
组件百科全书抢先看
浏览全球 UI 组件,发现有效的方法
比以往任何时候都更多的团队正在构建组件驱动的 UI。但每个团队都是不同的,他们选择的工具和工作流程也是如此。很难弄清楚如何构建复杂、可访问、可主题化、响应式等等的 UI。
你可能读过无数的“最佳实践”,它们只是一些人的观点。找出真正有效的最快方法是看看你的同行怎么做。这意味着观察他们的 UI 开发技术,并将它们应用到你自己的工作中。
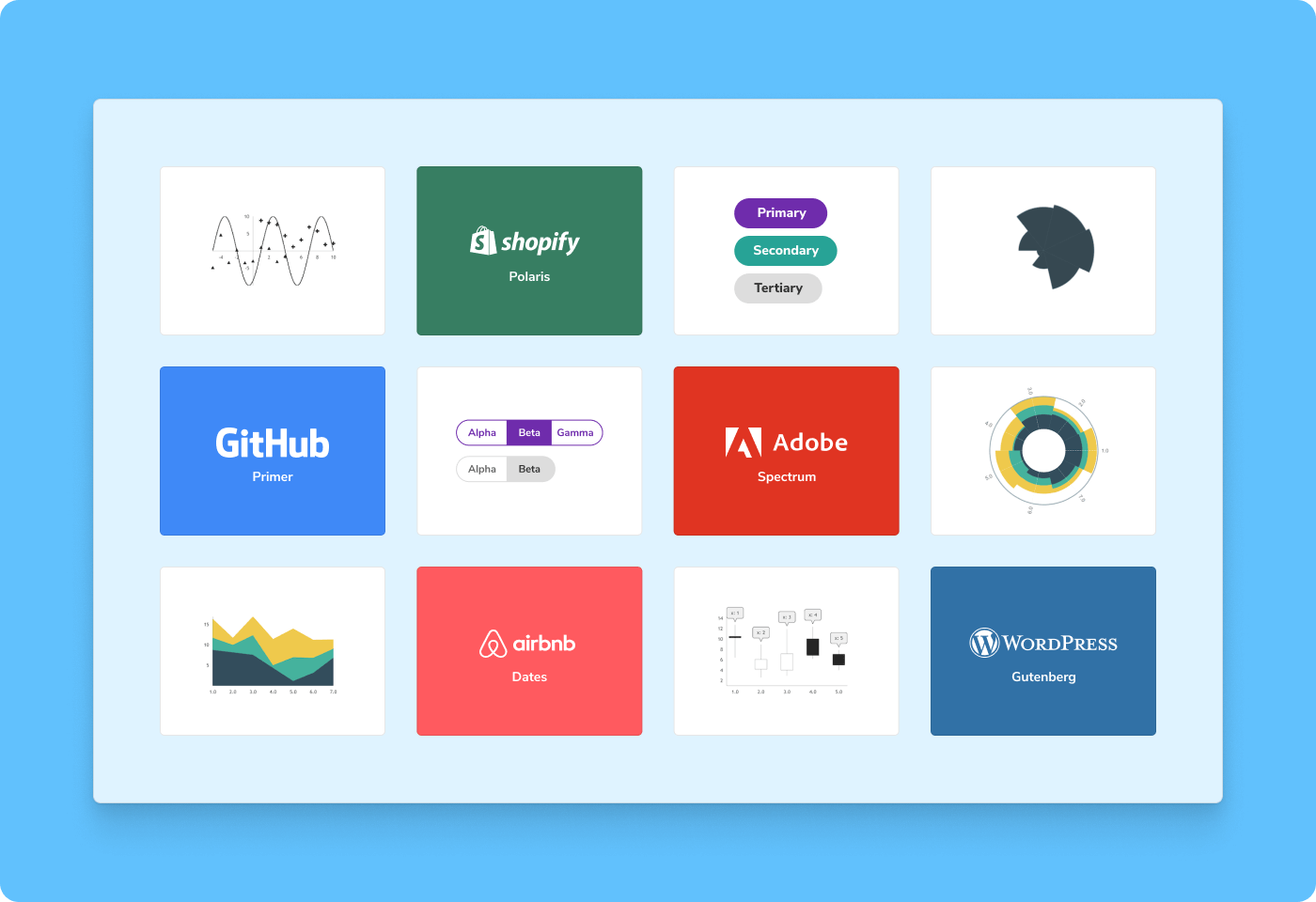
