
声明式 Storybook 配置
使用单个 main.js 文件配置你的 Storybook

当开发工具集成以解锁新的工作流程时,每个人都会受益。Storybook 是一个用于 UI 开发的开源平台,拥有数百个插件,并被 Airbnb、Lyft、Slack 和 Twitter 使用。
我很高兴能分享 5.3 版本中更简单、更声明式的 Storybook 配置方式。这使得添加插件和装饰器等常见配置任务更加容易。它也使得 设计、视觉回归测试 和 视觉审查 插件能够更容易地理解您的 Storybook。
新的、更清晰的配置文件
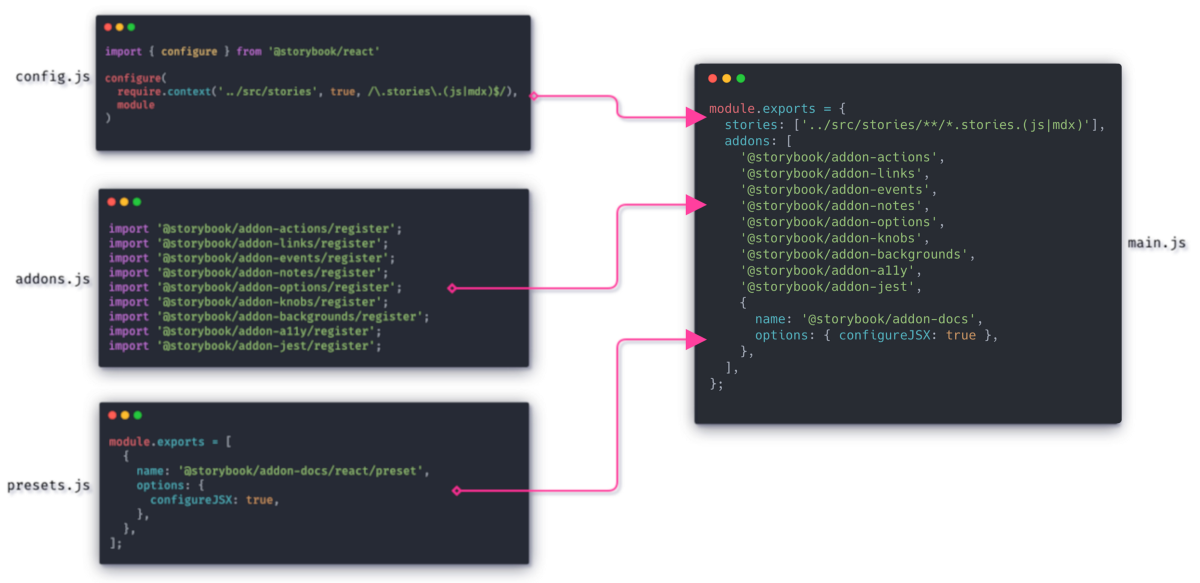
我们重命名了 Storybook 的配置文件,以使其更清楚它们的作用。这应该能消除 Storybook 用户对于哪些设置应该放在哪个文件中的困惑。
最重要的三个文件是:main.js、preview.js 和 manager.js,但很可能你只需要第一个。让我们来看看典型配置的前后对比。

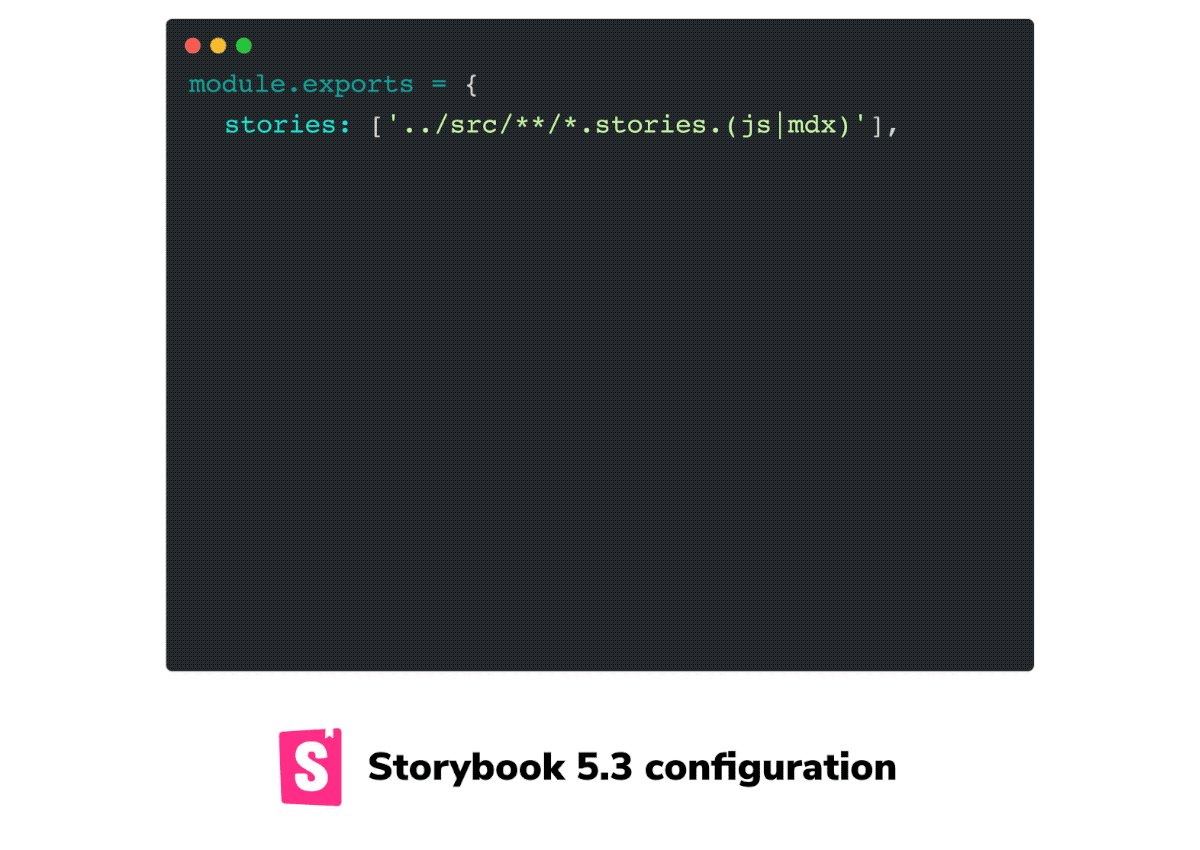
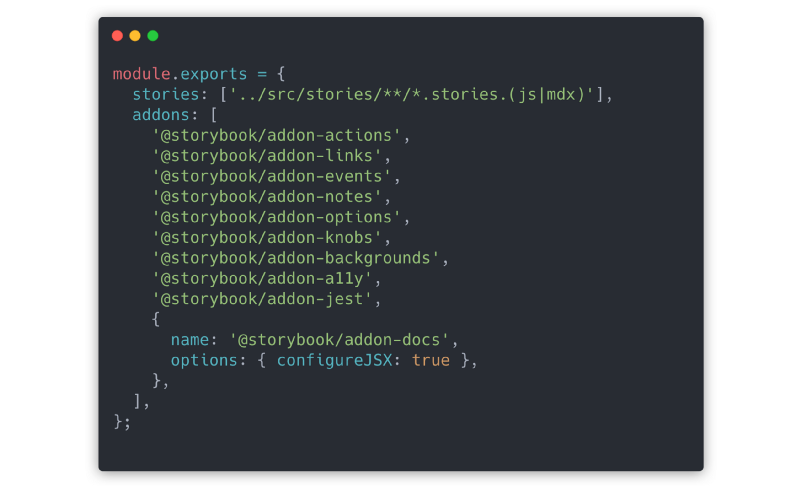
main.js
