Storybook VSCode Source 插件
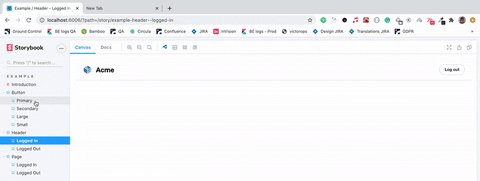
一个简单的 storybook 插件,可直接打开组件的源文件。在本地/开发环境中,它会打开 vs code;在生产部署环境中,它会在 github 仓库中打开文件。

入门
先决条件:一个可工作的 Storybook 环境
1. 安装开发依赖
yarn add -D storybook-vscode-component babel-plugin-macros paths.macro
注意:我们使用 babel-plugin-macros 和 paths.macro 来方便地获取文件路径。如果您选择硬编码文件路径,这是可选的。
如果您正在使用 paths.macro,请确保在 .babelrc 中如下所示启用宏
// .babelrc
{
"plugins": [
"macros"
]
}
2. 将插件添加到 Storybook 配置中(.storybook/addon.js 或 .storybook/main.js)
//.storybook/addon.js [deprecated]
import 'storybook-vscode-component/register';
// or
// .storybook/main.js
module.exports = {
stories: [
// ....
],
addons: [
'@storybook/addon-links',
//...
'storybook-vscode-component/register',
],
};
3. 在 storySource 参数下设置全局参数。
您可以设置三个全局参数
| 参数 | 描述 | |
|---|---|---|
workingDir |
当前工作/根目录的路径 | 必需 |
repository |
GitHub 仓库的 URL - 用于在 GitHub 中打开文件 | 可选 |
branch |
GitHub 仓库的默认分支 | 可选,默认指向 master |
// .storybook/preview.js
import { wd } from 'paths.macro';
export const parameters = {
storySource: {
repository: 'https://github.com/example/repo-name',
workingDir: wd || '/Usr/vilva/Desktop/project-name',
branch: 'branch1',
},
};
4. 开始编写您的 Stories
现在您可以开始编写您的 Stories 并传递 Story 级别或组件级别参数。
有两个可能的参数
| 参数 | 描述 | 值 |
|---|---|---|
componentPath |
Story 中使用的组件的路径 | 组件文件的绝对路径或文件相对于根目录的路径 |
storyPath |
Story 文件的路径,假定 Story 和组件位于同一文件夹中,并遵循命名约定 - 组件:Button.js,Story:Button.stories.js |
Story 文件的绝对路径或文件相对于根目录的路径 |
上述两个参数中的一个必须设置,否则插件将不会显示。
Stories 示例
组件级别参数
// Component level parameters
import { Button } from './Button';
export default {
title: 'Example/Button',
component: Button,
parameters: {
storySource: {
componentPath:
'/src/Button/Button.js' ||
'/Usr/vilva/Desktop/storybook/src/Button/Button.js',
},
},
};
const Template = (args) => <Button {...args} />;
export const Primary = Template.bind({});
// or
storiesOf('Button', module)
.addParameters({
storySource: {
componentPath:
'/src/Button/Button.js' ||
'/Usr/vilva/Desktop/storybook/src/Button/Button.js',
},
})
.add('Primary', () => <Button />);
Story 级别参数
import { Button } from './Button';
export default {
title: 'Example/Button',
component: Button,
parameters: {
storySource: {
componentPath:
'/src/Button/Button.js' ||
'/Usr/vilva/Desktop/storybook/src/Button/Button.js',
},
},
};
const Template = (args) => <Button {...args} />;
export const Primary = Template.bind({});
Primary.parameters = {
storySource: {
componentPath: '/src/Button/Button.js',
},
};
Story 的路径 - storyPath
注意:仅当 Story 及其对应的组件在同一文件夹中且名称相同时,才应使用此参数。假设组件文件在
src/Button/Button.js中,则仅当 Story 文件在src/Button/Button.stories.js中时,此参数才会起作用。但它适用于所有类型的文件,.js、.ts、.tsx。
import { Button } from './Button';
import { fileAbsolute } from 'paths.macro';
export default {
title: 'Example/Button',
component: Button,
parameters: {
storySource: {
componentPath:
'/src/Button/Button.js' ||
'/Usr/vilva/Desktop/storybook/src/Button/Button.js',
},
},
};
const Template = (args) => <Button {...args} />;
export const Primary = Template.bind({});
Primary.parameters = {
storySource: {
storyPath:
fileAbsolute ||
'/Usr/vilva/Desktop/storybook/src/Button/Button.stories.js' ||
'/src/Button/Button.stories.js',
},
};