我很高兴分享 Component Encyclopedia 的预览。我们搜索了网络上来自 Adobe、Mozilla、GitHub、Wordpress 等公司的久经考验的 UI 组件。然后我们将它们汇集在一个地方供你在构建自己的项目时参考。
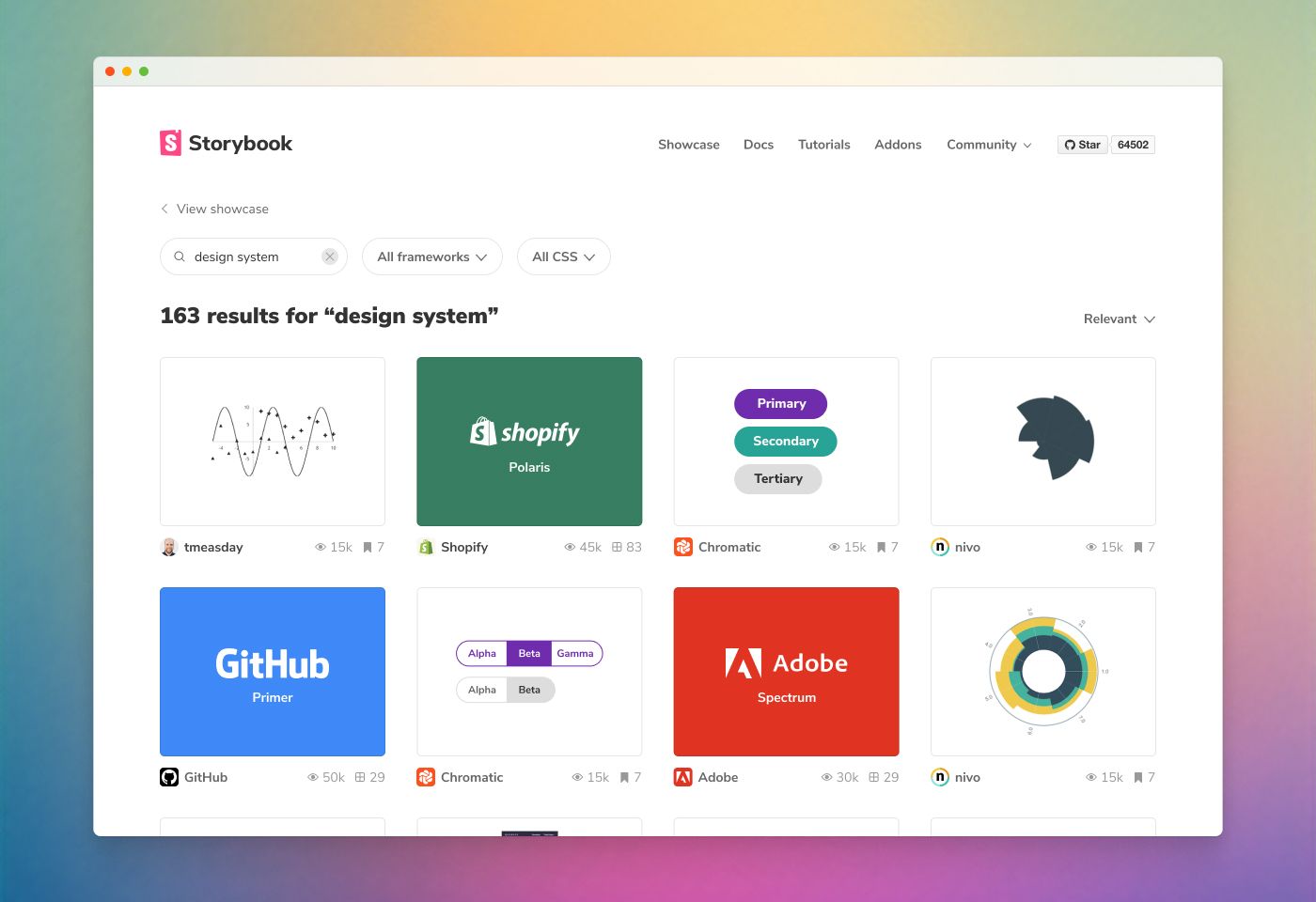
🌎 浏览网页的 UI 组件
🔍 按框架 + CSS 库搜索组件
▶️ 交互式体验实时实现(无需代码)
🗺 查看源代码,了解组件如何工作
♻️ 在你的项目中重用组件

等等,为什么?
