
宣布Storybook 3.4
Polymer、Image/Vue/Angular Storyshots、多层级 & 更多!

各位朋友们,又到这个时候了:我们很高兴地宣布推出最新版本的 Storybook,这款屡获殊荣的软件,用于开发、测试和文档化 React、React Native、Vue、Angular 和 Polymer 中的 UI 组件。🍾🥂😅
Storybook 3.4 已发布到 NPM 注册中心,这是一个重要的版本。它包含了:
- 新的框架支持:Polymer!
- 组件测试:Storyshots 图片快照,Vue/Angular 支持
- UI 改进:多级故事层级
- Storysource:新的组件代码文档插件
请继续阅读,了解改进详情和简要状态更新!
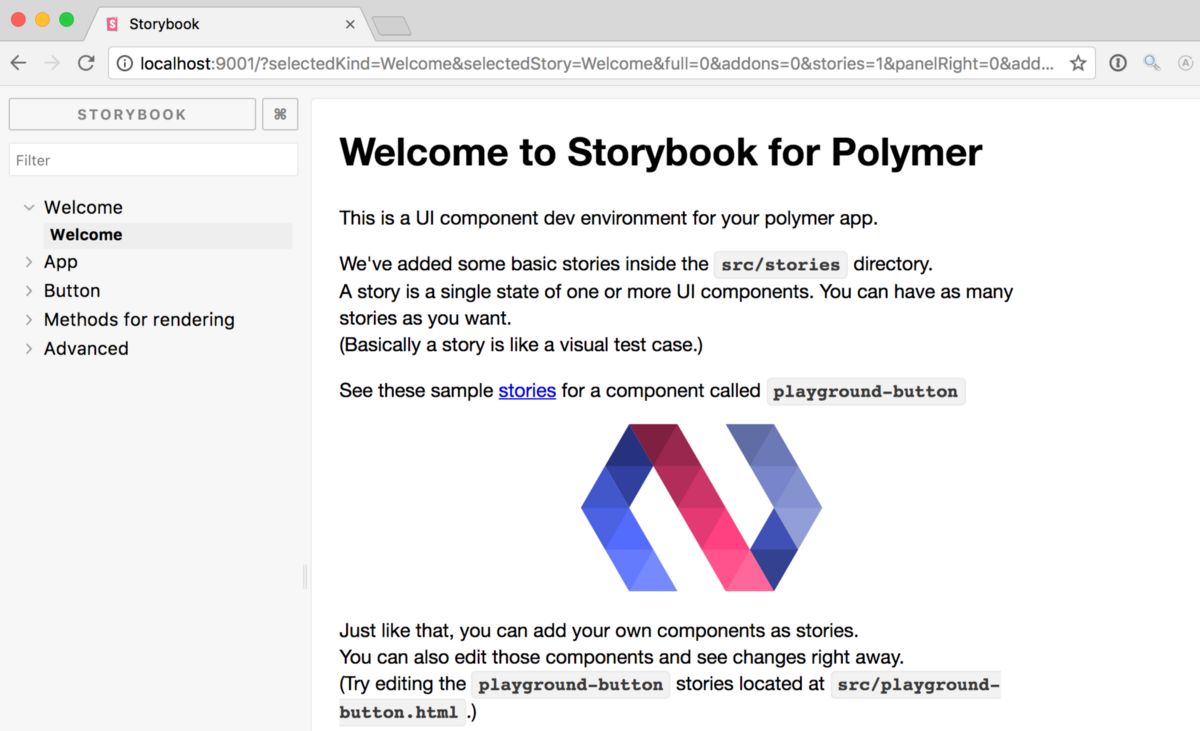
🎁 Polymer 支持
我们很自豪能将 Polymer 添加到我们不断增长的支持框架列表中。这是对 3.2 版本中 Vue 支持和 3.3 版本中 Angular 支持的自然延续。Polymer 支持是由 Xebia 的 Stijn Koopal、Norbert de Langen、Teije van Sloten 和 Léon Rodenburg 贡献的。🙏

Storybook for Polymer 支持原生自定义元素和普通 HTML,以及 Polymer。因此,如果您想用 HTML 编写简单的示例,或者更专注于 CSS/SASS 组件,它也非常棒。
一如既往,将 Storybook 添加到您的 Polymer 项目非常简单。
npm i -g @storybook/cli
cd my-polymer-project
getstorybook
npm run storybookStijn 撰写了一篇出色的入门文章,其中详细介绍了如何使用 Storybook for Polymer,请务必查看!
