
组件百科 Beta 版
我们如何编目世界上所有的 UI 组件
前端开发比以往任何时候都更加困难。UI 需要满足几十个相互关联的要求,从浏览器兼容性到渲染速度,以及介于两者之间的所有内容。
如果您和我一样是一名开发者,可能会对任何给定 UI 模式的最佳实践感到困惑。网络变化迅速,人们有很多意见。了解什么有效最清晰的方法是参考别人怎么做。
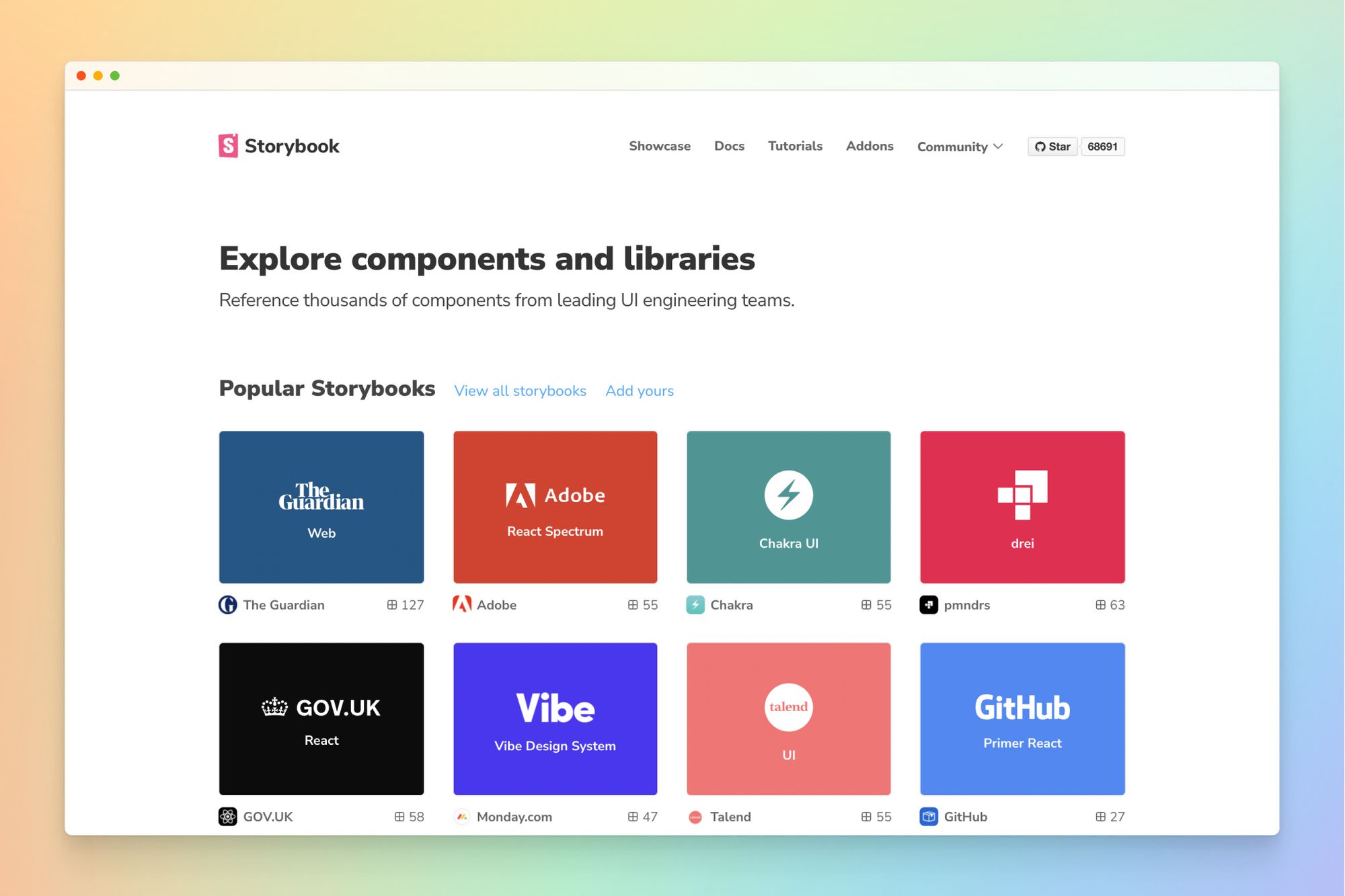
去年十二月,我预览了组件百科(Component Encyclopedia),这是一个供您学习的经过实战检验的组件目录。我很高兴地宣布,我们现在正处于 Beta 测试阶段。感谢社区,我们到目前为止已经对 44 个项目中的 3,490 个组件进行了索引。
📚 立即访问 Beta 版网站 或继续阅读下面的亮点。

谁在使用 Storybook?
