
社区案例展示 #1
Figma、SWC、Tensorflow、Spotify 播放列表等
Storybook 社区正在迅速壮大!拥有超过 1440 名贡献者和 12k Discord 会员,生态系统中许多最酷的项目都来自于您。
你们写文章、直播、开发插件,并发明了新的 Storybook 功能。但随着所有事情的发生,很难跟上。
因此,我很高兴推出一个月的社区展示,分享本月最受欢迎的资源、插件和公告。
预发布
Storybook 集成到 Figma 中?
交叉引用编码的 UI 和设计一直是件麻烦事,因为它们存在于不同的工具中。借助 Storybook即将推出的 Figma 集成,您可以在 Figma 文件中嵌入 story。敬请期待未来两周内的 Beta 版发布!
交互测试现已进入 Beta 版!
大胆预测:UI 测试应该在浏览器中运行。谁真的喜欢在终端中调试带有 HTML 块的测试失败?
现在,您可以在 story 本身中脚本化交互(单击、键入、拖动等)并编写断言。然后 Storybook 会在浏览器中执行这些测试。如果测试失败,您可以使用浏览器开发者工具进行调试。整个过程由 Jest、Playwright 和 Testing Library 提供支持。
观看维护者 Yann Braga 的演示视频。或者查阅 Philipp Melab 在使用 Component Story Format 3 进行交互测试中的文章。
组件百科 Beta 版
我们的使命是编纂世界上所有的 UI 组件。
为什么呢?把它想象成组件时代的“查看源代码”。通过观察他人的做法来学习会更容易。
我们启动了一个Beta 版,包含 3,490 个组件和 44 个项目。但还有数十个项目正在排队,还有许多我们甚至不知道的项目。我们需要您的帮助来对网站进行质量保证并提交更多项目。
插件
