
组件百科
探索全球UI组件,学习真正有效的方法
如何才能同时构建出可访问、响应式、高性能且功能多样的UI?市面上有很多学习资源,但大多数都面向初学者。很少有资源能够考虑到真实团队的需求以及其中的权衡。
提升UI开发技能最快的方法就是观察同行。这样,你就可以在自己的项目中尝试他们的技术。
我很高兴地推出组件百科。我们将全球顶尖的UI组件汇集于一处,供您在构建自己的项目时进行浏览、参考和复用。它包含来自Airbnb、Microsoft、Zendesk等公司以及数十家其他公司的5132个组件。
- 🌎 直观浏览组件
- 🔍 搜索5132个组件
- ▶️ 在浏览器中演示实时示例
- 🗺 查看源代码
- ♻️ 复用组件

为什么是百科全书?
成千上万的团队每天都依赖Storybook来开发UI组件。但Storybook的智能程度取决于使用它的人。即使拥有最先进的工具,在成熟的团队和像你我这样的普通开发者之间仍然存在知识差距。
UI有无数相互关联的需求——其中许多超出了你的控制(浏览器、网络连接、设备API等)。错误的标记或不恰当的抽象可能会迫使你重新思考一切。
我们构建组件百科是为了让开发者能够参考来自最聪明团队的、经过实战检验的UI组件。将其想象成组件时代的“查看源代码”。这有助于你研究UI工程挑战在现实生活中是如何解决的。

组件百科
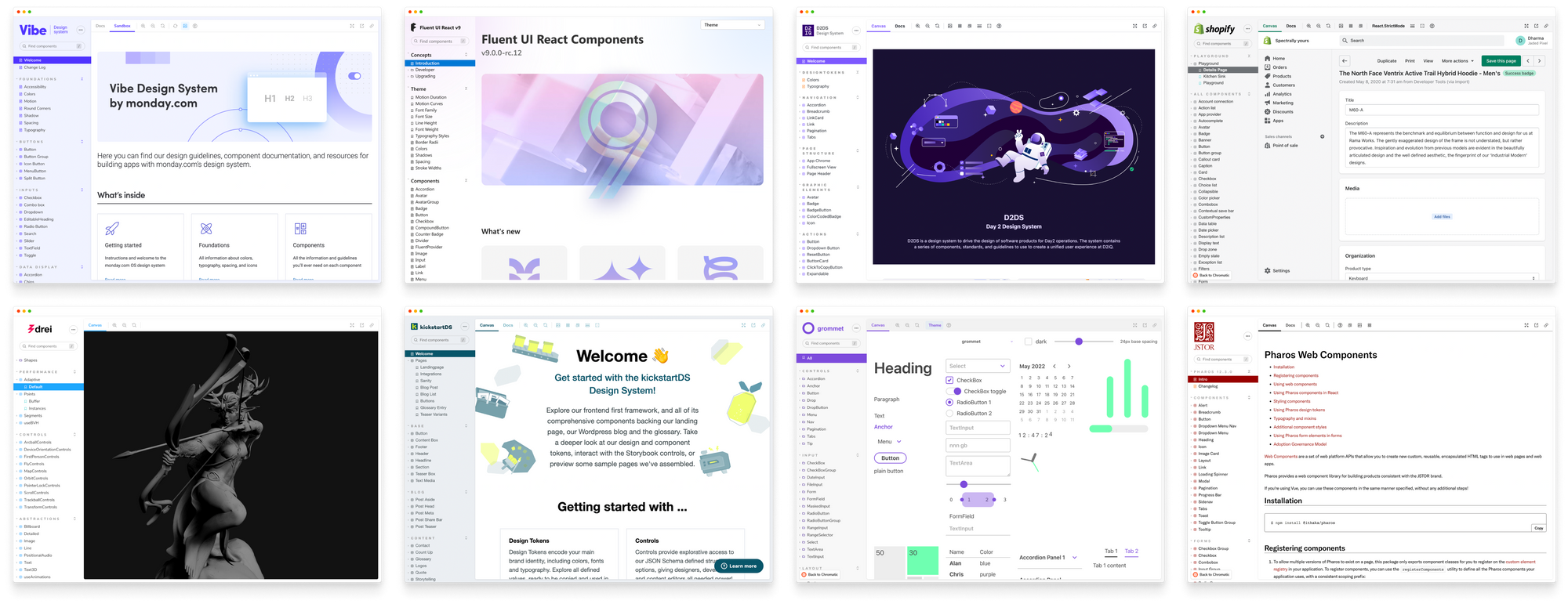
组件百科是来自公共Storybook的UI组件的可视化展示。成千上万的团队每天都依赖Storybook。GitHub和欧盟使用它来跟踪其应用程序中无数的边缘情况。Brex和Sourcegraph等初创公司使用它来更轻松地组装新功能。
今年早些时候,我们推出了组件百科测试版。无数社区贡献者将他们的项目提交到索引中。但随着越来越多的数据涌入,我们需要一种方法来组织这一切。今天的发布引入了分面搜索、可浏览的标签、新的项目概览页面以及更多数据!
