
社区作品集 #2
VSCode扩展。Variants、Recoil和Code Editor插件。以及大量新的学习资源。

Storybook 拥有增长最快的开源社区之一。有超过 1440 名贡献者和 13,000 多名 Discord 用户。生态系统中的许多关键创新都来自像您这样的社区成员。
您参加会议、撰写文章、进行直播、创建新功能以及发布 Storybook 插件。但随着所有这些热议,很难跟上所有正在发生的事情。
我很高兴地宣布另一期我们的社区展示。它汇集了最新的资源、公告、插件和内容,帮助您充分利用 Storybook。
Storybook 6.5 已发布

Storybook 简化了您的前端工作流程。您为精细的 UI 状态编写 stories,然后在开发、测试和审查过程中重复使用它们。
Storybook 6.5 扩展了 stories 的功能。它增加了强大的交互式测试和设计审查工作流程,同时提高了核心性能和兼容性。
组件百科在此

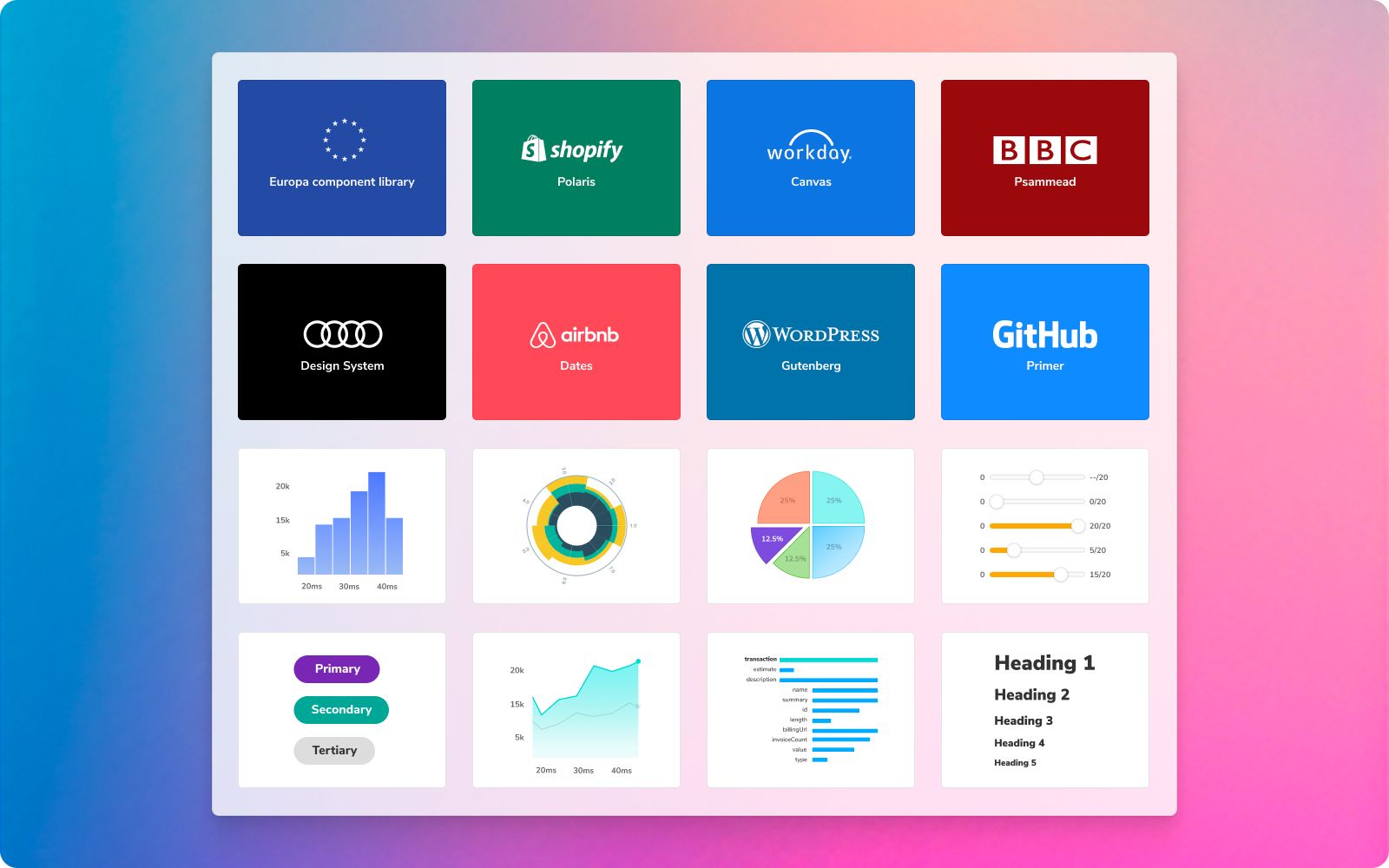
学习构建 UI 的最佳方法是观察同行是如何做的。10 年前,“查看源代码”帮助了一代开发人员学习这门手艺。但现在是 2022 年,UI 由数百个模块化组件构建而成。
组件百科是组件时代的“查看源代码”。它将来自 85 个项目的 5000 多个组件汇集在一个地方。这有助于您浏览、参考和重用您自己工作中的组件。了解 Shopify、Audi、WordPress 团队用于构建 UI 的技术。
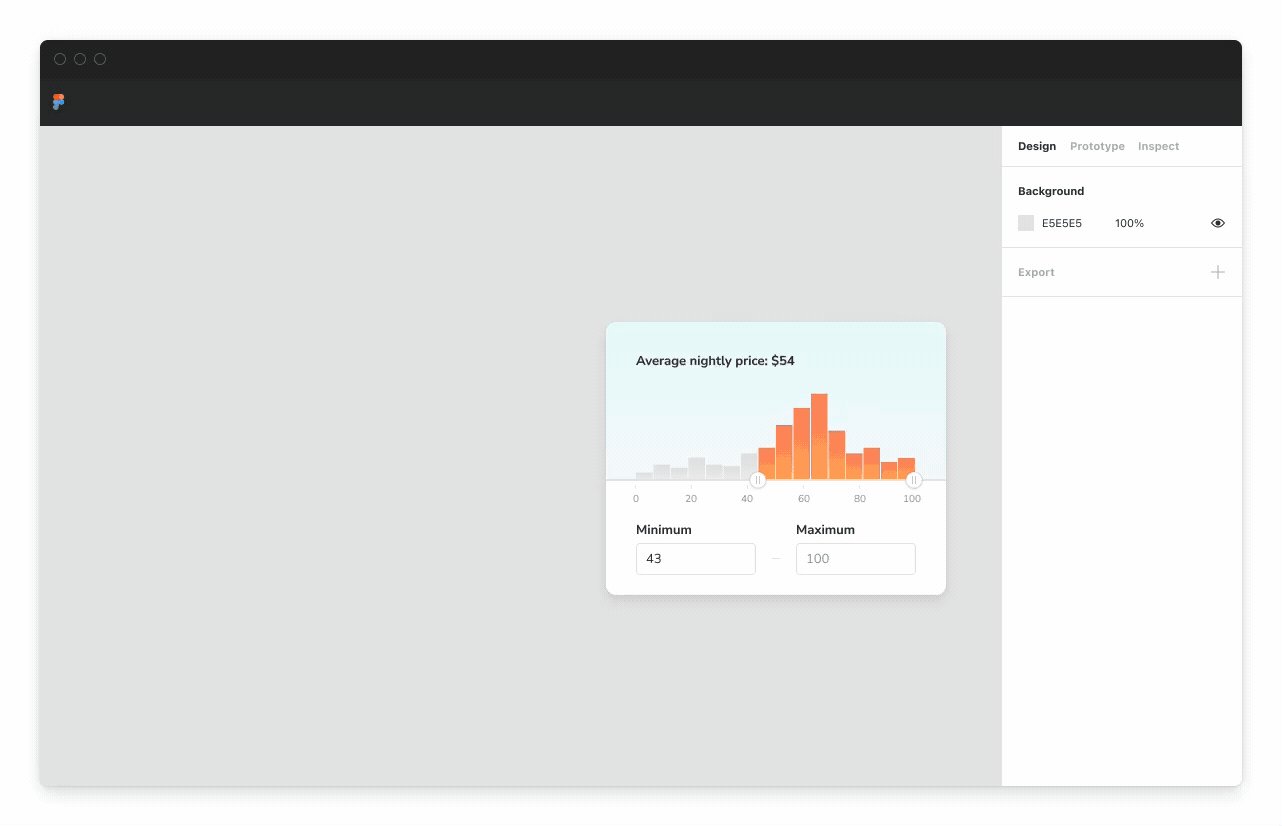
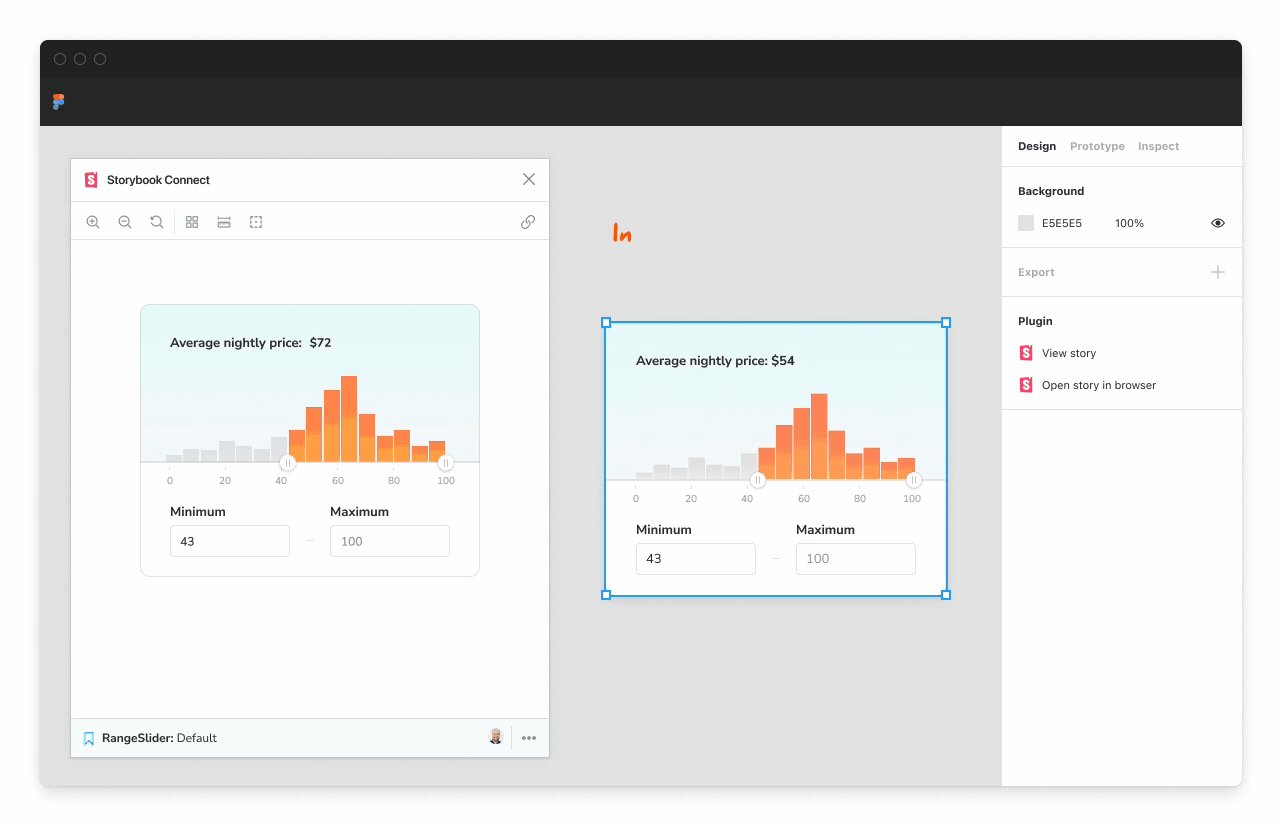
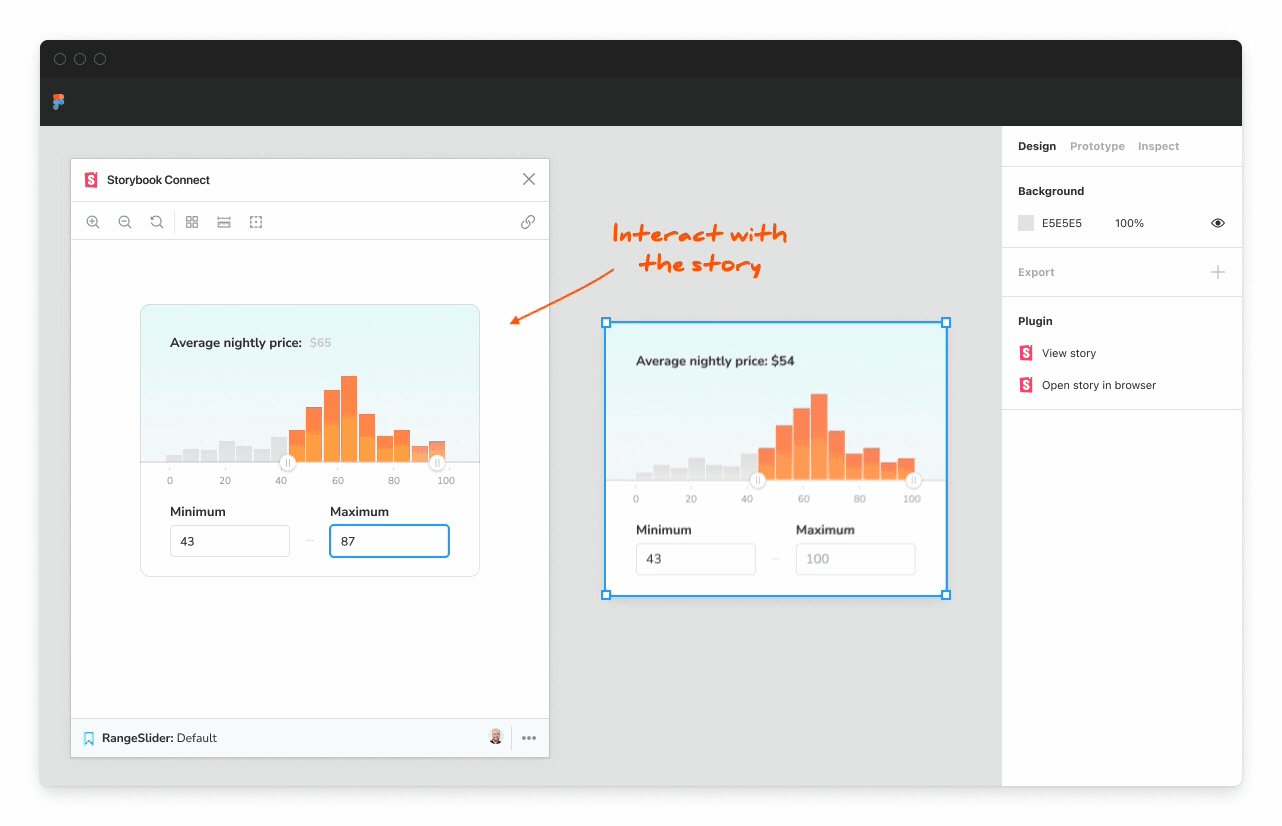
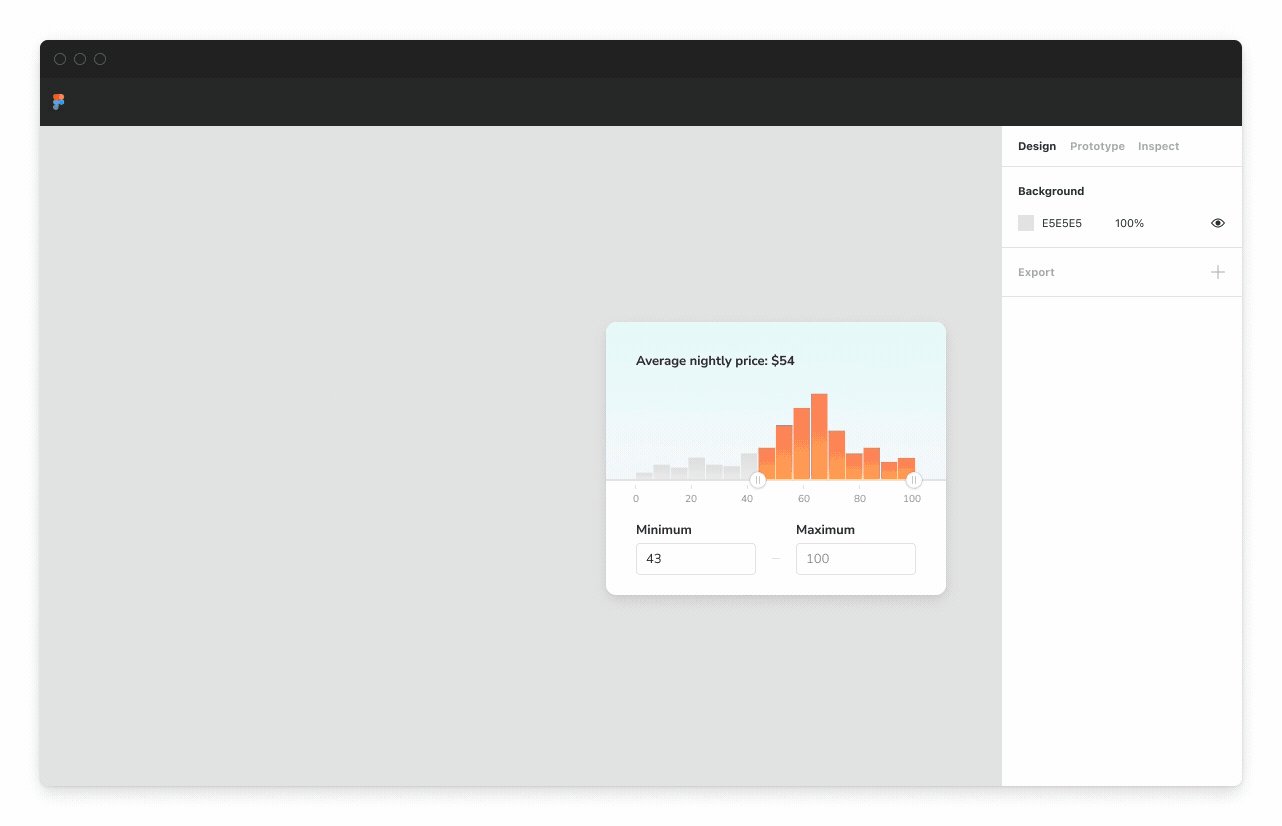
用于设计审查的 Figma 插件

由于 UI 开发和设计在不同的地方表达——设计工具和代码,因此要让它们保持同步是棘手的。