距离我们推出插件目录已经一年了。在此期间,你们发布了超过 160 个新插件。
一些插件引入了新功能、工作流或与您喜爱的 JS 库集成。而另一些则为 Storybook 带来了欢乐 🎶

SWC:SWC 是一个基于 Rust 的超快速编译和打包工具。Karibash 的插件通过用 SWC 替换 Webpack 构建器来加速 Storybook 构建时间。这得益于我们在6.3 版中发布的插件式构建器 API,它允许您用 Vite、Snowpack 等下一代工具替换默认构建器。
LaunchDarkly:功能标志是测试功能的绝佳方式,而不会影响所有用户。得益于 Kodia 的插件,您现在可以使用功能标志编写 story,并将这些功能标志传递给您的组件。
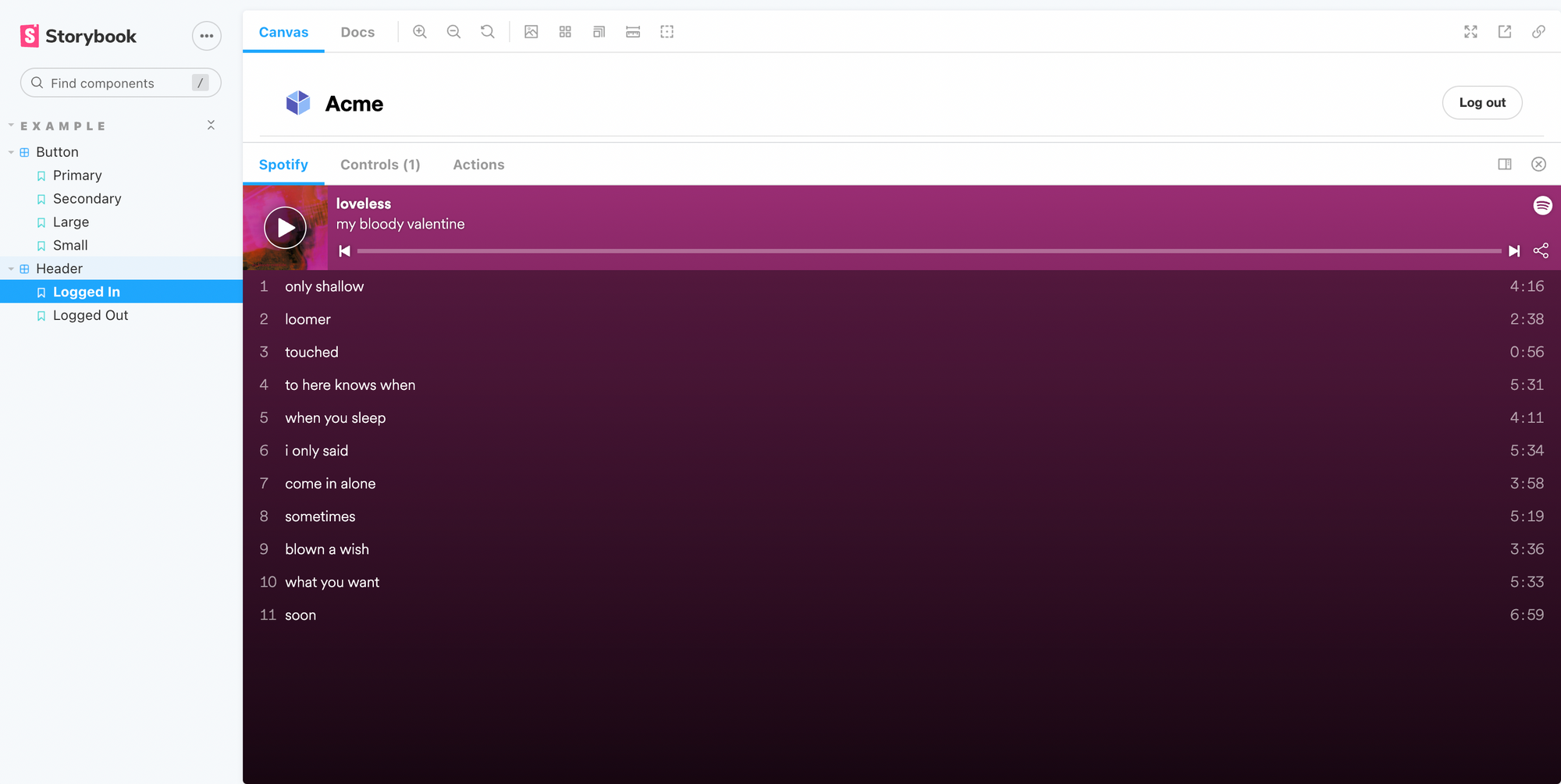
