
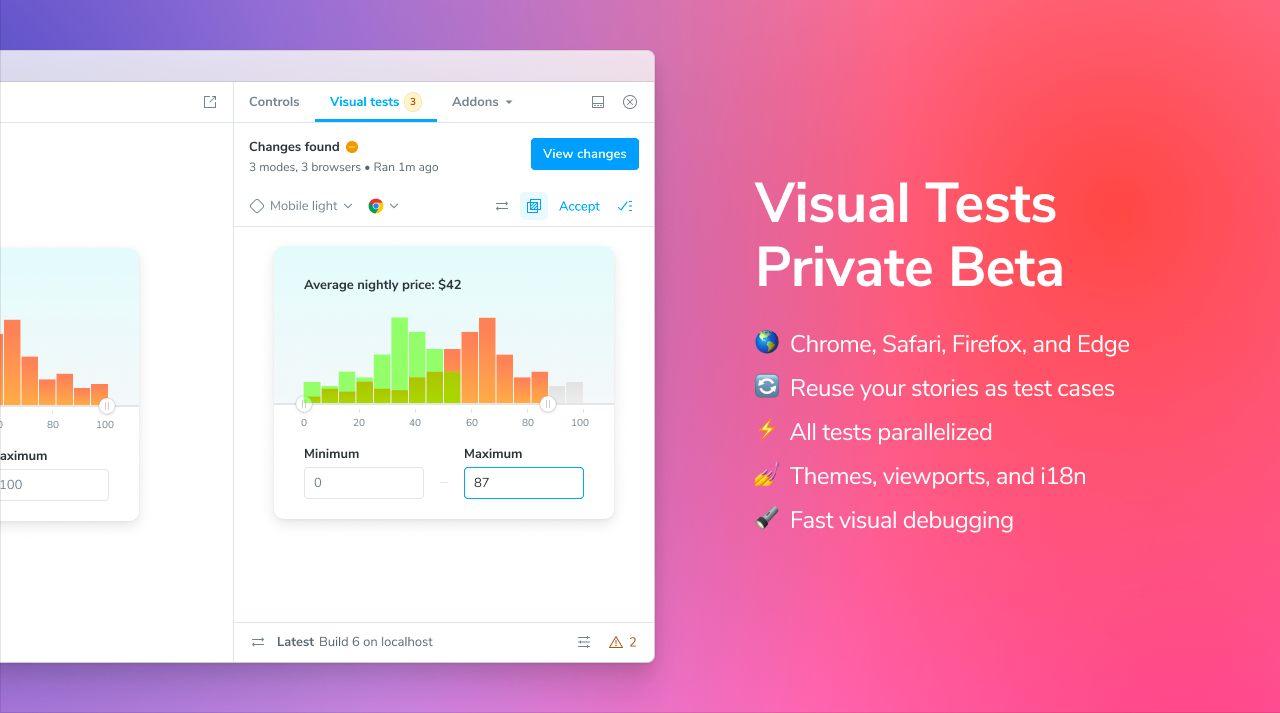
Chromatic Visual Test 插件进入私有测试版
一键测试,调试因视觉变化引起的故事
我很高兴地宣布,Chromatic 视觉测试插件已进入私密测试阶段!迄今为止,已有超过 900 名开发者注册了早期访问。每一批新用户都为我们的维护者提供了宝贵的反馈,我们将其立即纳入开发中。
私密测试包括在云浏览器中运行视觉测试的核心工作流程——以及性能提升、改进和修复。
- 🌎 Chrome、Safari、Firefox 和 Edge
- ♻️ 将您的 Story 复用为测试用例
- ⚡️ 所有测试都在云端并行运行
- 💅 主题、视口、国际化
- 🔦 快速视觉调试
如果您还没有注册早期访问,请在此处注册!

为什么选择 Chromatic 视觉测试插件?
每个英雄都需要一个伙伴。对于 Storybook 用户,我们的核心维护者构建了Chromatic。Chromatic 在 CI 中运行 Story 的视觉测试,可以配置为支持所有主流浏览器、视口和主题。无需编写/维护额外的测试,因为您的 Story 会自动作为测试用例复用!