通过 Storybook Connect,您可以将 Storybook stories 直接嵌入到您的 Figma 文件中。这使得比较设计和实现更加容易,并加快了交付速度。
- 🔗 将 stories 链接到组件变体
- 🕹 在 Figma 中试用实时实现
- 📌 突出显示可重用的组件
- 📐 将 story 与规范进行比较
- 🔐 设置具有访问控制的私有项目
VSCode 的 Story Explorer
Story Explorer 是处理 Storybook 的必备 VSCode 扩展。由 Josh Bolduc 开发,它包含了一系列便捷的功能,可帮助您简化开发工作流程。开箱即用,您将获得:
- ⚡️ 在 VSCode 中实时预览 stories 和文档
- 💡 story 标题的智能感知建议
- 🪀 按需启动 Storybook

插件
插件生态系统是开发人员喜爱 Storybook 的原因之一。在社区充满活力的 目录 中有 400 多个插件。开发人员使用插件与流行的 JavaScript 库集成、自定义 Storybook 并引入全新的工作流程。查看下面的最新插件。
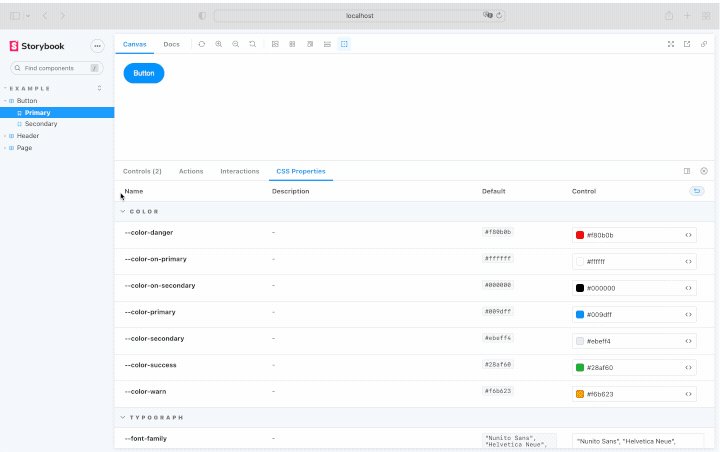
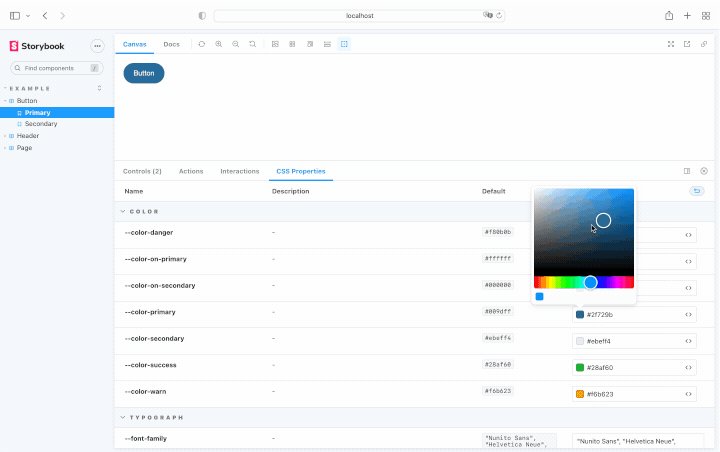
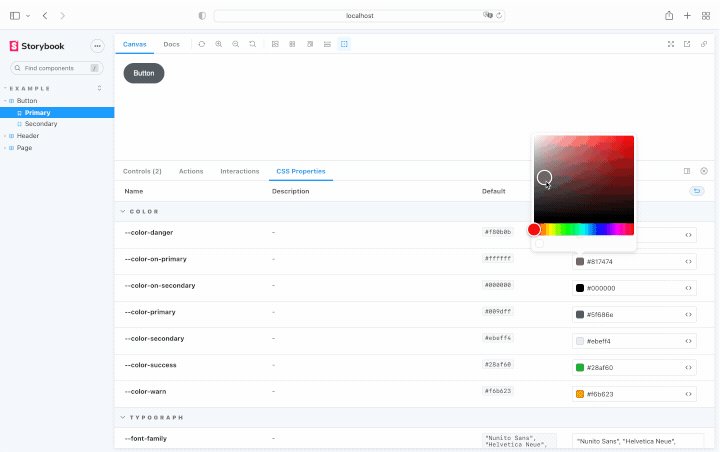
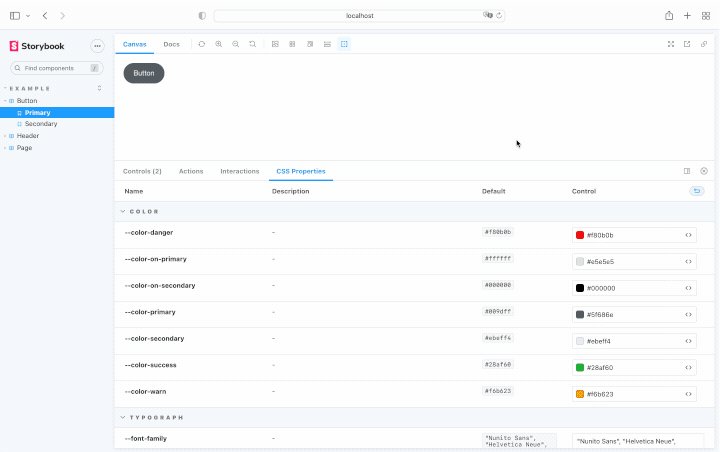
CSS 自定义属性: CSS 变量有助于简化您的样式。 Gustavo Bissolli 的插件可自动检测 UI 中的自定义 CSS 变量,并提供交互式控件供您实时编辑。无需打开开发者工具或修改代码。

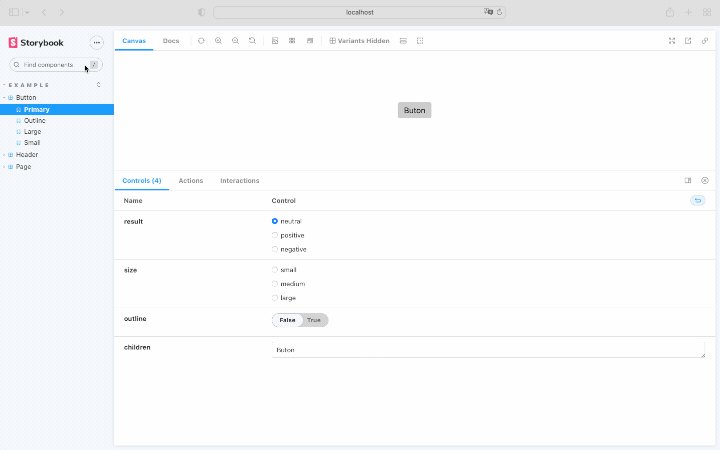
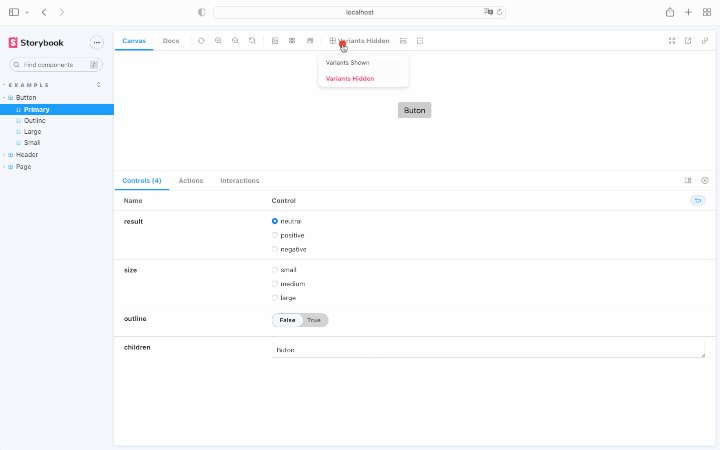
