
社区展示 #3
新主页、视频教程以及用于游戏开发的 Storybook

欢迎来到第三期展厅!本月,我们有大量的视觉更新以及社区贡献的精彩文章、插件和资源集锦。
Storybook 网站焕然一新
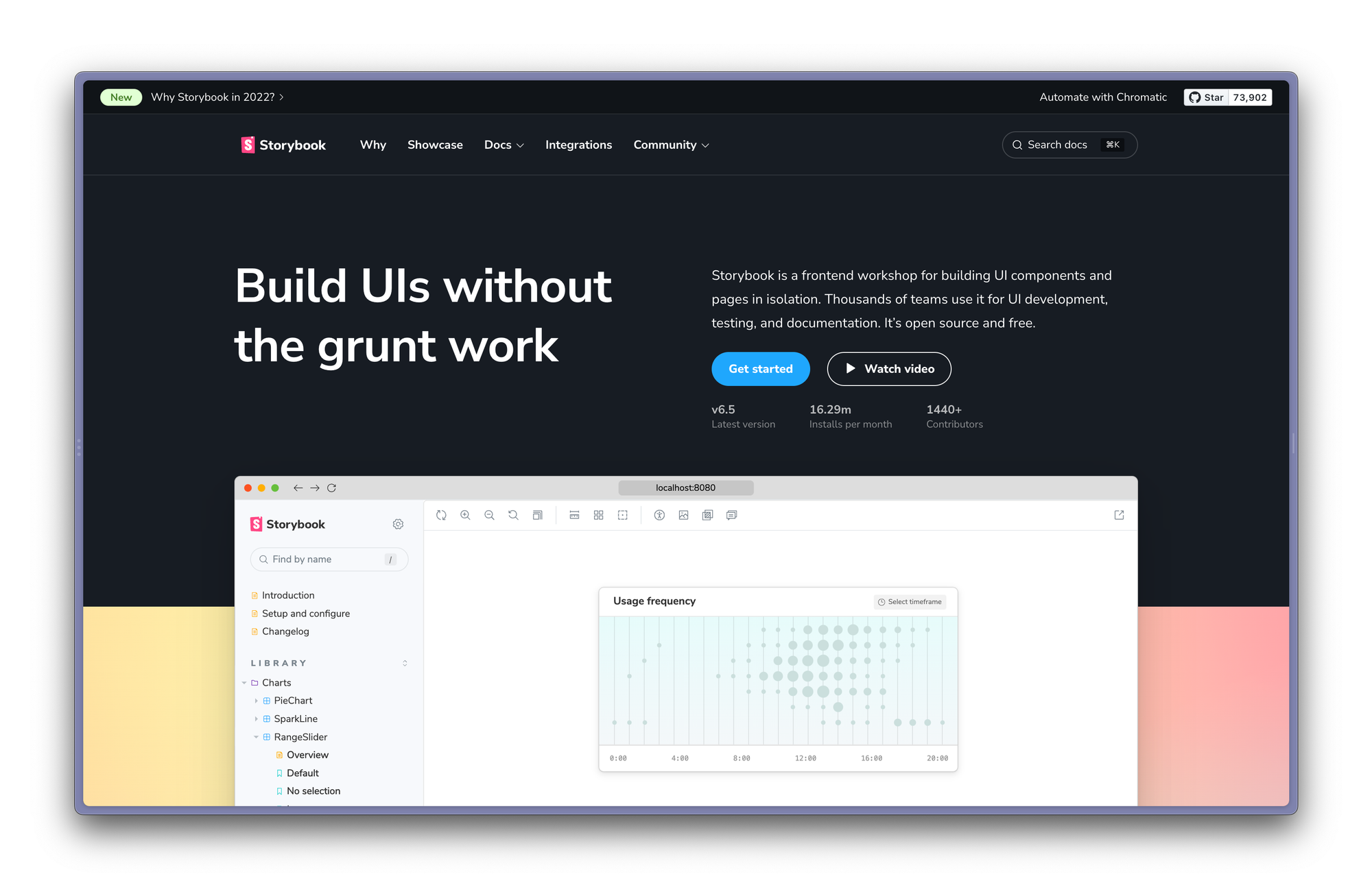
我很高兴地宣布 全新 Storybook 首页正式上线。它充满了动画和演示,展示了 Storybook 的所有功能。我们还简化了导航,让您更容易找到所需内容,并且现在可以从任何页面搜索文档。
哦,如果您偶然看到了我们的 404 页面,现在上面还有一个有趣的小互动玩具。


7.0 设计 Alpha 版