此文件是 presets.js 文件的演进。作为主配置文件,它控制您的 Storybook 的生成。因此,它涉及到您的故事文件的位置、预设的管理(配置 Webpack 和 Babel 以支持不同文件类型),以及通用的 webpack 配置。您也可以在 main.js 中进行基本的插件注册。
关键配置是 stories 属性。这现在允许您通过 glob 声明式地**告诉 Storybook 您的故事文件在哪里**!这比使用 require.context() 的 webpack 专用 API 有了非常受欢迎的改进。
故事文件的列表可以在不运行任何代码的情况下检索。当与 组件故事格式(使用静态 ES6 导出)结合使用时,故事的总列表也可以被检索。这对需要了解您的故事列表的插件和集成来说是一个巨大的好处。
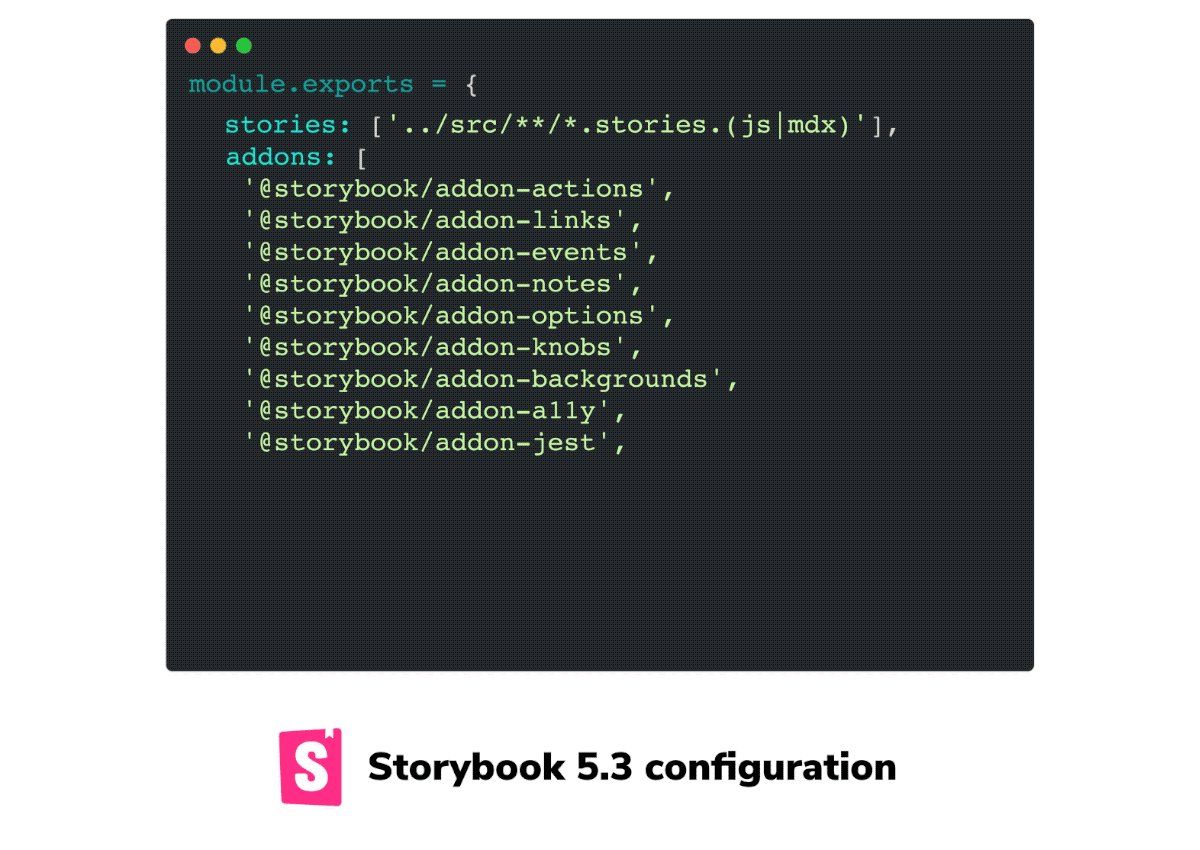
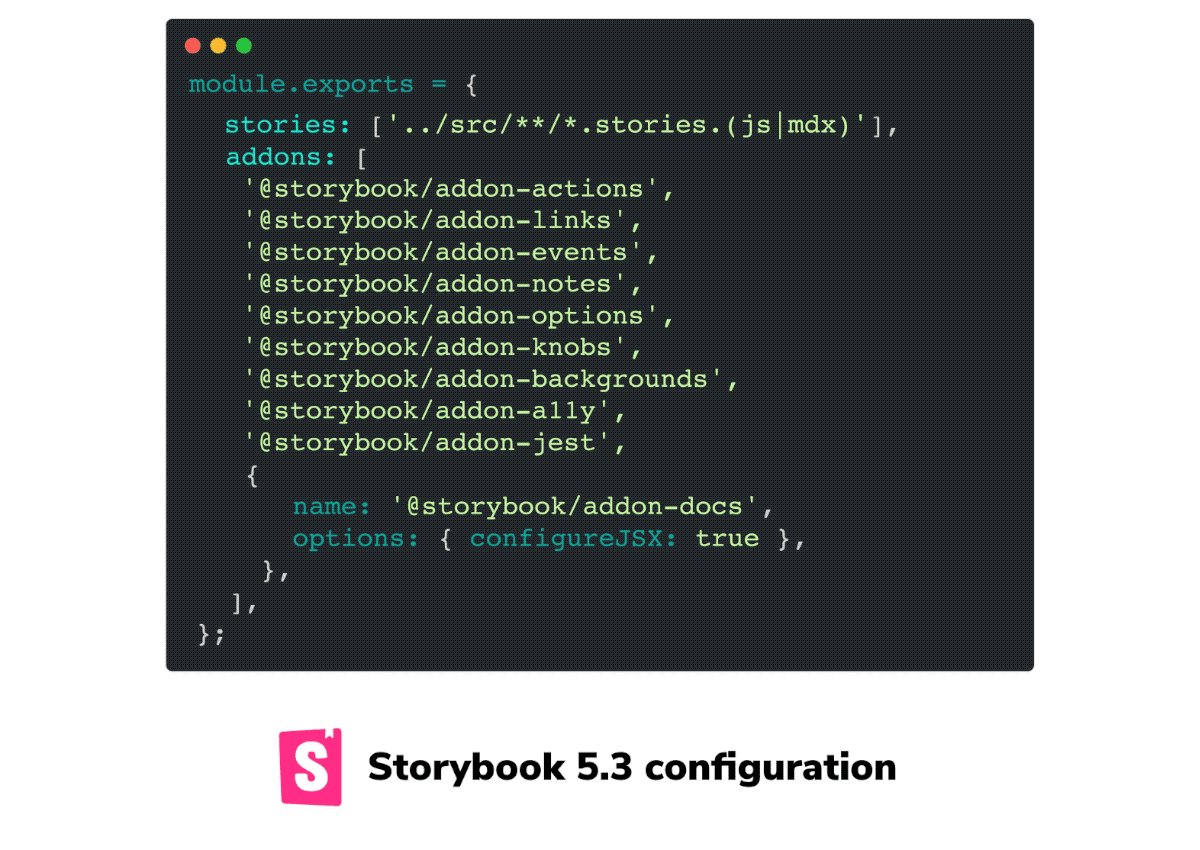
插件配置也变得容易了很多。只需向 addons 字段添加一个条目,就可以注册该插件,或者使用其内置的配置预设(如果可用)。

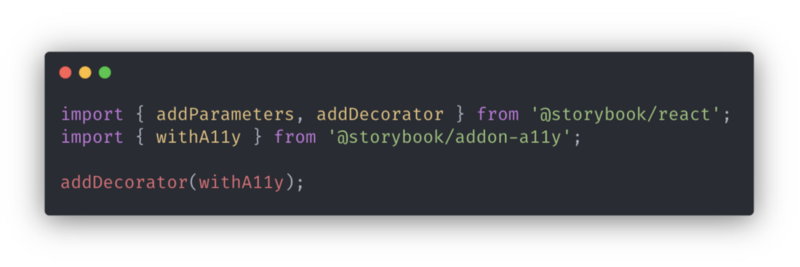
preview.js
