
7.0 设计 Alpha 版本
试用新布局、图标和性能
Storybook 支持所有主流视图层、无数的工作流以及无数的前端开发者。尽管在过去几年中功能取得了巨大飞跃,但核心用户体验自 5.0 版本以来没有改变。直到现在。
上个月,我分享了 Storybook 7.0 设计的先睹为快,该设计简化了开发者日常使用的核心 UI 模式。我很高兴地宣布,这些更新现在已在 Alpha 版本中可用(说明请参见下方)。
- 📐 布局边缘到边缘
- 🛠 工具栏重组
- ✍️ 重绘的 200 个图标
- 🔢 表单元素优化
- ⚡️ 预打包应用以提高速度
嗯,为什么?
我们相信,微小的人体工程学改进随着时间的推移会累积成巨大的生产力提升。成千上万的团队使用 Storybook 在世界各地交付 UI。从 Shopify 和 Microsoft 等全球性公司到荷兰、英国和意大利的政府服务机构。
在过去 3 年里,我们的功能不断扩展,以满足不断壮大的社区的需求。Storybook 现在除了用于 UI 开发外,还用于测试和文档。7.0 版本改进了 Storybook 的人体工程学设计,将这些工作流程整合到无缝的体验中。
请放心,我们正在并行更新设计,同时也在性能、稳定性和打包大小方面进行改进,以适应主要版本升级。注册邮件列表即可提前体验这些功能。
布局更新
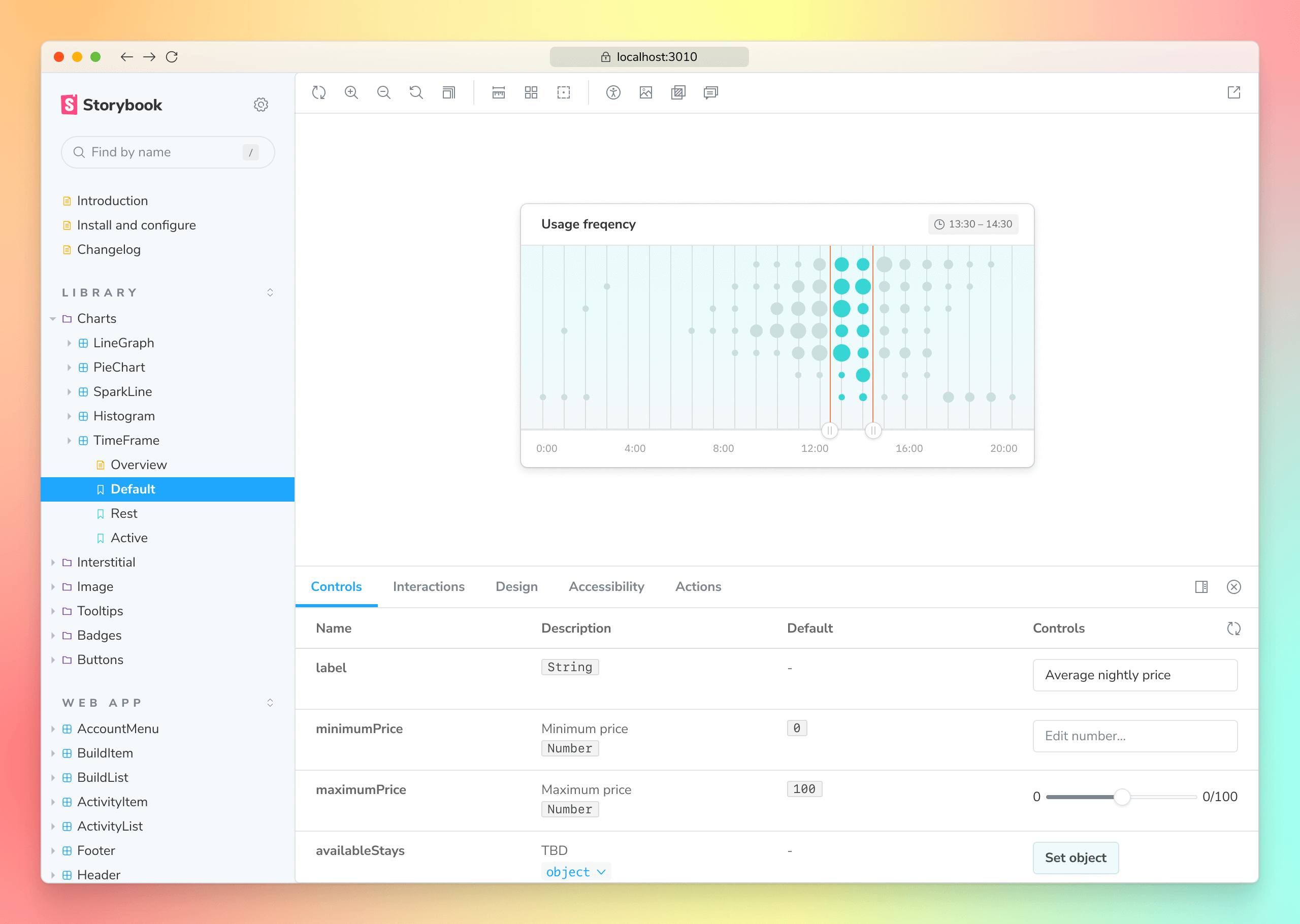
