
使用 Storybook 记录你的设计系统的 4 种方法
如何一起展示 UI 组件、规范和使用指南

Storybook 被用于构建最流行的设计系统,包括 Shopify Polaris、IBM Carbon、Salesforce Lightning、Auth0 Cosmos 和 Github Primer。
借助 Storybook 的 Docs 插件,各个前端团队都能更快地交付成果,并且工作量更少。它能从你现有的 stories 自动生成文档。但这仅仅是一个起点。通过将 Storybook 与更多工具集成,你可以扩展你的文档工作流。
本文将分享真实世界的设计系统如何使用 Storybook 来增强它们的设计系统文档。你将一窥四种经过验证的工作流。
- 使用官方的 Docs 插件编写文档
- 将 stories 嵌入到自定义文档站点
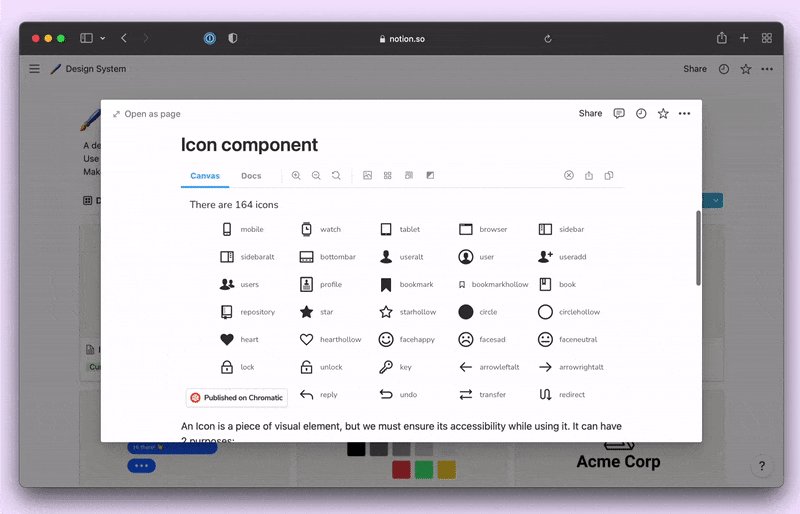
- 将 stories 嵌入到 Confluence 或 Notion 等工作空间
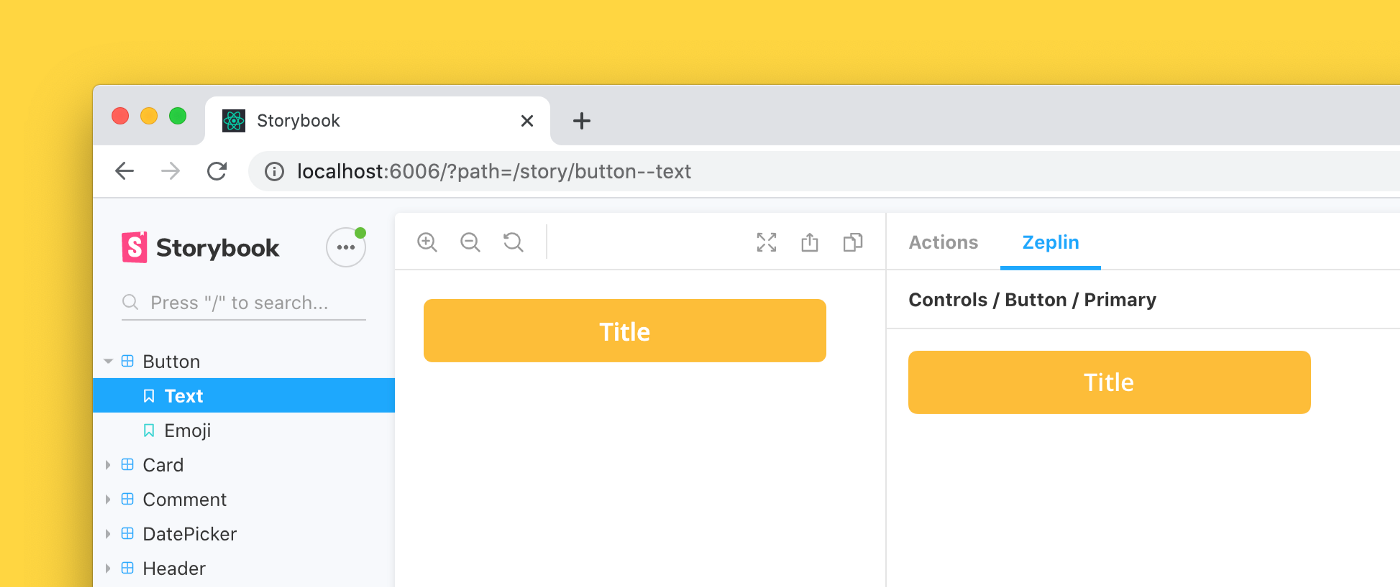
- 将 stories 连接到设计系统管理器(Zeroheight, Zeplin, InVision)
为什么要记录你的设计系统?