此文件取代了 config.js 并控制您的故事的渲染。与 config.js 不同,preview.js 不负责加载任何故事。它的主要目的是在需要时添加全局参数和装饰器。其他用途包括导入全局 CSS、在需要时添加额外的 polyfills 以及类似的浏览器端调整。
实际上,许多简单的 Storybook 将不需要此文件。

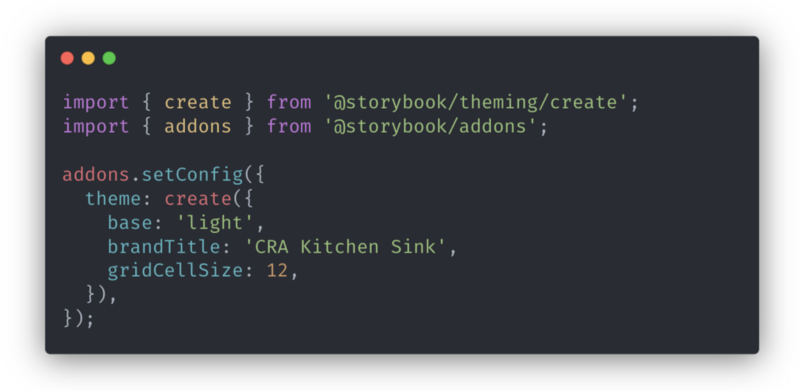
manager.js
此文件取代了 addons.js,允许您自定义 Storybook 应用 UI 的渲染方式。也就是说,画布(预览 iframe)之外的所有内容。
在常见情况下,除了主题化 Storybook 时,您可能不需要此文件。


更简单的故事文件位置
这项更改的一个关键好处是能够通过 main.js 中的一个导出告诉 Storybook 您故事文件的位置。
module.exports = {
stories: ['../src/*.stories.js'],
}此语法取代了用于一次性导入故事文件集合的晦涩的 Webpack require.context() 语法。它在几个方面更好:
- 允许静态分析: 像上面的简单 glob 结合 CSF 的静态导出,意味着现在可以从 Storybook 的源文件中提取故事列表,而无需直接执行这些文件。这对于想要链接到您 Storybook 中单个故事或为每个故事运行测试的工具来说非常棒。