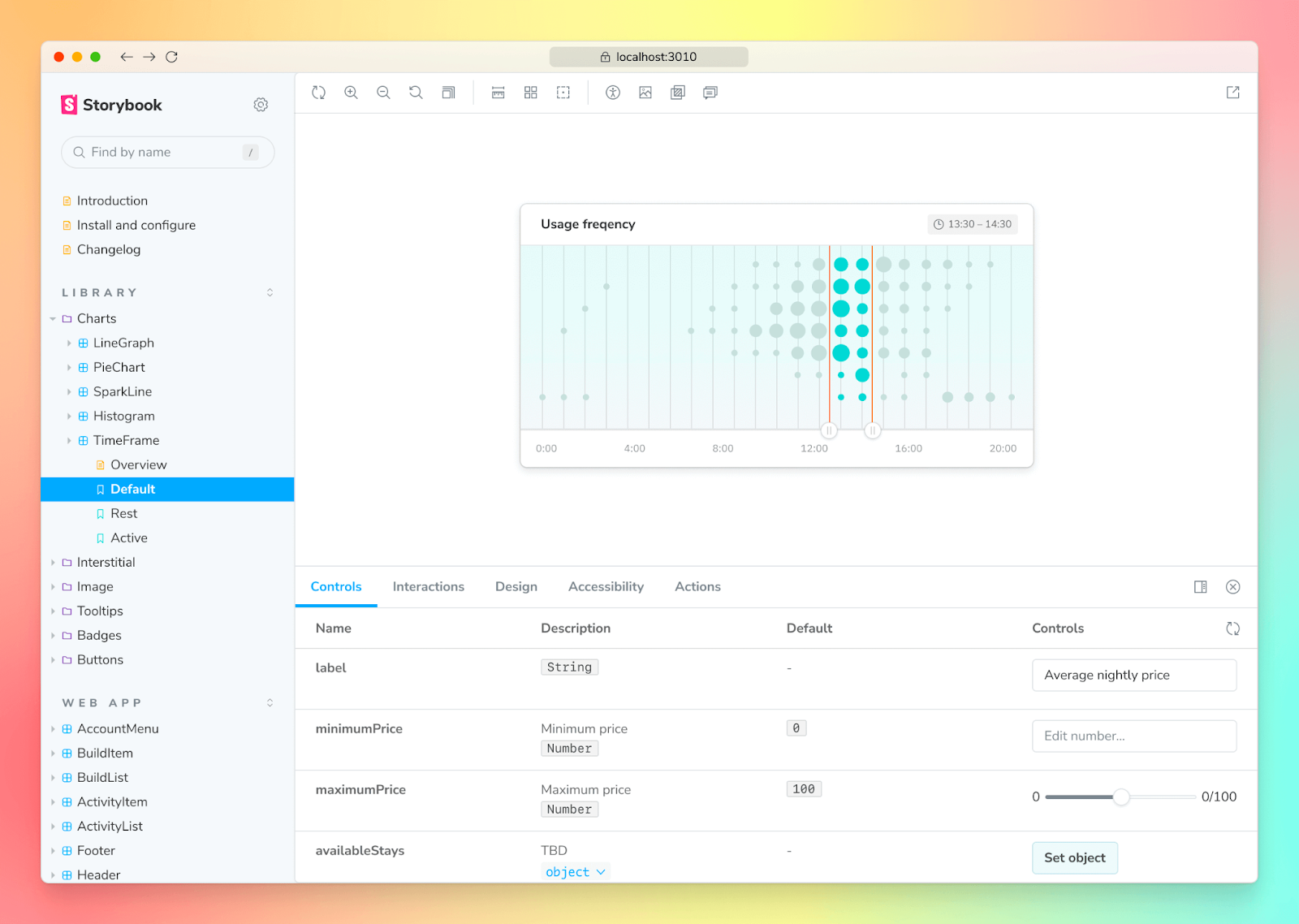
不仅网站进行了视觉更新,我们还改进了核心 Storybook UI——采用全屏布局,重新组织了工具栏,并更新了一套全新的图标。7.0 版本还预打包了 Storybook UI,这意味着更快的启动速度。
新设计现已提供 Alpha 版本,快来查看 »

Chantastic 视频教程
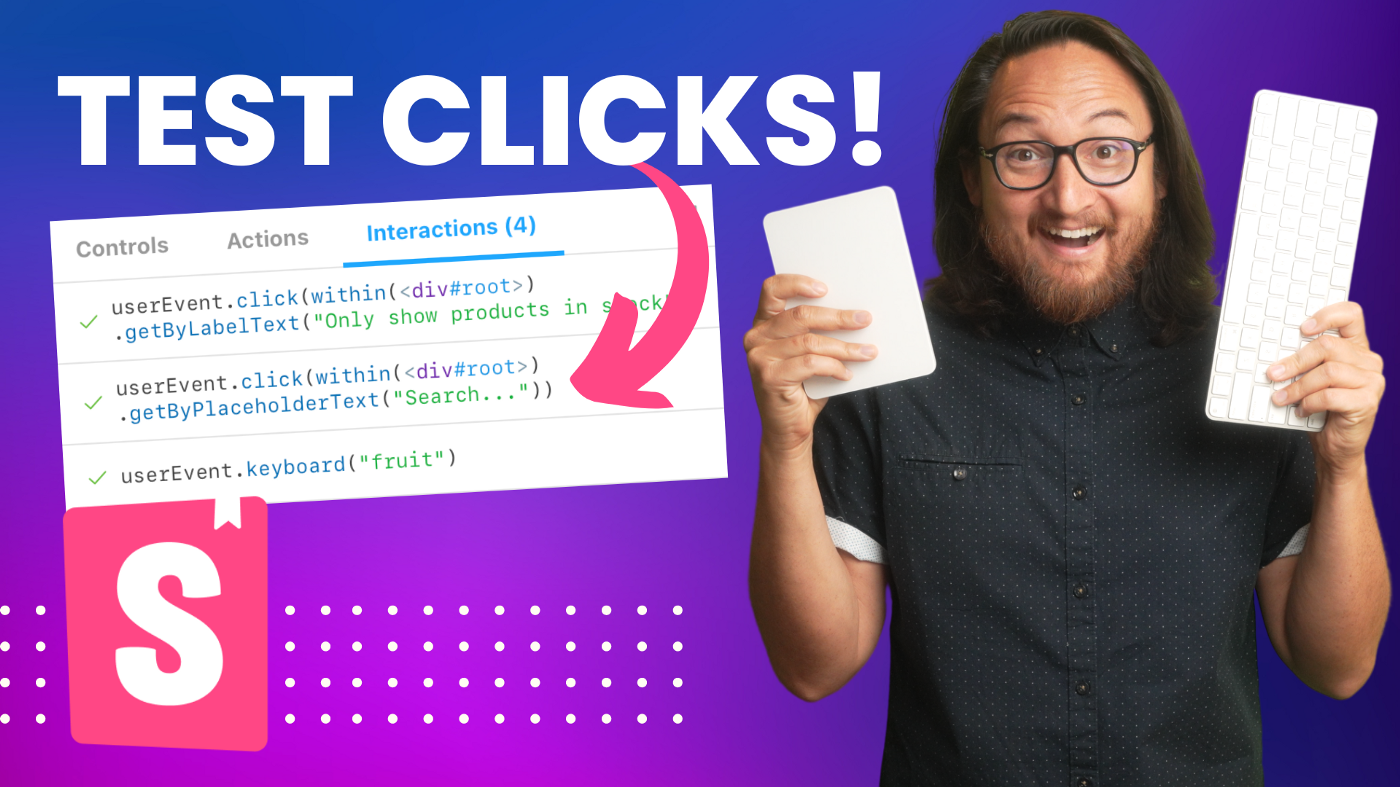
七月份,chantastic 启动了一个新的 YouTube 系列,旨在帮助您和您的团队成为 Storybook 专家。