文档对于设计系统的采用至关重要。它整合了使用指南,帮助开发者、设计师、产品经理和其他利益相关者交付可预测的用户界面。
设计系统记录了从高层指南到细粒度组件的各种内容。由于 Storybook 是一个组件驱动的工具,这正是我们在本文中将深入探讨的。 Nathan Curtis(来自 EightShapes)将组件文档要求分解为四个大类。
- 描述:组件的名称及其作用。
- 示例:展示组件的变体和状态。用户更喜欢可交互的渲染代码,而不是静态图片。
- 设计参考:包括视觉指南、响应式行为、何时使用组件,以及“做”与“不做”的建议。
- 代码参考:详细说明组件的 API — props、事件处理程序等。
构建组件文档的方式有很多种。团队从现成的工具到构建自己的自定义站点,什么都有。让我们更仔细地看看这些选项及其权衡。
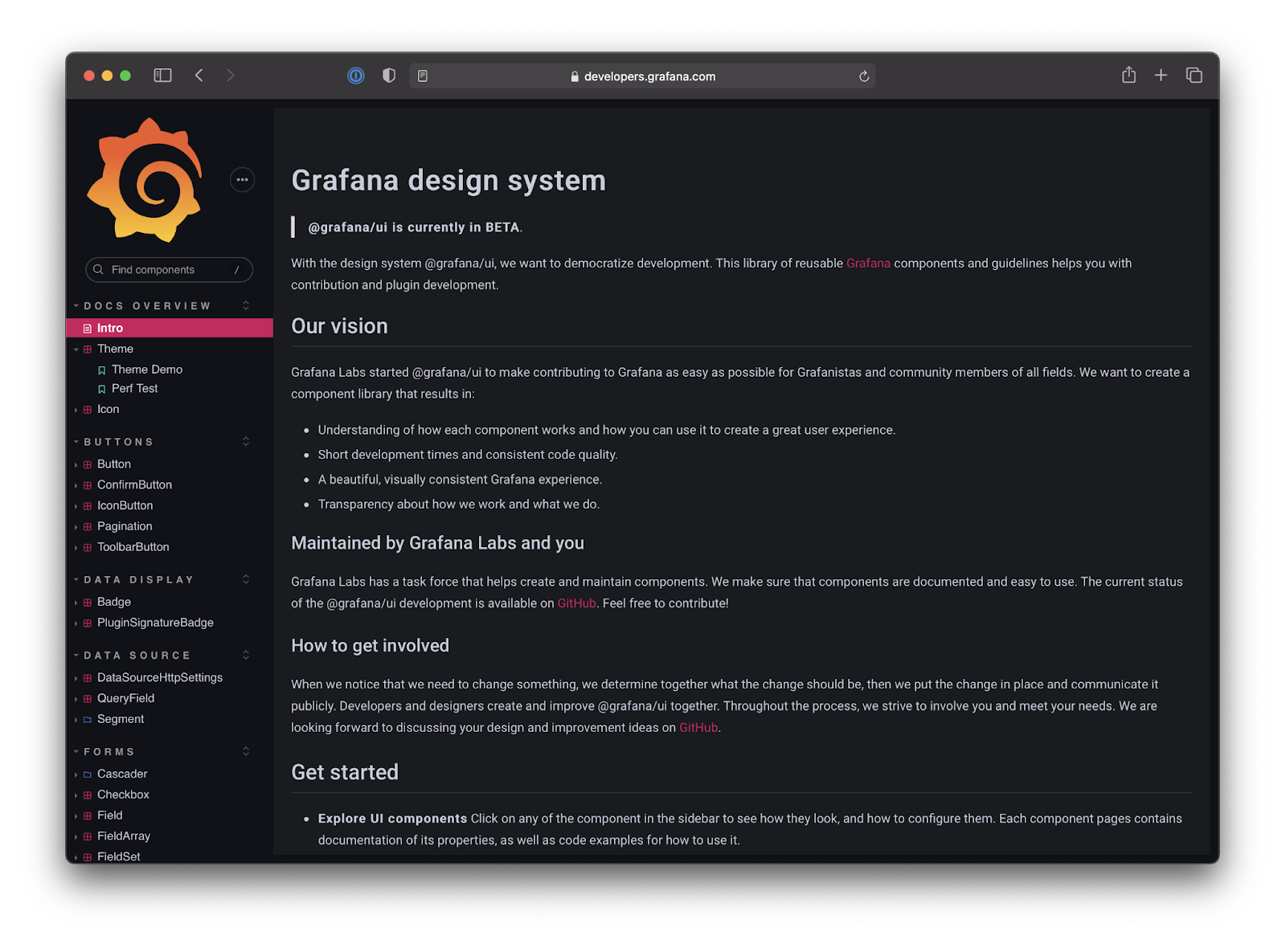
使用 Storybook Docs 插件
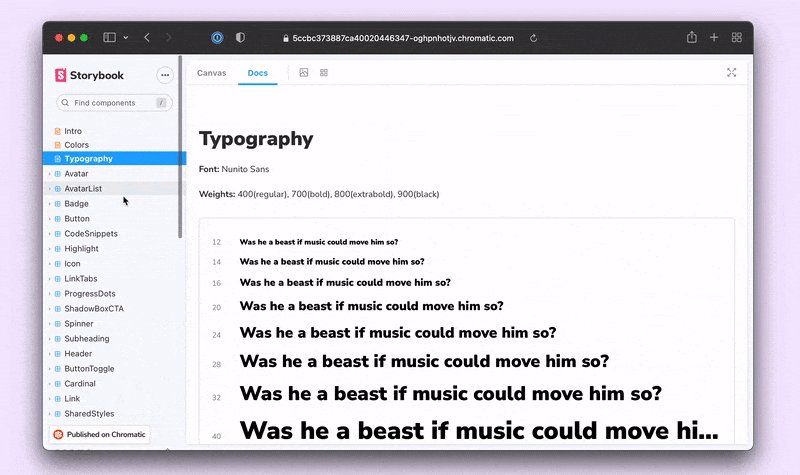
Storybook 的 Docs 插件提供了一种精简的选项来记录你的 UI 组件。你可以专注于编写文档,而 Storybook 则负责管理所有工具的复杂性,生成一个包含实时代码示例的静态站点。
团队已经在使用 Storybook 来构建他们设计系统的组件。他们编写 stories 来演示每个组件的使用方法。Docs 插件利用这些 stories 来为每个组件自动生成文档。
你将获得:
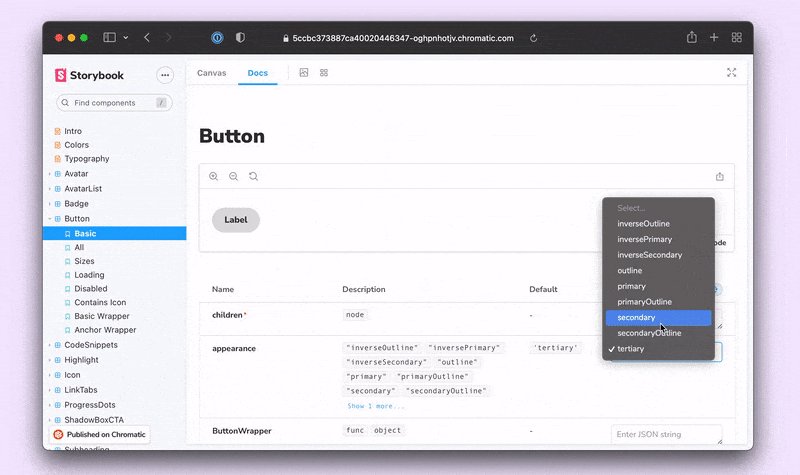
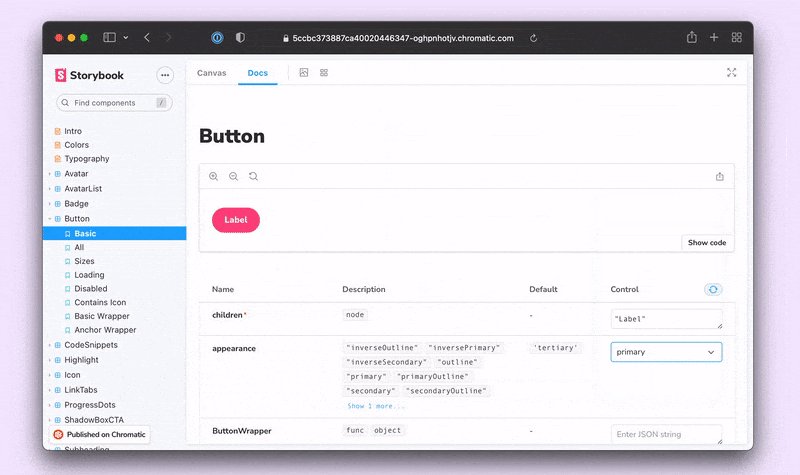