Chromatic 视觉测试插件通过使开发人员可以直接在 Storybook 中运行视觉测试和查看结果来加速此工作流程。告别在 git ↔ CI 应用 ↔ 网页浏览器之间跳转。编写 Story 并并行捕获视觉回归。
按需运行视觉测试
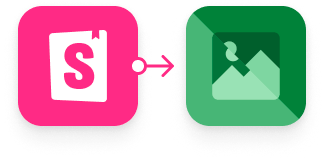
该插件通过连接可扩展的浏览器云来按需运行视觉测试。过去,您必须等待其他 CI 作业完成(缓慢)或在本地进行测试(不可扩展且不一致)。有了该插件,您就可以在本地计算机上测试代码,而无需提交或等待!
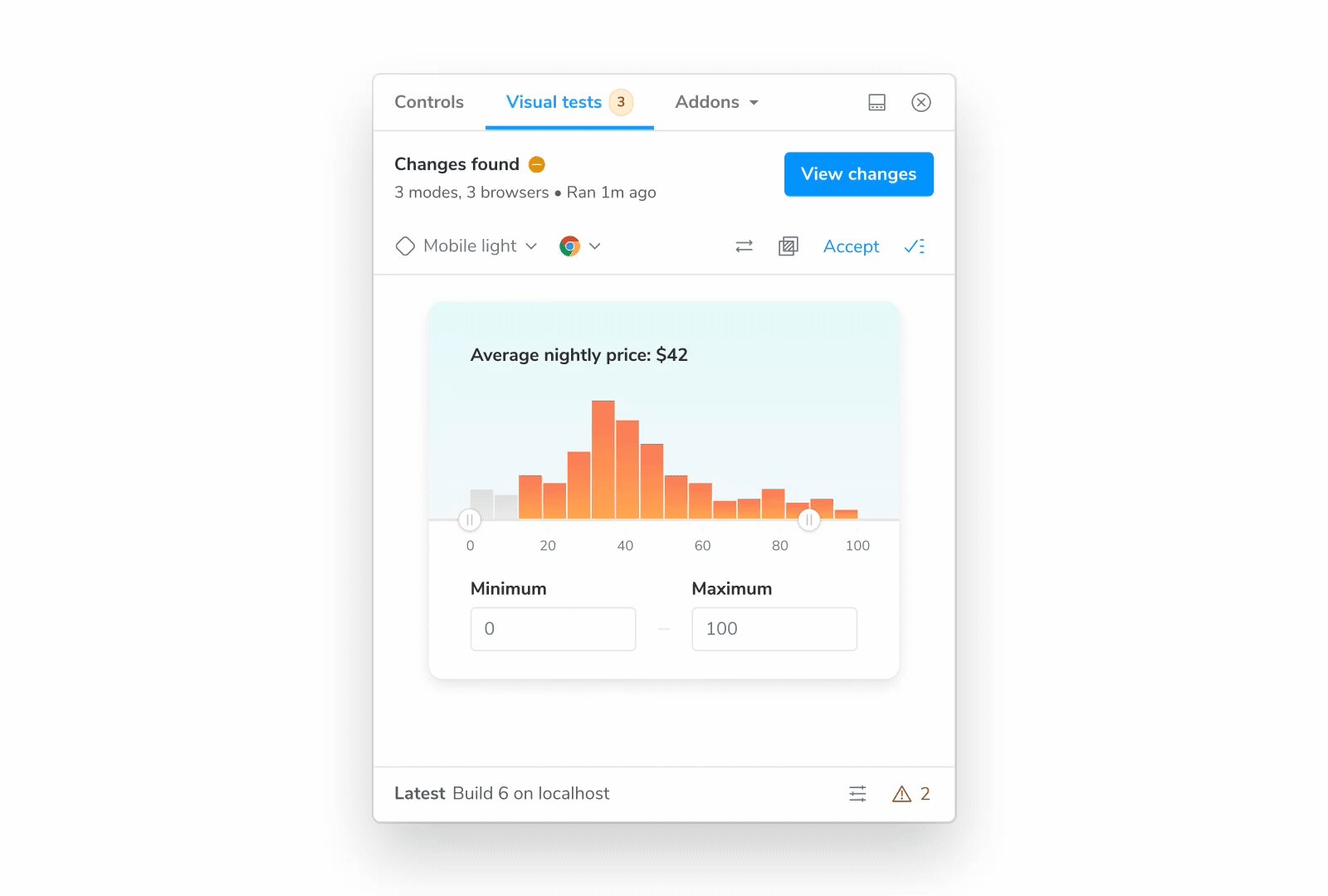
在测试阶段,我们引入了一个可展开的测试状态栏,实时显示进度。

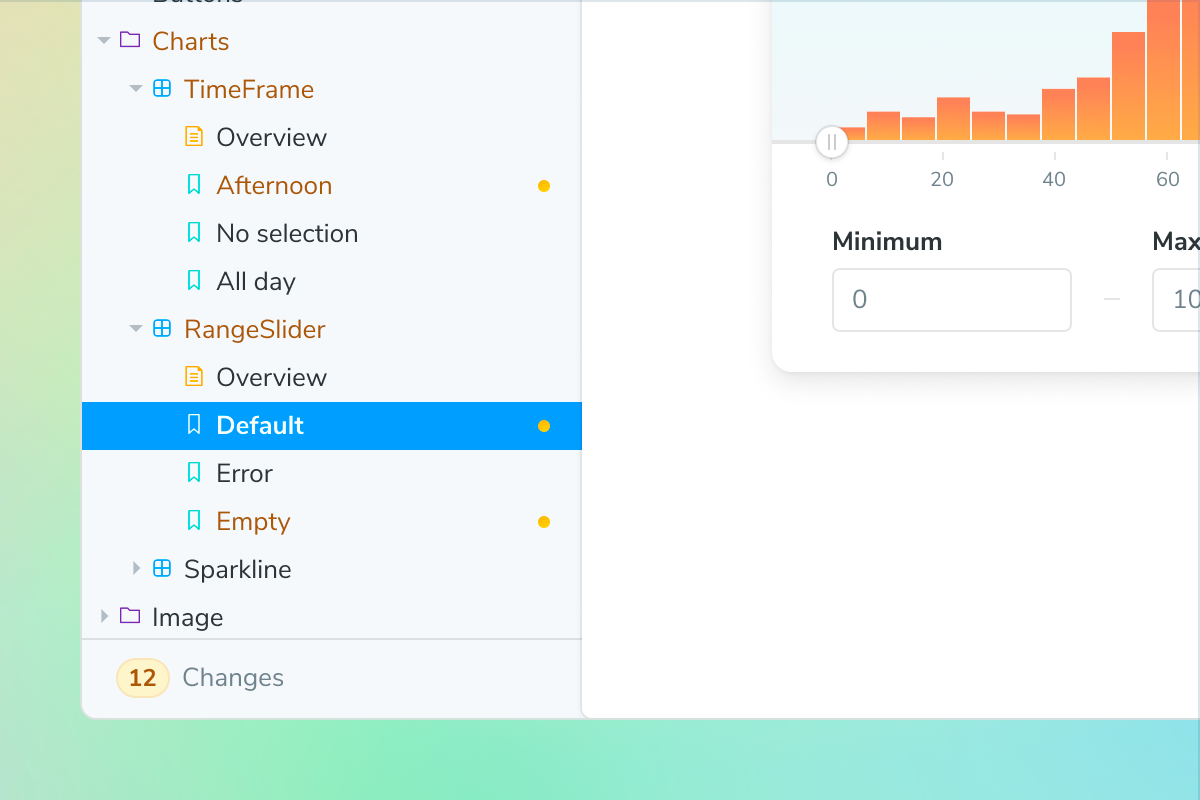
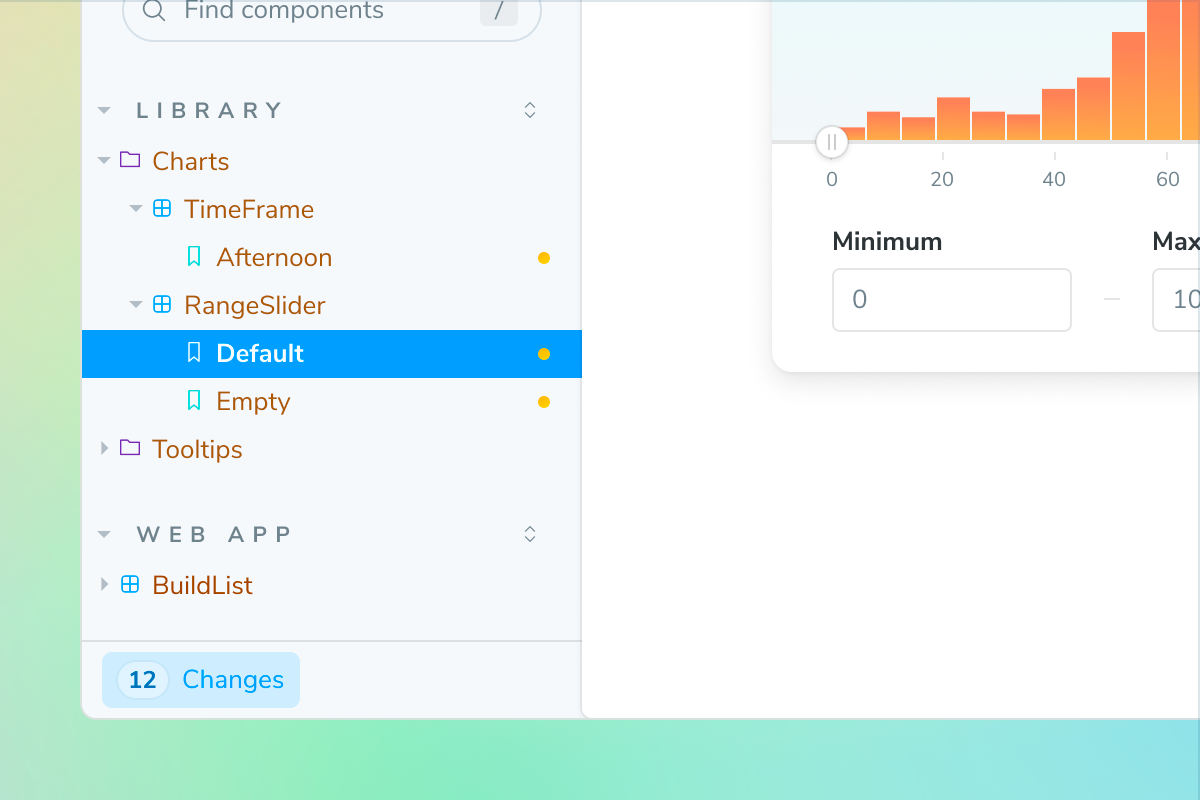
侧边栏中的 Story 状态
