
宣布 Storybook 3.3
Angular 支持、设备视口、测试改进等!

新年快乐!Storybook 的小精灵们在假期期间辛勤工作,我们很高兴地宣布 Storybook 3.3 的发布,这是我们为全球最受欢迎的 UI 组件开发环境带来精彩的最新篇章。
有了 Storybook 3.3,您可以
- 在您的 Angular 项目(v4+)上使用 Storybook
- 调整预览视口以模拟不同的设备尺寸
- 在 Storybook 中预览测试结果
- 等等!
请继续阅读,了解我们为您在 2018 年提高 UI 生产力所准备的所有精彩内容。
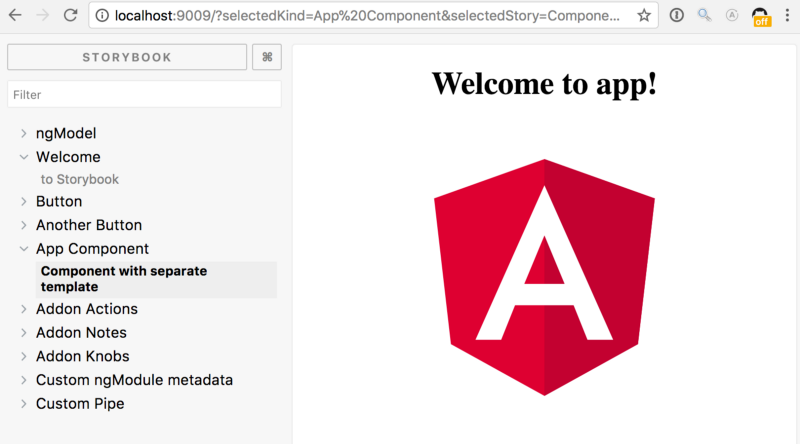
Storybook for Angular
在我们的 3.2 版本展示了将 Storybook 组件开发引入 Vue 的便捷性后,Carlos Vega 受到启发,为 Angular 重复了这一壮举。Angular 的工作比预期的要复杂,但 Carlos 在 Igor Davydkin 和 Ruslan Alzinov 的帮助下成功了。

开始您的 Angular 项目非常简单
npm i -g @storybook/cli
cd my-angular-project
getstorybook
npm run storybook敬请关注即将发布的关于 Angular 工作细节的完整文章。请在下方订阅!
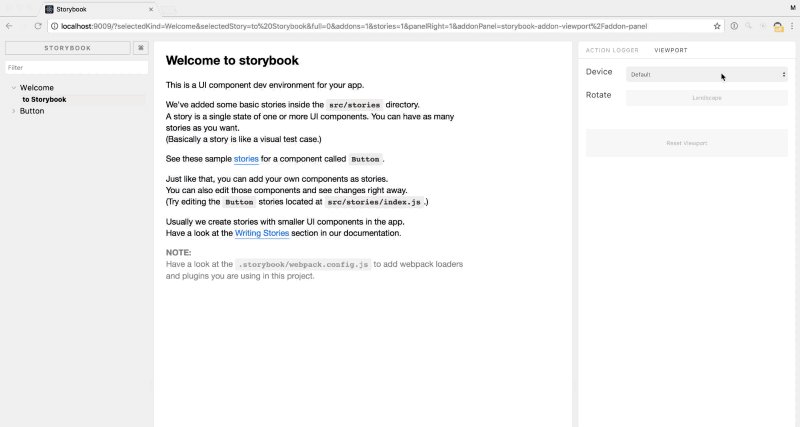
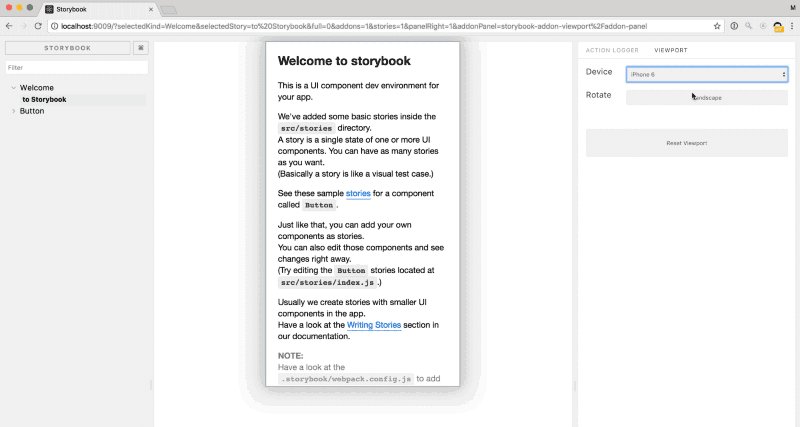