- 组件示例:stories 会在浏览器中实时渲染,并附带其源代码。
- 组件 API:以 ArgsTable 的形式呈现。它是可交互的,因此你可以修改 arguments 并查看组件如何更新。
- 使用指南:由 Markdown 生成。你可以在页面的任何部分添加文本,提供更多上下文。
- 设计资源:Storybook 的 插件生态系统提供了与你所有喜爱设计工具的集成。例如,将 Figma 文件嵌入到 stories 中,或将它们连接到 Zeplin。


更重要的是,这一切都由 MDX 提供支持。因此,你可以根据自己的意愿进行自定义和主题化。



将内容引入 Storybook 是一种选择。另一种选择是将 Storybook 随你的内容一起带走。每个 story 都在 iframe 中渲染,允许你将其嵌入到用于各种文档的其他工具中。
将 stories 嵌入到自定义文档站点
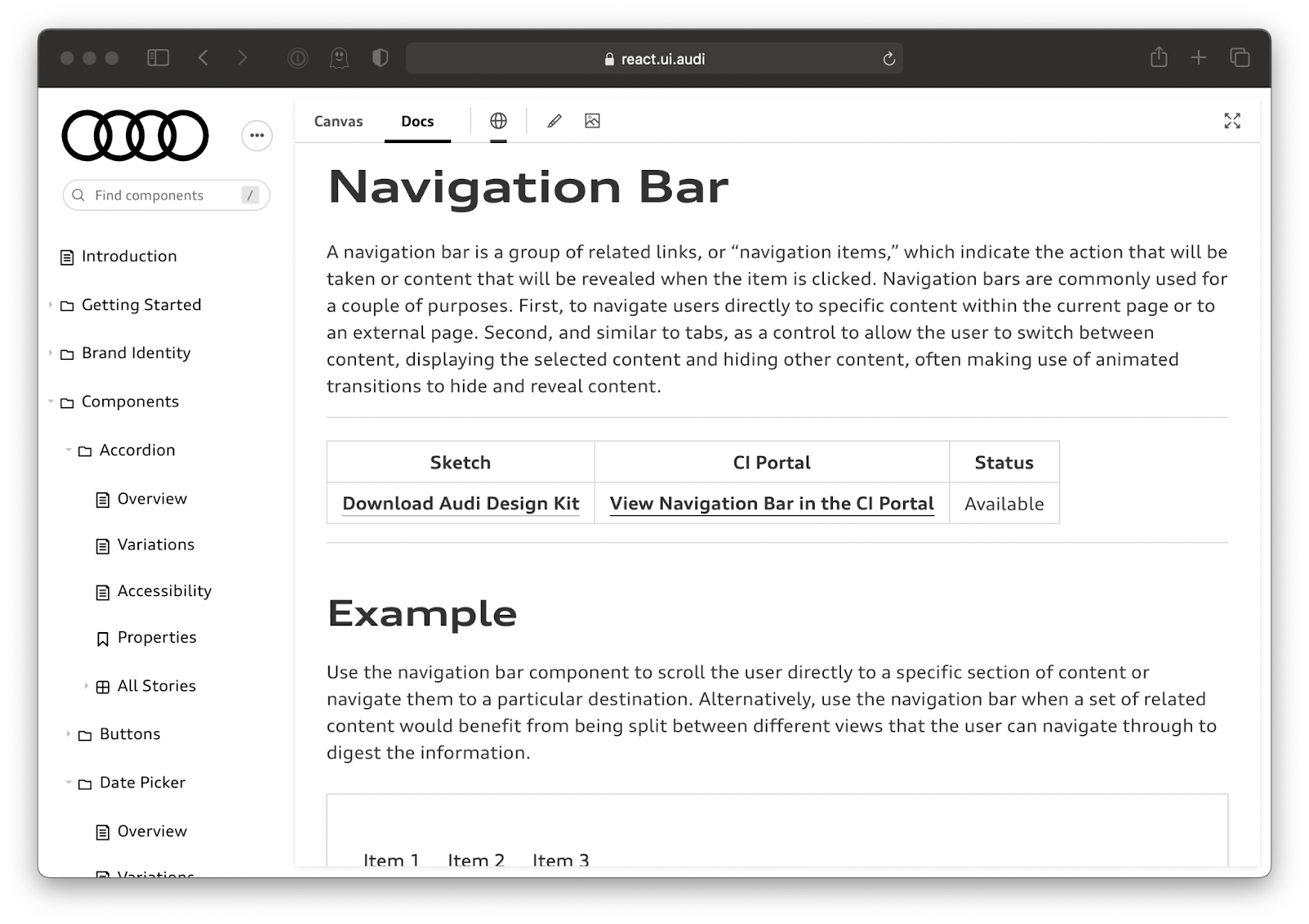
一些团队构建了一个自定义文档站点,以调整体验以满足其用户的特定需求。 Shopify 的 Polaris和 IBM 的 Carbon Design System是两个很好的例子。
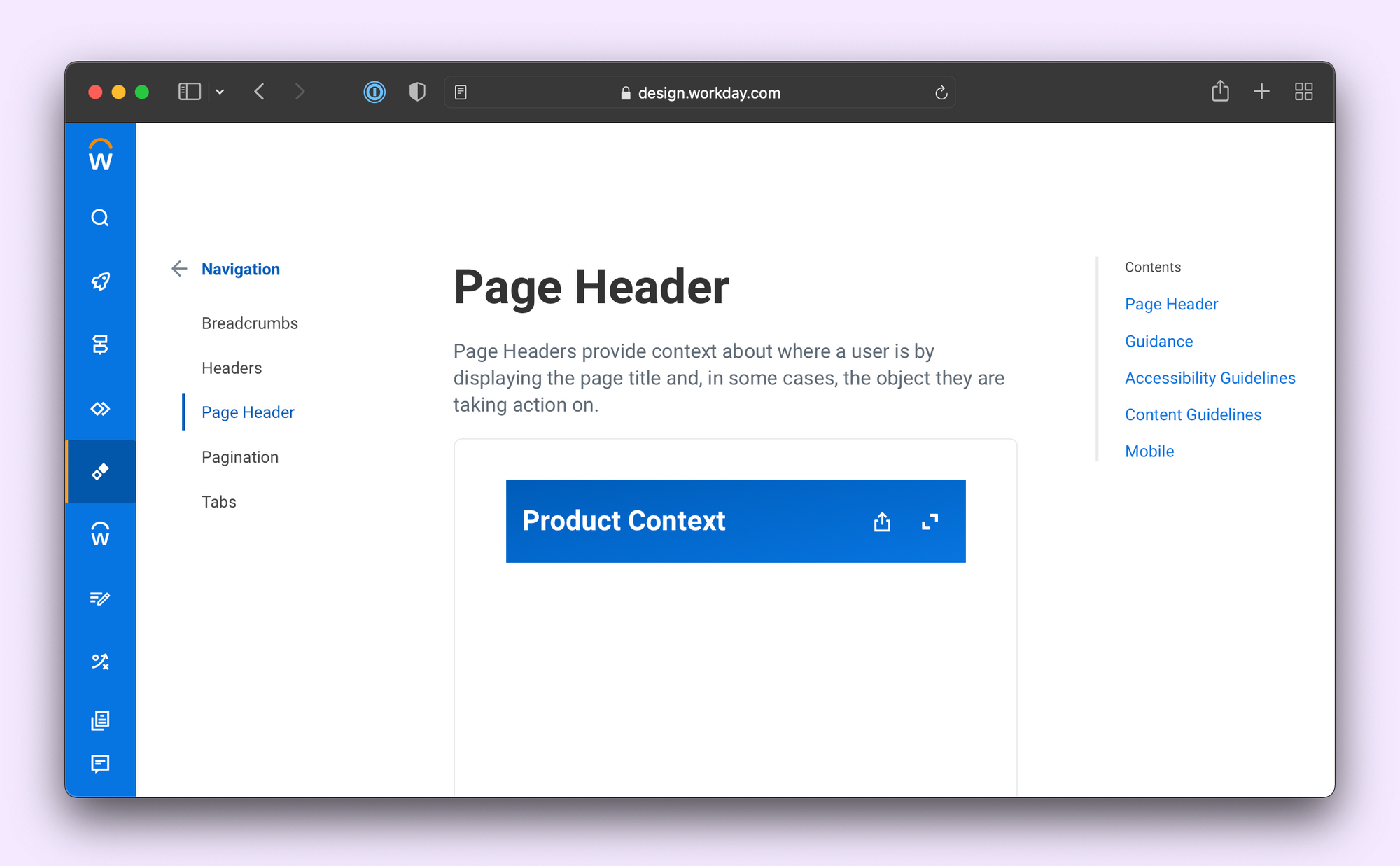
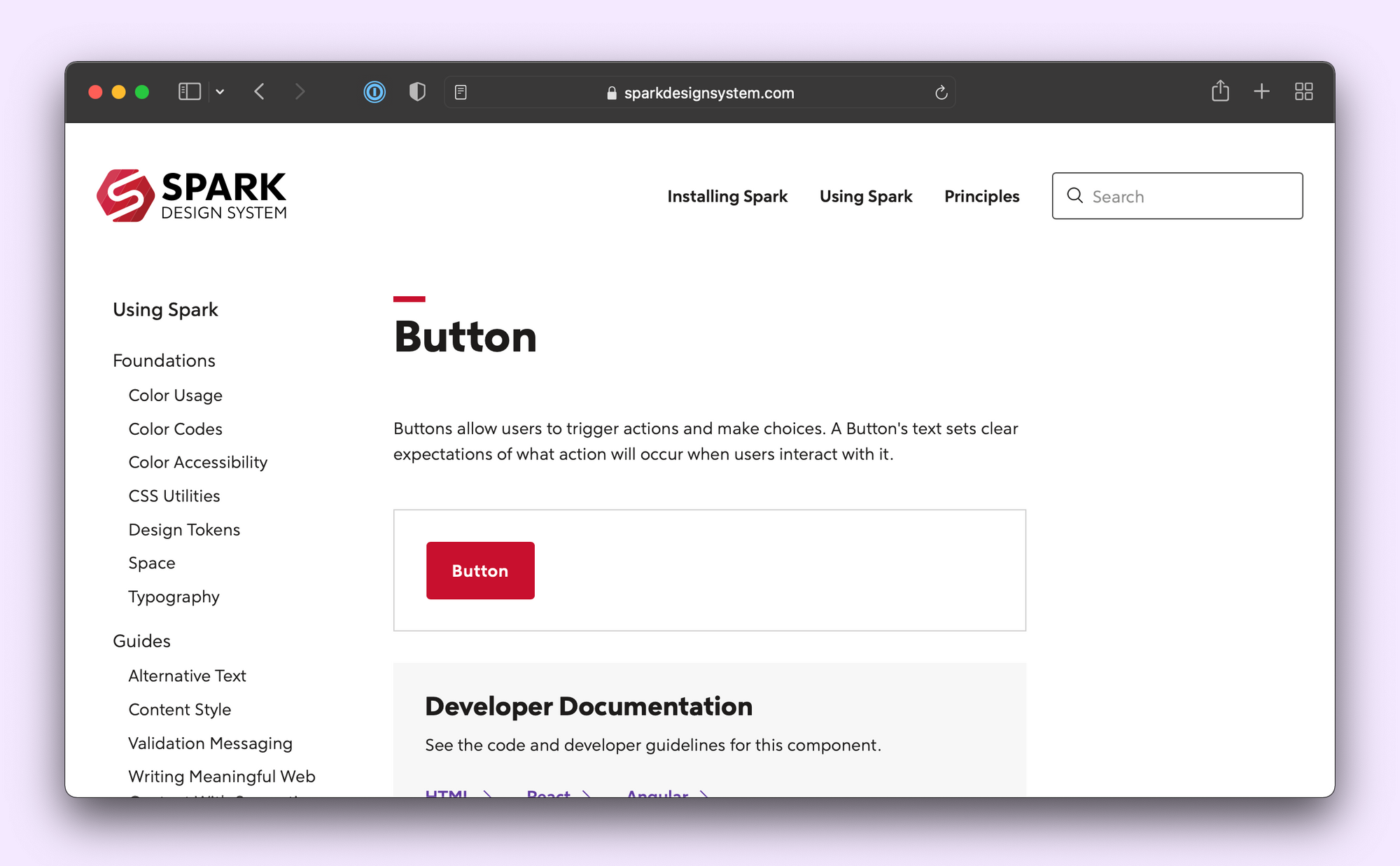
这些站点仍然通过渲染代码来展示组件的用法。你可以为此构建自己的工具,或者通过利用 Storybook 来减少开销。Workday 的 Canvas和 Rocket Mortgage 的 Spark设计系统将 story iframe 直接嵌入到文档页面中。


自定义站点需要大量投资,并非所有公司都能承担。现成的工具提供了定制和维护之间的一个很好的折衷。