定制性是 Storybook 流行起来的首要原因之一。它足够灵活,可以适应任何组织的形状。跨国公司使用它来跟踪其应用程序中无数的边缘情况。初创公司和独立开发者使用它来更快地组装 UI。
组件百科展示了来自 BBC、欧盟、微软等顶尖团队的 UI 组件。这为您提供了学习的全面现有艺术概述。现在,请和我一起参观一些将添加到百科全书中的鼓舞人心的项目。
新闻和广播公司
报纸旨在通过新闻和调查来告知人们。如今,“报纸”中的“纸”一词已名不副实,因为大多数新闻都是在线发布的。新闻网站的开发人员必须支持文本、视频、音频和交互式格式等各种内容。此外,他们还必须考虑在旧设备和慢速连接上的可用性。
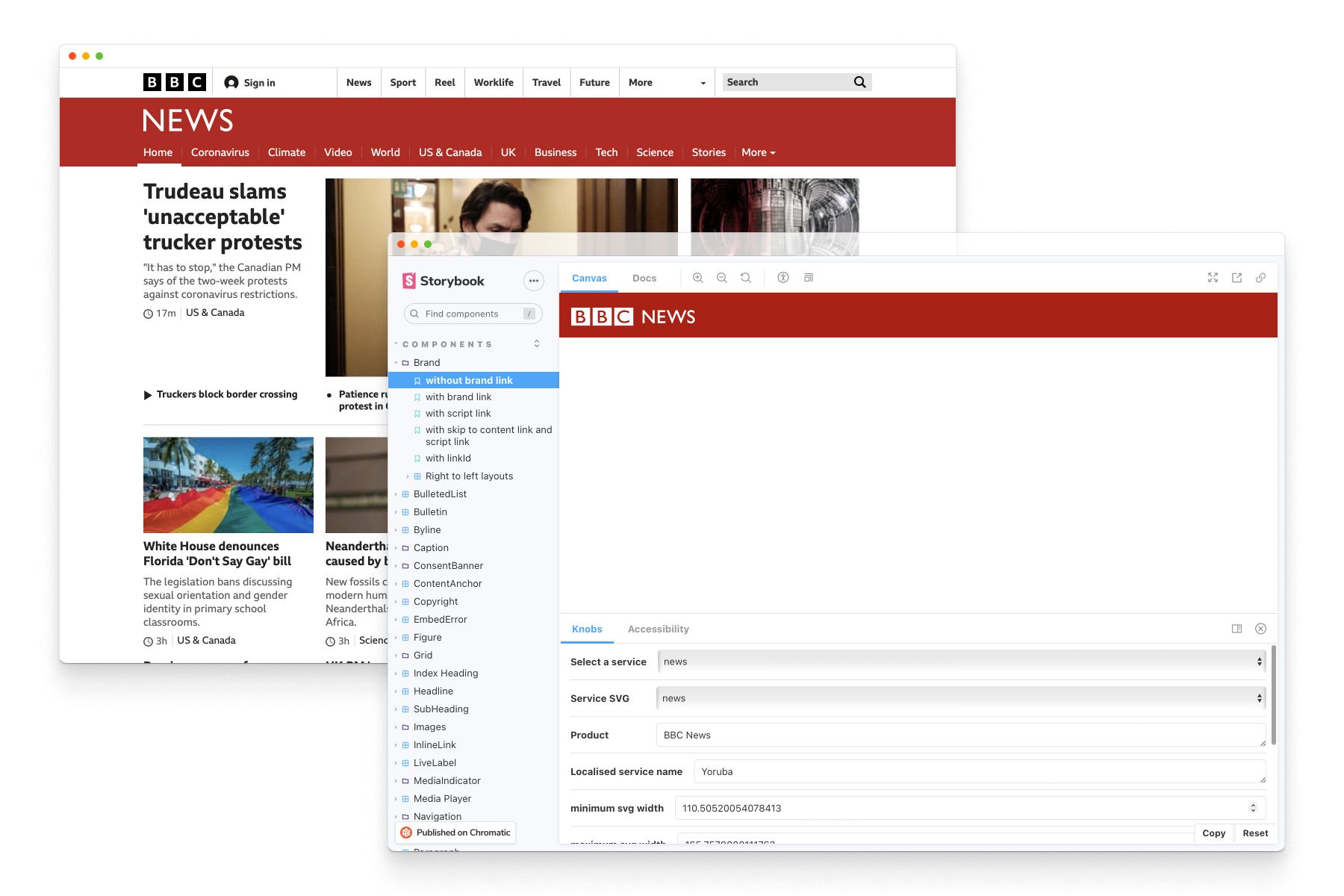
BBC
BBC 是世界上历史最悠久、规模最大的广播公司。其受众达到 4.56 亿人,这意味着内容必须本地化到数十个国家。BBC Psammead 设计系统使用 Storybook 来构建一个耐用、可访问、国际化且高性能的组件库。

