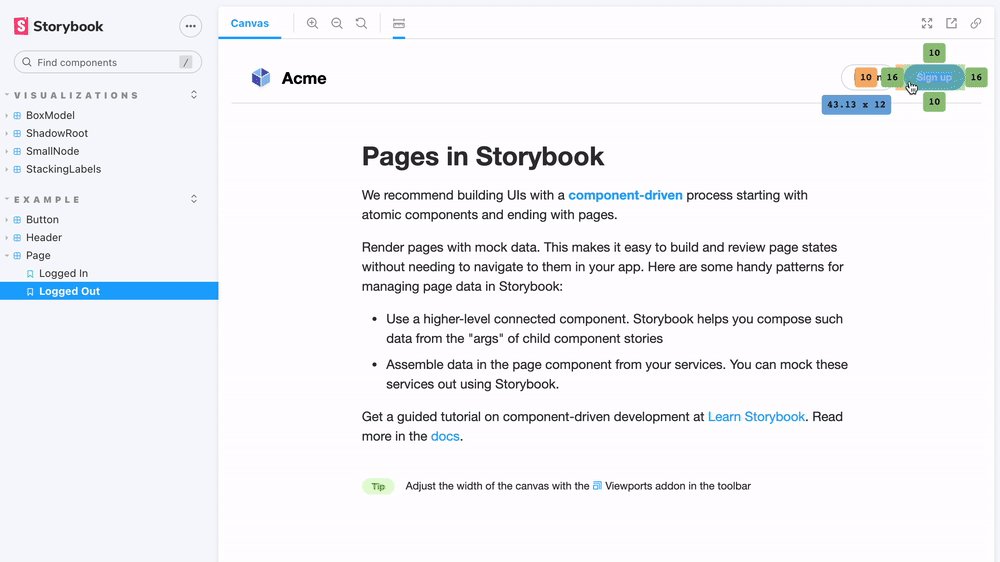
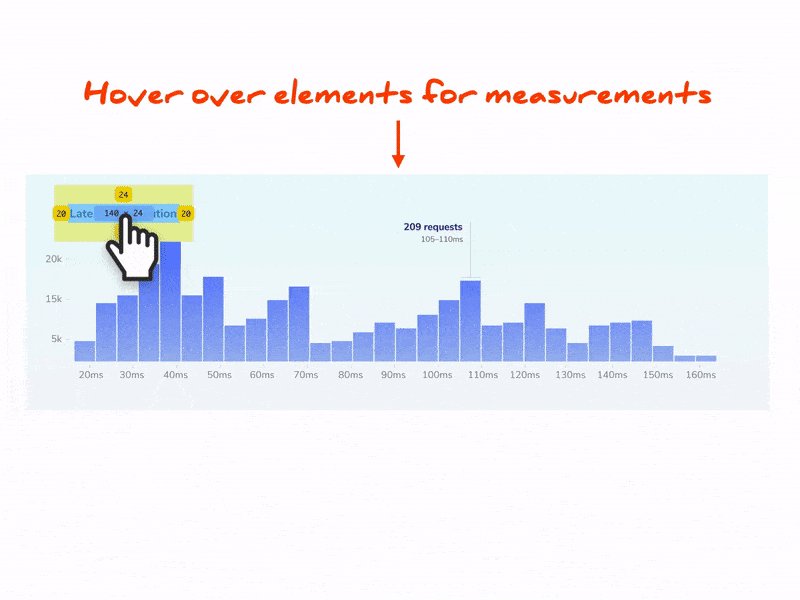
您不能凭感觉判断两个元素之间的距离。您需要某种方法来测量它。在Figma和Sketch等设计工具中,您可以按住option键来测量图层之间的距离。信息会直接叠加在您正在评估的UI之上。因此,您只需一瞥即可检查间距。比在开发者工具中点击查找要快得多!