当插件检测到 Story 中的视觉更改时,这些 Story 会被标记为 🟡 待审核。一旦您审核了更改,无论是修复它还是将其接受为新的基线,该 Story 都将通过 🟢。
在测试阶段,我们改进了筛选侧边栏的功能,使其仅显示有更改的 Story。


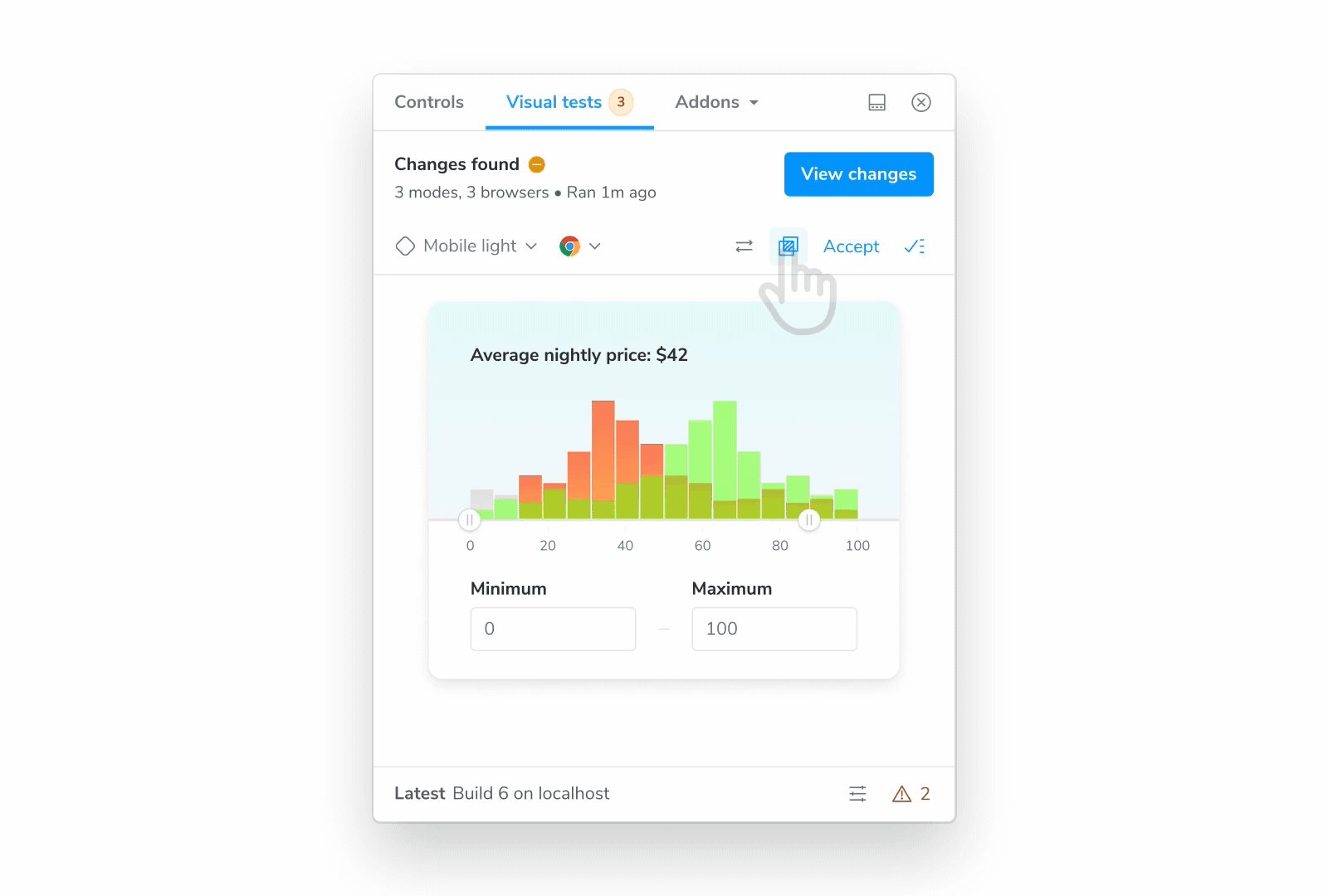
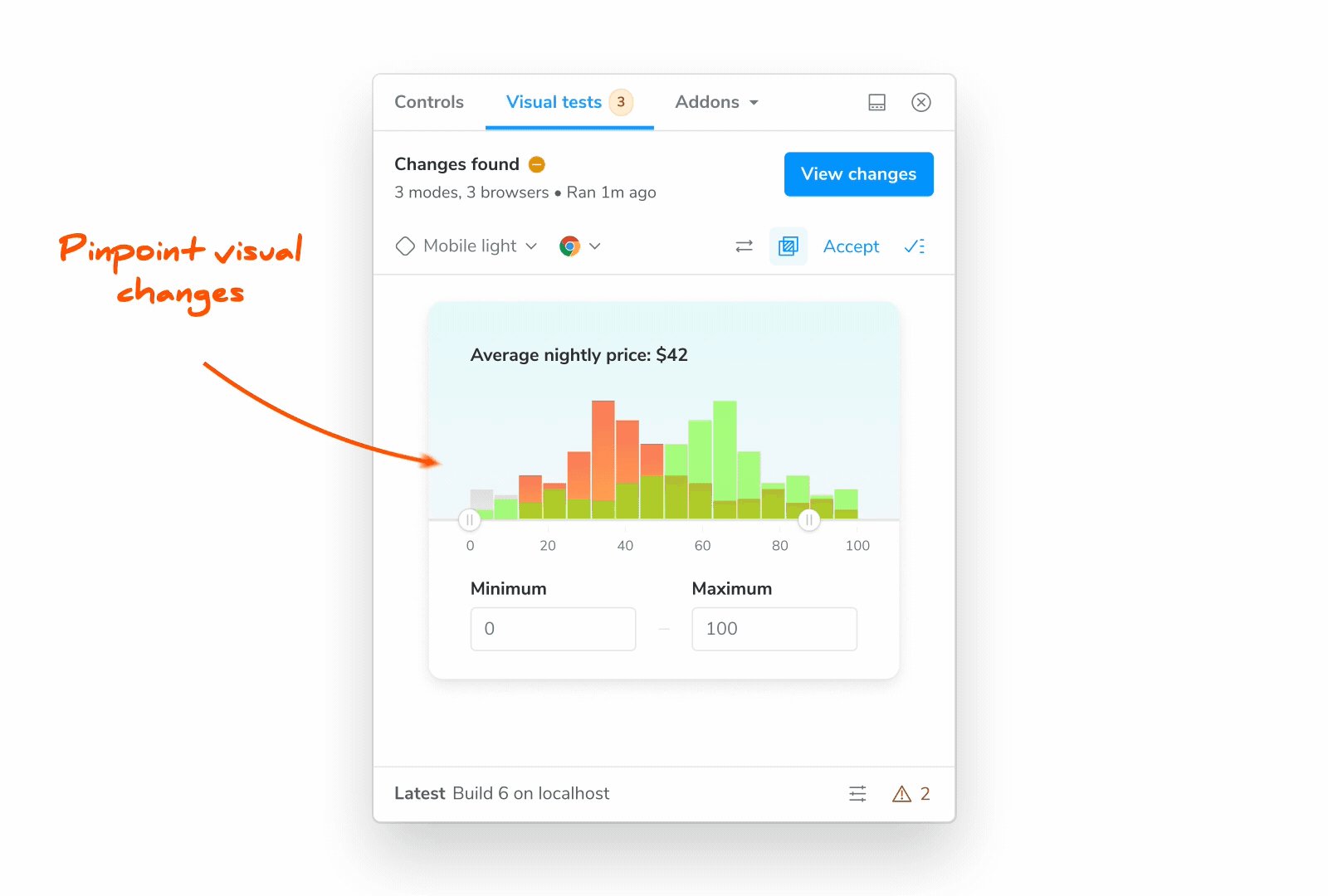
交互式比较视觉变化
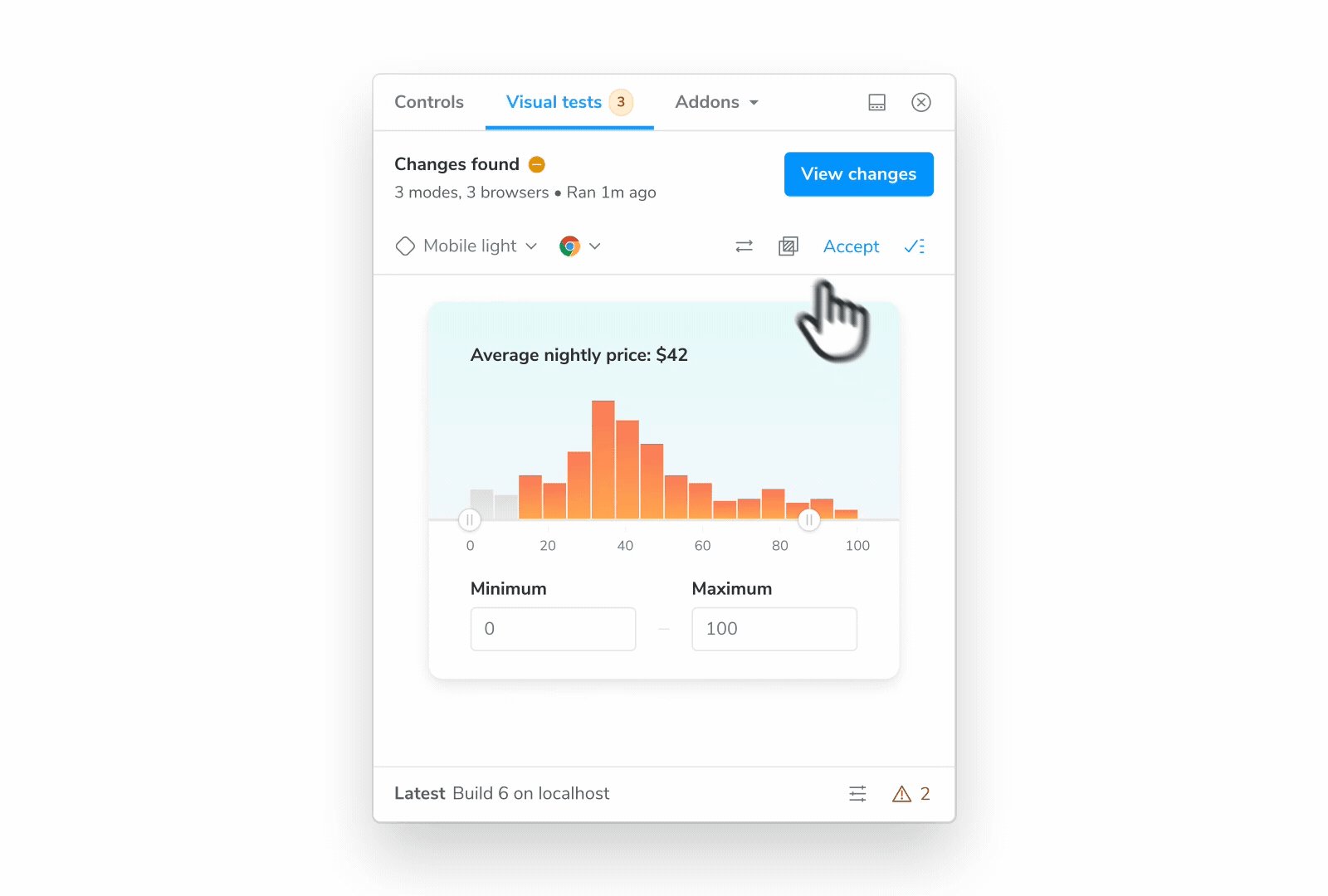