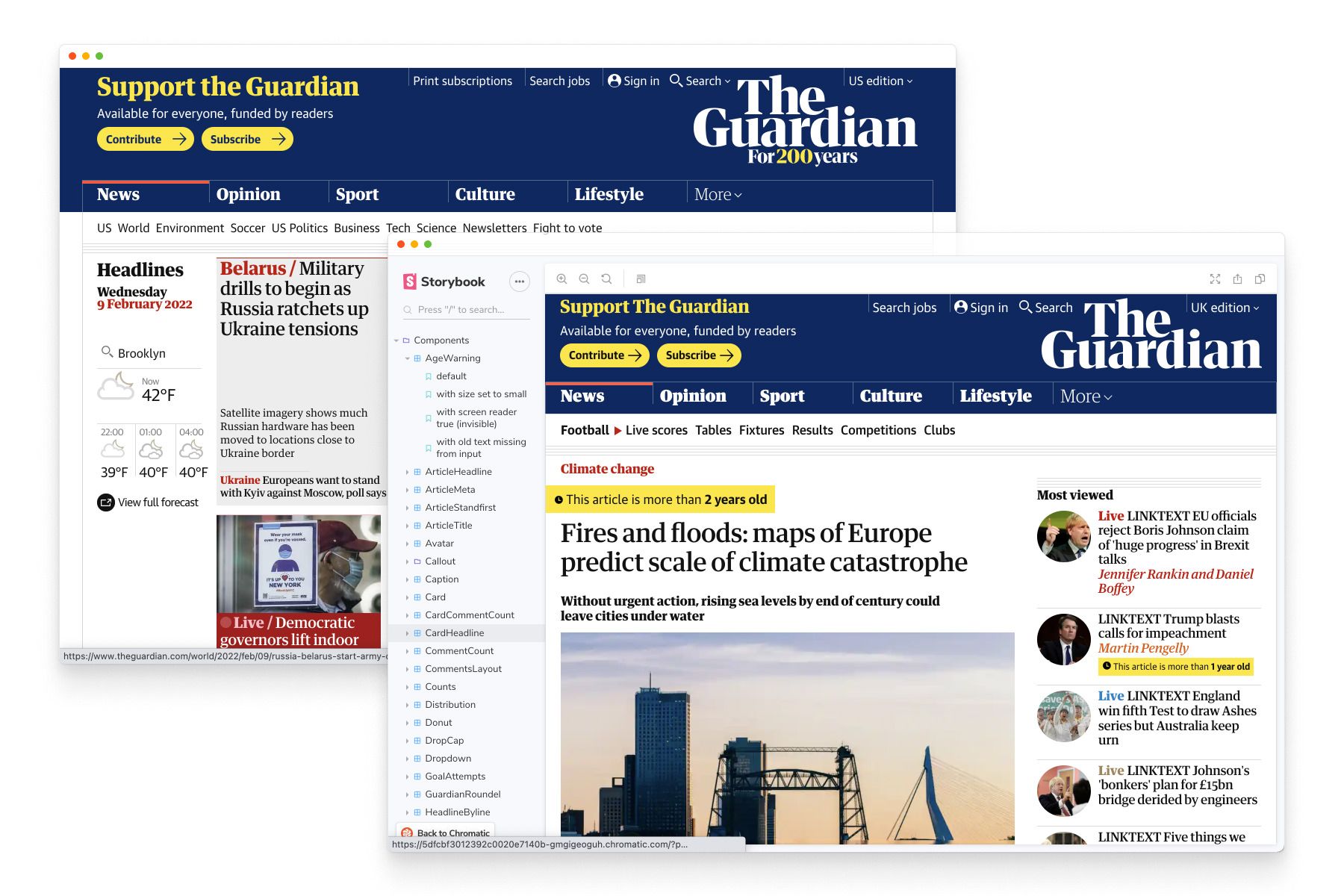
卫报
《卫报》是英国最值得信赖的报纸之一。它涵盖了广泛的主题。为了提供最佳阅读体验,《卫报》的页面布局需要能够适应各种内容类型,同时保持可定制性。Storybook 用于从组件到页面的整个 UI 构建,与内容管理系统隔离。

机构和公共组织
机构的宗旨是为公众服务。但“公众”不仅仅是一个人——而是许多有不同需求、联系、设备和残疾的个体。这对于 UI 开发者来说可能很具挑战性,因为您需要支持近乎无限多的用例。
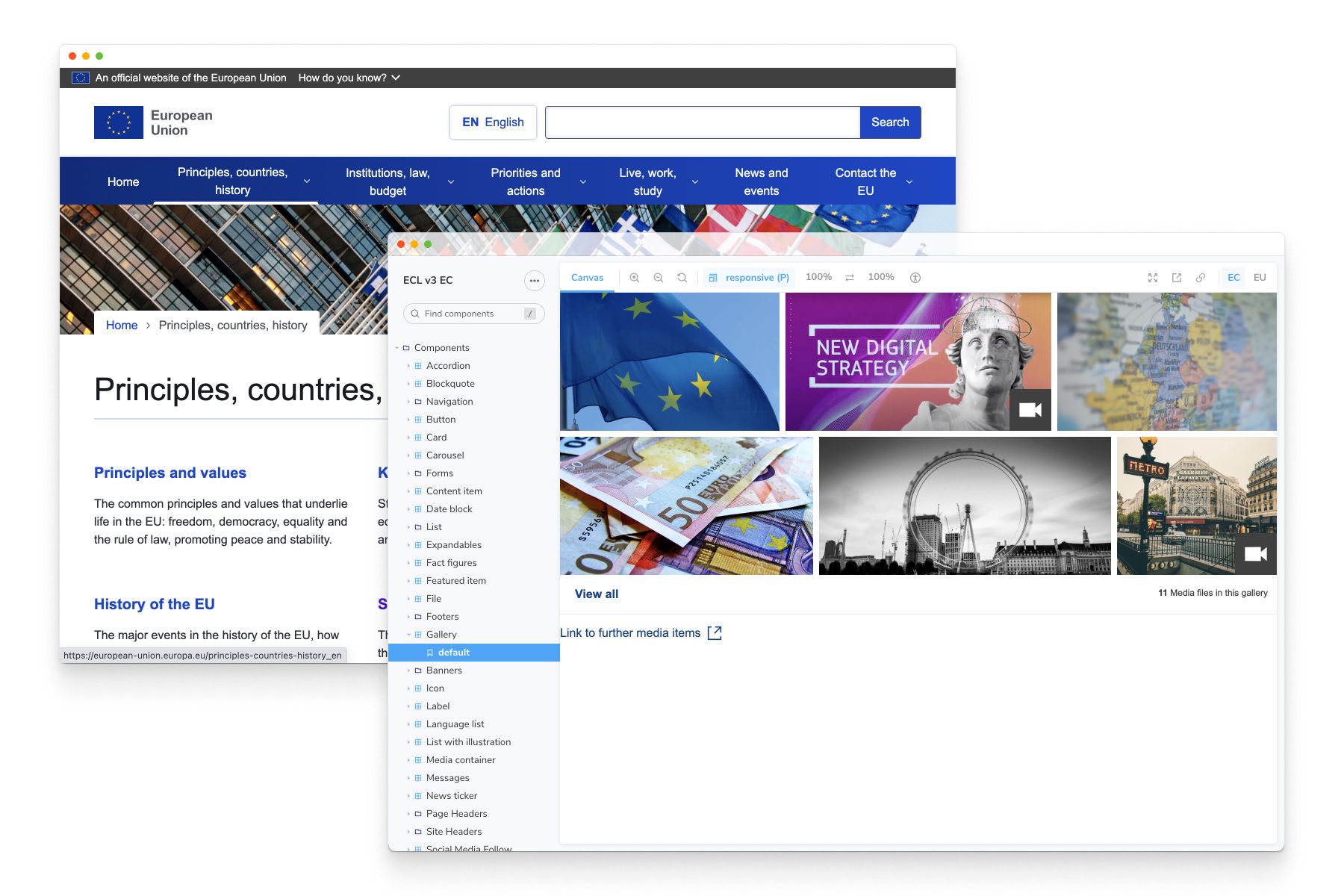
欧洲联盟
欧盟包括 27 个成员国,共计 4.47 亿人口。Europa 组件库 (ECL) 提供了一套标准的 UI 组件,使用 Storybook 构建,可用于所有 Europa 网站和应用程序。