将 stories 嵌入到工作空间
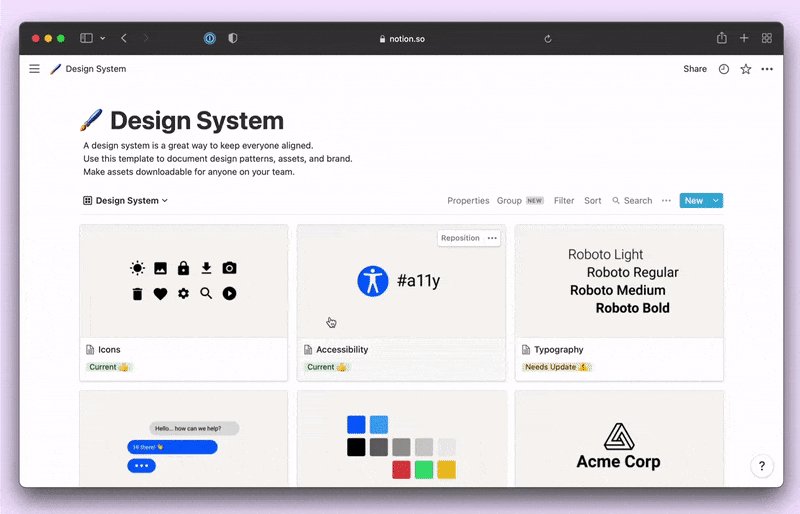
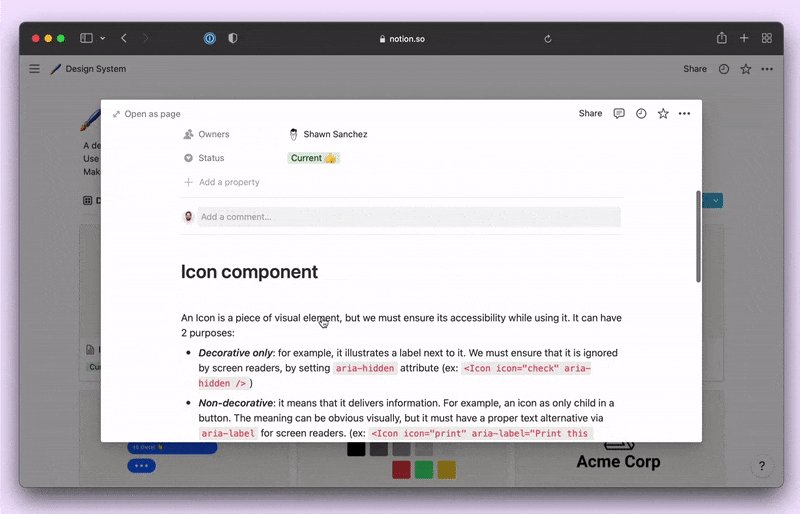
Notion 和 Confluence 是通用文档工具,具有所见即所得的编辑界面。这有助于你吸引非技术贡献者,并将资产与文本并列。Notion 甚至提供了一个 设计系统入门模板。
你可以使用 Chromatic(一个由 Storybook 团队制作的免费在线发布 Storybook 的服务)将 stories 嵌入到任何支持 oEmbed 标准的工具中。嵌入就像粘贴 story URL 一样简单。

将 stories 连接到设计系统管理器
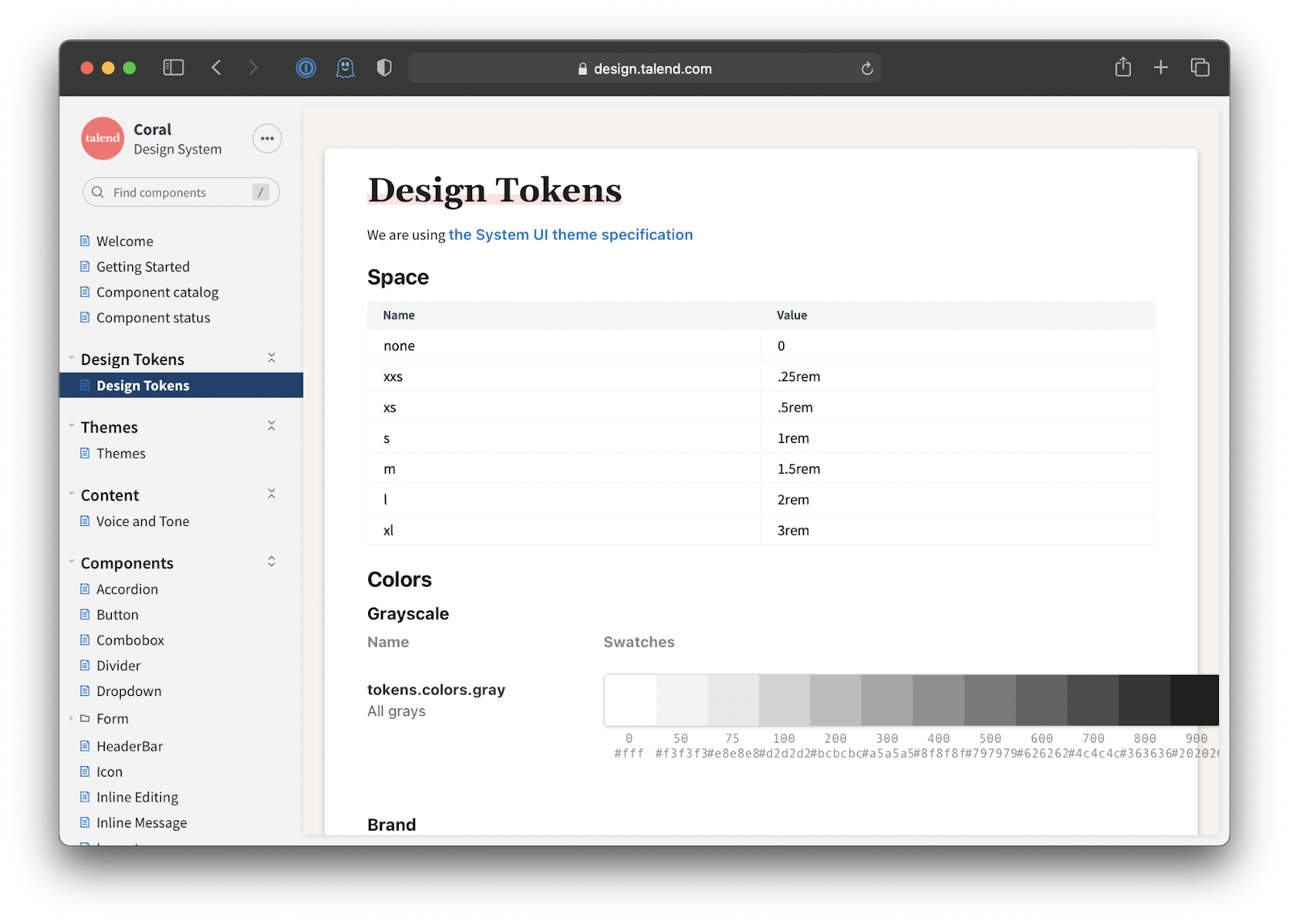