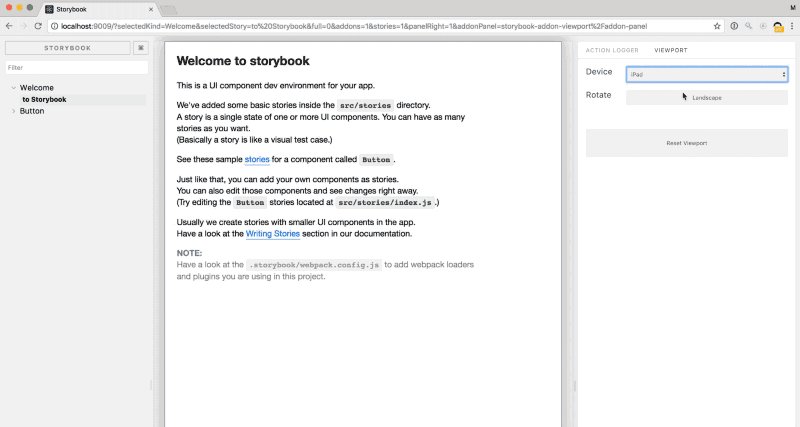
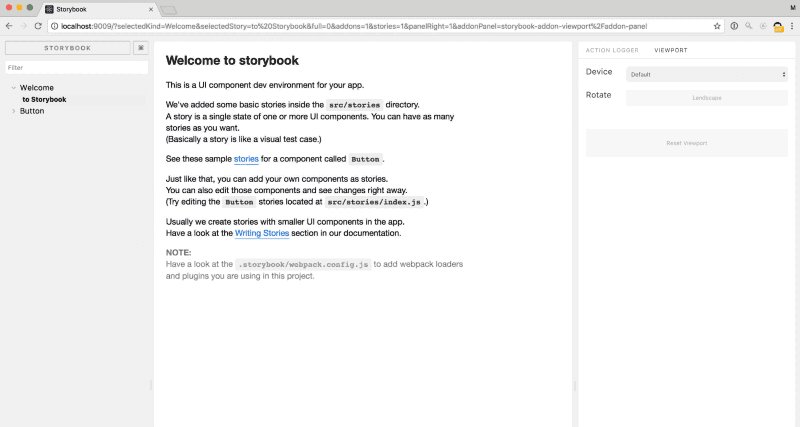
设备视口
3.3 的第二个主要功能是来自 Lyft 的 Josh Callender 的 Viewports Addon。通过测试您的组件在不同预设设备尺寸上的响应式行为。

有关更多信息,请参阅 项目 README。
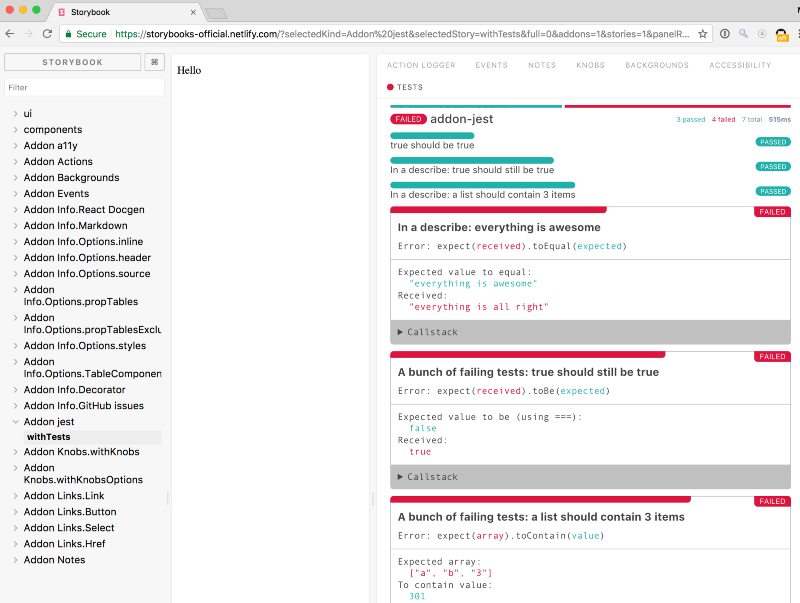
测试改进
最后,Storybook 3.3 包含了多项测试改进。
首先是 Renaud Tertrais 的 Jest Addon,它允许您在 Storybook 中查看测试结果。并排查看视觉和功能性变化,可以实现强大的测试驱动开发。

其次是 Igor Davydkin 的 StoryShots 中的多快照功能:当 StoryShots 进行 DOM 快照时,它可以为每个 story 保存一个单独的快照文件,这使得快照审查和源代码管理更加容易。有关更多信息,请参阅 Igor 的文章以及 StoryShots README 中的 multiSnapshotWithOptions。
除了 Storybook 版本中的测试改进之外,整个社区也有许多活跃的活动。值得一提的是:Joel Arvidsson 的 Loki 视觉回归测试,该工具是免费的;以及我们来自 Percy、Screener 和 Chromatic 的朋友们提供的功能齐全的付费 Storybook 托管测试服务。大量精力投入到使 Storybook 成为一个健壮的测试平台。
更多内容!