最新的教程探讨了Storybook 中的交互式组件测试。您将学习如何使用 play 函数、testing-library 和 Jest 来模拟用户点击和按键。
之前的视频涵盖了诸如 使用 Storybook Controls 连接 props、使用 Measure 和 Outline 插件 调试 CSS 以及使用 Viewport 插件 测试响应式 UI 等工作流程。

插件
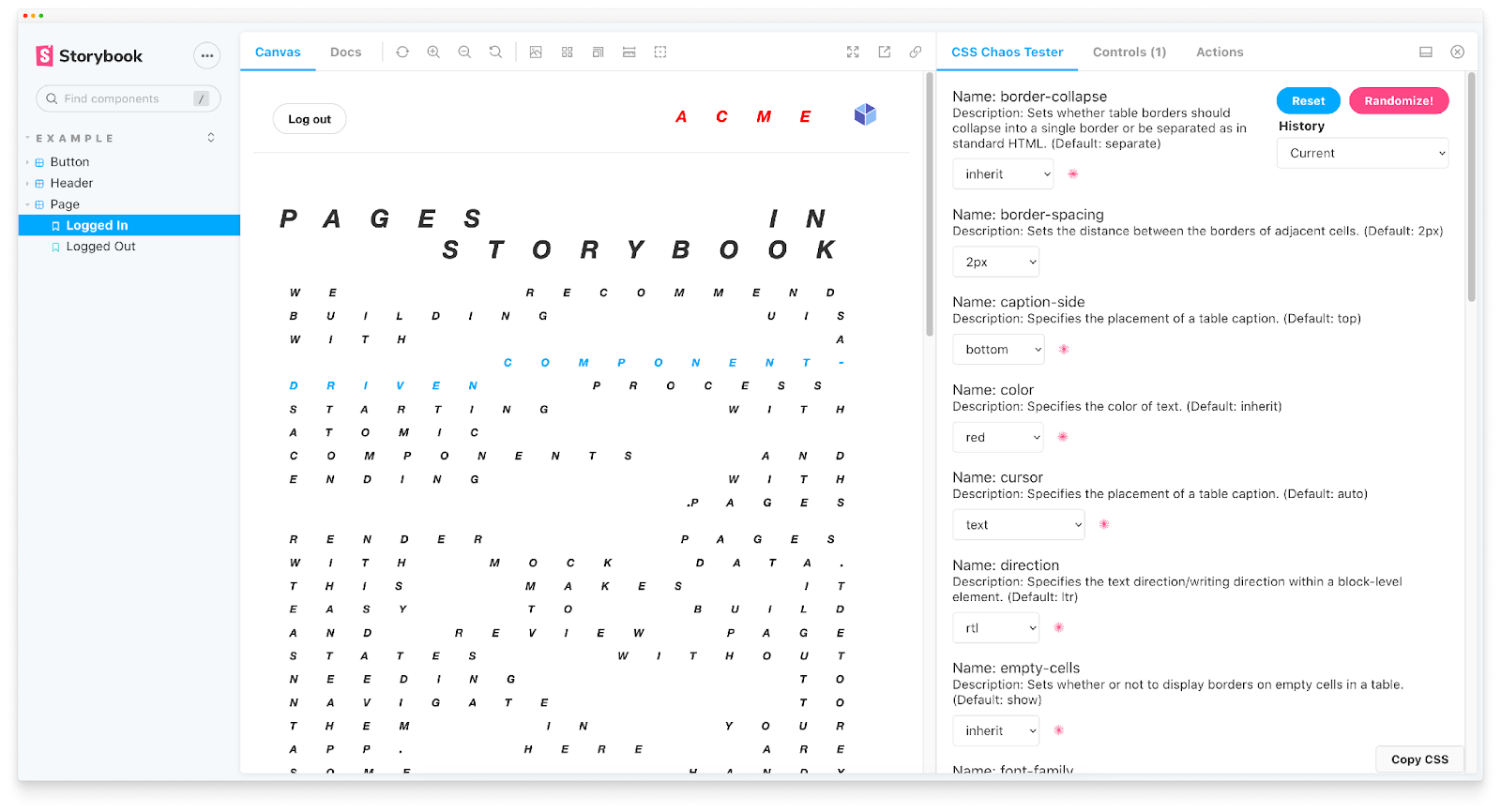
Chaos Addon:您的组件能抵御样式泄露吗?Alex Wilson 的插件将可继承的 CSS 属性应用于组件,以查看其样式如何出错。