每天有成千上万的团队使用 Storybook 为数百万人构建组件。但 Storybook 本身并不是一个万能药——它是一系列帮助你构建、测试和记录 UI 组件的工具。
即使拥有世界上所有的工具,仍然存在将领先团队创建的 UI 与你我这样的个人开发者创建的 UI 分隔开的鸿沟。
大多数 UI 工程资源都是入门级的。它们为你提供了该学科的广泛概述,但并未涵盖组件如何构建的具体细节。如果你想学习团队用来构建 UI 组件的技术,你必须去 GitHub 上搜寻。
幸运的是,随着 Storybook 的广泛采用,我们处于展示顶级 UI 组件供你参考和重用的理想位置。这就是为什么我们要构建有史以来第一个 UI 组件百科全书。

有组件可以满足你的需求
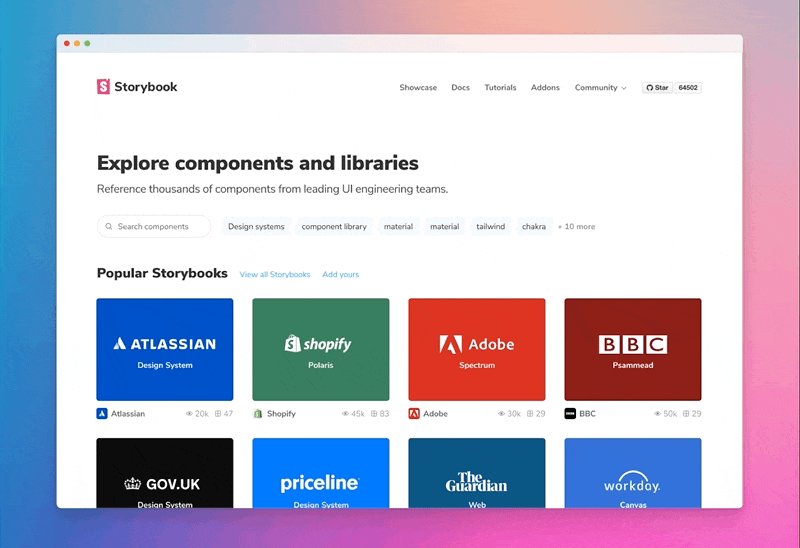