📸 图片快照
3.4 版本中的第二个主要改进是为 StoryShots 增加了*图片快照*功能,这得益于 Thomas Bertet 的贡献。🔥

在 3.4 版本之前,StoryShots 使用 Jest 的 DOM 快照功能来计算组件版本之间的差异,并在渲染发生变化时自动通知开发人员。DOM 差异比较可以发现许多回归错误,但无法发现纯粹是视觉上的变化,例如 CSS 更新的情况。
在图片快照中,渲染后的图像被保存到磁盘,这样任何类型的视觉变化(包括 DOM 变化和 CSS 变化等)在发生时都会被捕获。
要使用最简单的配置来实现图片快照,请使用自定义测试调用 initStoryshots。
import initStoryshots, { imageSnapshot } from '@storybook/addon-storyshots';
initStoryshots({ suite: 'Image storyshots', test: imageSnapshot() });要了解更多信息并查看其他配置模式,请参阅 StoryShots 文档。目前图片快照支持除 React Native 之外的所有平台。
✨ StoryShots for Vue/Angular
3.4 版本还通过支持 Vue 和 Angular 改进了 StoryShots。这项工作由 Igor Davydkin 在他生日那天作为一份给 Storybook 社区的礼物贡献的。🎁
StoryShots 会尝试从项目的依赖项中推断出项目类型,但您也可以使用 framework 选项手动指定它,该选项目前可以取以下值之一:undefined, 'react', 'react-native', 'vue', 'angular'。例如:
import path from 'path';
import initStoryshots from '@storybook/addon-storyshots';
initStoryshots({
framework: 'vue',
configPath: path.join(__dirname, '.storybook'),
});有关更多信息,请参阅 StoryShots 文档。
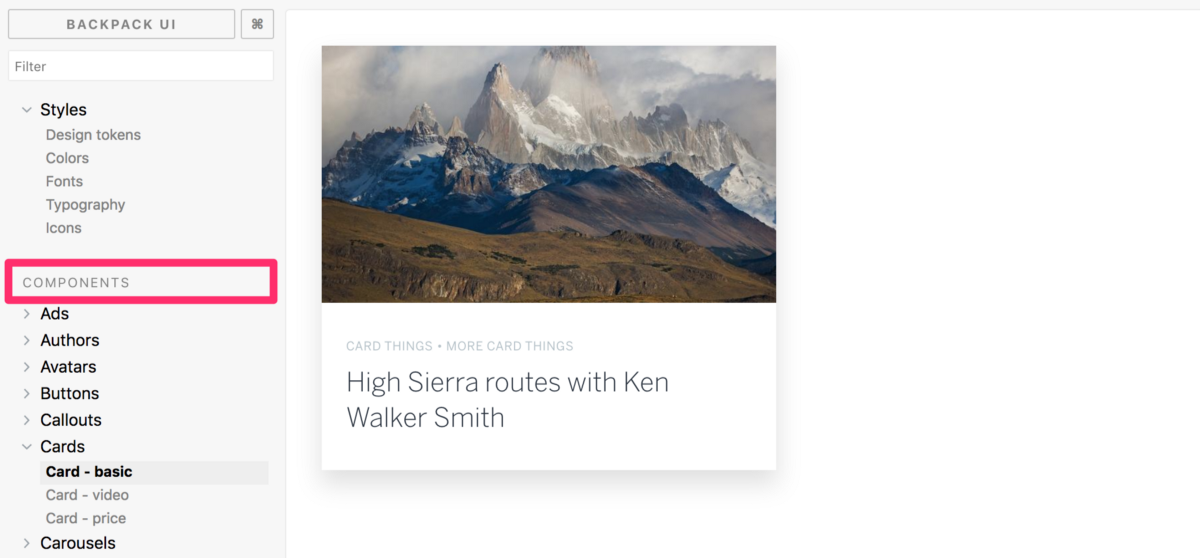
🌿 多级故事层级
Storybook UI 也通过多级故事层级得到了改进。这项由 Max Meinders 贡献的改进,允许您在 UI 中将故事分组到视觉部分。

要进行设置,有一个新的配置选项 hierarchyRootSeparator。例如,以下设置允许您创建故事组:
import { setOptions } from '@storybook/addon-options';
setOptions({
hierarchySeparator: /\//,
hierarchyRootSeparator: /\|/,
});
storiesOf('Group1|path/to/component1')
.add('one', () => ...)