- 摆脱了 Webpack 特定的语法。 尽管 Storybook 默认继续使用 Webpack,但正在努力将 Storybook 扩展到非 Webpack 环境(如 Parcel、Meteor 或甚至非 JavaScript 系统)中运行。为不同环境提供通用配置意味着外部工具可以兼容这些环境,而只需要支持一种语法。
例如,我们的本地 Jest 快照测试工具 Storyshots 将会更容易设置。未来,无论您运行 Storybook 时使用何种打包器,您都可以使用 Storyshots。
层级分隔符
层级分隔符用于在 Storybook 的侧边栏(也称为树状视图)中指定组件和故事的分组。随着迁移到 main.js,我们将在 Storybook 5.3 中统一层级分隔符,以使静态分析和文档更加直接。
从 5.3 开始,最佳实践是始终使用 / 作为分隔符。例如,Components|Buttons.ButtonGroup 将变成 Components/Buttons/ButtonGroup。
迁移
旧的 config.js 语法和可配置的层级分隔符将支持到 Storybook 6.0 版本。您可以在 5.3 迁移文档 中阅读更多关于迁移的细节。
我们希望您在 Storybook 5.3 中尝试新的 main.js 配置。您可以通过运行以下命令进行升级:
npx npm-check-updates ‘/storybook/’ -u
npm install # or yarn if you prefer下一步是什么?
到目前为止,这些更改相当机械。但仔细看看,您可能会瞥见声明式语法所带来的可能性。
- 📦 自动分包: 以提高性能。
- 📄 为每个组件创建单独的页面: 以改进隔离。
- ⤵️ 将 Storybook 包含在彼此内部: 以加快交叉引用。
- 🎨 丰富的定制主题: 以实现更大的定制性。
- 📊 为所有故事生成统计信息: 以改进洞察与理解。
- ⚙️ 生成预渲染的 HTML: 用于检查服务器端渲染能力。
其中一些功能正在开发中,另一些则尚未开始。如果您有兴趣帮助构建它们,我们很乐意学习并支持您。请在 Discord 聊天 #maintainers 频道 中与维护者交流。
Storybook 由 850 多名开源贡献者维护,并由顶尖维护者的指导委员会指导。如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建 issue,或提交 pull request。也请加入我们的 Discord 聊天。在 Open Collective 上捐赠。