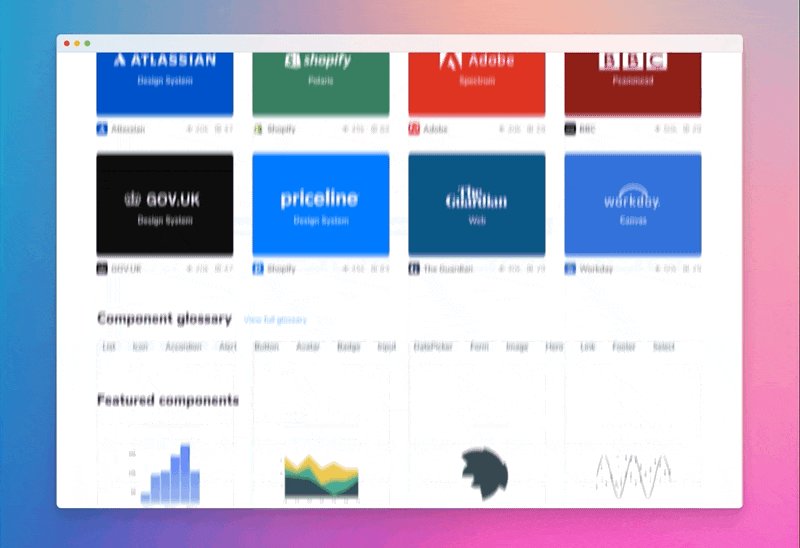
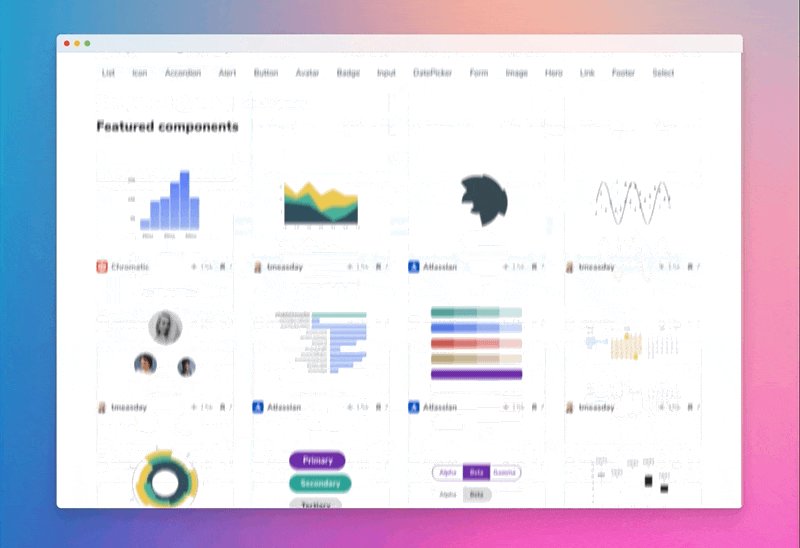
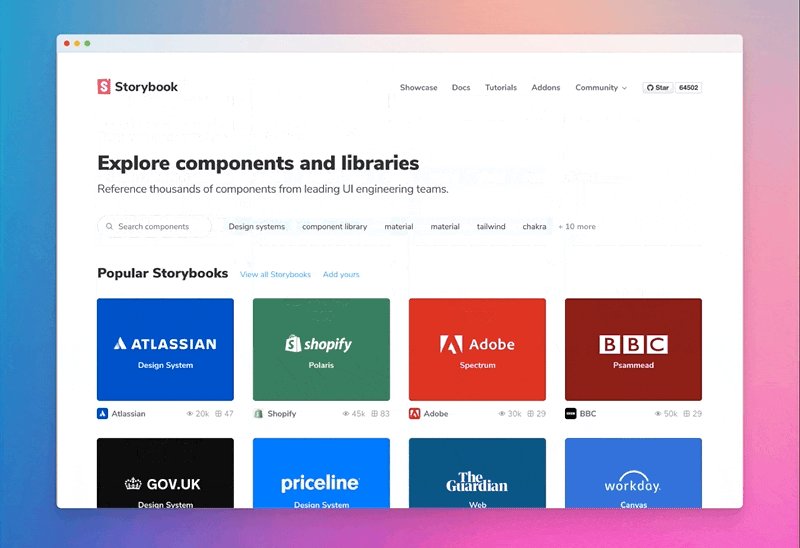
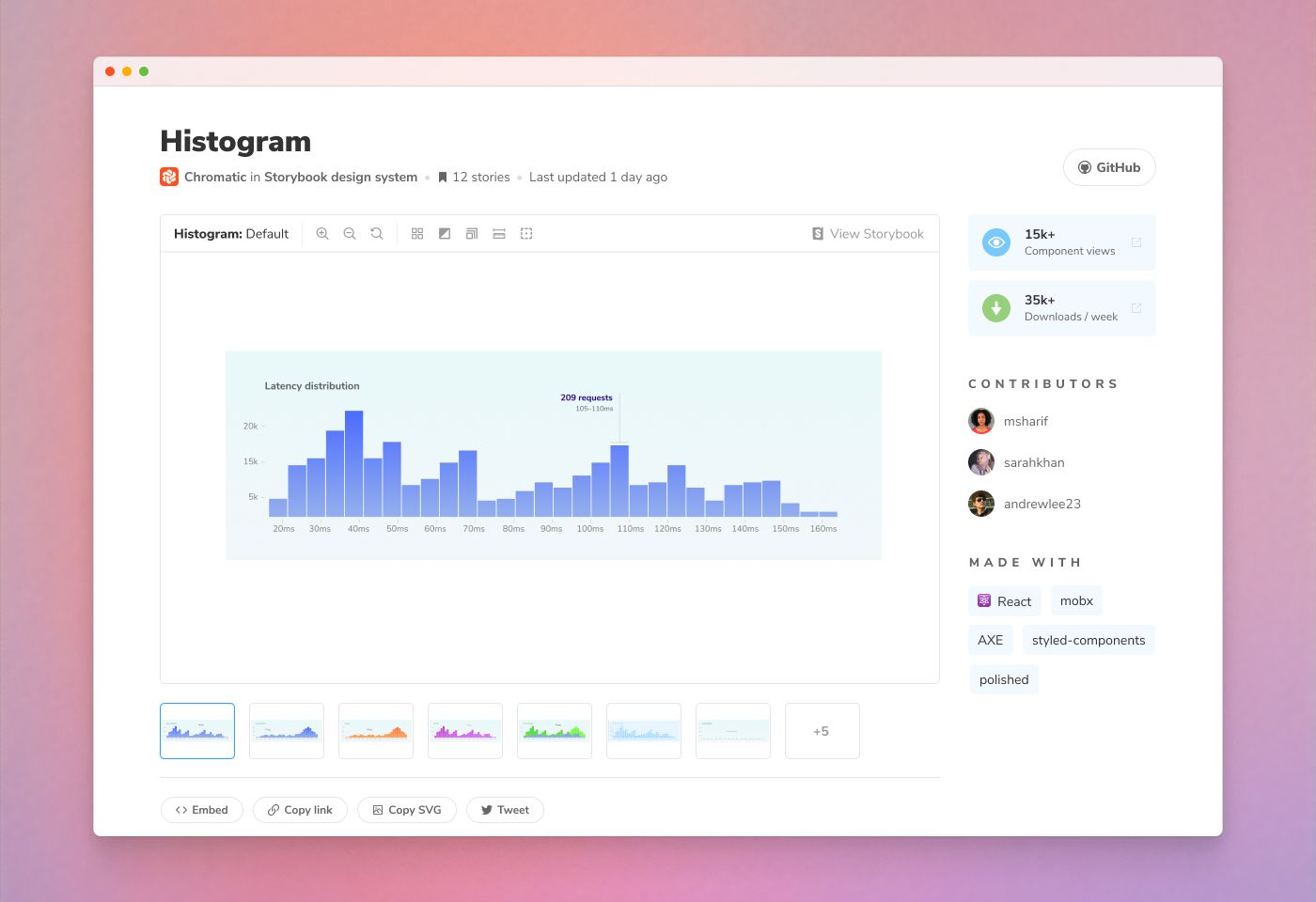
Component Encyclopedia 是一个来自公共 Storybook 的 UI 组件的视觉展示,你可以在其中浏览、参考和重用在你的项目中。你可以看到和交互真实的组件。告别在代码中摸索或从静态图像猜测组件的用户体验。
查看Twilio 的设计系统。重用Airbnb 的日期组件。探索GitLab 如何构建其 UI。
