
宣布推出 Storybook 3.2
Vue 支持、故事层级、RN 设备内 UI 等!

Storybook 是开发现代组件化 UI 的最佳方式,支持 React、React Native,现在也支持 Vue。它帮助工程师和设计师高效、交互式地构建、浏览、审查和测试用户界面。
在 GitHub 上拥有超过 12,000 颗星,NPM 每月下载量达 400k,并被 Airbnb、Slack、Squarespace 和 NY Times 等行业领导者使用,它是全球最受欢迎的开源 UI 开发环境。
紧随我们 3.0 版本发布 的脚步,我们很高兴在 Storybook 3.2 中推出一些重磅新功能。现在您可以:
- 在 Vue 项目中使用 Storybook
- 将您的 Story 组织成层级结构
- 在移动设备上导航 React Native Storybook
- 以及更多!
请继续阅读,了解我们为您精心准备的所有精彩内容。
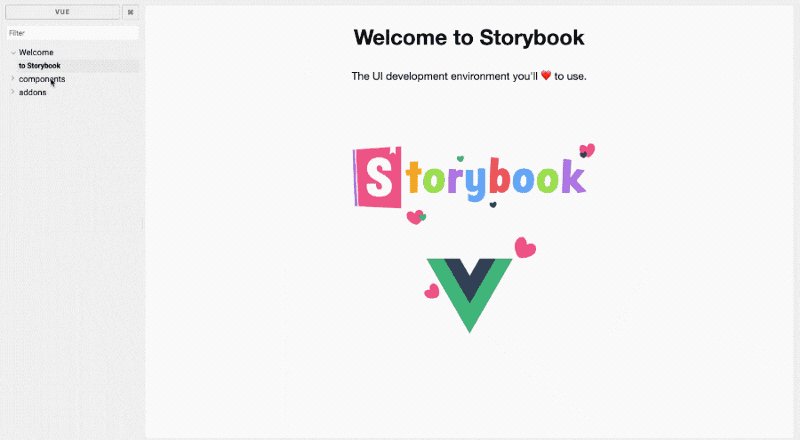
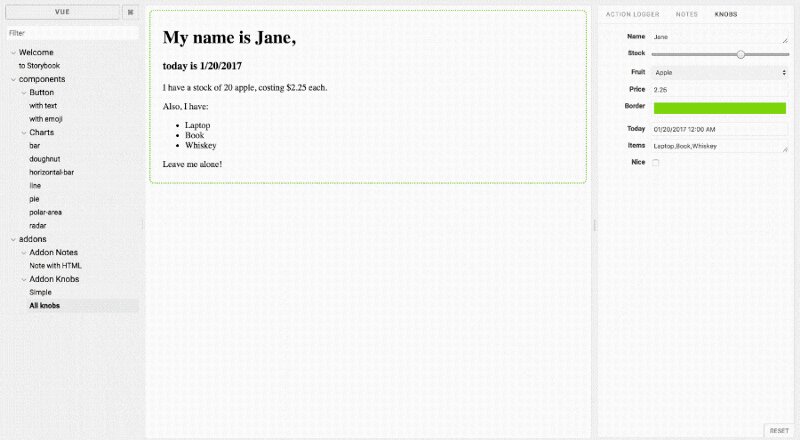
Vue 版 Storybook