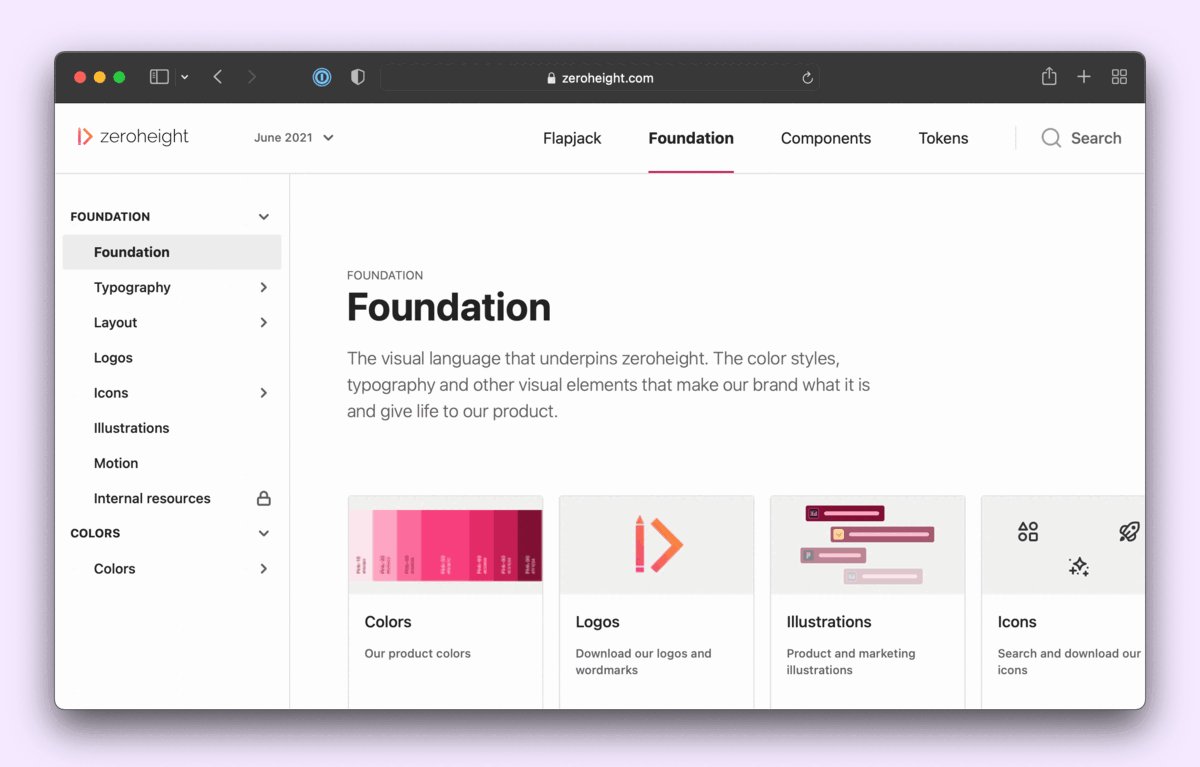
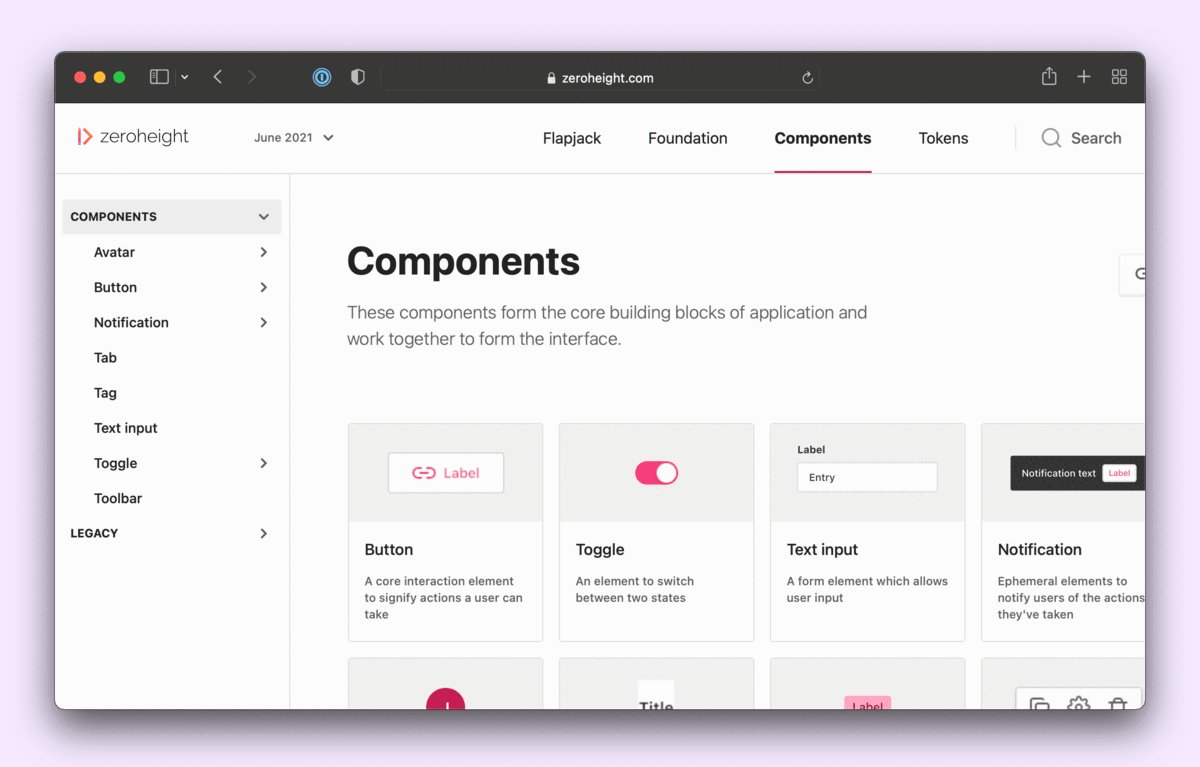
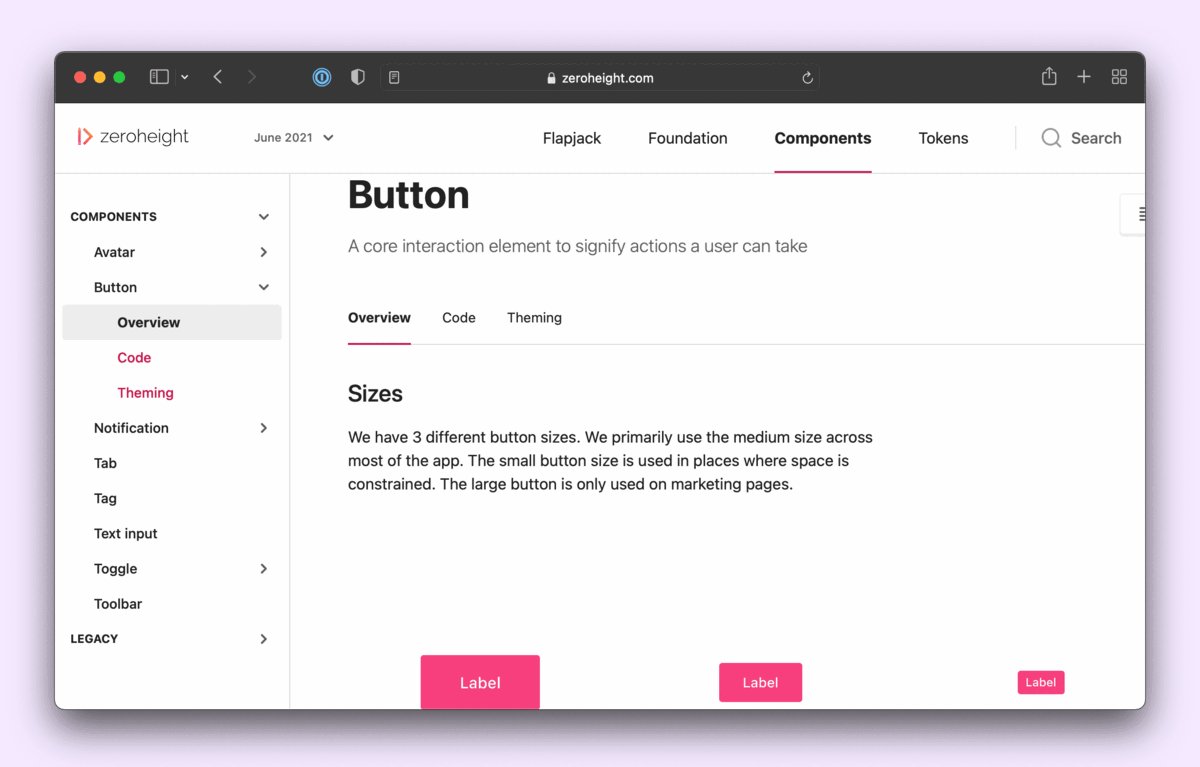
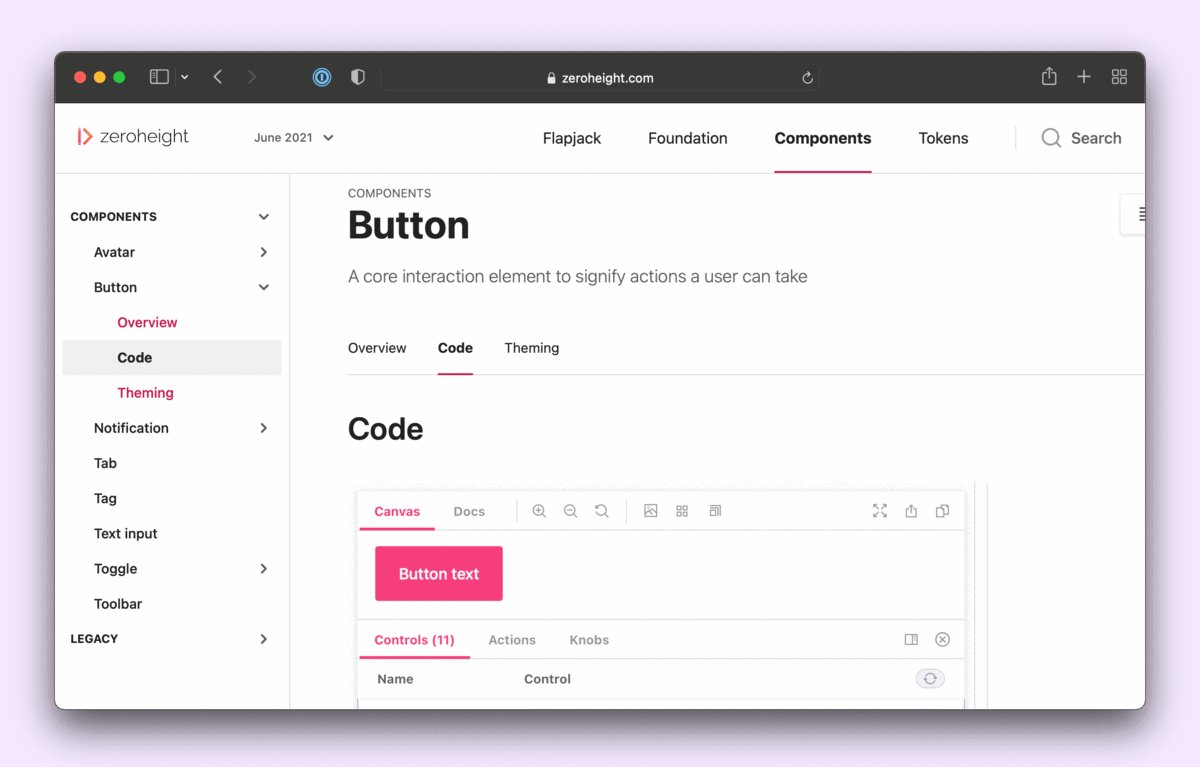
InVision DSM、Zeroheight和 Supernova是专门用于记录设计系统的工具。它们允许你跟踪设计令牌并创建组件页面,在这些页面上你可以添加代码片段、嵌入 stories 并与设计工具链接。
DSM 只支持 Sketch,而 Supernova 是为 Figma 设计的。Zeroheight 兼容大多数设计工具,使其成为 Intuit、Instacart 和 The Guardian 等团队的流行选择。

结论
采用是任何设计系统面临的最大挑战。良好的文档通过作为所有用户的事实中央来源来加速采用。涵盖了设计系统的使用指南以及每个组件的详细文档。
在开发过程中编写 stories 时,你也会创建基本文档。Storybook Docs 插件会生成一个包含实时代码示例、API 文档和使用指南的静态站点。你可以将其作为起点,根据自己的需求自定义工作流。将 stories 嵌入到文档工具或自定义站点中。
设计系统使交付一致的用户界面变得更容易。
— Storybook (@storybookjs) 2021年11月17日
但前提是你有好的文档!
这意味着要展示每个组件及其 API、实时示例、设计规范和指南。
本文介绍了记录设计系统的 4 种经过验证的工作流: https://#/yAppF9s07a pic.twitter.com/N9NZt4nyfc