Spotify:有时一个 story 需要配乐才能焕发生机。Alessandro Rabitti 的 Spotify 插件将 Spotify 播放列表、专辑、歌曲或播客节目嵌入到 Storybook 面板中。

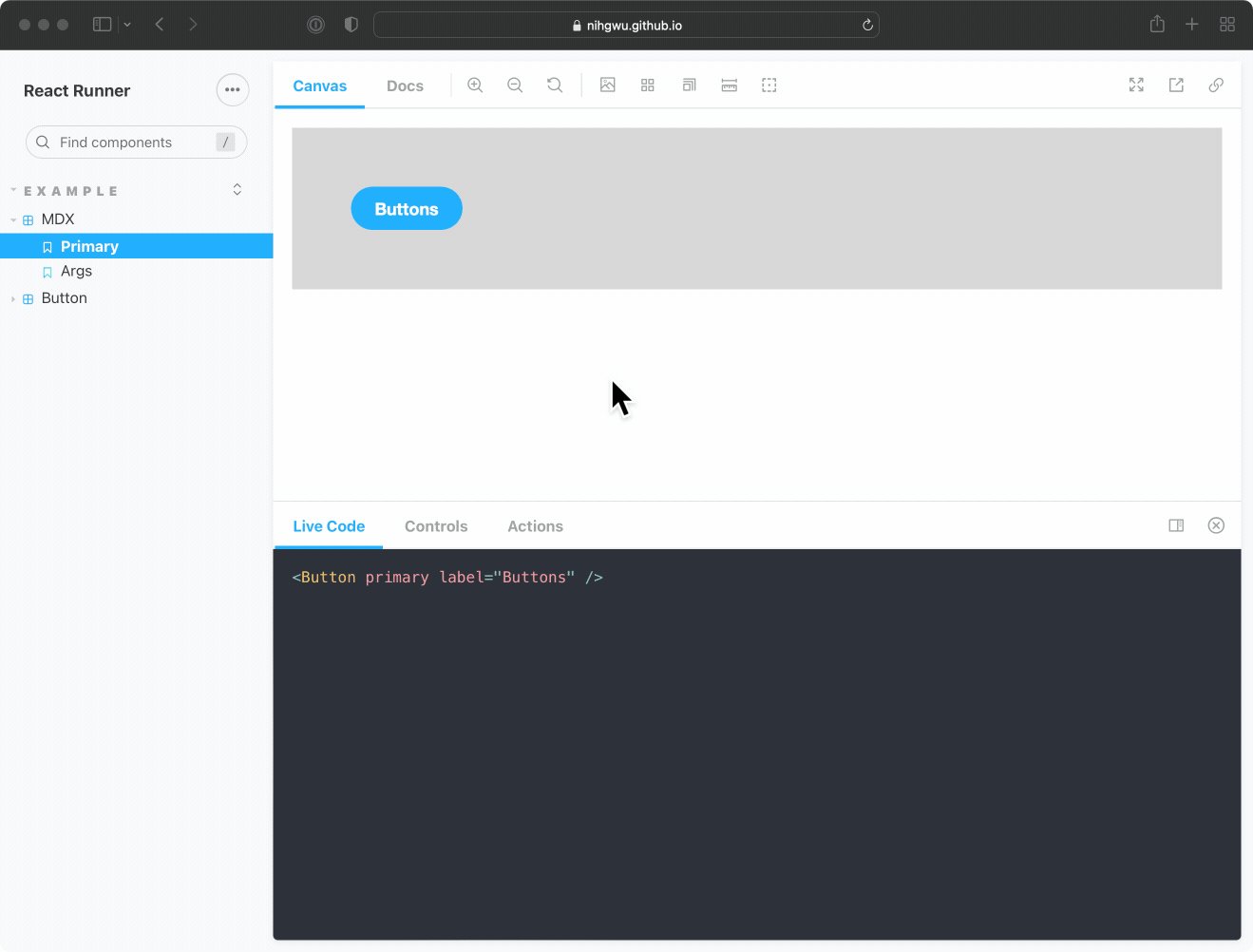
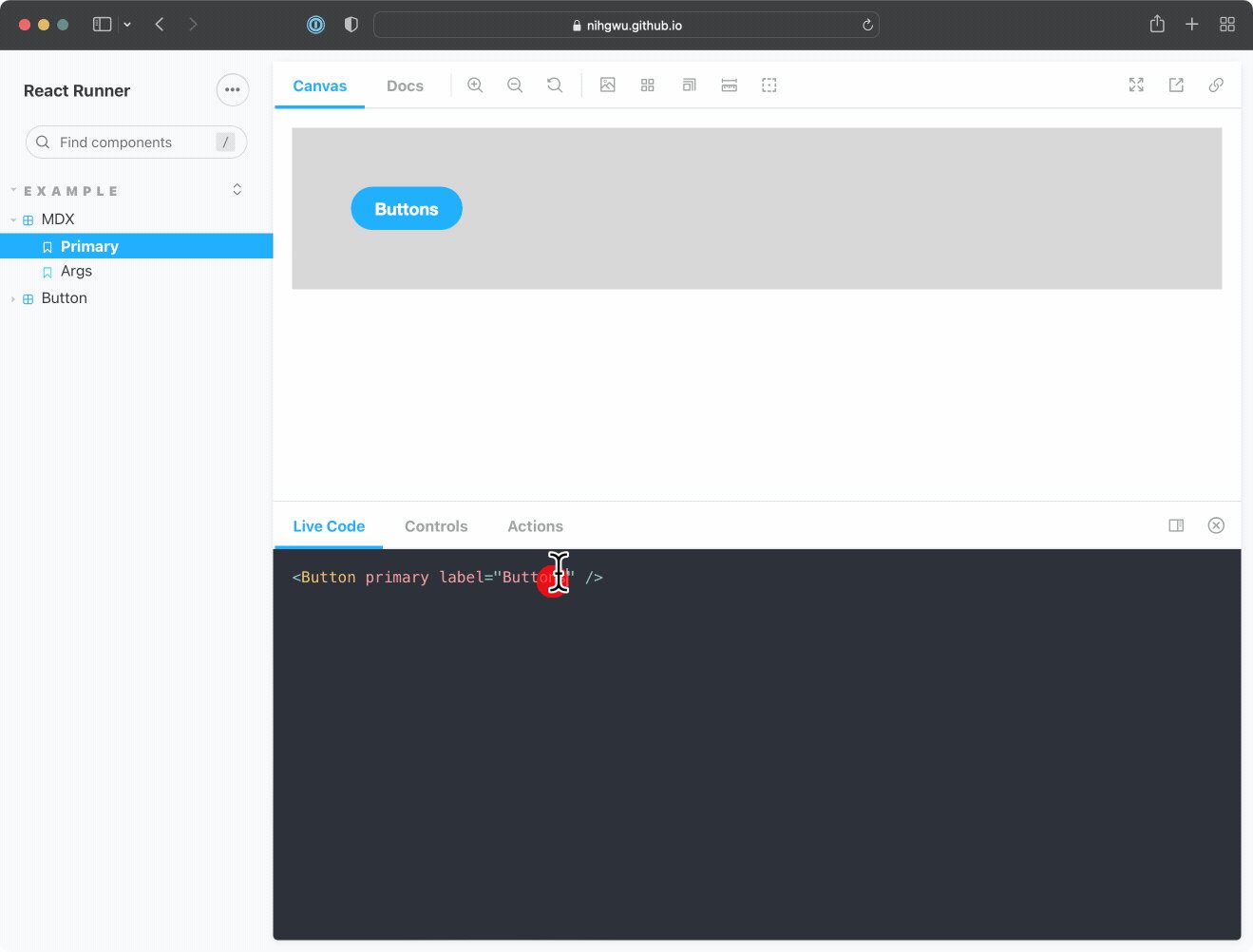
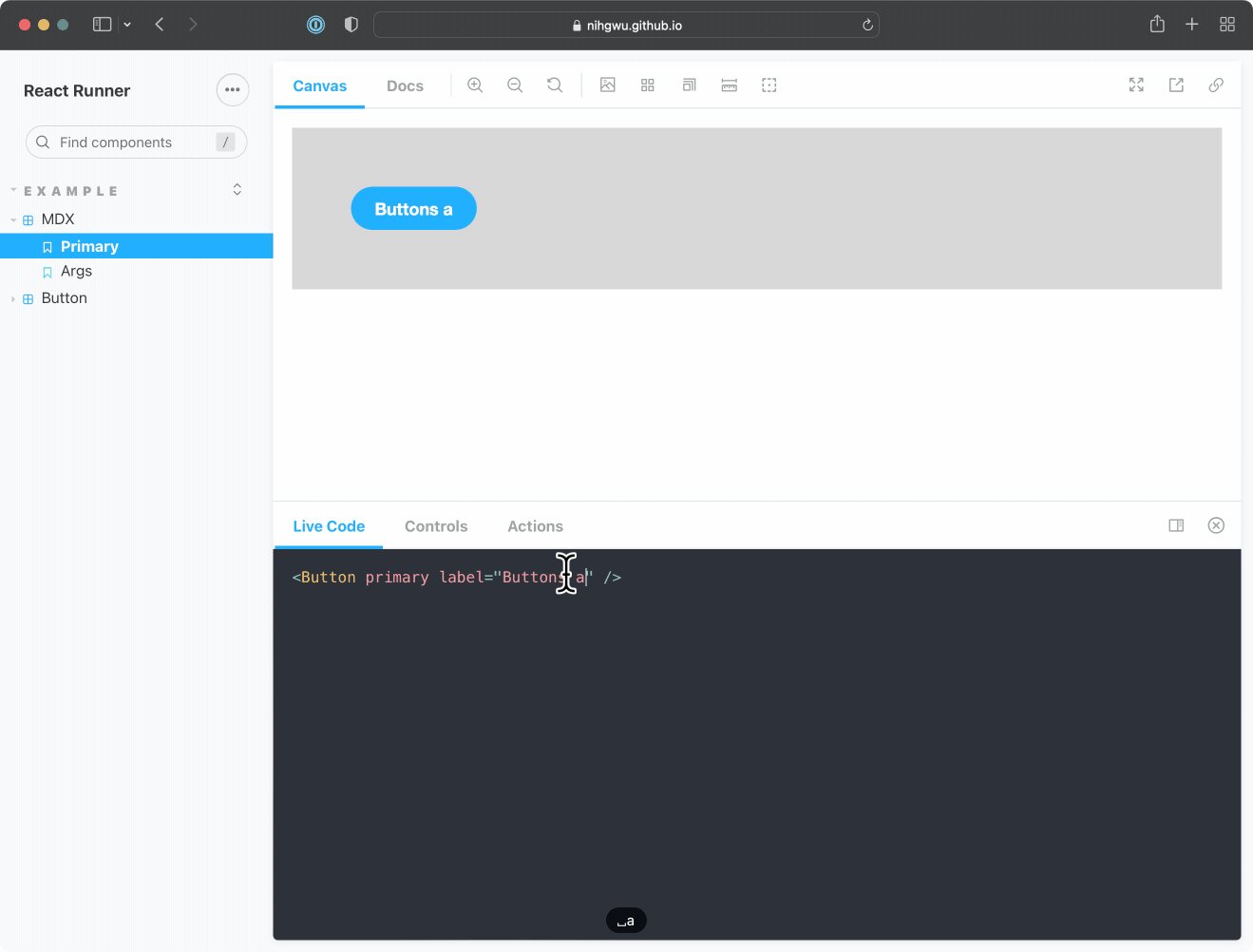
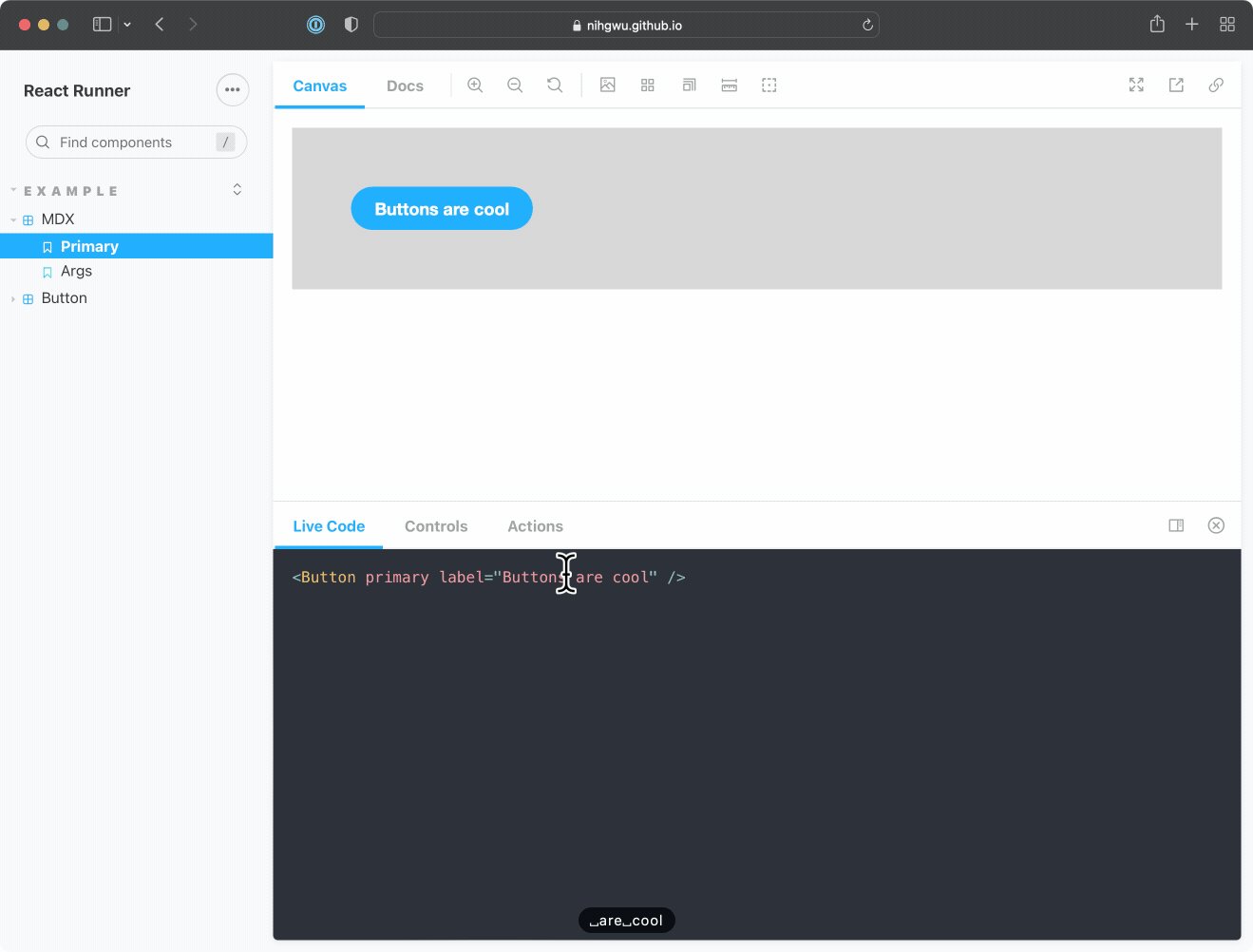
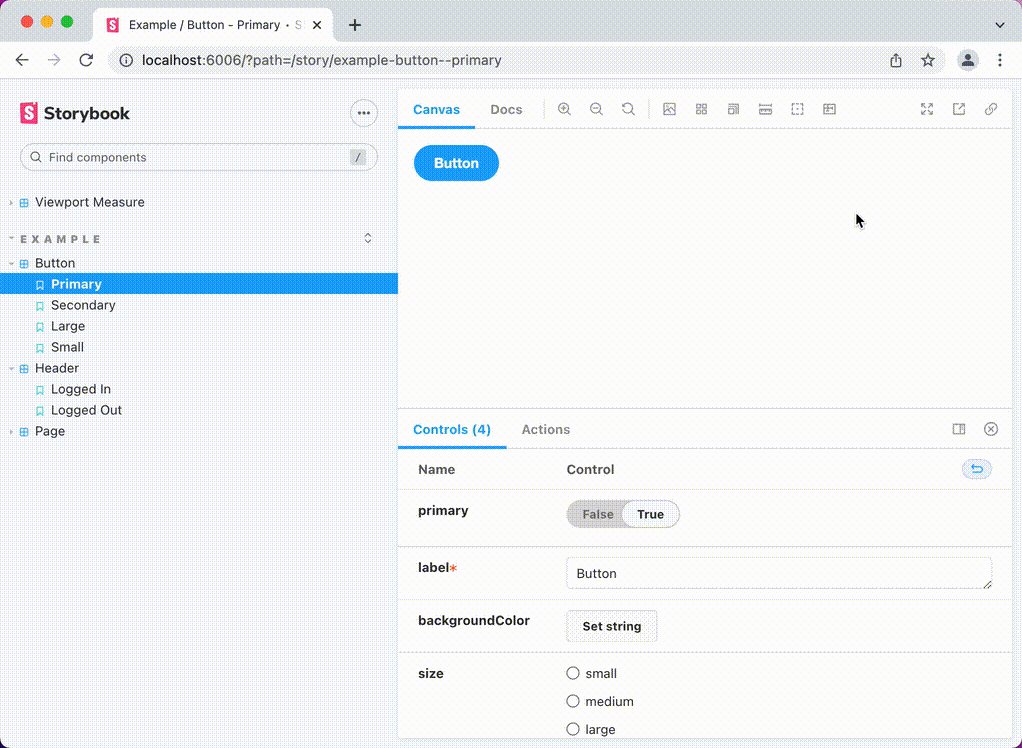
React Runner:Neo Nie 的插件将您的 story 变成一个实时交互式游乐场——由 react-runner 提供支持。它使得在不启动本地开发环境的情况下原型化 UI 变得极其简单。试试实时演示。