.add('another', () => ...)
storiesOf('Group1|path/to/component2')
.add(...)
storiesOf('Group2|component3')
.add(...)有关更多信息,请参阅 addon-options README。
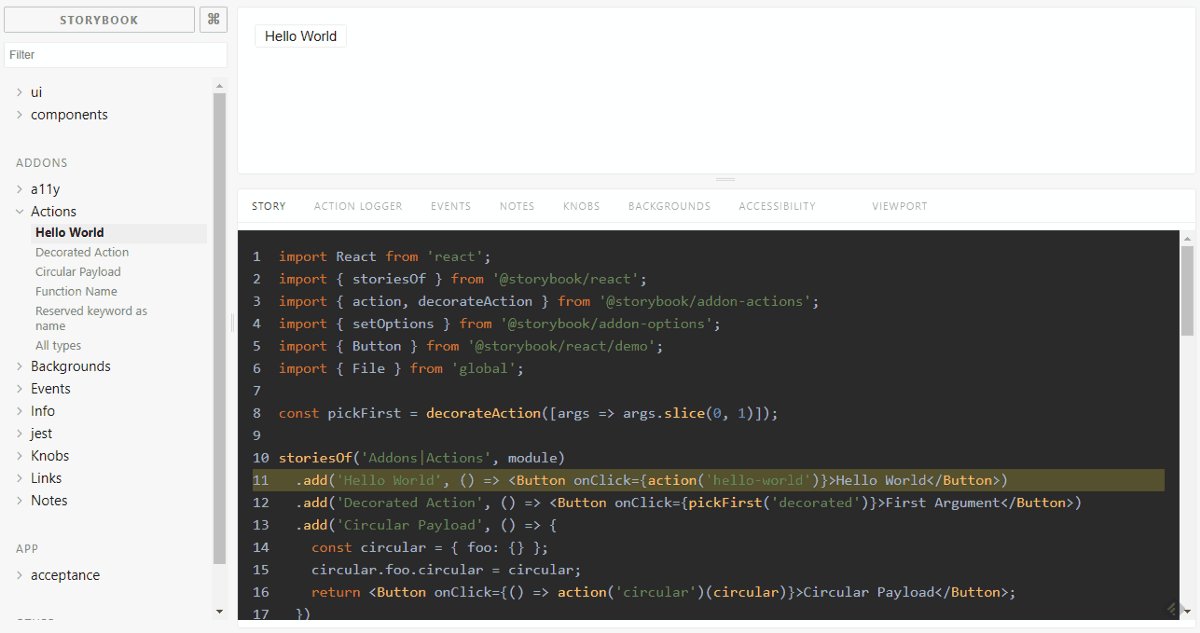
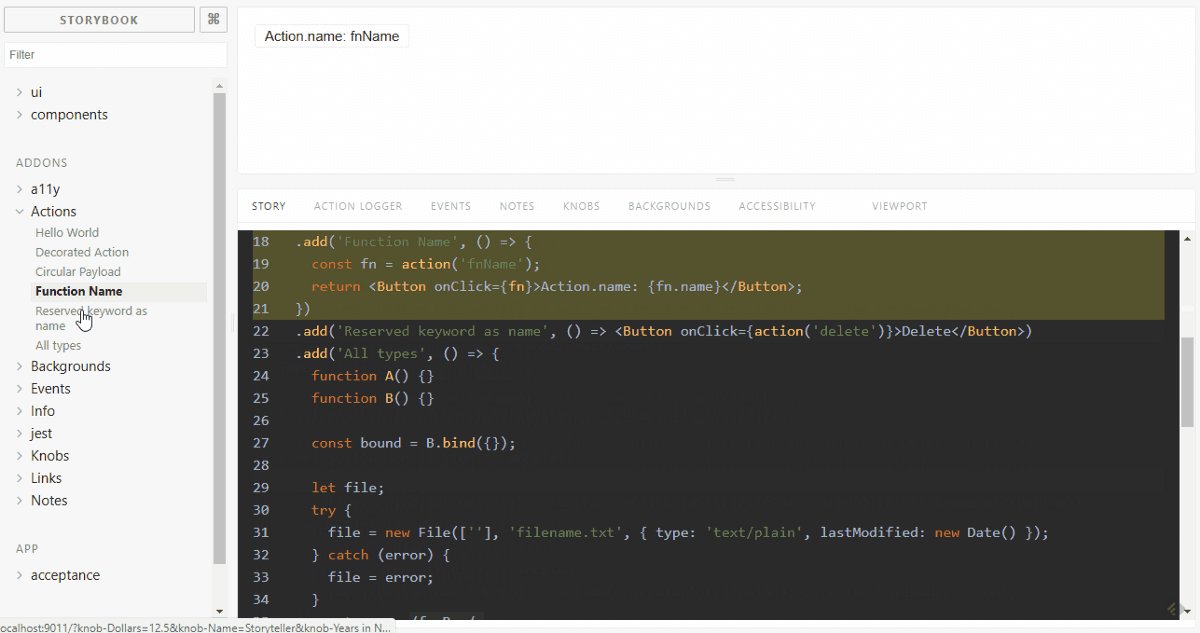
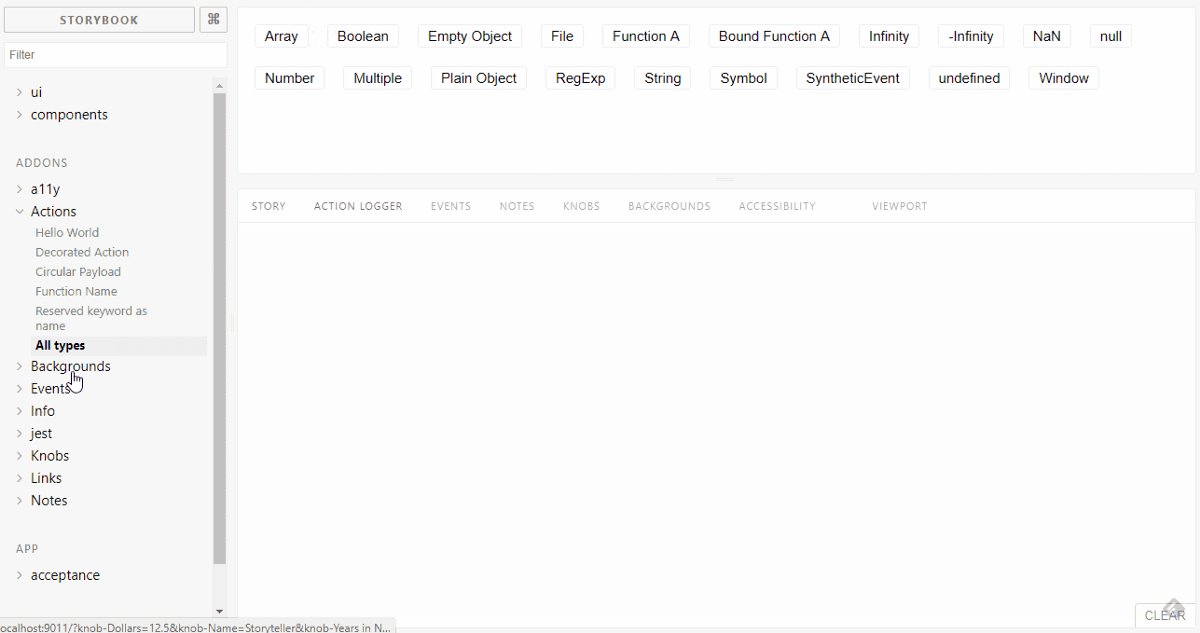
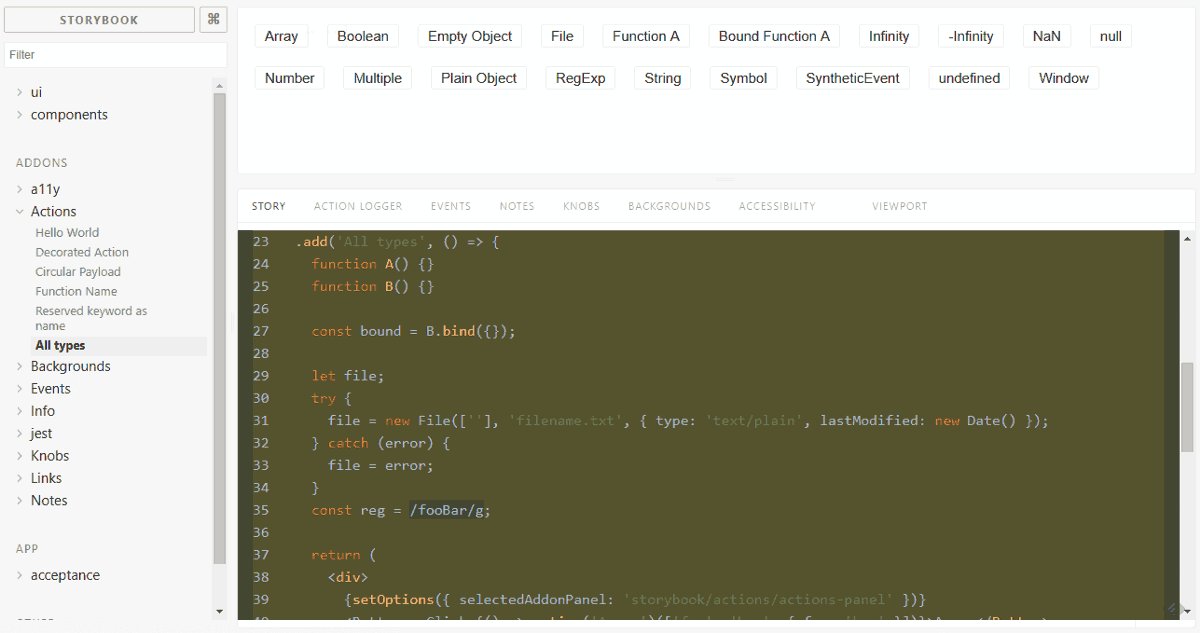
📄 Storysource 插件
作为额外的奖励,Igor Davydkin 还为 3.4 版本悄悄加入了他的 Storysource 插件。Storysource 在 Storybook 的插件面板中显示您的故事代码,允许查看者并排浏览组件的使用情况及其行为输出。