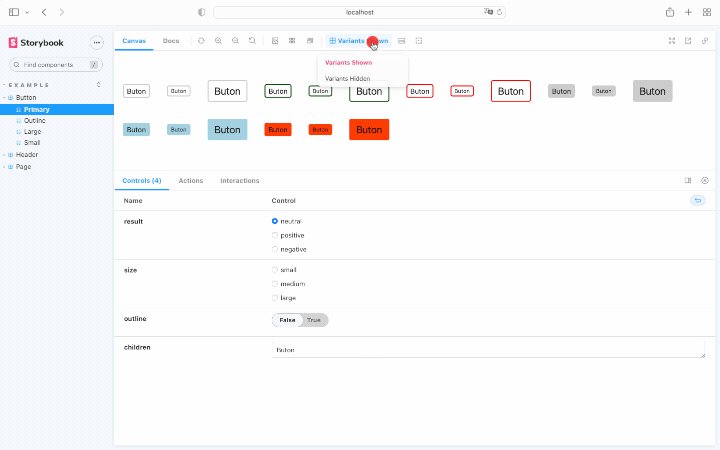
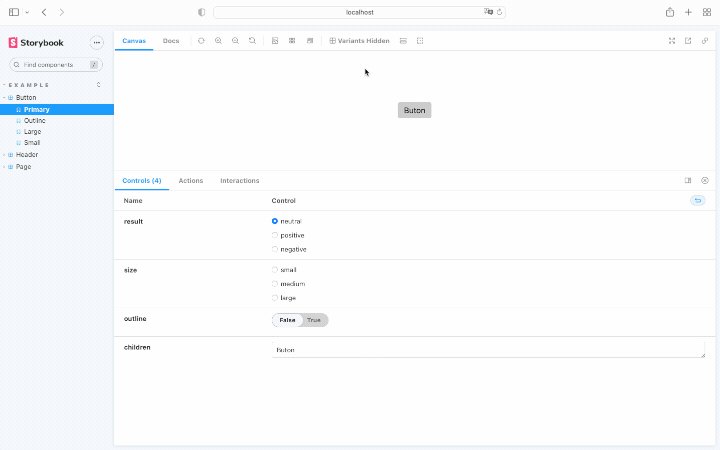
变体: 根据 props/类型自动生成每个组件变体不是很酷吗? Aditya Agarwal 的插件会扫描组件的 API,在一个网格中显示所有现有变体,以便快速开发和快速比较。

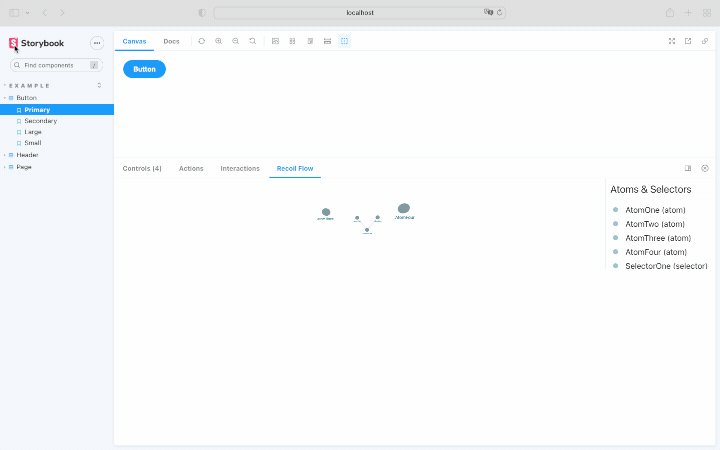
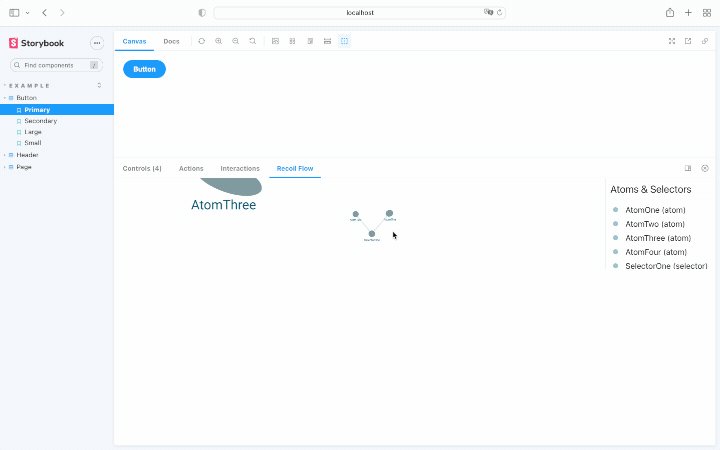
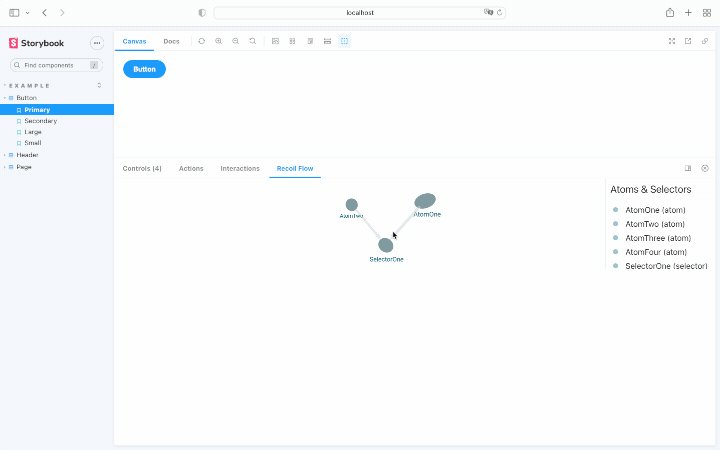
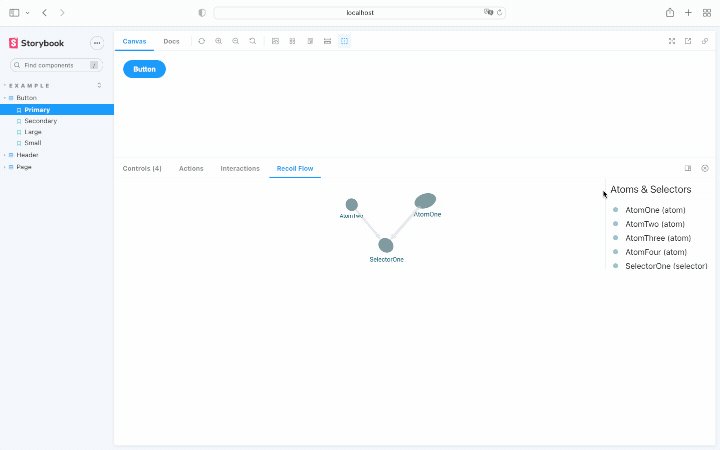
Recoil 插件: Recoil 是一个 React 状态管理库,它允许您用很少或零样板代码来共享应用程序中的状态。得益于 Neil Morrisson 的插件,您现在可以在 Storybook 面板中编写 stories 并监控应用程序的状态。