Vue 是增长最快的 Web 框架之一,因其简洁、易用和高性能而受到喜爱。为了将 Storybook 的爱传播出去,Norbert de Langen 和 Alexandre Bodin 与 Vue 核心团队成员 kazuya kawaguchi 联手,在 3.2 版本中添加了对 Storybook Vue 的支持。
在 Vue 项目中开始使用 Storybook 非常简单
npm i -g @storybook/cli
cd my-vue-project
getstorybook
npm run storybookStorybook 的架构在很大程度上是框架无关的,因此即使是像 Vue 这样新添加的框架也能受益于 Storybook 丰富的 插件生态系统。
在 Storybook-Vue 发布公告 中阅读更多关于 Vue 支持的信息。
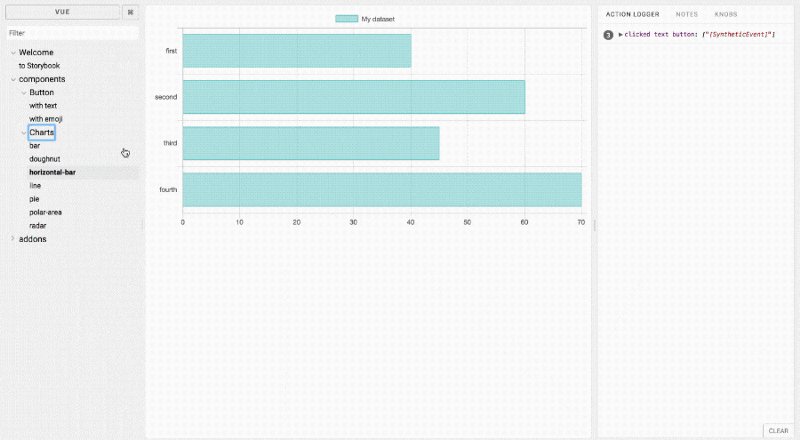
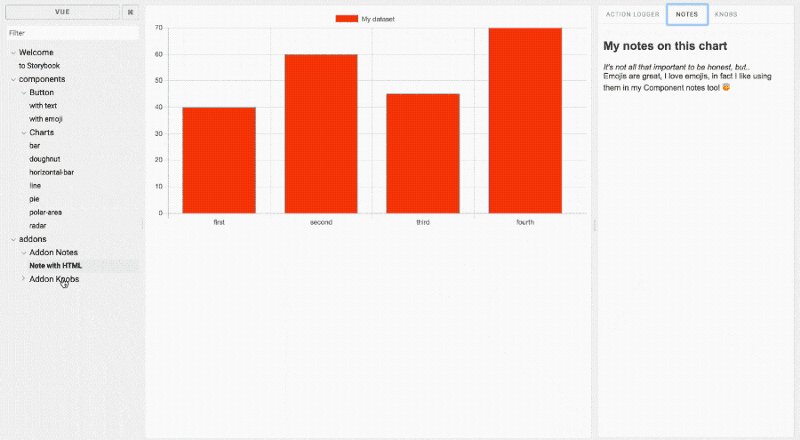
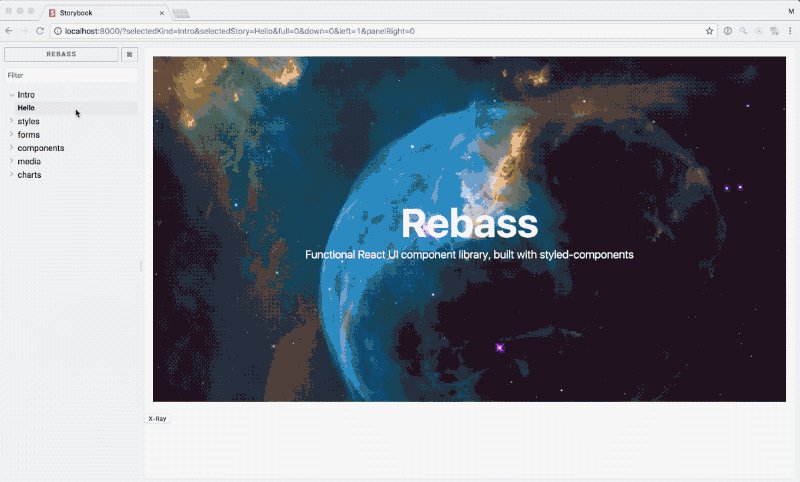
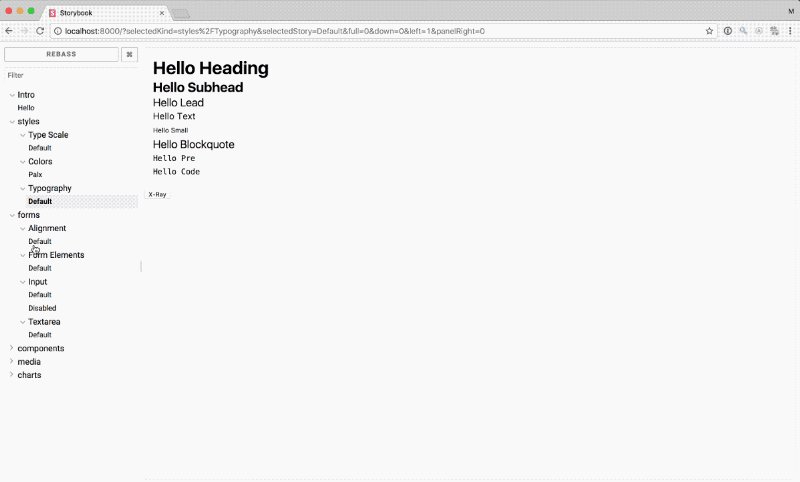
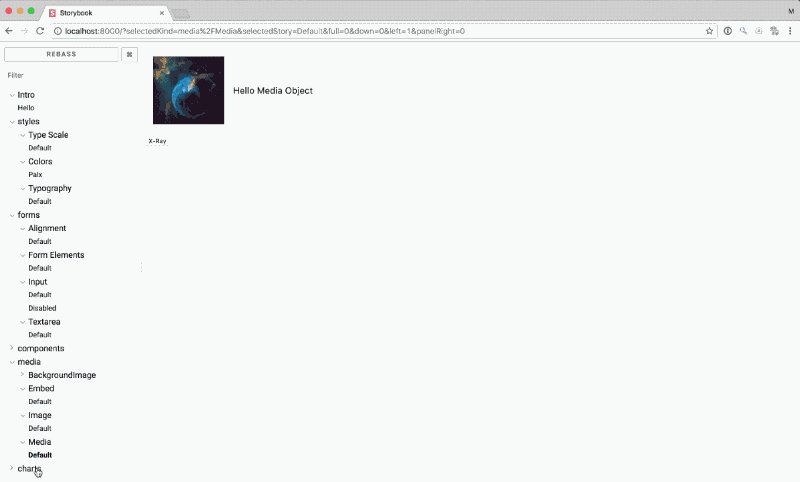
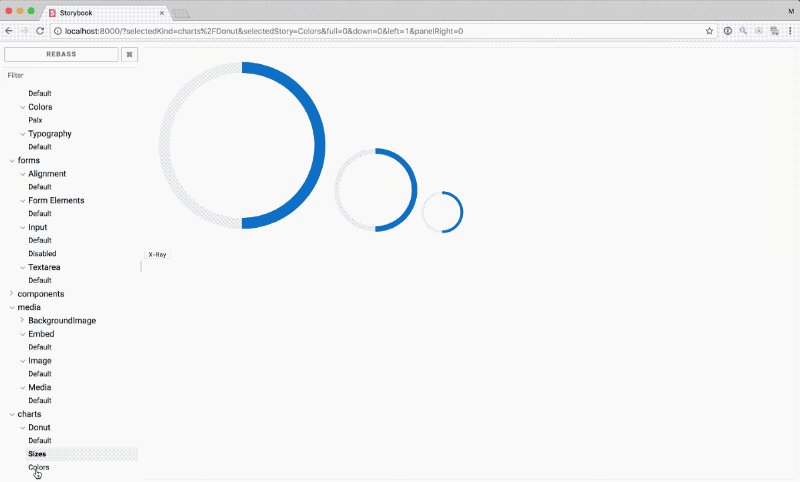
Story 层级结构

如果您正在处理复杂的 UI,Igor Davydkin 带来的新 Story 层级结构功能将是您的梦想成真。
Storybook 的一个关键功能是能够将应用程序或库的所有组件状态(即“Story”)组织到一个单一的目录中。
storiesOf('Component1')
.add('story1', () => <Component {...props1} />)
.add('story2', () => <Component {...props2} />)随着组件数量的增加,管理列表变得越来越困难。因此,Storybook 最受请求的功能之一是能够对 Story 进行分层分组。
通过简单的语法更改(默认使用“/”字符,可用户自定义),您现在可以创建分层嵌套的 Story 组。
storiesOf('path/to/Component', module)
.add('story1', () => <Component {...props1} />)
.add('story2', () => <Component {...props2} />)您可以在本节顶部的动画中看到 Story 层级结构正在发挥作用。这是一个简单而强大的更改,并且与之前的 Storybook 版本完全向后兼容。
Story 层级结构是 Igor 的第一个开源贡献。请在 Igor 的文章 中阅读更多相关信息,并通过给他的 Story 点赞来支持他!