我们的数据一直在更新
随着Storybook的广泛采用,我们处于一个绝佳的位置,可以构建世界上最全面的UI组件数据库。到目前为止,索引中有5132个组件、14949个故事和85个项目。每周都会添加新的公共项目或更新到其最新版本。

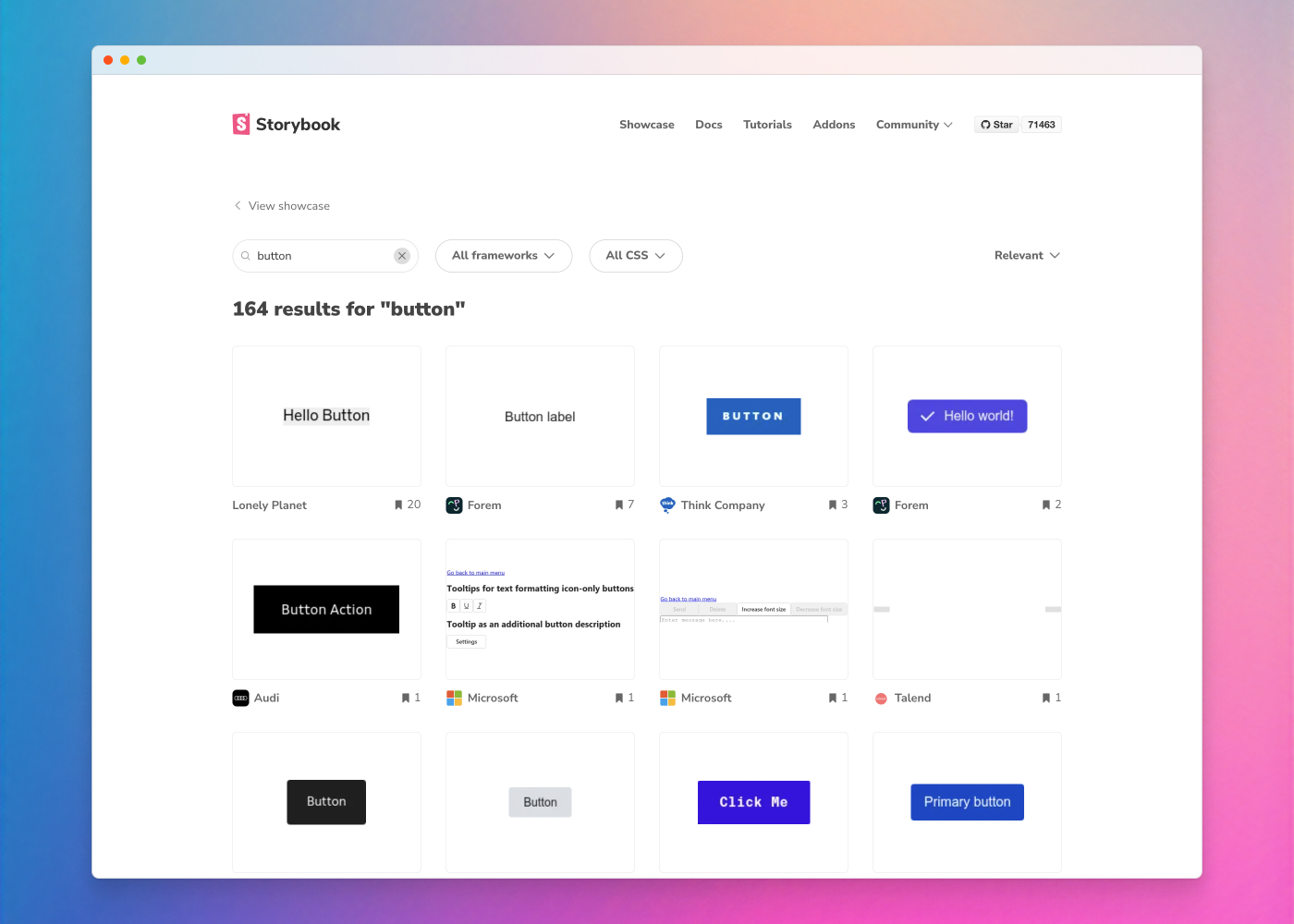
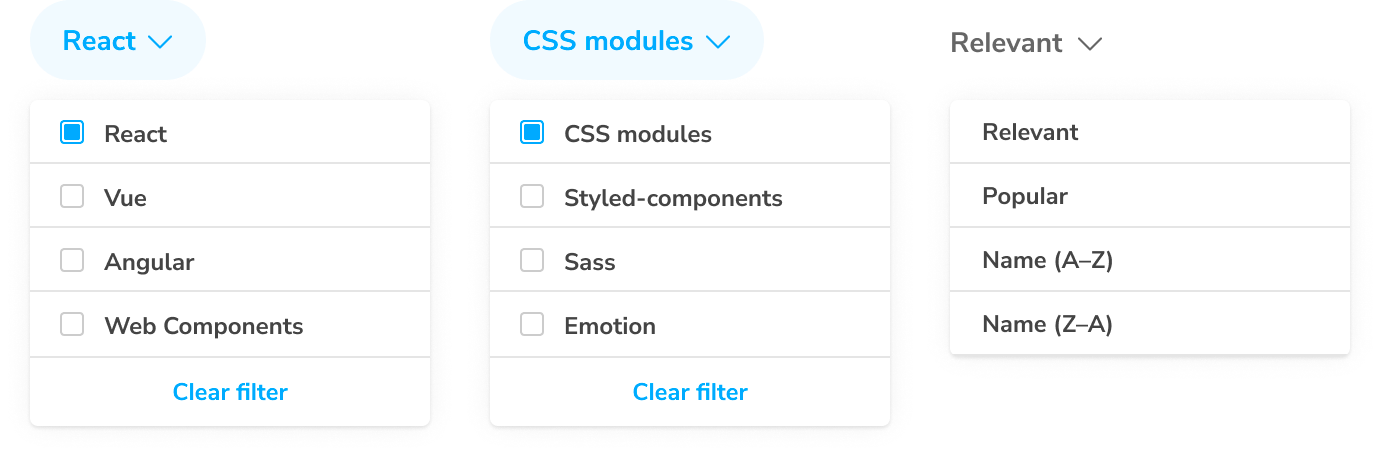
搜索组件和项目
按组件或项目名称进行搜索。我们的指导理念是突出最相关的、你希望在项目中复用的组件。

