
插件目录预览
自动化和扩展 Storybook
插件是 Storybook 如此受欢迎的重要原因。社区拥有超过 200 个插件,可以扩展您的 UI 开发工作流程。但是使用插件并不容易。
弄清楚如何创建插件都很难,更不用说与他人分享了。大多数插件都是由雄心勃勃的开发者或像 Ticketmaster、Rakuten 和 eBay 这样的专业团队制作的。
因此,我很高兴能让您一窥 Storybook 新的插件目录应用程序和深入的指南。我们正在努力使创建、查找和重用插件变得更容易。

什么是插件?
在我们开始之前,让我们回顾一下插件最初存在的意义。插件赋予您超能力,可以自定义 Storybook 以适应您的工作流程。可以将其想象成 VSCode 扩展或 Figma 插件。
插件构造在 Storybook 的核心 API 和开发者体验之间提供了清晰的分离。这为社区构建提供了稳定且可扩展的架构。例如:
- Storybook 功能,如 Actions、Controls 和 Docs,都是作为插件实现的。
- 公司,如 Ebay、Ticketmaster 和 Intuit,通过插件解决特定领域的应用场景。
- 开源项目,如 Next、CRA 和 Nuxt,通过插件简化集成。
- 云工具,如 InVision 和 Abstract,通过插件简化产品开发周期。
- 独立开发者,如 Alex Holachek 和 Shota Fuji,通过插件解决自己的痛点。
新的插件生态系统使您更容易重用社区插件。
“万能插件,无所不能”
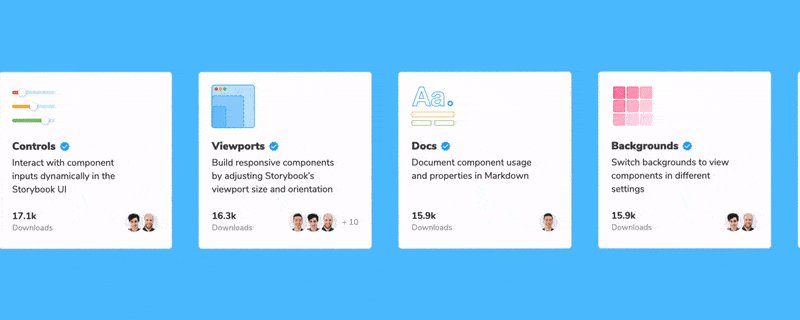
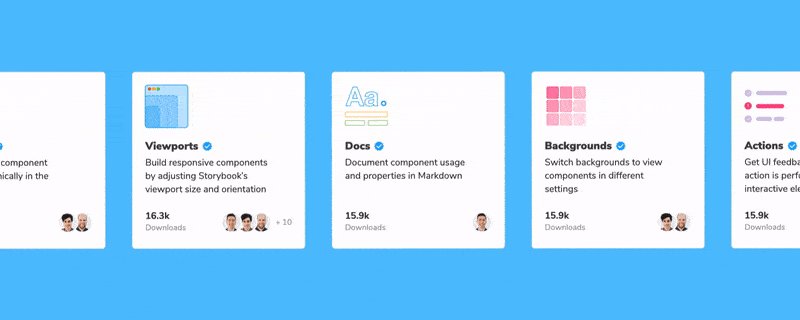
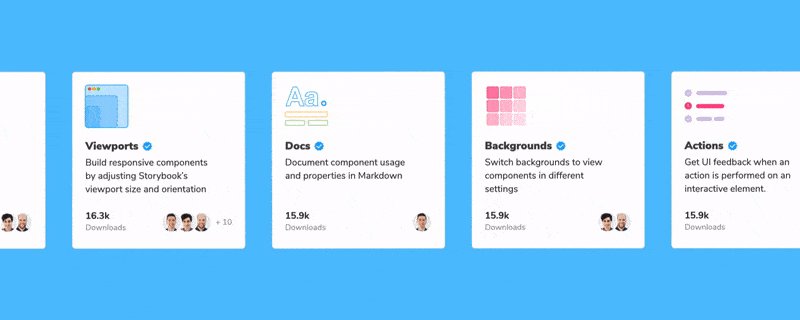
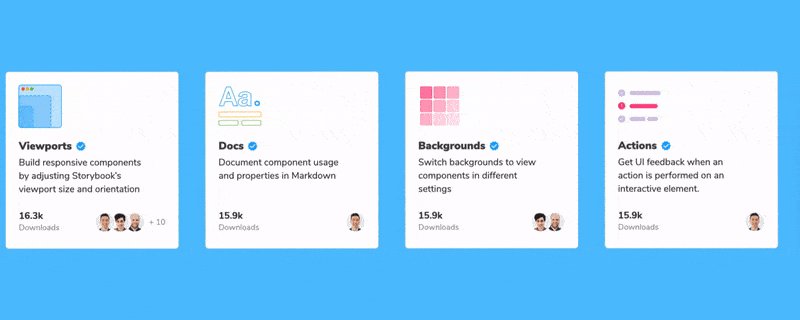
插件目录在一个地方展示了所有插件。它扫描 npm,按关键字组织插件,然后根据维护指标和下载量进行排名。
选择最受欢迎或热门的插件。按类别浏览,查看特定任务排名前列的插件列表。
