
Storybook 7.0 beta
试用 Beta 版,并告诉我们你的想法
我们的使命是改进互联网的用户体验。到目前为止,我们已经取得了很大进展。全球各地的团队都在使用 Storybook 来支持他们的前端工作流程。
微软文档记录了他们的通用设计系统 Fluent。Firefox 独立开发其 Web 应用页面。而 BBC 则针对数十种国际区域设置,对其 组件库进行自动化测试。
我很高兴分享 Storybook 迄今为止最大更新的早期预览:7.0 Beta 版。代码库经过重新架构,提升了性能和稳定性,并包含数百项改进。内含内容:
- 💅 设计焕新
- 🏎️ 性能全面升级和预打包
- 📝 文档更新,支持 MDX 2
- 🕹️ 使用 Testing Library 进行交互测试
- 🚥 由 Playwright 支持的测试运行器
- 📈 测试覆盖率报告
- 🔖 组件 Story Format 3.0,减少样板代码
- 🧩 Framework API,实现零配置设置
- ⚡ 一流的 Vite 支持(包括最新 v4)
- ✅ TypeScript 类型安全和自动完成(支持最新 4.9)
- 🎁 NextJS & SvelteKit 框架
Beta 版意味着什么?
7.0 是我们两年来的第一个主要版本,这意味着存在重大更改。Beta 版表明我们已经完成了最具颠覆性的更改,现在正专注于稳定性。
在过去几周里,我们升级了我们自己的所有 Storybooks 以及来自组件百科全书的几个社区项目,以发现迁移错误。
但是社区中有无数的项目配置——维护者仅凭自己无法测试所有内容(这需要数年时间)。这就是需要您的地方。
我们需要您的帮助来确保本次发布的成功。通过将您的 Storybook 升级到 7.0 Beta 版并提供反馈,您将帮助塑造 Storybook 的未来,并获得维护者和社区专家的亲手帮助。
查看 Beta 版中的新内容
如果您是早期采用者,现在是预览 2023 年正式发布内容的最佳时机。您会注意到新的工作流程和无数提升生活品质的改进,这些累积起来将随时间推移大幅提高生产力。以下是主要内容列表:

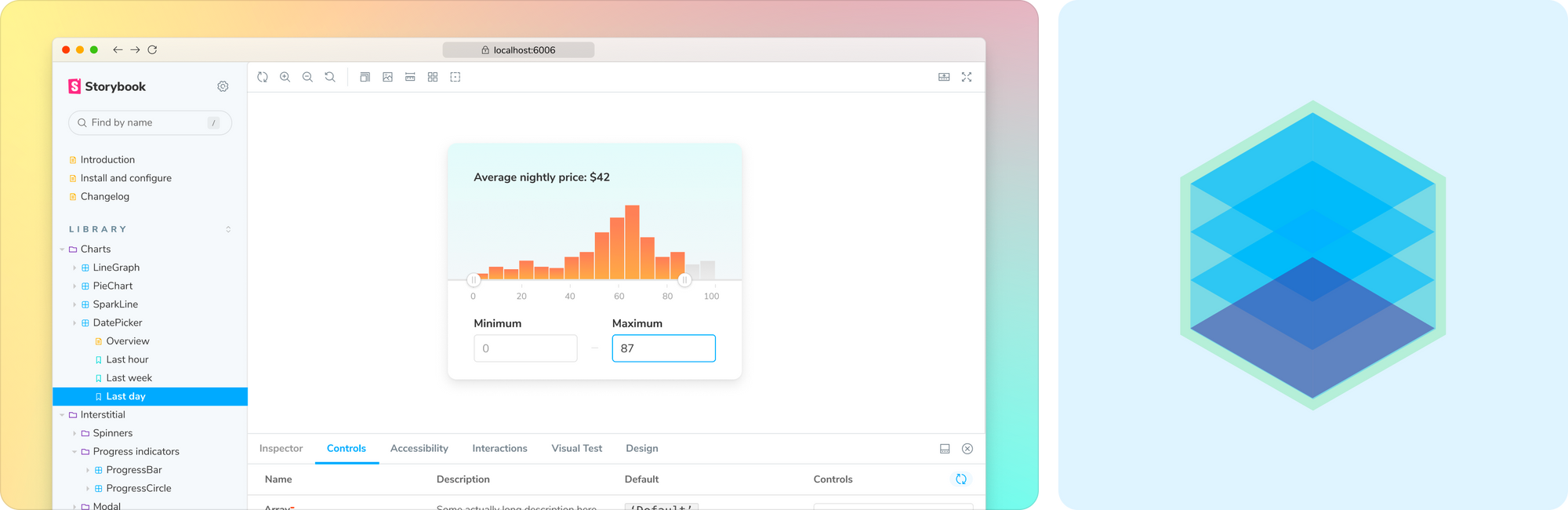
💅 设计焕新
7.0 简化了 Storybook 的开发者体验,以加速您的工作:全宽布局、重绘图标、精炼表单、更快的启动和构建性能。
🏎️ 性能全面升级
7.0 优化并预打包 Storybook,以减少安装体积。这加快了构建时间并消除了依赖冲突。
📝 文档更新
通过支持 MDX 2、新架构、简化的用户体验和现成的文档块,启动您的项目 UI 文档。