每个组件的元数据都会被标记,然后根据维护情况、故事数量和下载量等启发式方法进行排名。按视图层(React、Vue、Angular)或CSS库(Emotion、CSS modules、Sass)过滤结果,以找到与你的技术栈兼容的组件。

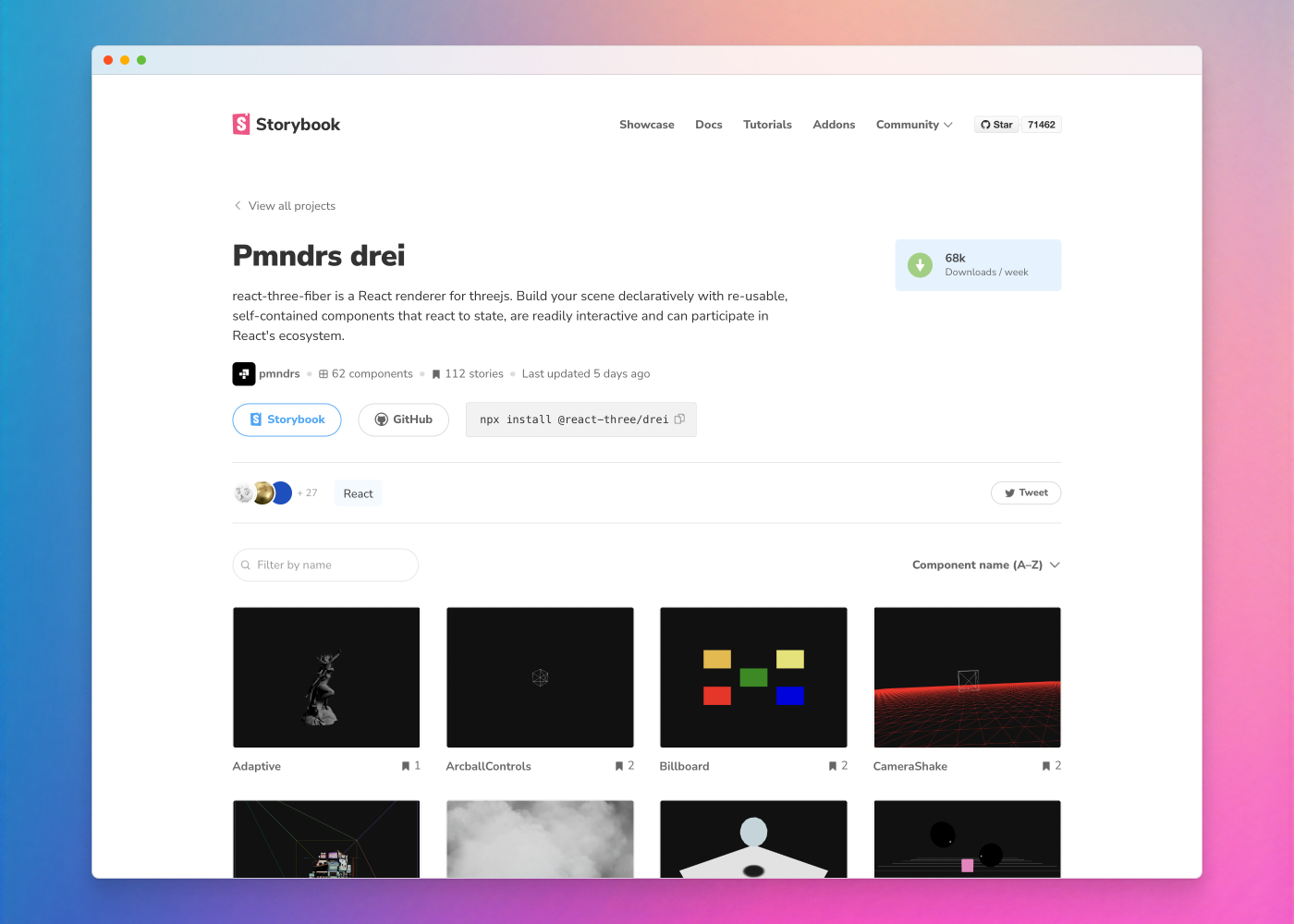
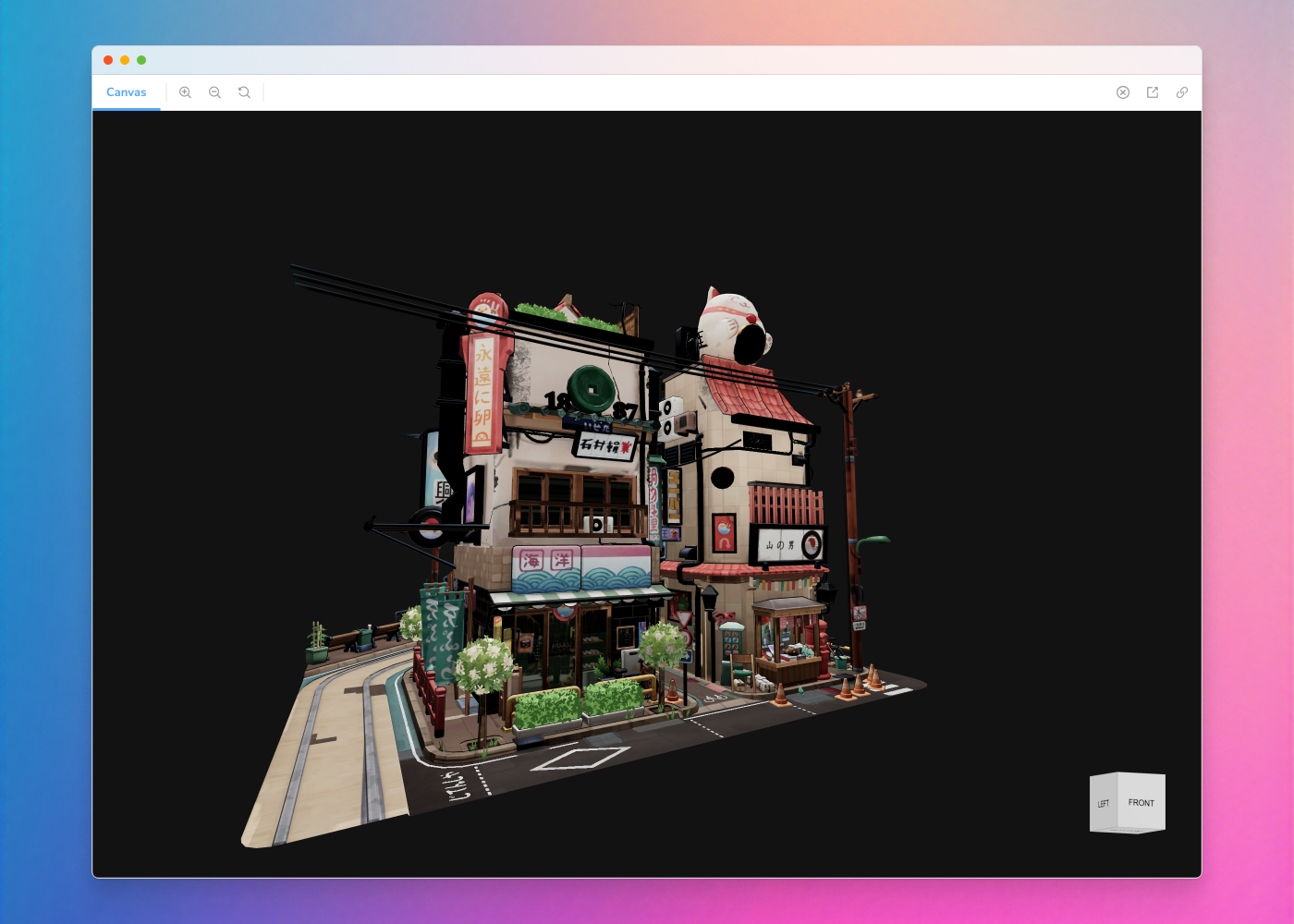
直观浏览组件