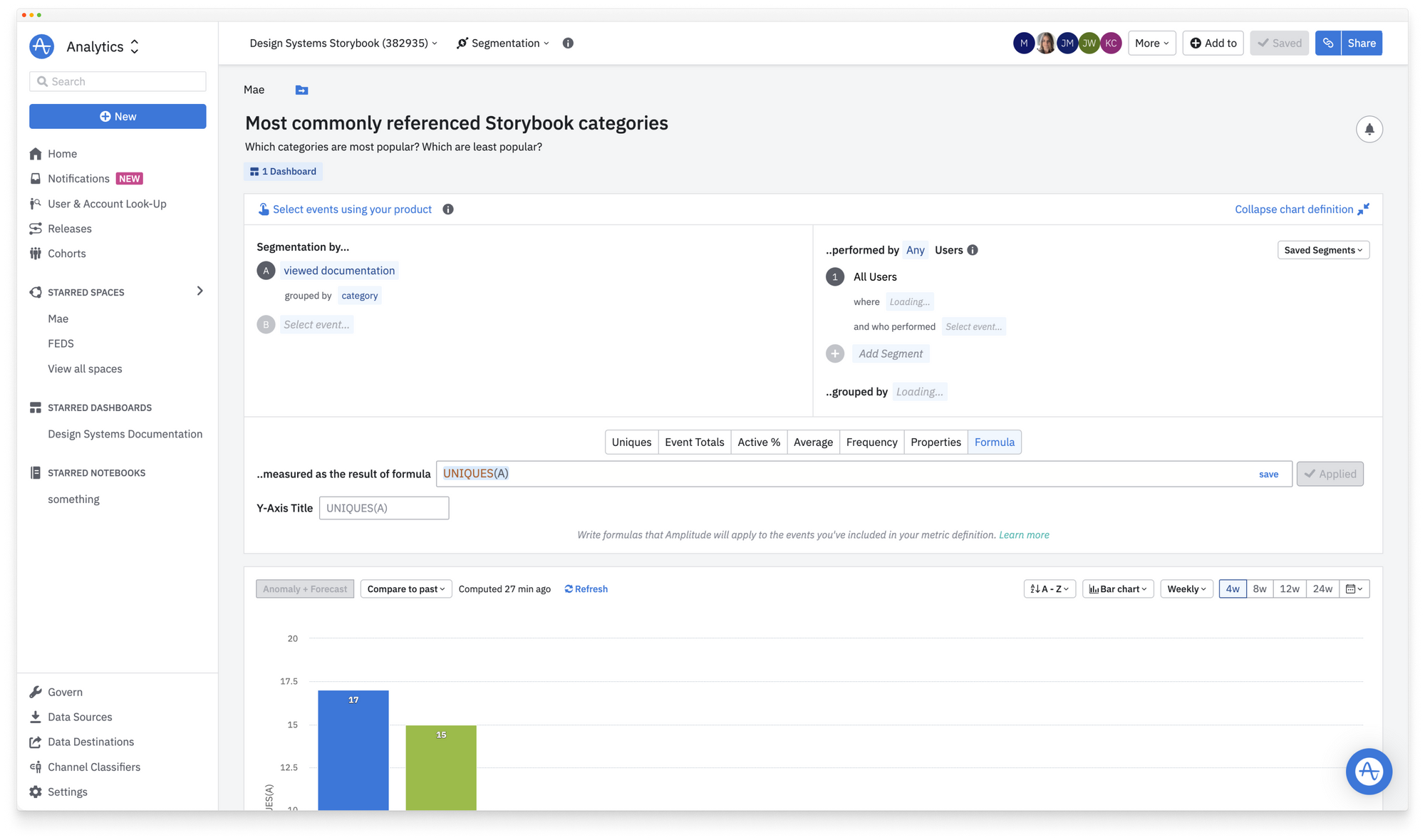
Amplitude Addon:帮助设计系统团队捕获其 Storybook 的使用指标。Mae Capozzi(该插件的创作者之一)甚至撰写了一篇博文,分享了他们如何利用指标来改进其设计系统文档的用户体验。

Docusaurus Addon:使得在 Storybook 中开发 Docusaurus 组件更加容易。Jody Heavener 的插件应用了核心 Webpack,使您的 Storybook 能够以 Docusaurus 的方式加载 SVG、字体、MDX 和 CSS 模块。