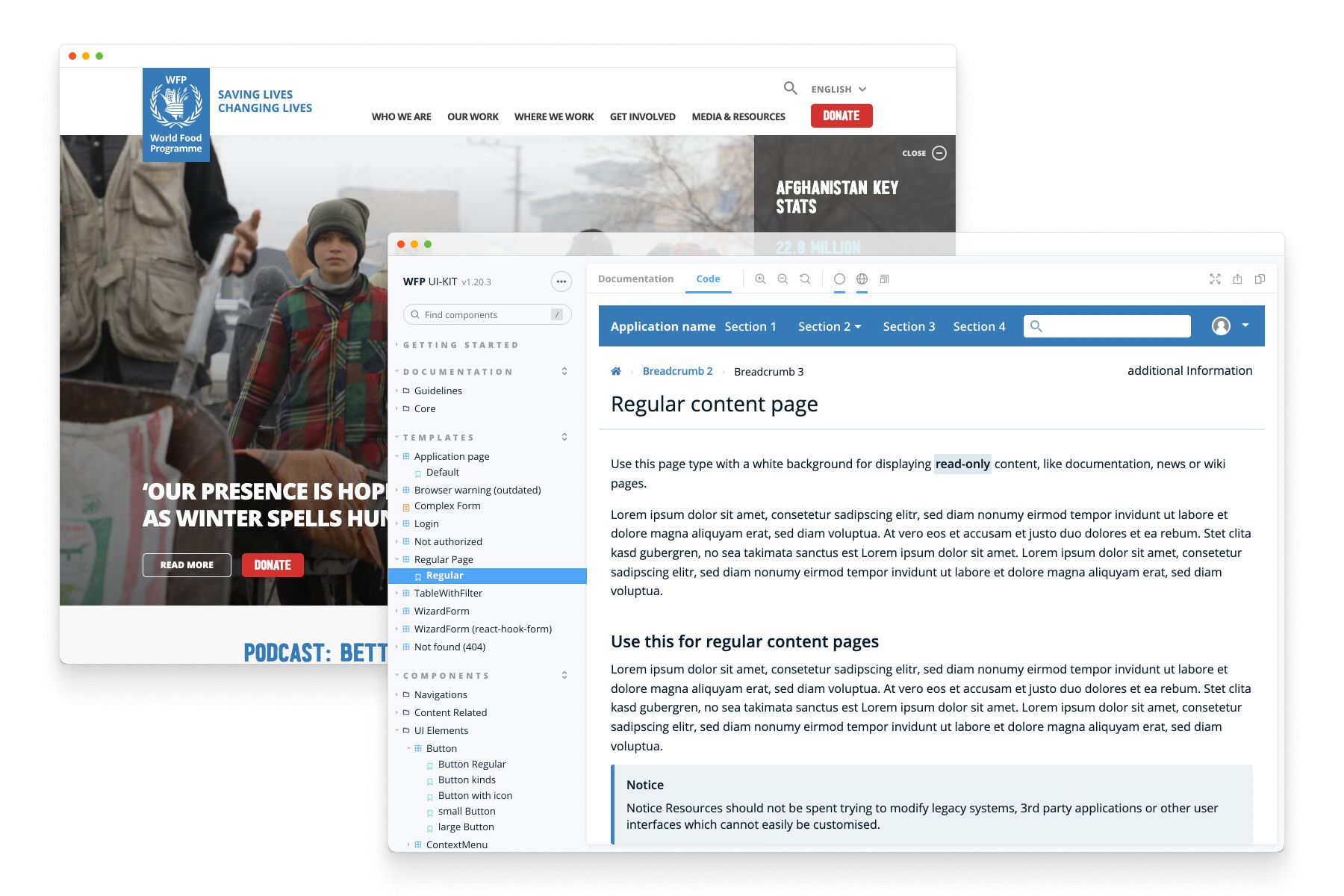
联合国世界粮食计划署
世界粮食计划署 (WFP) 是世界上最大的非政府组织,为 80 个国家/地区的 1.15 亿人提供服务。他们使用 Storybook 来构建和记录符合品牌指南的现成、可访问的 UI 组件。

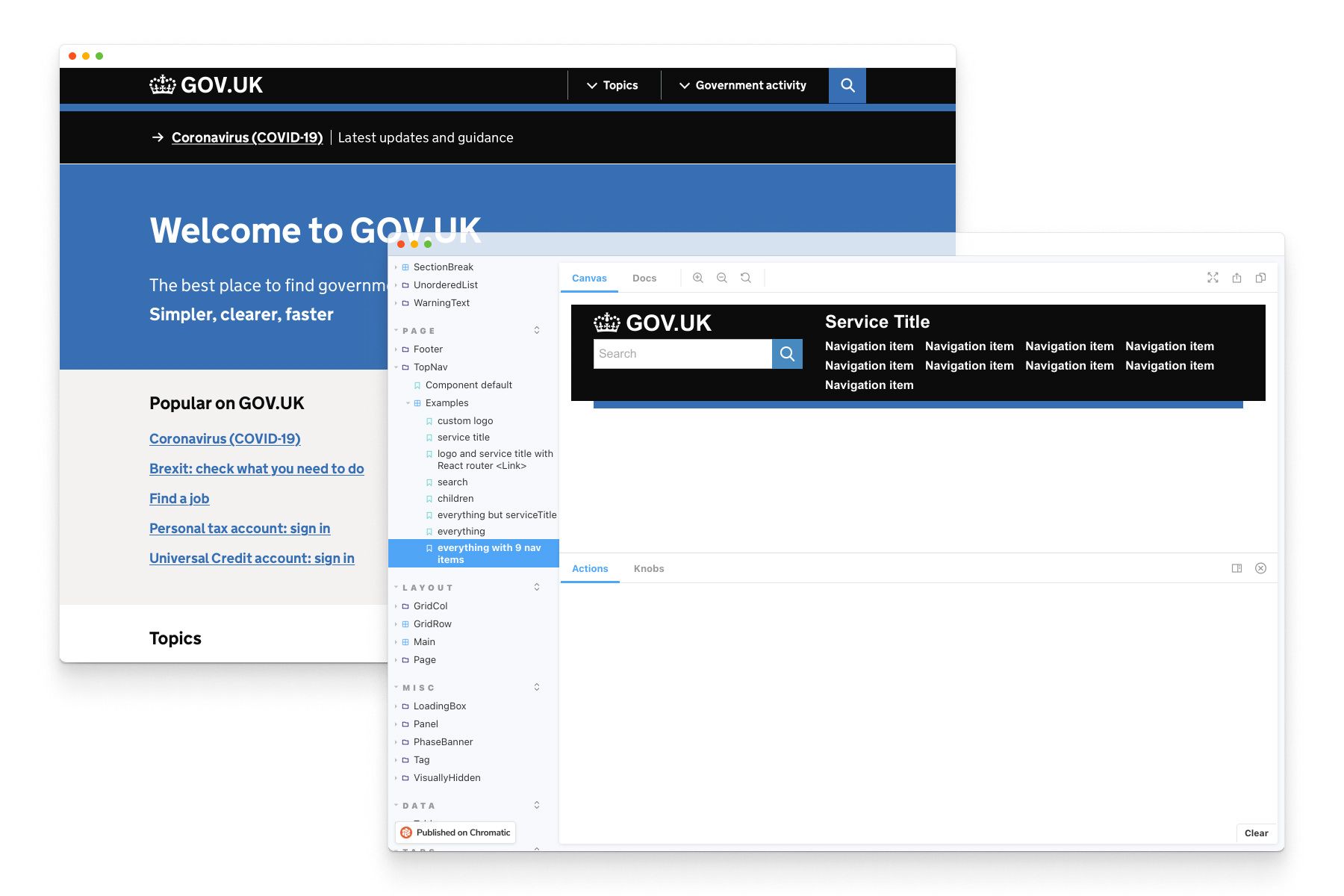
Gov.UK
Gov.uk 是英国所有政府部门的数字门户。他们使用 Storybook 构建的设计系统保持着高水平的用户界面标准。任何团队的任何开发人员都可以查找和重用现有工作。

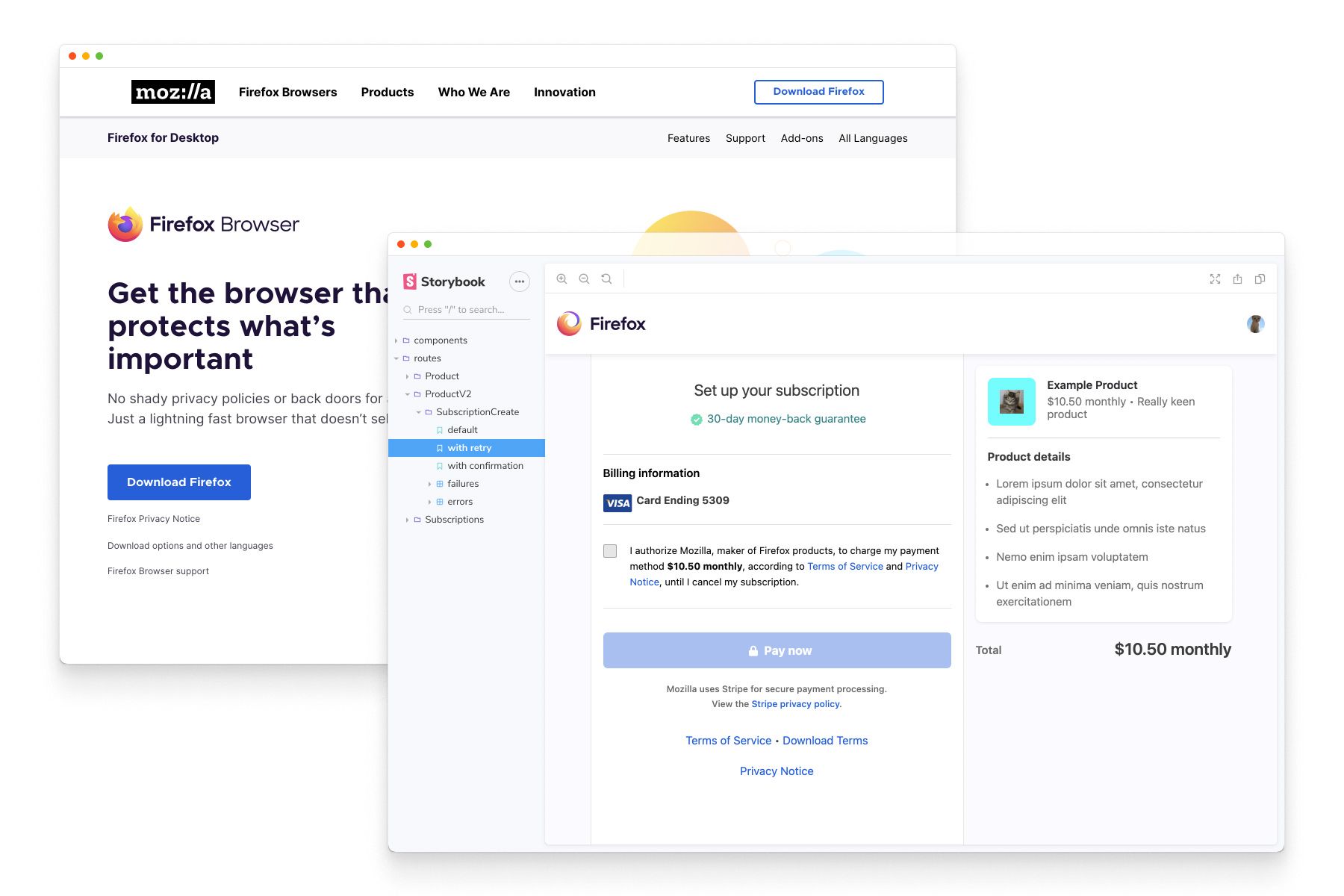
Mozilla Firefox