组件封装了代码的视觉和功能方面。组件百科会为库、设计系统或应用程序中的每个组件拍摄参考图片。

这有助于你在深入研究之前可视化组件的“本质”。当你找到需要检查的内容时,点击即可在浏览器中演示。无需在本地编译代码或深入研究GitHub自述文件。

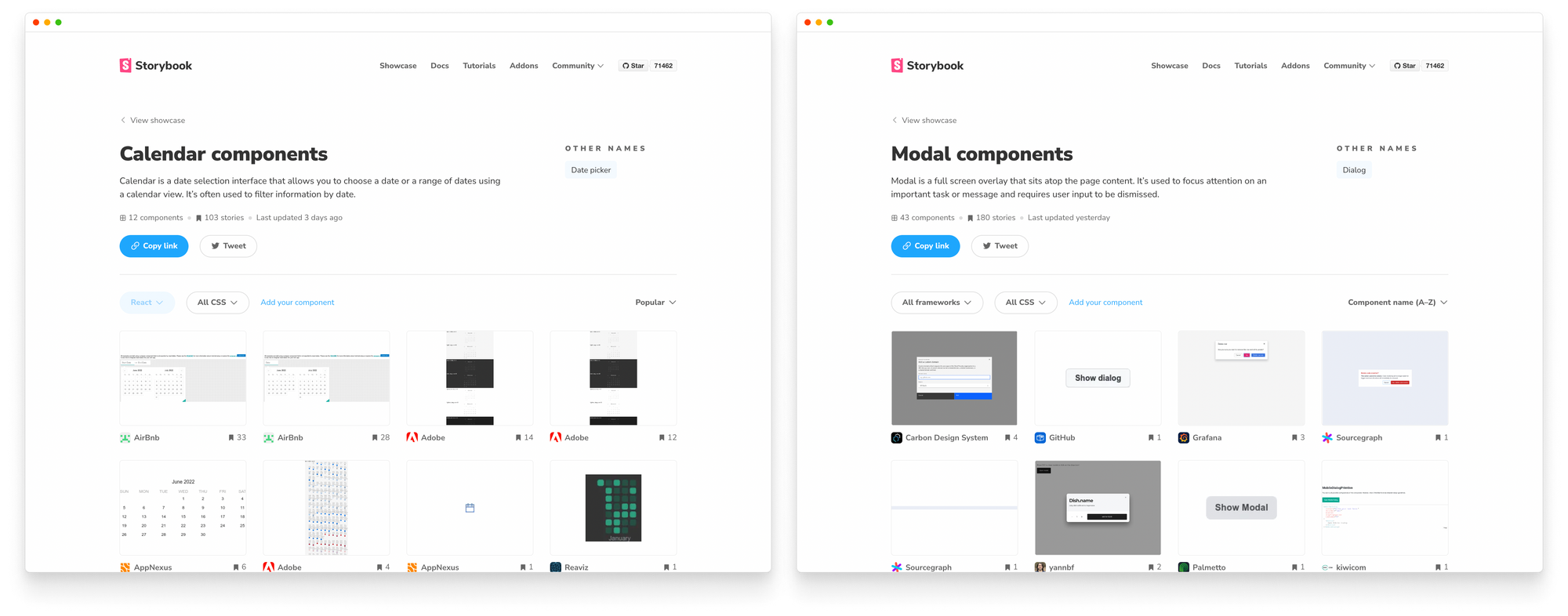
比较组件
组件百科按类型对组件进行分组。每种类型都包含一个定义以及一组该组件在实际应用中的规范示例。
您可以全面了解最常用的UI模式的现有实践。按关键字浏览所有组件或浏览我们团队策划的特色组件。

下一步
在Storybook,我们相信世界正朝着组件驱动的UI发展。我们的目标是通过帮助人们学习如何构建组件来加速行业向组件的转变。
我们从组件百科开始,为所有前端开发者提供一个全面的参考点。我们需要您的帮助来添加更多项目、建议功能和报告问题。
- 浏览组件百科 »
- 在Discord #showcase »与维护者交流
本项目由Kyle Gach、Gert Hengeveld、Tom Coleman和Dominic Nguyen(我!)与整个Storybook社区的反馈共同完成。
组件百科已上线!
— Storybook (@storybookjs) 2022年6月9日
我们正在收录世界上每一个UI组件供您学习。目前我们有5132个组件——来自Airbnb、MSFT、Adobe等。
🌎 可视化浏览
🔍 搜索和筛选
▶️ 演示实时示例
♻️ 复用组件https://#/wtnLyssq43
🧵 但为什么?pic.twitter.com/lNfFoi8l7A