Storybook 3.3 是我们迄今为止最大的版本,其中包含数百项其他改进。完整列表请参阅我们的 CHANGELOG。一些亮点:
我们在 Storybook 开发方面也取得了巨大的进步,例如更简单的引导设置、闪电般快速的持续集成、自动 Netlify 预览、持续的项目依赖更新等等。非常感谢 Filipp Riabchun 和 Norbert de Langen 在幕后不知疲倦的工作。预计很快会有更多相关信息,请订阅以获取更新。
继续前进,向上发展
3.3 版本是 Storybook 第三次大型社区驱动的发布。每一次迭代,我们不仅增加了上述功能,还改进了代码,并更好地整合了来自全球贡献者社区的新功能,而又不牺牲质量。
现在是为 Storybook 做出贡献的最佳时机。我们是一个友好的社区,欢迎所有人的贡献。加入我们 Slack,支持我们 Open Collective,或者直接参与 Github。
非常感谢以下杰出的社区成员为 3.3 版本做出的贡献:@aaronfriel @abrahamgnz @ahanriat @ajfuller @ajwhite @alterx @amorriscode @apexskier @aretecode @axelboc @baktiaditya @bcass @billydubb @billyvg @blairanderson @bmv437 @bradleyayers @brekk @chadfawcett @cheapsteak @chris-verclytte @coobaha @crtvhd @dangreenisrael @danielduan @danielsneijers @danseethaler @davegaeddert @dependencies-bot @derekstavis @derrickpelletier @digitalmaster @djspaceg @dsblv @duncanbeevers @edolyne @ethaan @filipposarzana @folmert @froggyguts @ggarek @gongreg @gpittarelli @greenkeeper[bot] @grncdr @gsimone @gustojs @gvaldambrini @herrmannplatz @hharnisc @hypnosphi @ianmcnally @igor-dv @ikasumiwt @jakedawkins @jancvanb @jbovenschen @jebarjonet @jennvoss @jgoz @jjwon0 @joscha @jozefpetro @jpshelley @jribeiro @jrwebdev @kazupon @lachlanjc @lifeiscontent @loklaan @maiis @marchdoe @marshallswain @mathiasschopmans @maxhodges @mccullochk @michaltaberski @mimamuh @mlabrum @mmnlfrrr @moaxaca @mordentware @nblackburn @ndelangen @ngyikp @orelmax @orisomething @pd4d10 @pelotom @peritus @pierrickp @promhize @psimyn @ralzinov @renaudtertrais @rhalff @rmevans9 @robrichard @rwoverdijk @rylnd @sambego @sandinosaso @saponifi3d @satazor @sfantasy @shilman @slorber @spacek33z @spaintrain @syneva-runyan @tenshiemi @terrencewwong @theshortcut @thibautre @thomasbertet @tmeasday @tobilen @tonysk @travisbloom @trevoreyre @tsuyoshiwada @tw15egan @usagi-f @usulpro @valscion @vidaaudrey @vnctaing @ximenean @yuyokk @z4o4z @zephraph @zinserjan @znck
立即获取
立即尝试 Storybook 3.3。如果您已经在使用 Storybook,升级只需一分钟。如果您还没有使用,那么现在是开始使用开发 React、React Native、Vue 和 Angular 组件 UI 的最佳方式。
npm i -g @storybook/cli
cd my-vue-react-rn-or-angular-project
getstorybook
npm run storybook如果您对新版本有任何疑问、问题、鼓励或纯粹的喜悦之情,请在 Twitter、Slack、Github 或下方的评论中告诉我们!
最后,要随时了解 Storybook 的最新消息,请在此处关注我们 Medium,或在 Twitter 上查看。如果您喜欢 Storybook,请点赞此文并分享,以帮助更多人发现它。
来自 Storybook 团队的爱。