Firefox 拥有 1.98 亿用户,是历史上最受欢迎的浏览器之一。Firefox 的支付 UI 是使用 Storybook 独立构建的。这通过将用户界面与混乱的支付和账单逻辑分离,简化了前端开发。

旅游和交通应用程序
每次行程都由日期、地点、乘客人数、住宿、交通等多种不同方面组成。这会让您难以跟踪,因为排列组合的数量似乎无穷无尽。
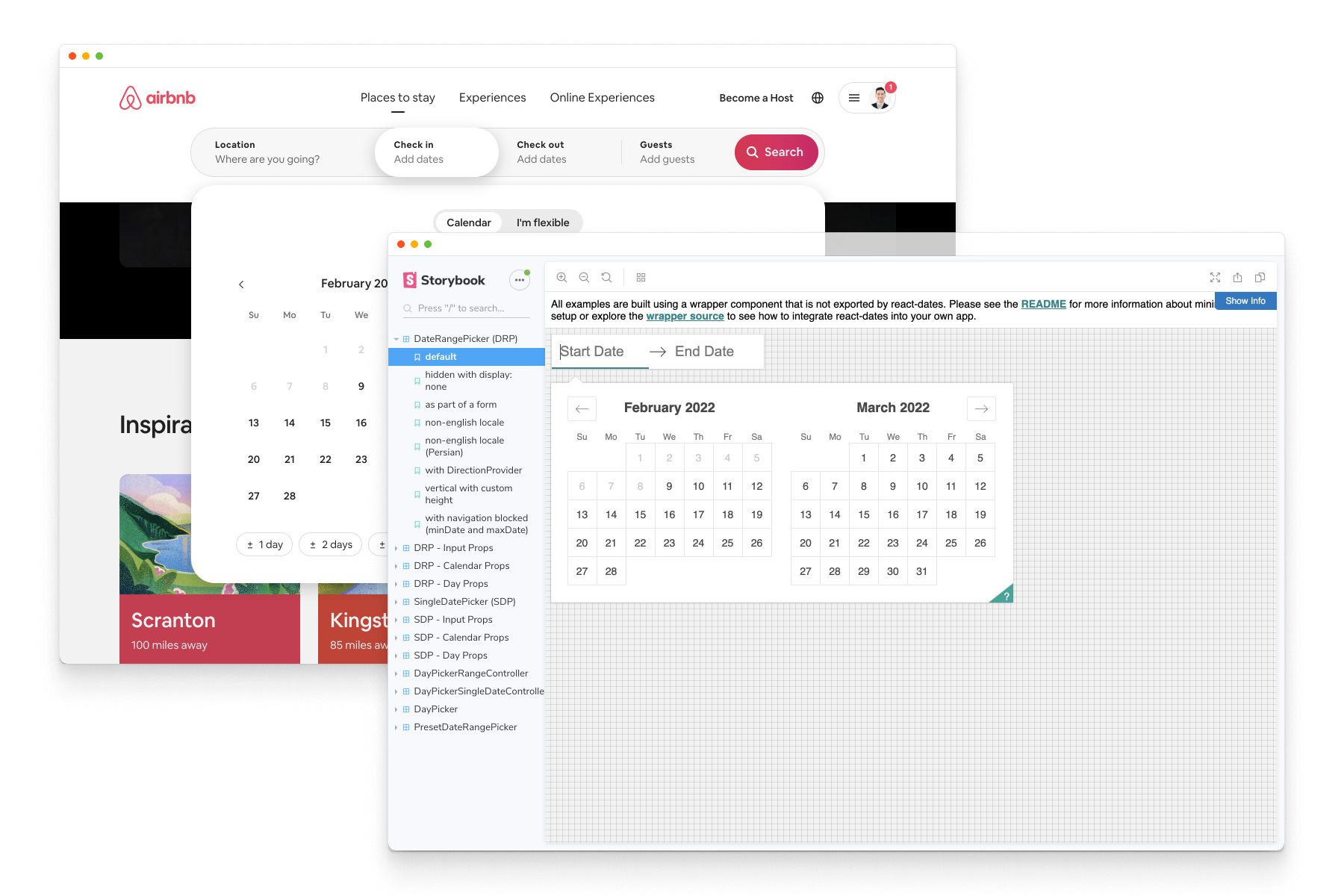
Airbnb
想象一下,构建一个 5 亿用户用来寻找住宿的 DatePicker。Airbnb 专门用一个 Storybook 来映射其开源 react-dates 库的关键状态。

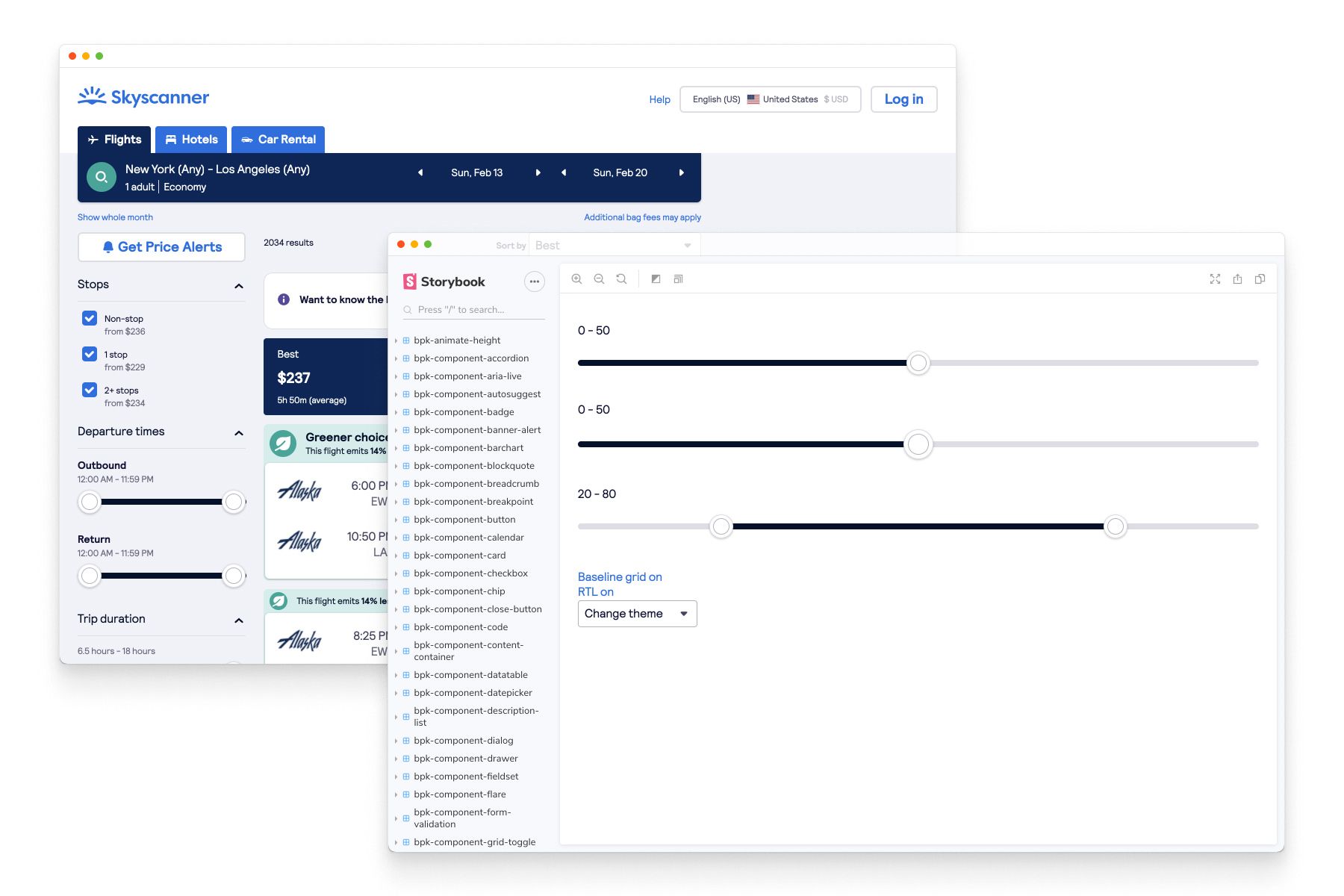
Skyscanner Backpack