Storysource 是我们迄今为止最直接的文档化组件的方式,并且可以轻松添加到您的项目中。首先,安装插件:
yarn add --dev @storybook/addon-storysource然后,将库导入您的 addons.js 文件:
import '@storybook/addon-storysource/register';最后,添加一个自定义 webpack.config 的钩子,这使得插件可以自动检测和处理您的所有故事:
module.exports = {
module: {
rules: [
{
test: /\.stories\.jsx?$/,
loaders: [require.resolve('@storybook/addon-storysource/loader')],
enforce: 'pre',
},
],
},
};有关更多 Storysource 的用法选项,请参阅 package README。有关技术细节的更多信息,Igor 撰写了一篇 精彩文章,解释了它的工作原理。
💥 还有更多!
Storybook 3.4 包含了数百项其他改进。从诸如为 addon-info 添加复制代码按钮 (#2713) 等细节,到基于用户反馈在 3.3 版本中进行的众多 Angular 改进 (#2690, #2669, #2735)。有关完整列表,请参阅我们的 CHANGELOG。
后台最大的变化之一是核心库的重大重构,我们添加了一个独立于框架的核心库,以支持 React、Vue、Angular、Polymer 以及未来更多的框架 (#2241)。这使得为 Storybook 添加新框架以及维护我们不断增长的框架集合变得更加容易。如果您想添加对您最喜欢的框架的支持,请通过 Twitter、Slack 或 Github 联系我们,我们将帮助您在下一个版本中发布!