🕹️ 交互测试
在您的 story 文件中模拟用户行为,如点击、悬停和输入。由 Jest 和 Testing Library 提供支持。
🚥 测试运行器
使用测试运行器(一个由 Playwright 支持的 CLI 工具,用于运行测试并报告覆盖率)自动保持您的 stories 最新。
📈 测试覆盖率
生成代码覆盖率报告(lcov 及其他格式),以便与行业标准的测试套件报告集成。与测试运行器协同工作。

🔖 组件 Story Format 3.0
介绍 CSF 的下一个主要版本,它极大地减少了样板代码,帮助您专注于 stories 的核心。
🧩 用于集成的 Framework API
Framework 是自动配置 Storybook 以与流行的应用设置(如 NextJS 和 Sveltekit)一起工作的软件包。

⚡ 一流的 Vite 支持
Vite 是下一代构建工具,为 Storybook 7.0 提供了快速启动和即时热重载。我们现在支持从您的 Vite 配置进行自动配置,并且不再将 Webpack 安装到您的项目中。
✅ TypeScript 类型安全和自动完成
TypeScript 与 Storybook 一起工作。7.0 通过新的类型和特性扩展了类型安全,包括 Typescript 4.9 中的新 satisfies 运算符(非必需)。
▲ Next.js & SvelteKit 的自动配置
Next 12 & 13 和 SvelteKit 的零配置集成帮助您独立开发、测试和文档化 UI 组件。
还有数百项改进
随着 7.0 的临近,Storybook 持续改进。Beta 版包含了数百项修复、改进和调整。浏览匹配 7.0.0-* 的更新日志以查看完整的更改列表。亮点包括:
- 现代 ESM,无 polyfills
- 正确支持 npm8、pnpm、yarn pnp
- 支持 Angular 15
- 交互调试步骤函数和嵌套
立即试用 Beta 版
Storybook 集成了 JavaScript 生态系统,或者至少我们努力做到这一点。这意味着需要考虑许多边缘情况。在 Beta 期间,我们需要您的帮助来确保一切正常运行。
通过遵循 🧭 7.0 迁移指南开始,以详细了解重大更改和升级说明。这是一个不断更新的文档,将在 Beta 期间持续演进。

获取支持
如果您在迁移过程中遇到问题,请在 Discord 中与维护者聊天 🤝#prerelease。我们正尽最大努力帮助解答问题和修复错误。
7.0 何时发布?
在接下来的几个月里,我们将修复您报告的问题,并继续使用生产工作负载测试 7.0。如果您有兴趣贡献修复,请查看阻止发布的项,并通过 🗺 GitHub 看板跟踪我们的进展。
🚀 Storybook 7.0 Beta 已上线!
— Storybook (@storybookjs) 2022年12月16日
这是我们迄今为止最大的更新。SB 经过重新架构,以获得更好的性能和稳定性,同时还带来了数百项改进。
查看新内容 🧵 pic.twitter.com/xPIiFnUoQU