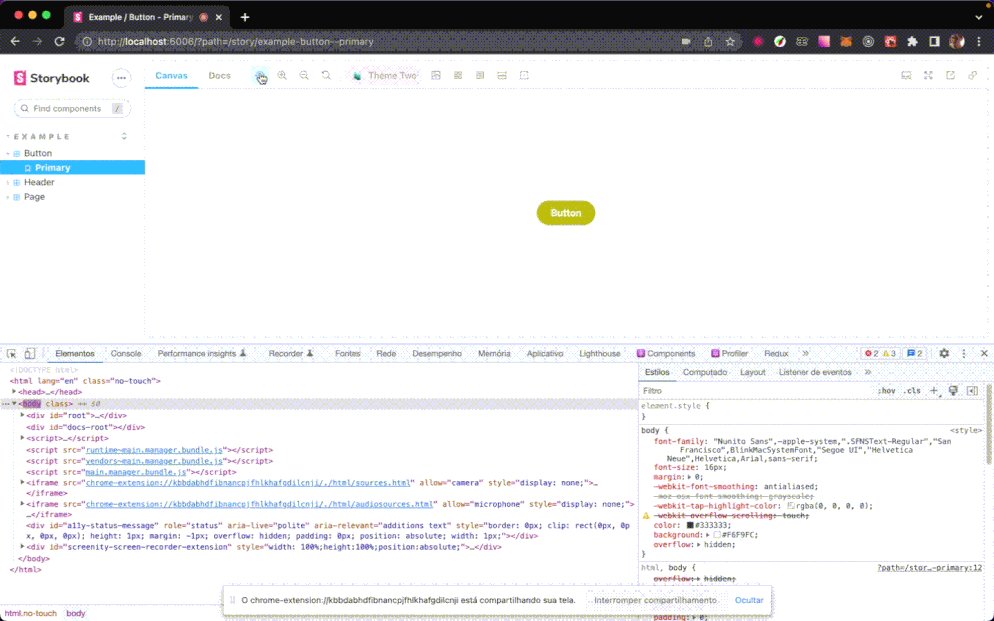
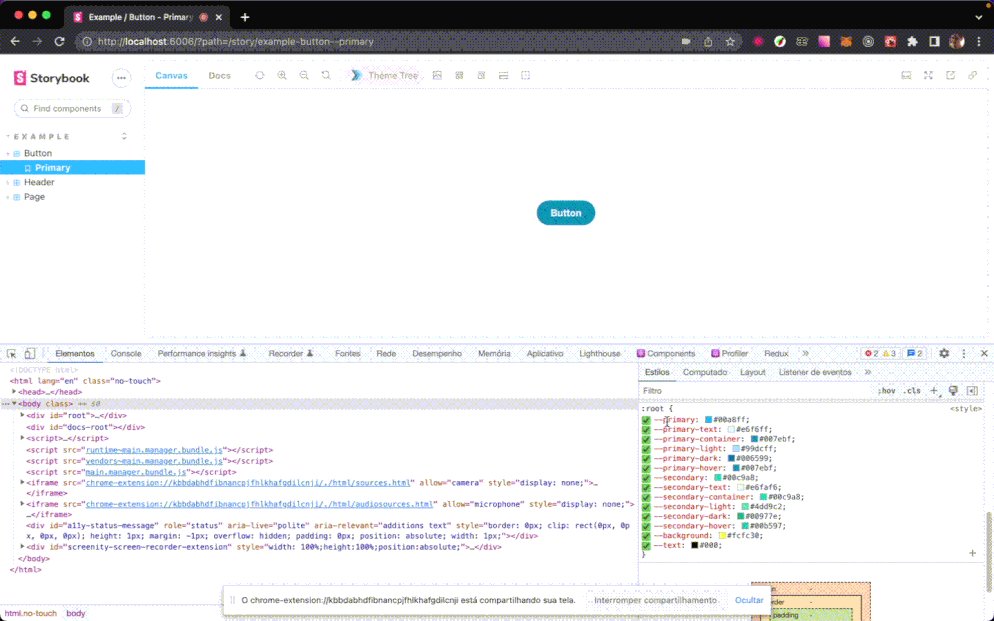
Design Tokens CSS Addon:团队通常将设计令牌维护为 CSS 变量。Raul Melo 构建了一个插件,允许您快速切换这些令牌值。

入门资源
使用 Storybook、Tailwind 和 Nx 快速启动您的 Angular 14 开发 by Colum Ferry 向您展示了如何将 Angular 与 Storybook、Tailwind 和 Nx 结合使用。