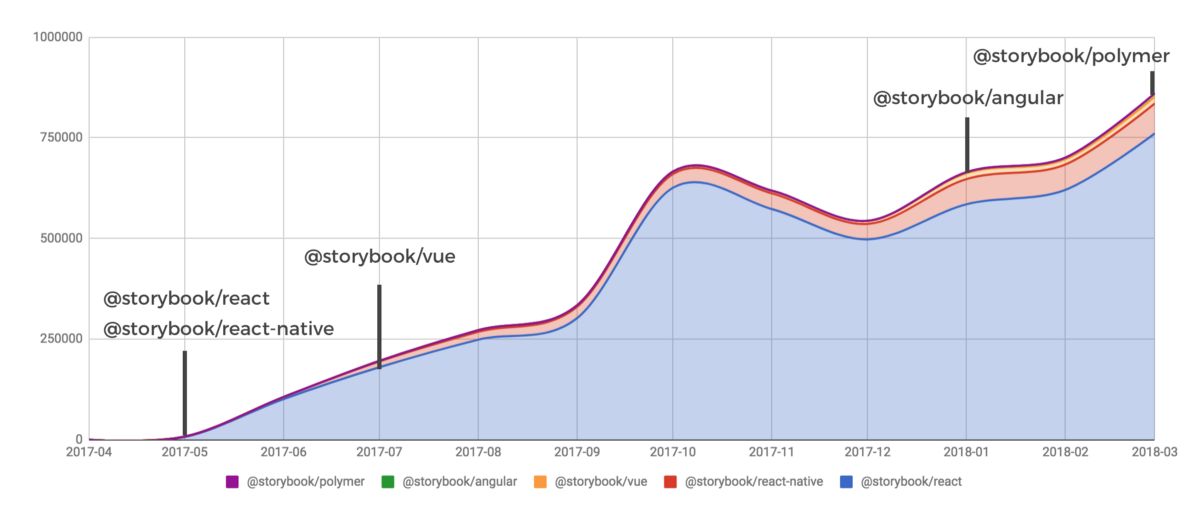
📈 继往开来

Storybook 3.4 继续保持了社区驱动发布的良好势头。我们已经超过了:
- GitHub 上的 22k+ 星标和 400+ 贡献者
- npm 上的每周 200k+ 下载量
Storybook 最近还获得了 React Amsterdam 2018 的“对社区最有影响力的贡献”奖。 在此处阅读!
如果 Storybook 为您的 UI 开发流程带来了愉悦和效率,请考虑帮助改进 Storybook。无论您是贡献新功能(如本文所述),修复 bug(我们也有),还是帮助改进文档,每一次发布都凝聚了大量的工作。加入我们的 Slack,在 Open Collective 上支持我们,或者直接参与 Github。
非常感谢为本次发布做出贡献的社区成员:@9034725985 @aaronfullerton @abrahamgnz @adrukh @alexandermikuta @alfredo-delgado@alterx @anescobar1991 @arty-name @aseeto @avol-io @aymeric-duchein @benbakhar @chentsulin @christiandavis @clehnert-psl @cliedeman @cshell7 @danawhite @dangreenisrael @danielduan @davidkwan95@dependencies-bot @derekshull @dfdeagle47 @ersel @felipedeboni @fredyc @getsetbro @godban @gongreg @guylivni @hswolff @hypnosphi @igor-dv @javidjamae @jayandcatchfire @jdonor @jeffcarey @jonrimmer@juristr @kazupon @kevinsuttle @kiwka @kn0ll @kt3k @lachlanjc @m10l @markelog @matissjanis @mehandes @meros @metronom72 @mloughry @mnicole @mshaaban088 @mynnx @nblackburn @ndelangen @outspaced @pascalduez @paul42 @playfulcorgi @preya @primigenus @psimyn @punitgr @quramy @rhalff @richardbray @seberik @sec0ndhand @shilman @simon360 @sixmen @superol3g @sw-yx @telichkin @theneva@thomasbertet @tmeasday @tniezg @tsiq-swyx @vcarl @wuweiweiwu @x1c0 @yjcxy12 @zajn
🙌 立即获取
立即尝试 Storybook 3.4。如果您已在使用 Storybook,只需一分钟即可 升级。如果您还没有使用,请开始使用最适合开发 React、React Native、Vue、Angular 和 Polymer 组件 UI 的方式。
npm i -g @storybook/cli
cd my-vue-react-rn-angular-or-polymer-project
getstorybook
npm run storybook如果您对新版本有任何疑问、问题、鼓励,或者仅仅是表达喜悦之情,请在 Twitter、Slack、Github 或下面的评论中告诉我们!
最后,要随时了解 Storybook 相关新闻,请在 Medium 上关注我们,或在 Twitter 上查看我们。如果您喜欢 Storybook,请为此帖子鼓掌并分享,以帮助更多人发现它。
来自 Storybook 团队的爱。❤️