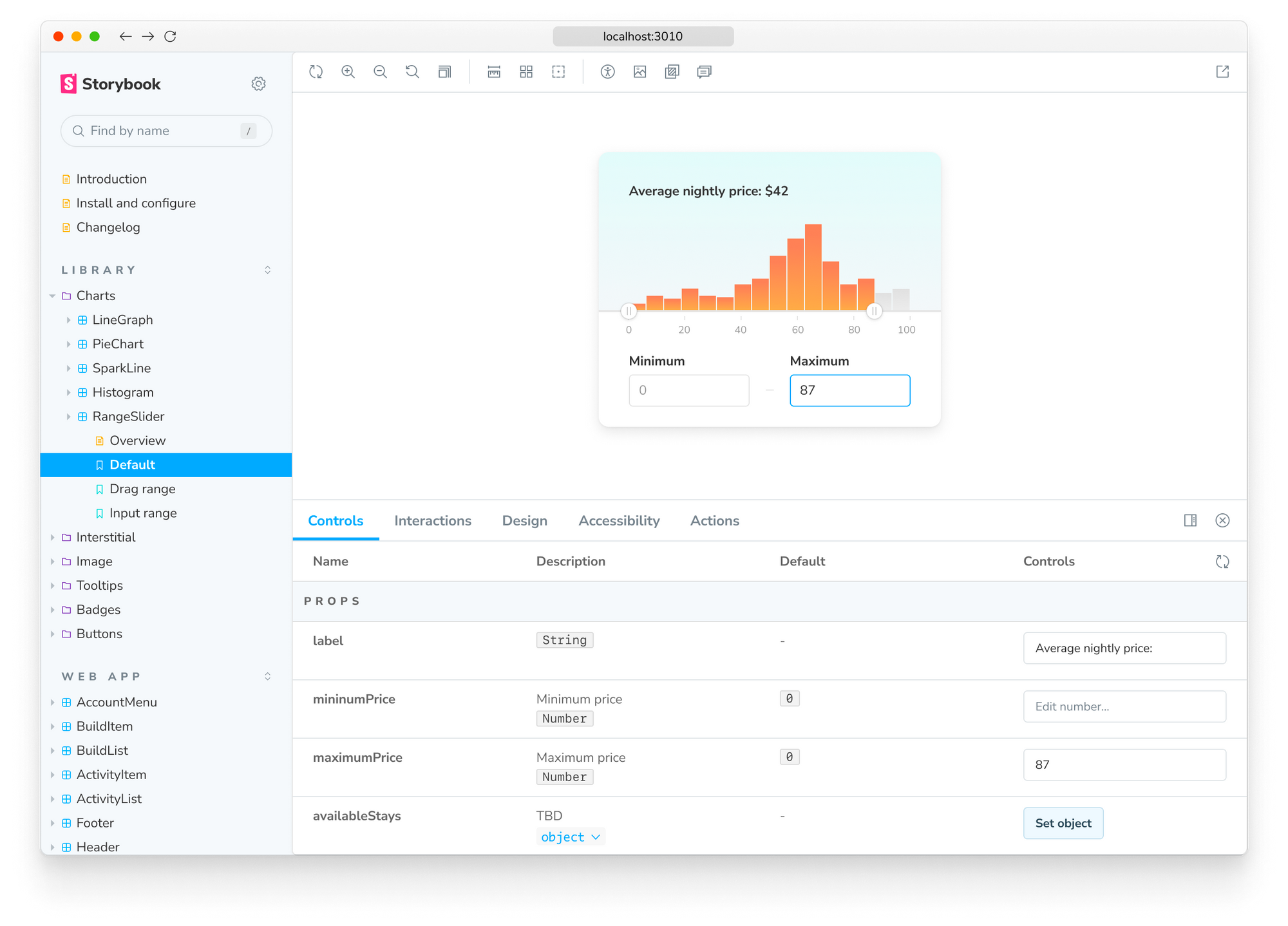
7.0 Alpha 版本将 Canvas 区域扩展到边缘,为您提供更多空间来构建和记录 UI。每个用于开发的像素都让 Storybook 使用起来更方便。

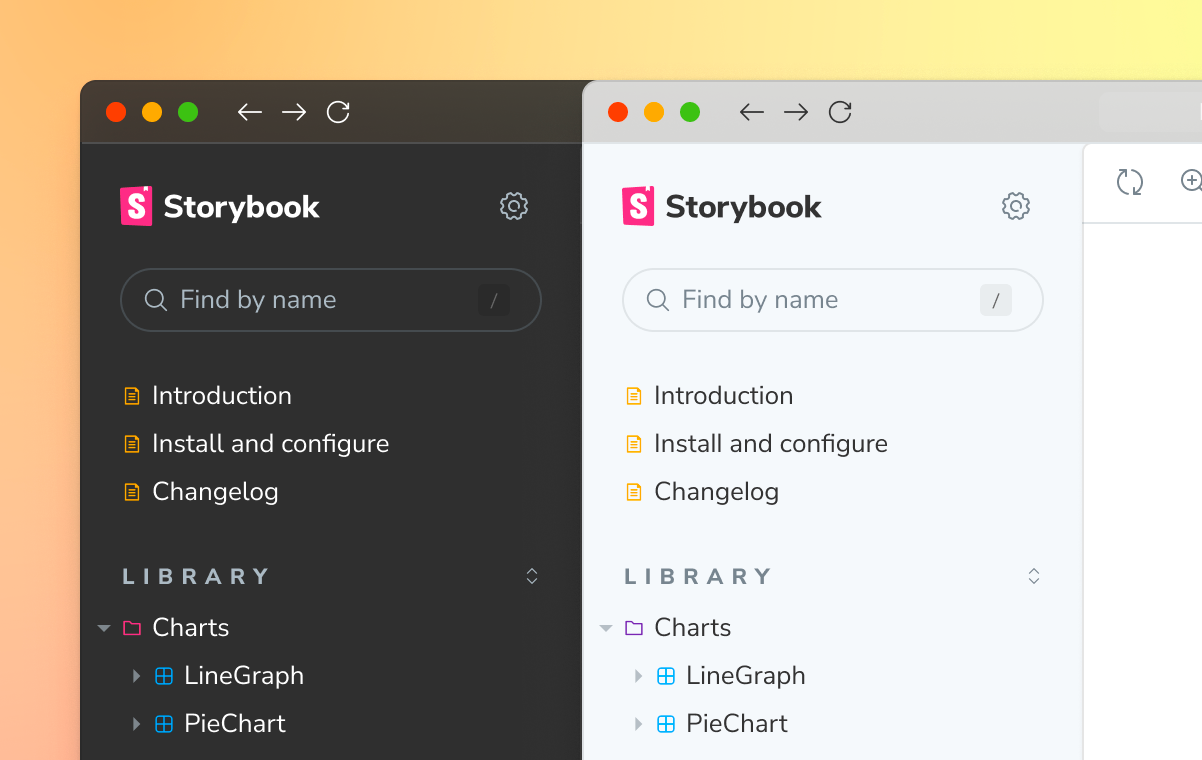
侧边栏也进行了刷新。您会看到一个新的、更精致的菜单以及间距优化,以增加搜索栏的可点击区域。所有这些都同时保留了您对开发者工具所期望的信息密度。

用于调试 CSS 和对齐的工具栏
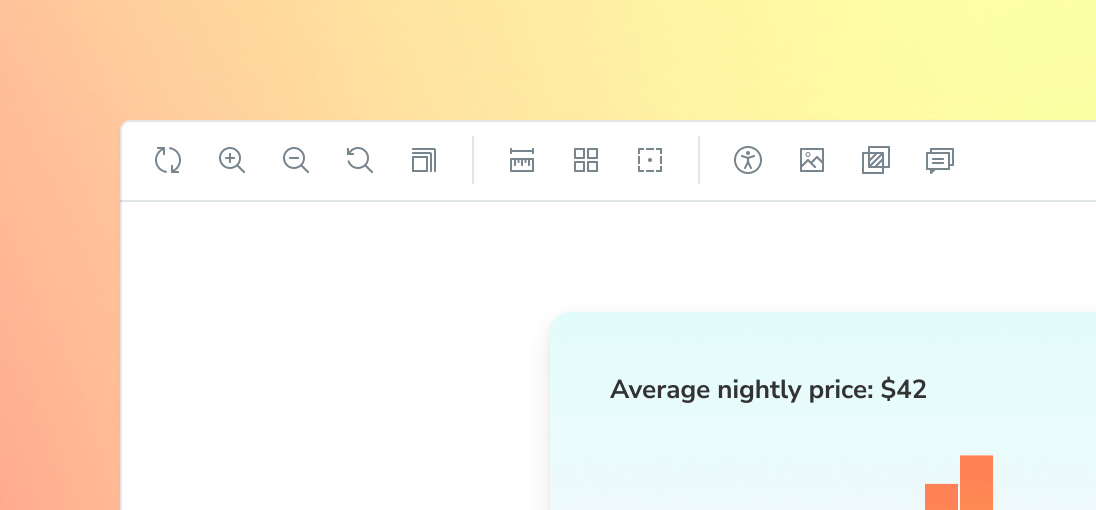
Storybook 提供了一系列工具来帮助您调试 UI 外观和布局。7.0 版本重组了这些工具,以减少您移动鼠标的次数(或键盘用户的 Tab 操作)。
- 🔄 Remount: 重新挂载当前选中的 Story。
- 🔍 Zoom: 放大和缩小以检查每个像素。
- 🪟 Viewports: 切换预设的视口尺寸(也可自定义)
- 📏 Measure: 以像素为单位测量尺寸和间距
- ⌧ Grid: 在 canvas iframe 中显示网格以进行对齐
- ⤴ Outline: 勾勒 DOM 元素以进行对齐
- 🖼 Background: 更改 canvas iframe 的背景

“文档”选项卡在哪里?