如何测试 React 应用程序 by Patrick Lafrance 向您展示了如何通过结合 Storybook 交互测试和 Chromatic 视觉测试来在组件级别进行测试。
Storybook 作为团队协作工具。在此演讲中,Niamh McCooey 分享了团队如何使用 Storybook 和 React 来简化跨学科协作并减少瓶颈。
通过 NX、Storybook 和下一代构建器开始使用 by Katerina Skroumpelou 向您展示了如何在 Nx 工作空间中使用 Vite 来进行 Storybook。

酷炫的集成
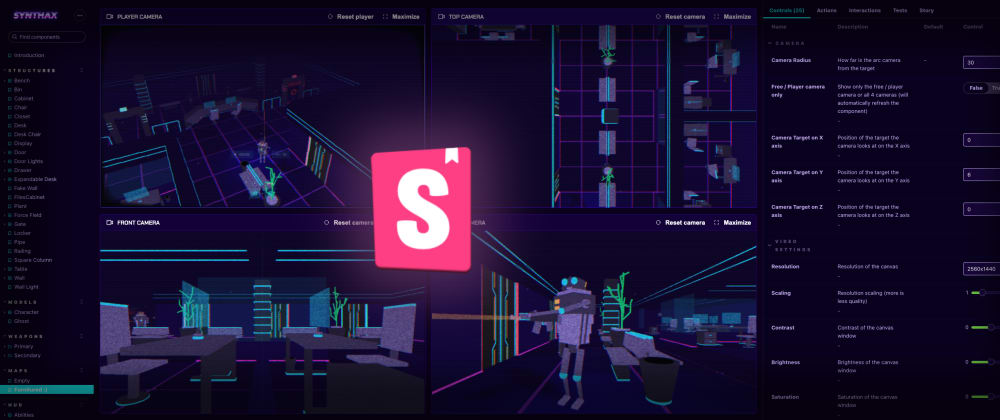