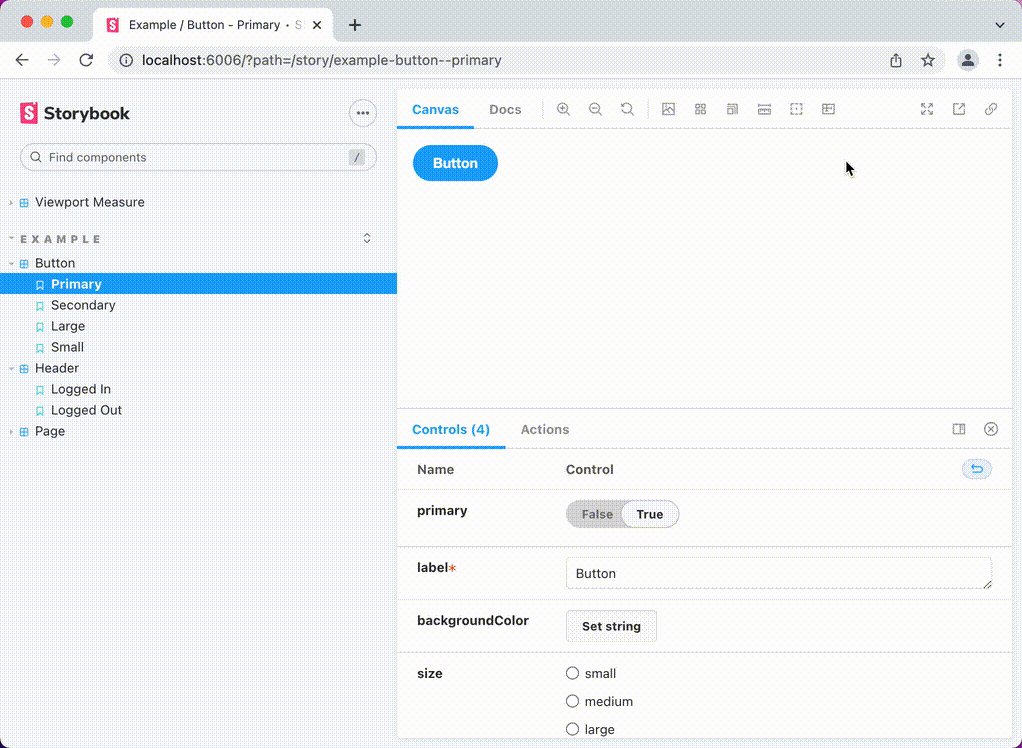
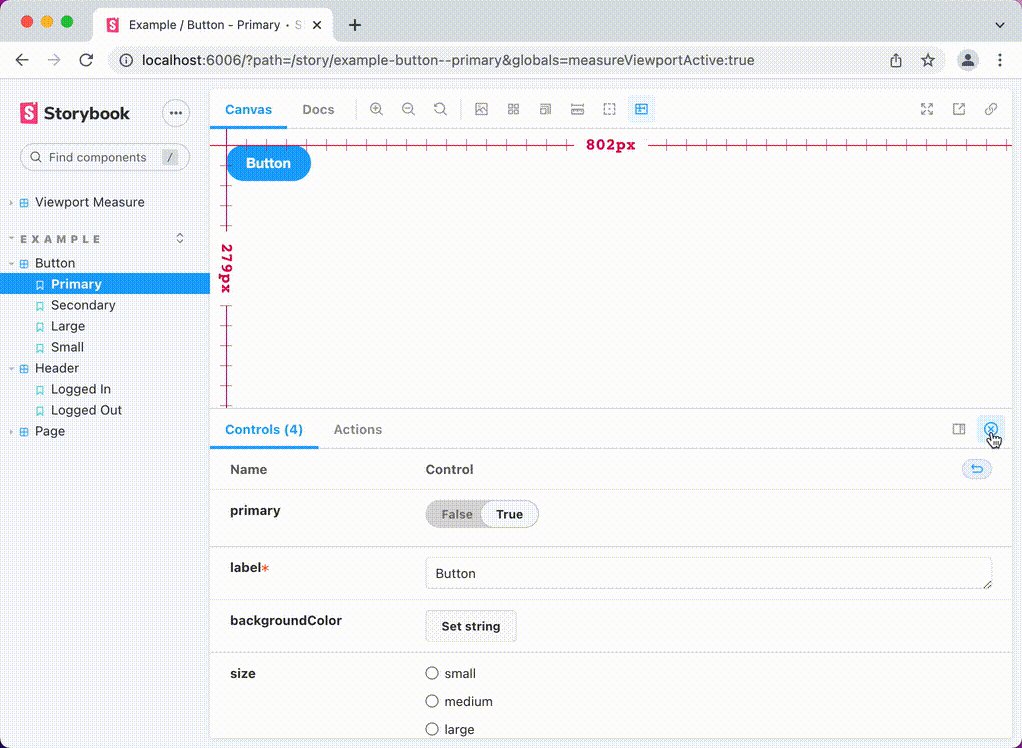
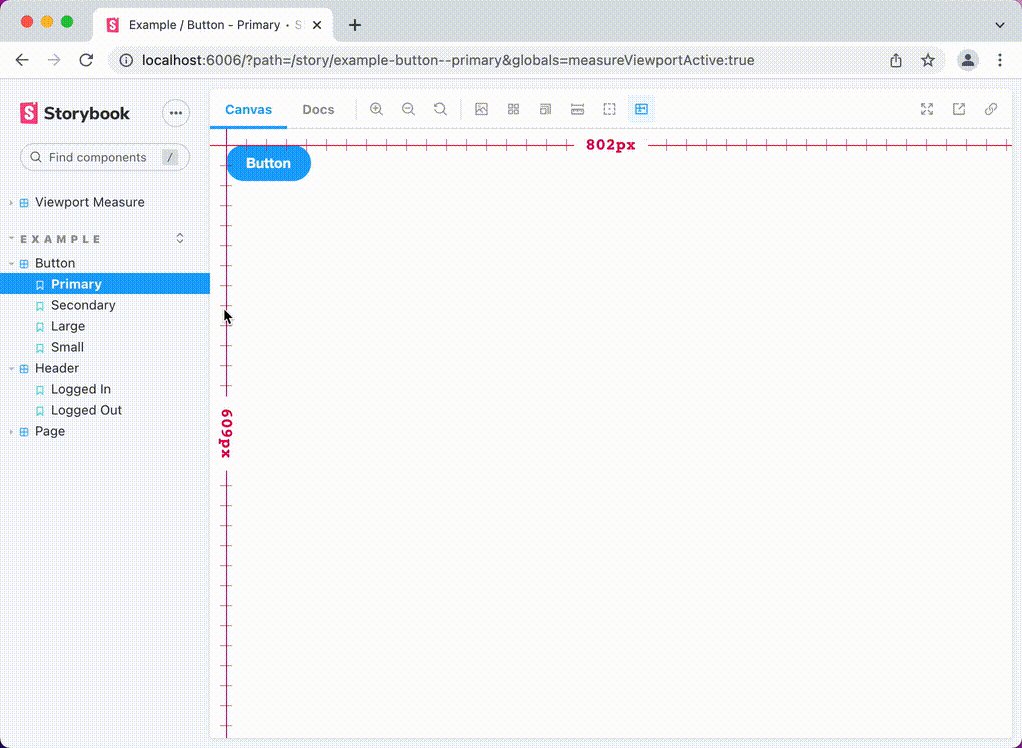
测量视口:有时您只想知道视口的尺寸。这正是 Andrew Harvard 的插件所做的。打开它即可查看视口的宽度和高度。

入门资源
Diego Salinas Gardón 的《Storybook 入门指南》。它教您如何像故事一样思考,并涵盖了所有核心概念,如设置、配置 CSS 和编写 story。
您是否更喜欢视频教程而不是文字?Jetbrains 的 Paul Everitt 在短短 5 分钟内介绍了 Storybook 的基础知识!观看《开箱即用的 Storybook》视频。