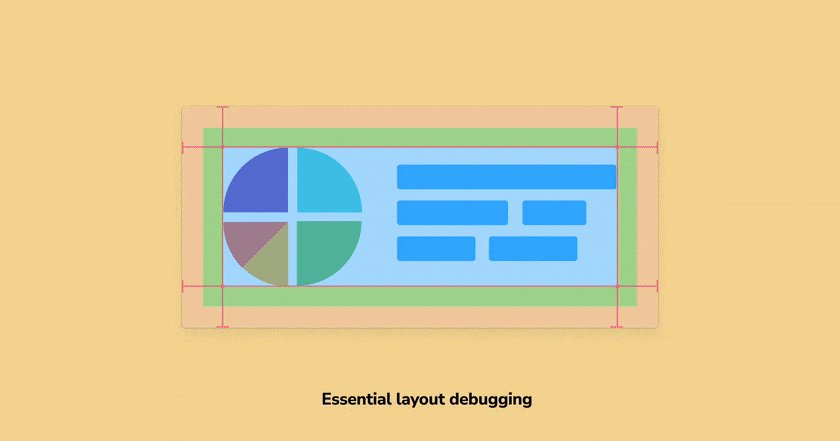
Measure插件将这种熟悉的功能带到了Storybook。


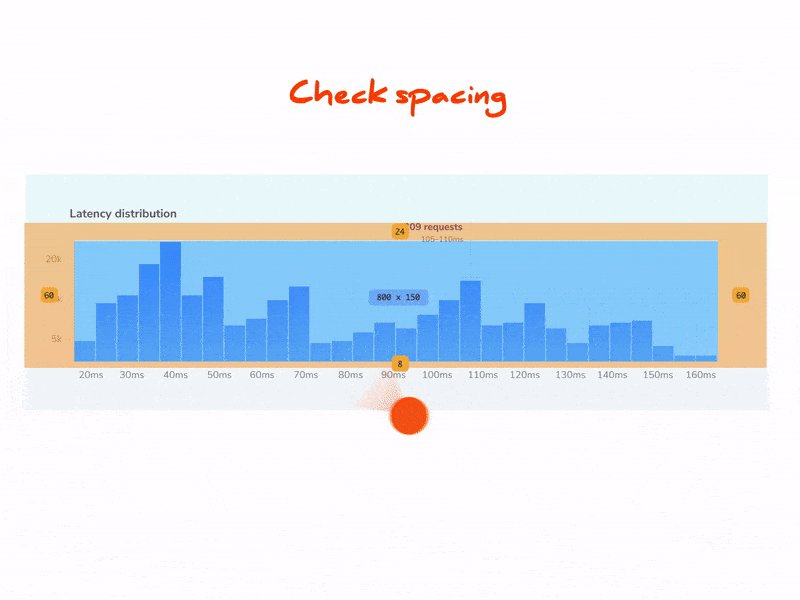
CSS中的空白略微复杂。它是margin、padding和border的组合。因此,Storybook将可视化盒模型并显示选定DOM节点的尺寸。
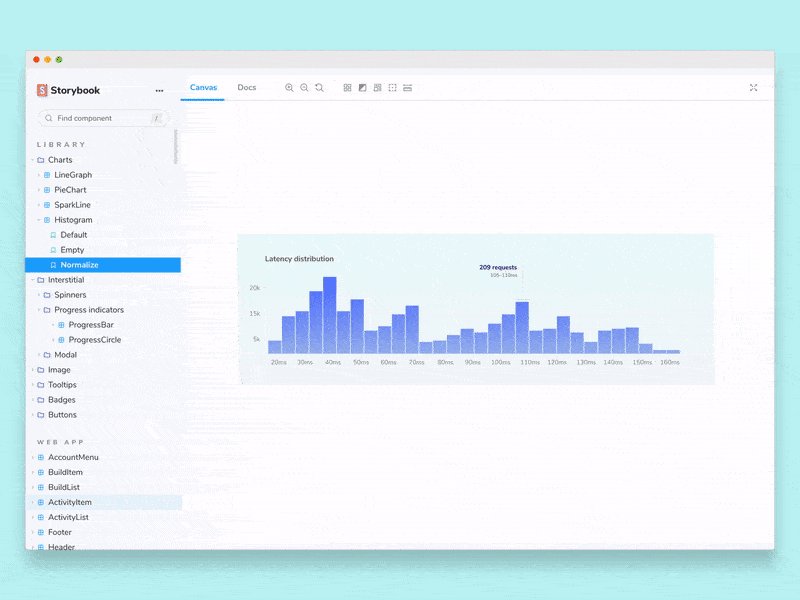
通过工具栏启用该插件,或者按m键,然后将鼠标悬停在要检查的元素上。


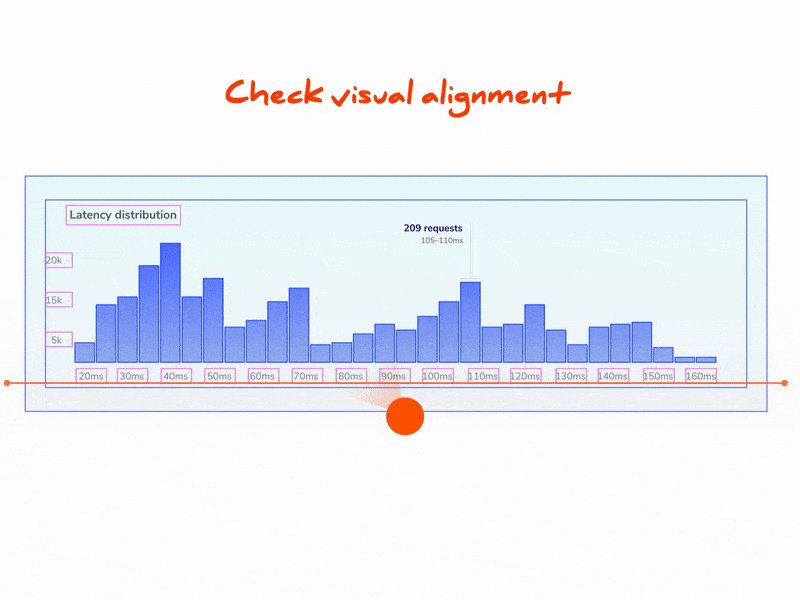