Storybook 作为游戏开发工具!@Foxhoundn 在制作他们的 3D 游戏 SYNTHAX 时采用了组件驱动的方法。他们使用 Storybook 来独立构建各种组成部分——网格、粒子、动画和交互元素。

Sitecore 是最受欢迎的企业级 CMS 之一。Thomas Desmond 向您展示了如何在 Storybook 中使用 Sitecore。
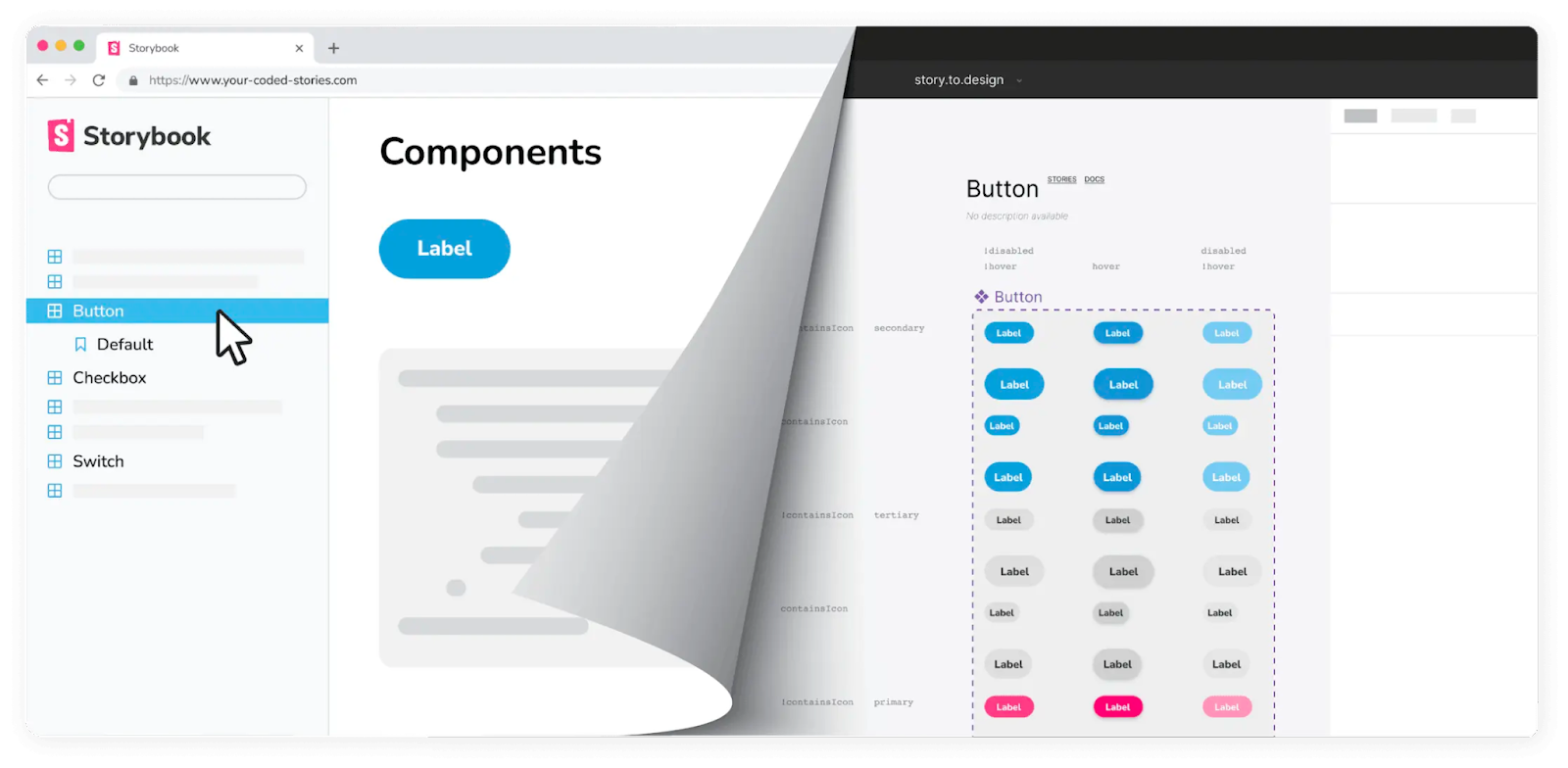
Story.to.design 采用创新的方法将 Story 转换为 Figma 组件。在最近一期的 Learn With Jason 节目中,Thaís Santos 演示了如何使用 Storybook 和 story.to.design 生成 Figma UI 套件。

想出现在这里吗?提及 @storybookjs 并附上您的文章、视频和插件。
Storybook 社区展厅 #3 已发布
— Storybook (@storybookjs) 2022年9月15日
快速回顾新闻、教程、插件等。
🎨 全新首页
📹 助您成为 Storybook 专家的视频系列
🧩 新插件:Chaos、Amplitude 和 Docusaurus
🕹️ Storybook 作为游戏开发工具https://#/jCY9gaolwa pic.twitter.com/fSDxgyIlIq