当 1 亿人信任您的搜索引擎来满足他们的旅行需求时,它必须是万无一失的。Skyscanner 使用 Storybook 来构建和压力测试其 UI。Backpack 设计系统包含了创建 Skyscanner 体验所需的所有基本要素。

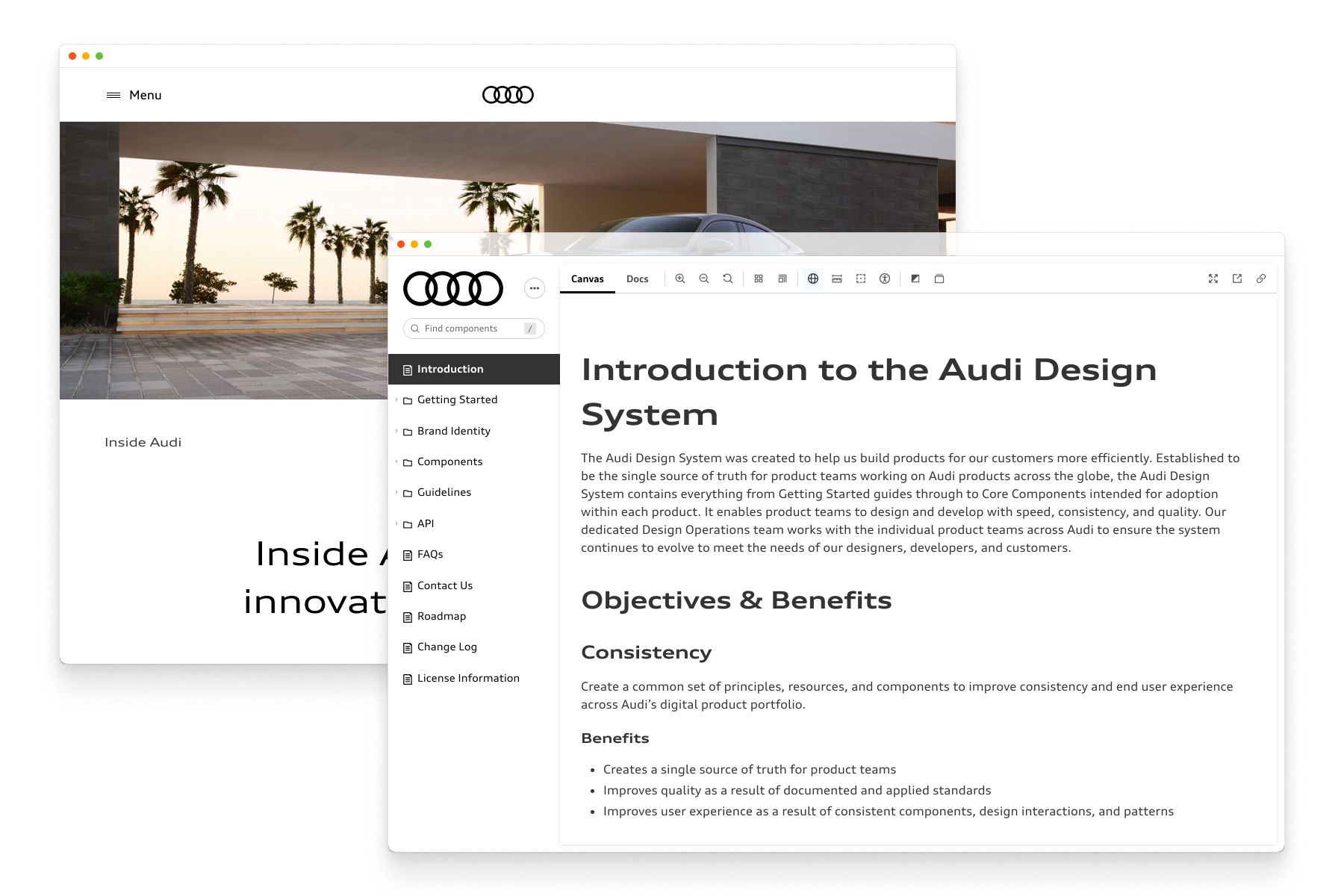
奥迪
奥迪是排名前三的豪华汽车品牌,以其驾驶体验而闻名。但随着越来越多的人通过网络发现汽车,同样的关注细节也必须延伸到用户体验。奥迪的设计系统使用 Storybook 进行构建和记录。

开发人员工具
每家公司都不同,他们的技术栈也不同。开发人员工具用于构建和调试现代应用程序的不同层。创建 devtool UI 很难,因为您需要模拟 UI 在难以重现的环境中如何与不同的依赖项一起运行。
GitHub
全球有 7300 万开发者使用 GitHub 构建软件。开发人员生态系统广泛,因此 UI 需要格外灵活。Primer 设计系统依赖 Storybook 来开发跨 GitHub 应用程序使用的原子组件。