“文档”选项卡正在移至侧边栏,以便更容易发现。如果启用了 Docs 或 DocsPage,您会在组件的 Stories 旁边找到一个可自定义的“文档”项。
得益于社区反馈,7.0 版本正在彻底改进 Docs。这篇文章没有足够的空间来介绍所有改进。注册邮件列表即可在发布时(MDX2、嵌入等更多内容)先睹为快。
200+ 新图标,更清晰
Storybook 有一套自定义的 200 个图标,用于整个开源项目。我们从头开始重新绘制了每个图标路径,以提高视觉清晰度,然后对其进行了优化以减少重量。这意味着图标对人眼来说更锐利,加载速度也更快。
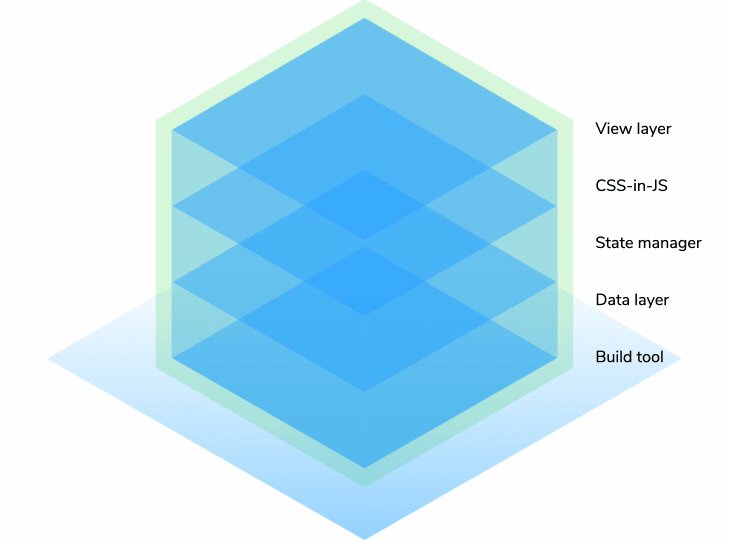
预打包以提高速度 & 避免依赖冲突
在 7.0 版本中,我们重新评估了 Storybook 的基础架构。在早期版本中,运行 Storybook 涉及两个步骤:打包 Storybook 应用程序和构建您的组件代码。
Storybook 应用程序每次您在本地机器上运行时都会按需打包。这让人们对打包过程及其中的依赖关系有更多的控制和洞察。但也有权衡:运行这两个步骤需要更多时间,特别是当您为 Storybook 构建更多 UI 组件时。
Storybook 7.0 预打包了 Storybook 应用程序。它作为已编译的代码库发布,而不是一套您需要自己编译的指令。
好处巨大:应用程序启动时间即时。是的,您仍然需要像往常一样构建组件代码,但即使这样也可以使用最新的 Vite 和 Webpack 5 集成(目前正在更新到 7.0)来加速。
此外,预打包通过消除在您的代码库中安装 Storybook 依赖的需要,完全避免了依赖冲突。例如,Vue 和 Angular 应用程序不需要安装 React(Storybook 在底层使用了 React)。

试用 7.0 Alpha 版本
新设计现已在 7.0 Alpha 版本中提供。在项目根目录运行以下命令
npx storybook@future upgrade --prerelease注意:7.0 是一个主要版本的 Alpha 版本,这意味着可能存在破坏性更改。像 Vite-builder 这样更复杂的集成尚不支持(很快会支持!)。我建议先在一个演示项目上试用它。
注册提前体验
7.0 设计正在积极开发中——Alpha 版本中提供的只是第一步。我们计划彻底改进标签页、菜单、表单和颜色等核心 UI 模式。在接下来的几个月里,我们将通过 Alpha 版本发布更多的设计改进。请在下方注册 Storybook 的邮件列表以获取更新。
想为 Storybook 的用户界面贡献力量吗?加入 Storybook 的 Discord 聊天 #design。我们欢迎新手开发者和经验丰富的开发者贡献力量。
Storybook 7.0 设计由 Michael Arestad 和 Dominic Nguyen(我!)开发,并吸取了整个 Storybook 社区的反馈意见。
7.0 设计现已进入 Alpha 阶段!
— Storybook (@storybookjs) 2022 年 8 月 18 日
微小改进随着时间的推移会累积成巨大的生产力提升。立即试用!
📐 布局边缘到边缘
🛠 工具栏重组
✍️ 重绘的 200 个图标
🔢 表单元素优化
⚡️ 预打包应用以提高速度
阅读 » https://#/UXNV4TPviC
1/🧵 pic.twitter.com/rFwVBHL9MQ