点击插件可查看安装说明和自述文件。
借助插件目录,您可以一目了然地辨别插件的可靠性和兼容性。
如何构建插件
我们采访了来自 Atlassian、Datadog 和 Intuit 的开发人员,了解如何让插件开发更容易。新的 API 文档概述了主要的插件类型以及可用的代码示例。
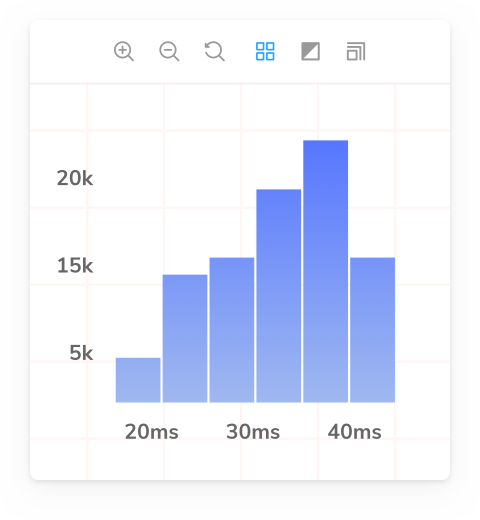
基于 UI 的插件
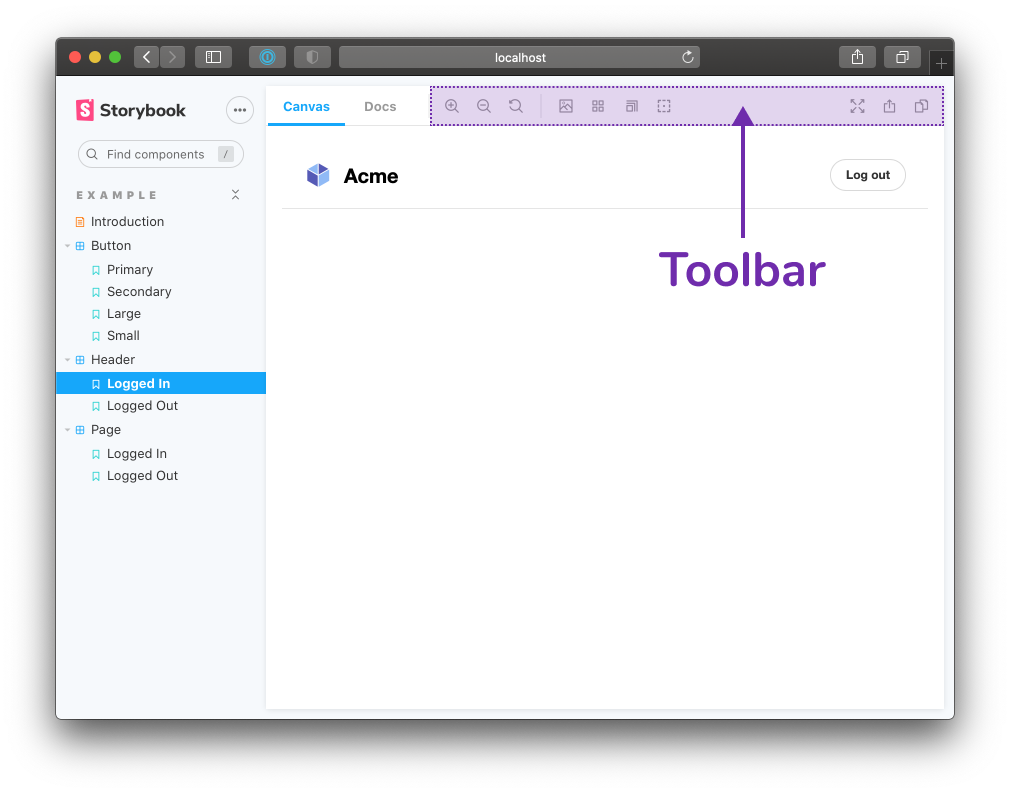
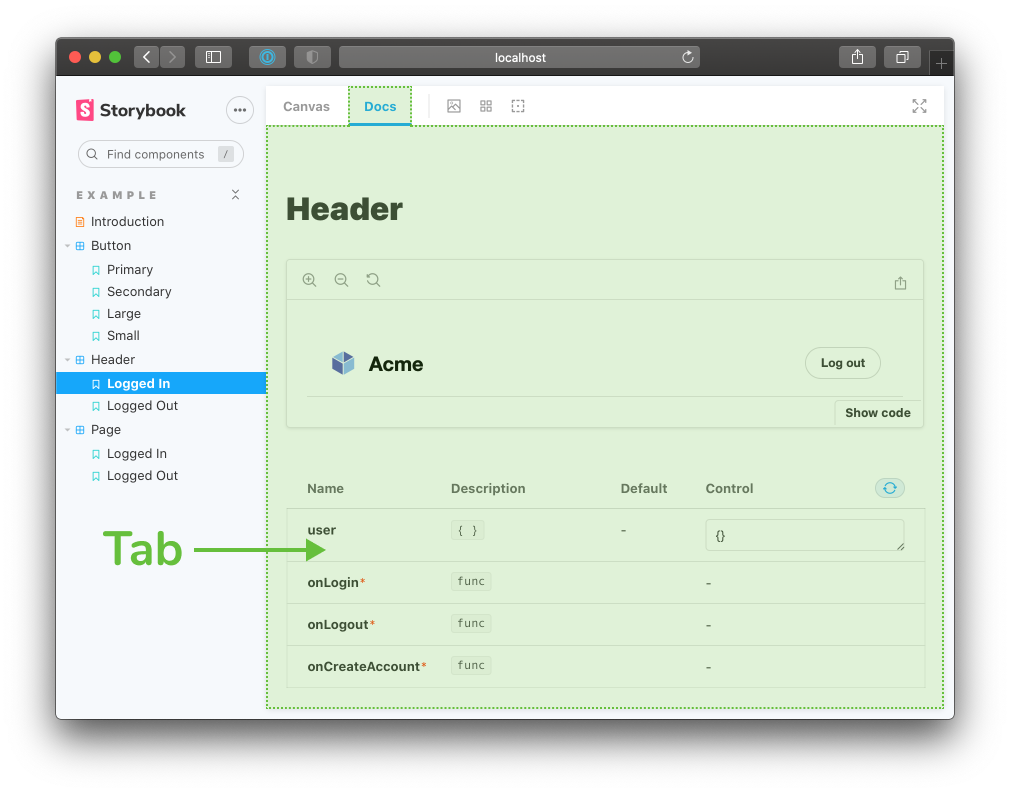
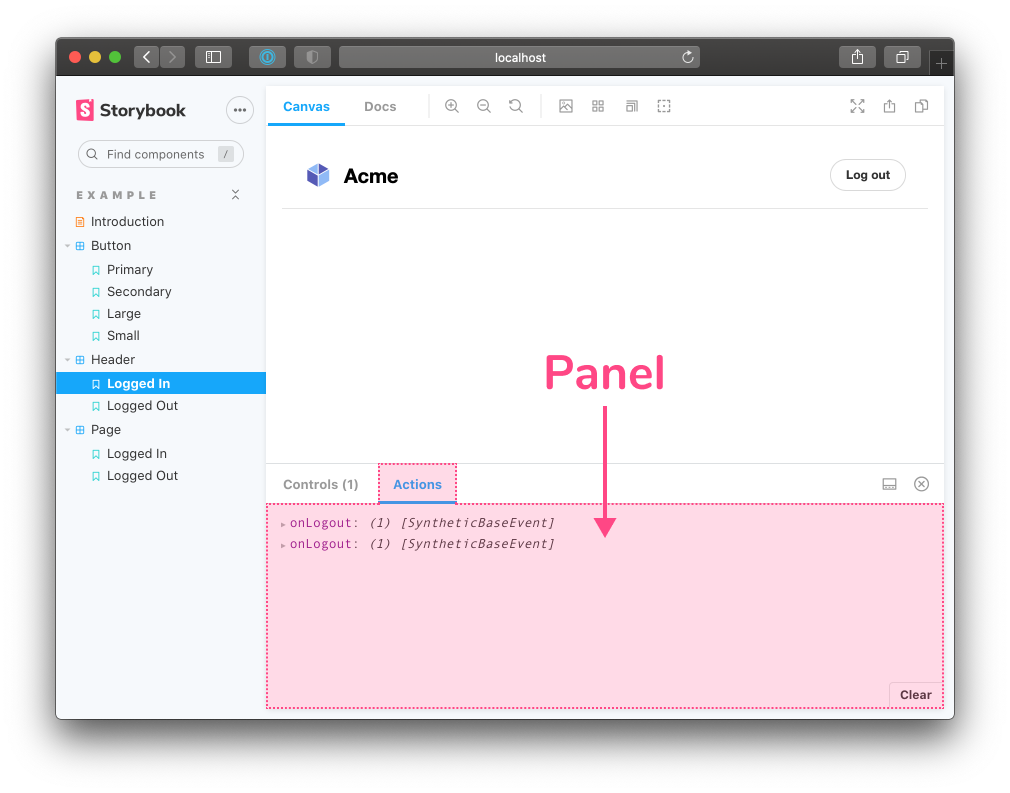
基于 UI 的插件可以自定义界面、添加重复任务的快捷方式或显示额外信息。它们影响 UI 的三个区域:工具栏、标签页和面板。



预设插件
预设插件组合了一系列 Storybook 配置,这些配置会自动应用。它们用于将 Storybook 与特定技术集成,例如 create-react-app、Next 或 SCSS。
@storybook/components
Storybook 还附带了 @storybook/components,这是一个现成的组件库,我们用它来构建 UI。它是在“原生”方式下为插件设置样式的一种便捷快捷方式。新文档将详细介绍如何在您的项目中导入这些组件。



插件教程
此外,我们还将推出一个教程系列“如何构建 Storybook 插件”。这是一个循序渐进的指南,将带您从概念到代码再到在 npm 上发布。在此处阅读第一章。
加入 Beta 版
插件是扩展 Storybook 的强大方式。我们正在对插件生态系统进行彻底的改革,因为当有大量节省时间的插件时,整个社区都会受益。
通过在下方注册我们的邮件列表来加入 Beta 版。您将获得插件目录和 Storybook 新闻的首次访问权限。我们非常乐意与您一起构建强大的集成。
您有现有的插件吗?我们将在发布时展示有用的社区插件。请在 Storybook 的 Discord 中直接给我(@domyen)发送消息。