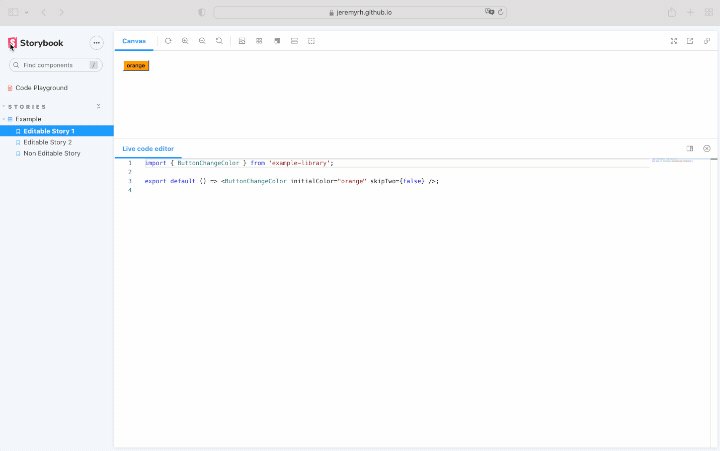
交互式代码编辑器: 有时,您只想在代码中进行实验,而无需切换到代码编辑器或开发者工具。 Jeremy Holcomb 的插件将您的 Storybook stories 变成一个编码沙盒。试用 实时演示。

入门资源
React Native 和 NX 初学者指南,作者 Emily Xiong,教您如何开始使用 NX 和 React Native,启用 Storybook,以及使用 Jest 进行单元测试。
使用 Storybook 构建可扩展的 NextJS 应用程序,作者 Alex Eagleson,展示了使用 NextJS、Storybook 手动测试和 TailwindCSS 自定义样式构建可扩展、高性能应用程序的完整工作流程。
在 Storybook 中测试可重用的 Angular 组件,作者 Tsvetan Ganev,重点介绍了如何使用 Angular 的内容投影来创建灵活、可重用的组件,并在 Storybook 中使用 CSF3 进行测试。