在 Women Who Code Portland,Tricia Leach 展示了 Storybook 如何被跨职能团队(包括产品管理、设计、QA、开发)用来构建设计系统。《Storybook 介绍》研讨会涵盖了所有 Storybook 的基础知识,并包括一个实时代码演示。
设计系统是 Storybook 的常见用例。您提供组件,Storybook 提供开发环境、文档生成和自动化测试。Purrfect.dev 关于《构建和维护设计系统》的播客讨论了常见的陷阱和误解。特邀嘉宾包括 Michael Chan、Brittney Postma 和 Alex Patterson。

酷炫的集成
- 您是否正在尝试为进行 API 调用的组件或页面编写 story?大多数人使用Mock Service Worker来模拟网络请求。Phelipe Teles 详细介绍了如何将 Mock Service Worker 添加到 React Native 项目中。
- 对人工智能感到兴奋吗?您可能听说过Tensorflow。InfiniteRed 的 Kate Inyeong Kim 创建了一个 Tensorflow + React + Storybook 库,展示了如何将 AI 带入前端。
- 在 Microsoft,他们正在推出一个名为FAST elements的 Web 组件库。Burton Smith 已经将 FAST elements 集成到了 Storybook 中。
- Storybook 与 NX(一个广泛使用的 Angular monorepo 工具)开箱即用。您可以在 Ankita Sood 和 Kyler Johnson 的这次NX Angular + Storybook讲座中看到如何设置它。
- 对于组件库作者来说,请查看 Rubén Rodríguez 关于《如何构建 Angular 组件库》的文章,或查看 Ryosuke 的文章,了解如何在Vanilla Extract + NX中构建设计系统。
- 还记得Ember吗?这个 UI 框架于 2011 年从 jQuery 和 Rails 生态系统中脱颖而出。11 年后,Ember 仍然是一个活跃的开源项目。在今年的 EmberFest 上,Djamel Bendaoud 发表了一个关于Ember 和 Storybook的会议演讲。
想出现在这里吗?提及 @storybookjs 并附上您的文章、视频和插件。
Storybook 是增长最快的开源社区之一——拥有超过 1.4k 名贡献者和 12k Discord 会员。
— Storybook (@storybookjs) 2022 年 3 月 18 日
要跟上所有新文章、直播和公告可能会变得困难。
因此,我们很高兴推出一个月的社区展示:https://#/x6ba2RCQIm pic.twitter.com/2tkwt5eEOR