视觉浏览
获得流行的组件库、设计系统和应用程序的视觉概览。按标签浏览,查看使用 React、Vue、Emotion 和 Sass 等特定技术的所有组件。或者浏览我们团队精心挑选的一组新颖组件。

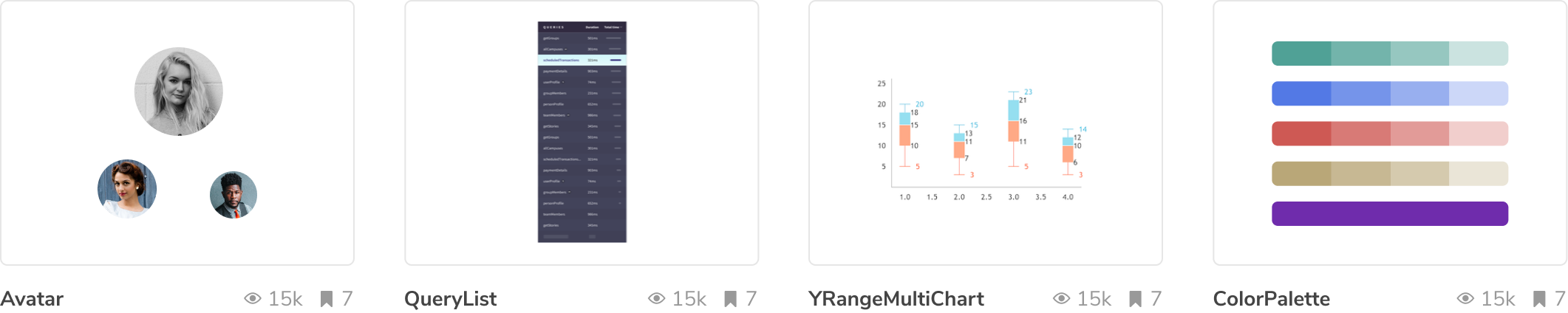
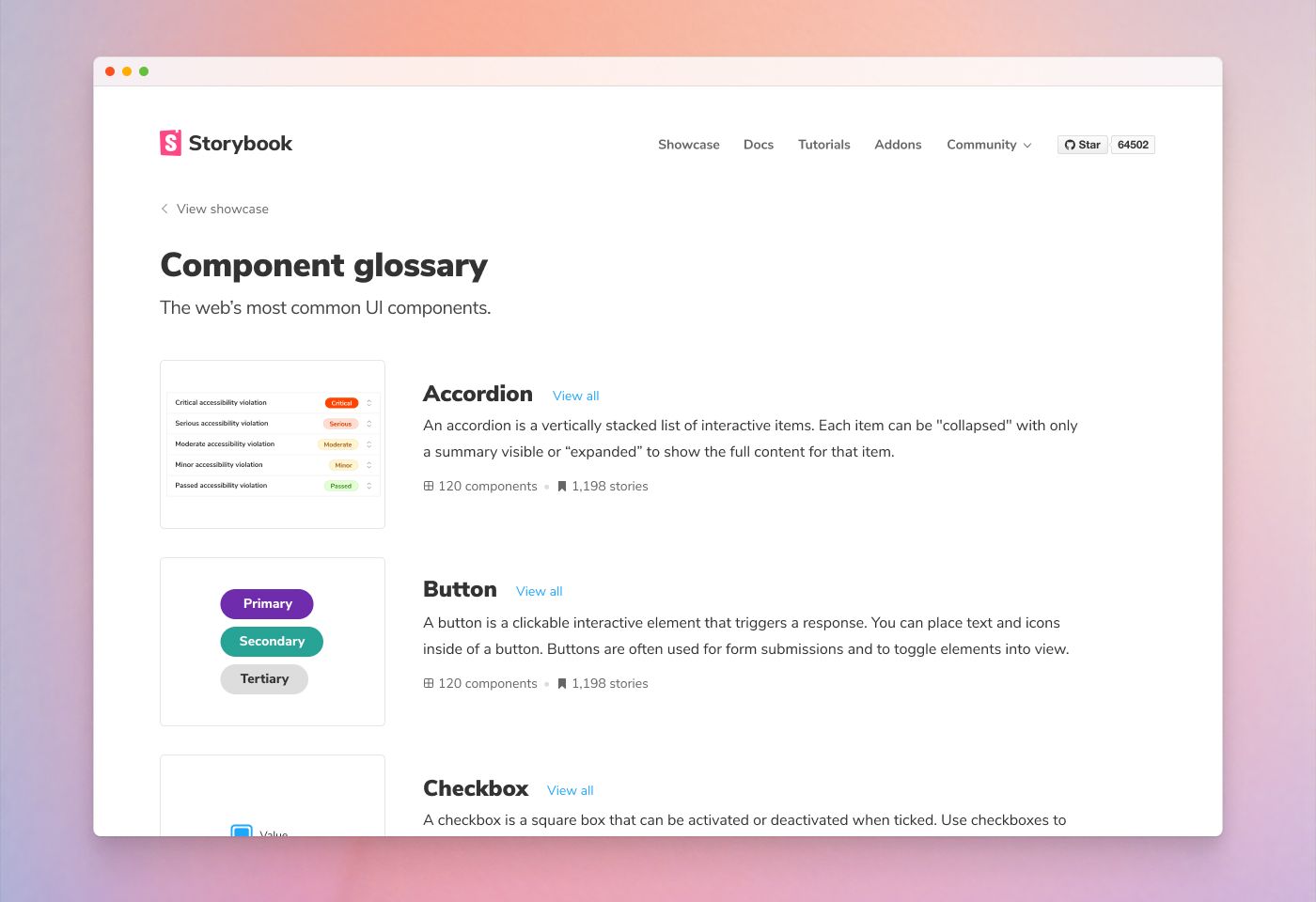
交叉引用组件
组件词汇表列出了网上最常见的组件类型。了解每种组件的定义、用法以及一套标准示例。

搜索所有内容
我们扫描提交到百科全书的项目,索引每一个组件。每个项目的元数据都按标签组织,然后根据维护、流行度和下载量等指标进行排名。

交互式 Storybook 用于实时演示