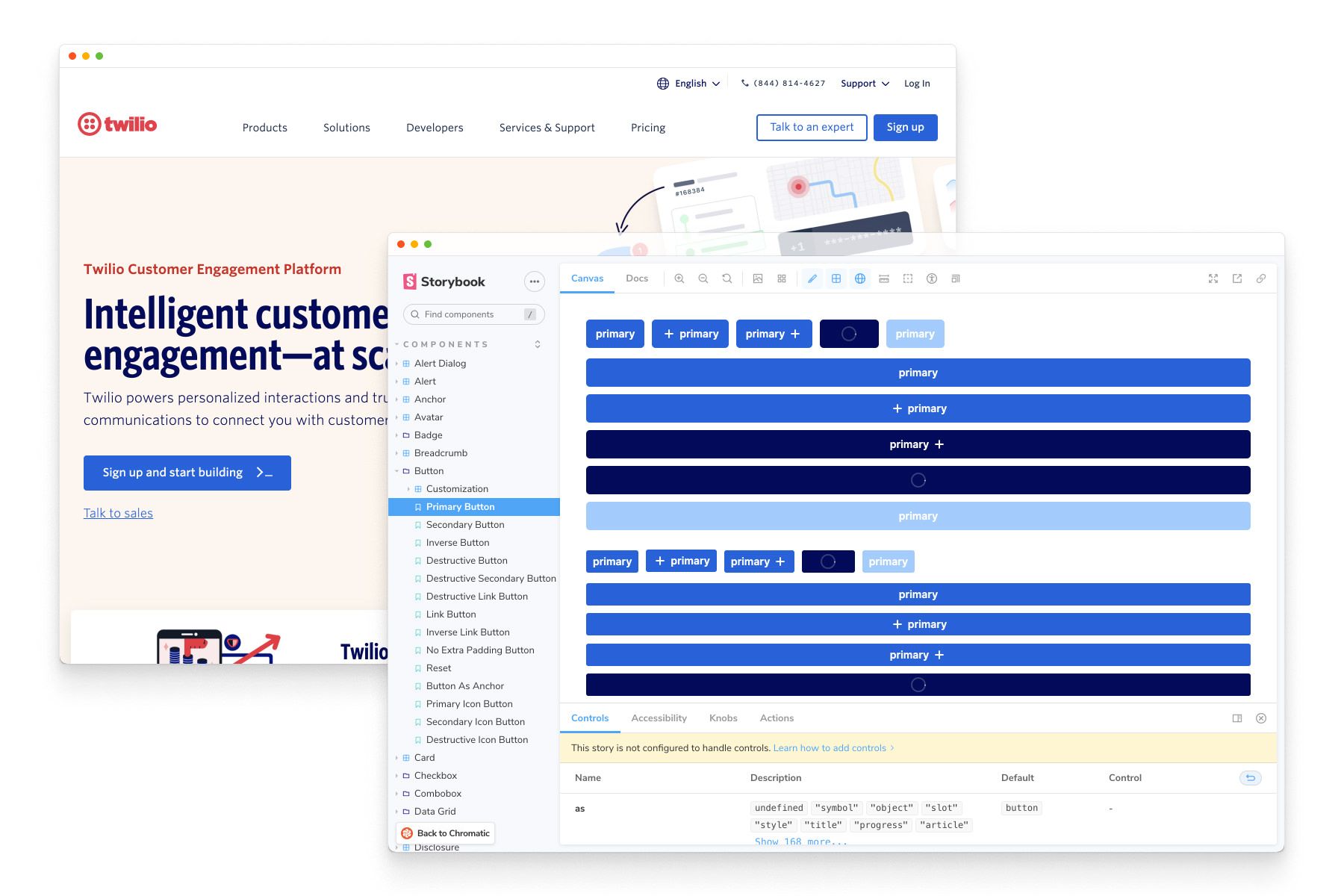
Twilio
Twilio 为 25 万个应用程序提供短信和电话服务。他们的客户遍布 180 个国家,使用不同的语言与不同的服务进行交流。产品覆盖面非常广,因此他们构建了一个用 Storybook 制作的设计系统,以简化开发人员的原型制作和 UI 发布流程。

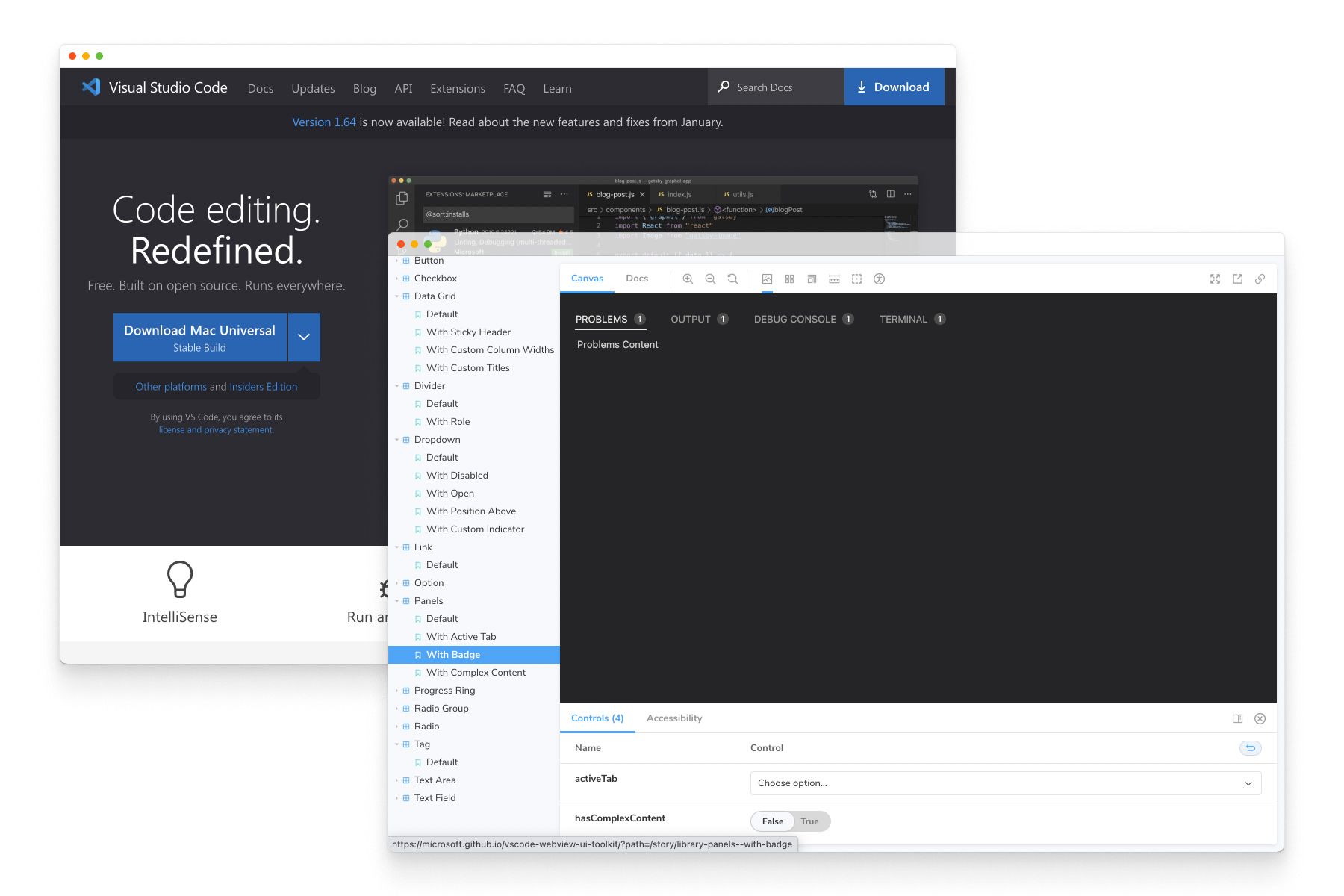
Visual Studio Code
根据 Stack Overflow 2021 年开发者调查,VSCode 是最受欢迎的代码编辑器。VSCode 使用 Storybook 为您偏好的编码语言、扩展、主题和 git 工作流提供个性化体验。

想让您的项目出现在百科全书中吗?
我们的使命是为您的 UI 开发过程编目最高质量的 UI 组件,供您参考和重用。但我们不知道 Storybook 的发布位置,所以我们需要您帮助我们找到它们。
正式发布时收到通知
成千上万的团队依赖 Storybook 来发布 UI。我们正在展示他们的 UI 工作和流程,以便整个前端社区可以相互学习。
组件百科现已推出 Beta 版。我们需要您的帮助来进行 QA 并向索引中添加更多项目。加入我们的 Storybook Discord #showcase。欢迎新老开发者贡献。
组件百科现已推出 Beta 版!
— Storybook (@storybookjs) 2022 年 2 月 10 日
我们的使命是为您的学习过程编目世界上的 UI 组件——到目前为止已有 3,490 个组件和 44 个项目。
🌎 参考顶级团队的组件
▶️ 玩转实时实现
🔍 查看源代码
继续阅读:https://#/XgPK6NzlgD pic.twitter.com/xpACIG4cJd