掌握 Storybook,作者 Yann Braga,这是一门从零开始教授 Storybook 的课程。您将从学习组件驱动 UI 的基础知识开始,然后进阶到复杂的 MSW、Testing Library 和 Playwright UI 测试等工作流程。
文档是设计系统的关键,因为它能促进跨团队的组件采用。 Florian Wachter 的文章指导您如何使用 Storybook 和 Figma 生成完美的文档,使团队保持同步。

酷炫的集成
- 对 UI 的状态机感到好奇吗? Nick Nisi 详细介绍了 如何使用 Storybook 和 XState 设置、编写和使用状态机。
- 还记得 Drupal 吗?这个开源 CMS 发布于 2001 年。它仍然存在,并拥有活跃的社区。 Mateu Aguiló Bosch 创建了一个 Storybook + Drupal 库。它使用 Drupal 的渲染管道提供更好的开发体验。
- AG Grid 是功能最丰富的表格库之一。 Tharaka Romesh 向您揭示了 如何设置 Storybook 和 AG Grid。
- 在她 2022 年 EmberConf 的演讲中, Ava Wroten 介绍了 Storybook 的基本原理以及如何用它们来改进 Ember 中的测试。
想出现在这里吗?提及 @storybookjs 并附上您的文章、视频和插件。
Storybook 社区展示 #2 发布!
— Storybook (@storybookjs) 2022 年 6 月 29 日
快速汇总 Storybook 的新闻、教程、插件等。
📰 6.5 和其他近期发布的 recap
🧩 新插件:Variants、Recoil 和 Code Editor
🆚 VSCode 扩展
🎓 大量新的学习资源https://#/SwxJU944Yk pic.twitter.com/SjSGVQDRBB