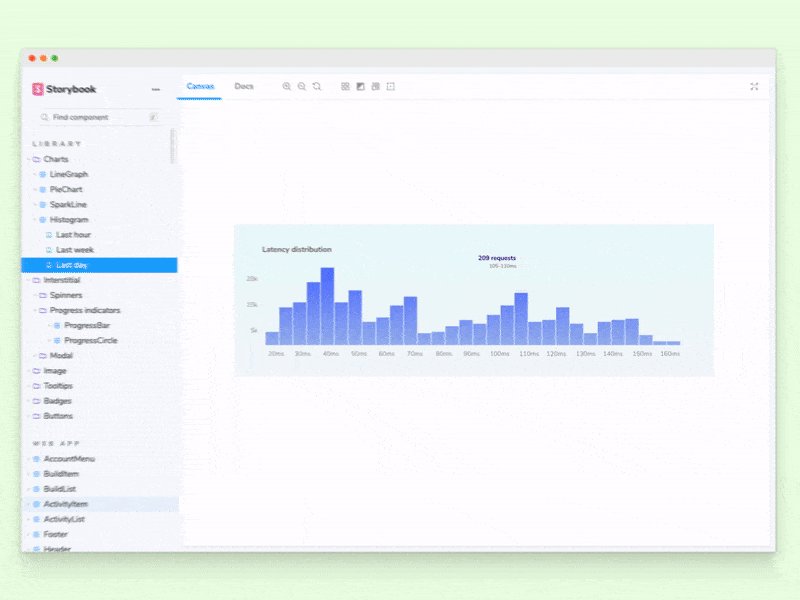
对齐
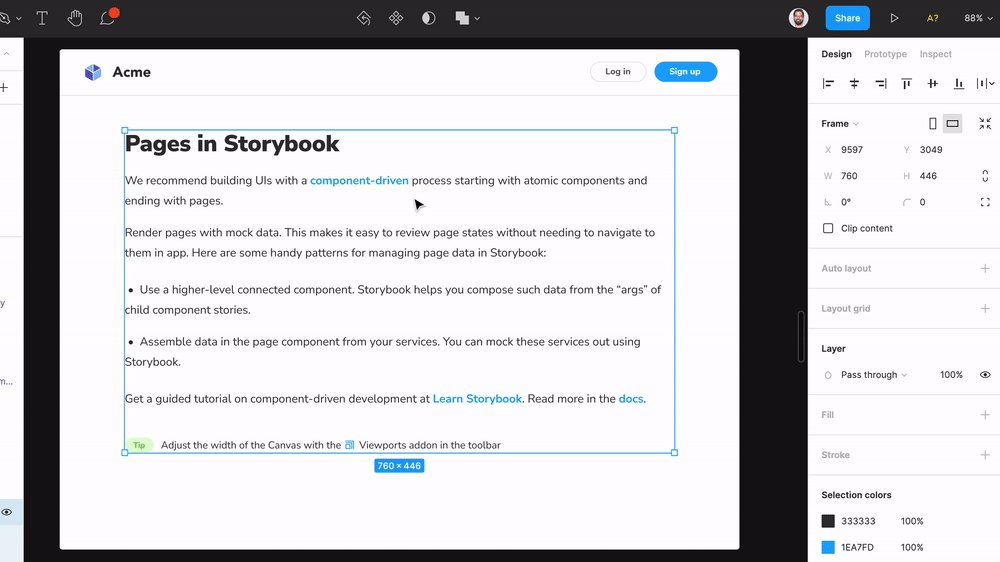
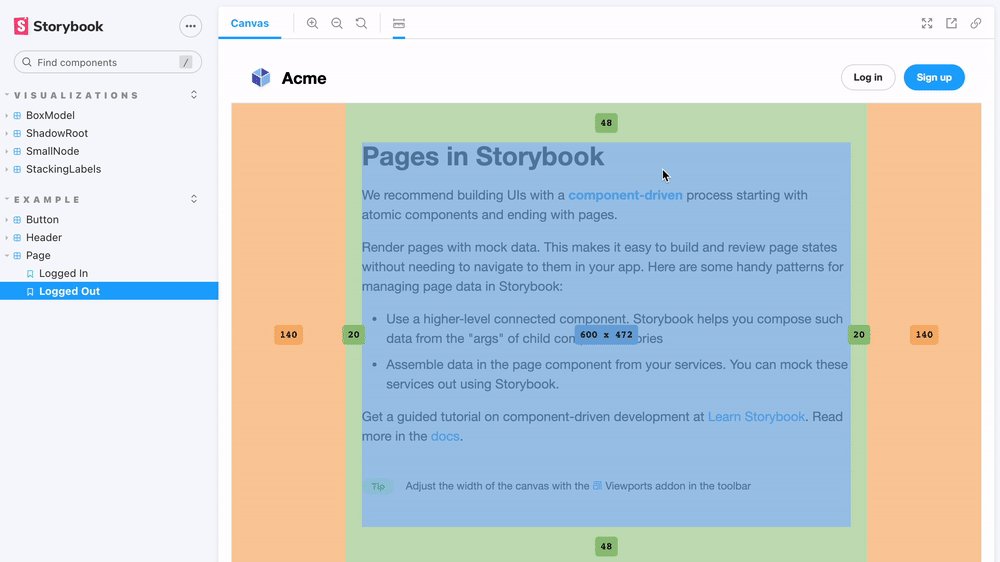
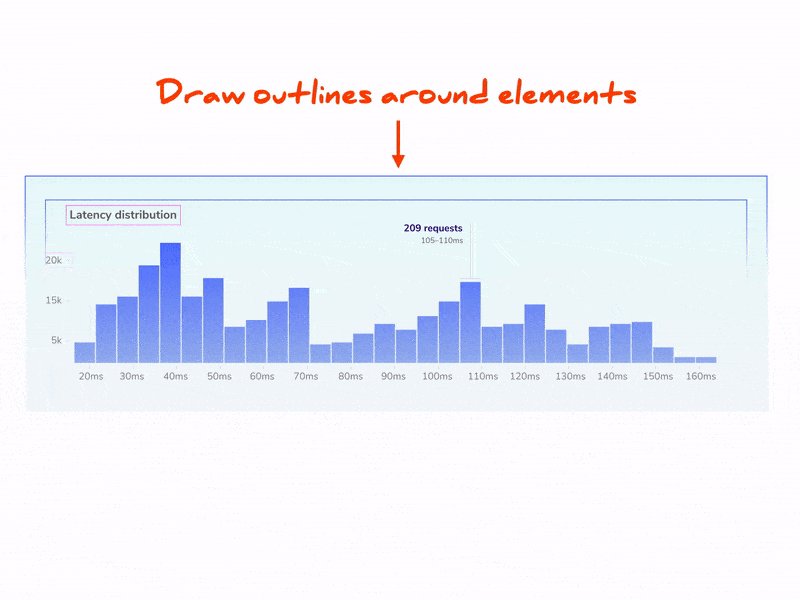
检查视觉对齐是构建布局的另一个关键方面。当DOM元素距离很远或形状不规则时,这会变得特别棘手。Pesticide开创了为页面上的每个UI元素添加轮廓的技巧。这些轮廓充当指南,使验证定位变得容易得多。
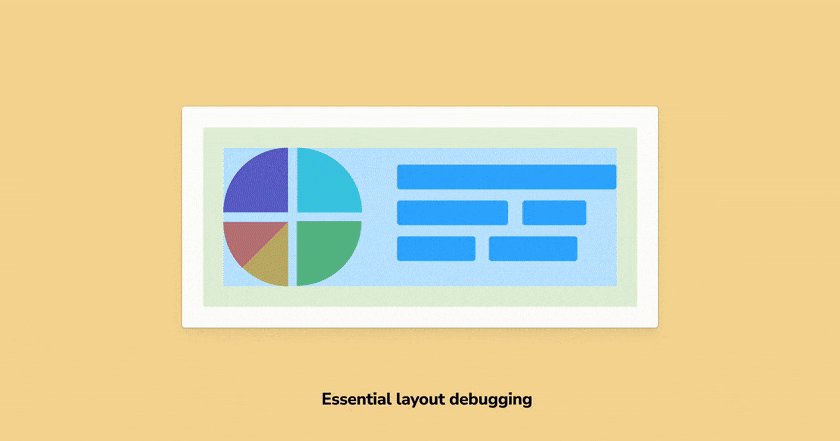
Outline插件允许您通过一次点击即可切换所有UI元素的轮廓。您可以立即发现错误和损坏的布局!


立即获取
Measure和Outline插件是核心套件的一部分,现已在Storybook 6.3 beta版中提供。通过在项目根目录运行以下命令进行安装。
npx sb@next init升级现有项目
npx sb upgrade --prerelease并更新您的Storybook配置(.storybook/main.js)以包含核心插件。
module.exports = {
addons: ['@storybook/addon-essentials'],
};参与进来
Storybook的核心布局插件使构建符合规范变得更容易。开发人员只需单击一次即可获取DOM元素的margin、padding和尺寸。设计师可以在不依赖开发者工具的情况下验证布局。
专业的UI开发人员每天都依赖Storybook。该项目由1300多名开源贡献者维护,并由顶级维护者的指导委员会领导。如果您有兴趣贡献,请在GitHub上查看Storybook,创建一个issue,提交一个pull request,或者构建一个插件。在Open Collective上捐赠。在Discord中与我们聊天——通常会有一位维护人员在线。在Twitter上及时了解Storybook的最新消息,并通过注册我们的邮件列表。