像在你自己的机器上运行代码一样,与实时组件 Storybook 交互。跳转到 Storybook 查看完整的组件开发环境,包括文档和插件。

在百科全书中展示你的项目
我们的目标是将网络上最好的组件汇集到一个地方,供你在构建自己的 UI 时参考。但是,我们不可能知道所有 Storybook 的发布位置。
这就是为什么我们需要你的帮助来将项目添加到百科全书中。在此处提交你喜欢的已发布 Storybook 的 URL。

注册提前体验
Component Encyclopedia 是一项庞大的工程,目前正在积极开发中。我们需要你的帮助和反馈来使其成为现实,尤其是在早期访问期间。立即订阅 Storybook 的邮件列表,以获取项目更新通知。
加入我们的 Storybook 的Discord 聊天 #showcase。我们欢迎新老开发者的贡献,尤其是在添加索引方面。
Component Encyclopedia 由Kyle Gach、Amber Smith、Kevin Killingsworth、Tom Coleman 和Dominic Nguyen(我!)开发,并得到了整个 Storybook 社区的反馈。特别感谢Iain Bean早期的指导。
Component Encyclopedia 预览!
— Storybook (@storybookjs) 2021 年 12 月 8 日
我们搜罗了网络上的开源 UI 组件,并将它们放在一个地方供你在构建 UI 时参考。https://#/cI1IFGz7cA
🌎 浏览数千个 UI 组件
🔍 跨项目搜索
▶️ 交互式 UI 实现 pic.twitter.com/f9GFs8pfsj