React Native 设备端 UI

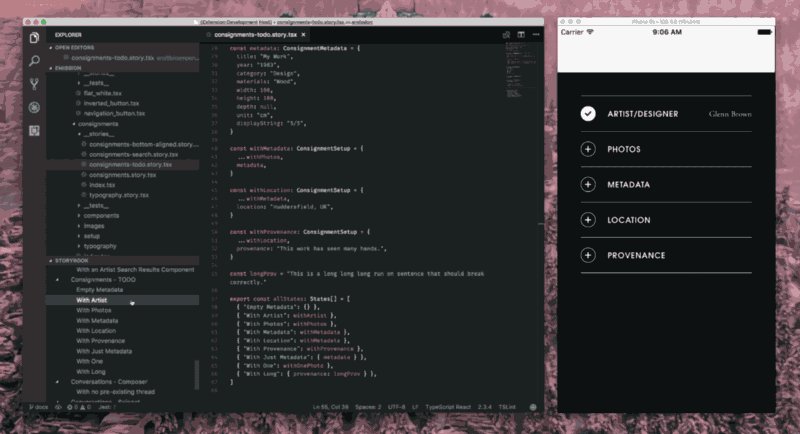
最后,3.2 版本为您的 React Native 项目带来了设备端 Story 导航 UI,由 Matt Oakes、Richard Evans 和我共同完成。现在您不再需要使用 Web 浏览器切换 Story,可以直接在设备的原生应用内完成。
启用设备端 UI 非常简单。只需在 @storybook/react-native 的 getStorybookUI 中设置 onDeviceUI 即可。
const StorybookUI = getStorybookUI({ ..., onDeviceUI: true });Storybook 的 React Native 支持将继续改进,敬请期待 3.3 版本中更多出色的 RN 功能。
…… 再说一件!

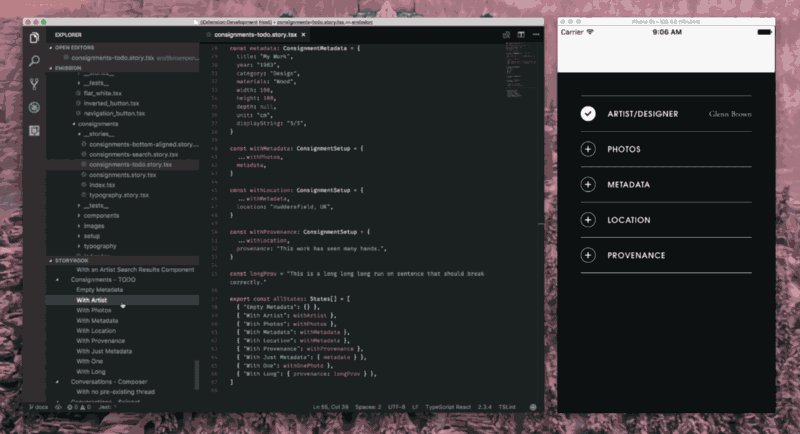
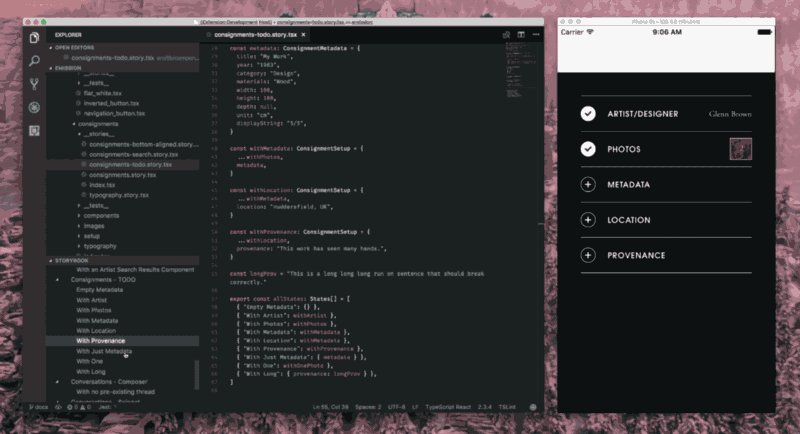
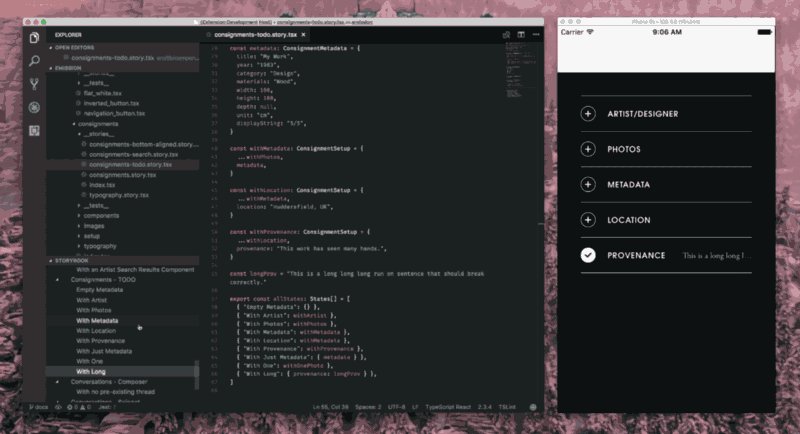
这不是 Storybook 版本的一部分,但如果您使用 VSCode 开发 React Native,请查看 orta 提供的这个简洁设置,可以直接在您的 IDE 中导航 Story。它可以在 VSCode 商店 免费获取。
蒸蒸日上

作为 Storybook 的第一个社区驱动版本,3.0 对组织和代码结构进行了重大重组。Storybook 3.2 展示了这些努力的成果。
许多 3.2 的功能来自新贡献者,其中一些人对开源完全是新手。我们正努力创建一个友好的社区,让您可以轻松地融入其中,而这个版本证明了这一点正在奏效。快来加入我们,一起改变现代 UI 的工程方式。
以下是为 3.2 版本贡献代码的精彩 GitHub 用户:@aaronjheinen @abhiaiyer91 @adamdonahue @ajwhite @alexandrebodin @augustinlf @blairanderson @danielduan @duncanbeevers @enjoylife @epicallan @ericwooley @evenchange4 @formatlos @formido @fvgs @gongreg @heinzmuller @hypnosphi @igor-dv @itsyogesh @jamsea @jhurley23 @joscha @kazupon @kebot @kohlmannj @ktruong888 @li0liq @lucasmotta @marcfallows @matt-oakes @matt-oconnell @mattleff @mcmunder @mjhm @mrmartineau @mvargeson @natsathorn @ndelangen @nezed @panosvoudouris @rmevans9 @rodriguesbreno @shilman @shockitv @slorber @su-narthur @tarjei @thomasbertet @thomasthesecond @tko @tmeasday @trevoreyre @ummahusla @usulpro @xavcz @z4o4z
立即获取
立即尝试 Storybook 3.2。如果您已经在使用 Storybook,只需一分钟即可 升级。如果您还没有,那么现在就开始使用开发 React、React Native 和 Vue 组件 UI 的最佳方式吧!
npm i -g @storybook/cli
cd my-vue-react-or-rn-project
getstorybook
npm run storybook如果您对新版本有任何疑问、问题、鼓励或仅仅是喜悦的表达,请通过 Twitter、Slack、Github 或下面的评论告诉我们!
致以最诚挚的问候,storybook 团队。
特别鸣谢: Norbert de Langen、Tom Coleman、Oleg Proskurin、Igor Davydkin、Alexandre Bodin、Dominic Nguyen(用于 👌 Banner 图片)。以及感谢 Storybook 社区提供的 issue、反馈、建议和鼓励!