该插件将在插件面板中显示您 Story 旁边的视觉变化,并为您提供一套调试工具。
默认情况下,所有像素差异都以亮绿色高亮显示。您可以在测试基线和最新快照之间快速切换。您还可以浏览在不同浏览器和主题下更改的外观。这适用于主题、视口、国际化或您应用的任何其他全局设置。
根据用户反馈,此次测试更新了插件的用户体验,使常用操作更近。我们还调整了元数据位置,以首先显示最重要的信息。

我们接下来要构建什么
重大的速度提升
我们的目标是提供一种具有本地测试的即时性以及云端的可扩展性和一致性的测试体验。Chromatic 已经在 CI 中每天运行数百万次测试,即使在构建包含数千次测试的情况下,它也能保持快速。我们正在努力进一步提高速度
- Storybook 构建时间:静态包速度提升 80%
- 网络延迟:减小包大小以提高测试上传速度
- 捕获时间:通过改进的队列基础设施,速度提升 51%
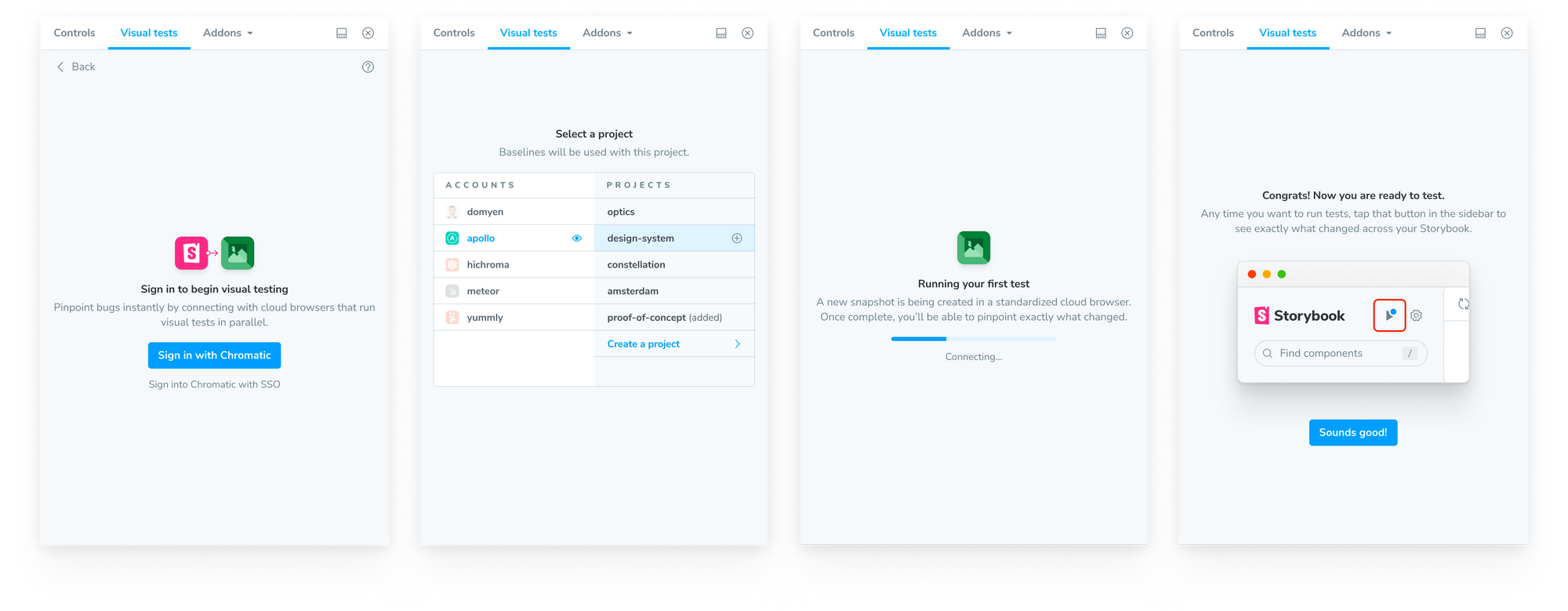
90 秒设置
很多时候,您会觉得需要博士学位才能让一个开发工具正常工作。我们的 Chromatic 视觉测试插件的目标是在 90 秒内完成注册到运行测试的过程。这意味着需要最少的命令和提交来提供最合适的配置。

立即开始
Chromatic 视觉测试插件正在由六名维护者积极开发中。我们需要您的帮助来让它成型。您可以通过一个命令安装该插件
npx storybook@latest add @chromatic-com/storybook我们还发布了文档,以帮助您开始在项目中使用该插件。
激动人心的消息:Chromatic 视觉测试插件现已进入私密测试阶段!🎉
— Storybook (@storybookjs) 2023 年 11 月 7 日
🔦 在 Storybook 中进行视觉测试
♻️ 将 Story 转换为测试用例
🌍 测试浏览器、主题、视口、国际化
🚦 无需等待 CI
📝 今日注册https://#/y7mge4vI3O
工作原理 🧵 pic.twitter.com/EtadApDku9