Storybook 令牌
简化 Style Dictionary 友好令牌的创建
⚛️ 支持 React/JSX
以下是使用此插件的潜在工作流程
- 📝 在 Storybook 中创建 Story
- 🧺 使用插件从每个 Story 中提取原始设计令牌
- 🏷 将原始设计令牌复制到 Style Dictionary
- 📦 在 Style Dictionary 中格式化设计令牌
- 🚢 发布格式化的设计令牌供其他人使用
为什么?
-
用于文档(无需在 Style Dictionary 之间来回切换)。
-
允许团队像往常一样构建 UI 组件,将底层的、无关的令牌复制粘贴到 Style Dictionary 等工具中,然后进行格式化以供其他团队共享。
这颠覆了传统的设计令牌管道方法。您可以先创建 UI 库,然后提取令牌,而不是先生成令牌,然后在 UI 库中使用它们。
简而言之,您可以对设计令牌管道进行逆向工程。
这可能不是一个理想的使用案例或最佳实践,但在某些情况下可能有用(例如,一个只有 UI 组件库、没有正式设计系统团队、并希望快速启动 Style Dictionary 管道的团队)。
如何使用?
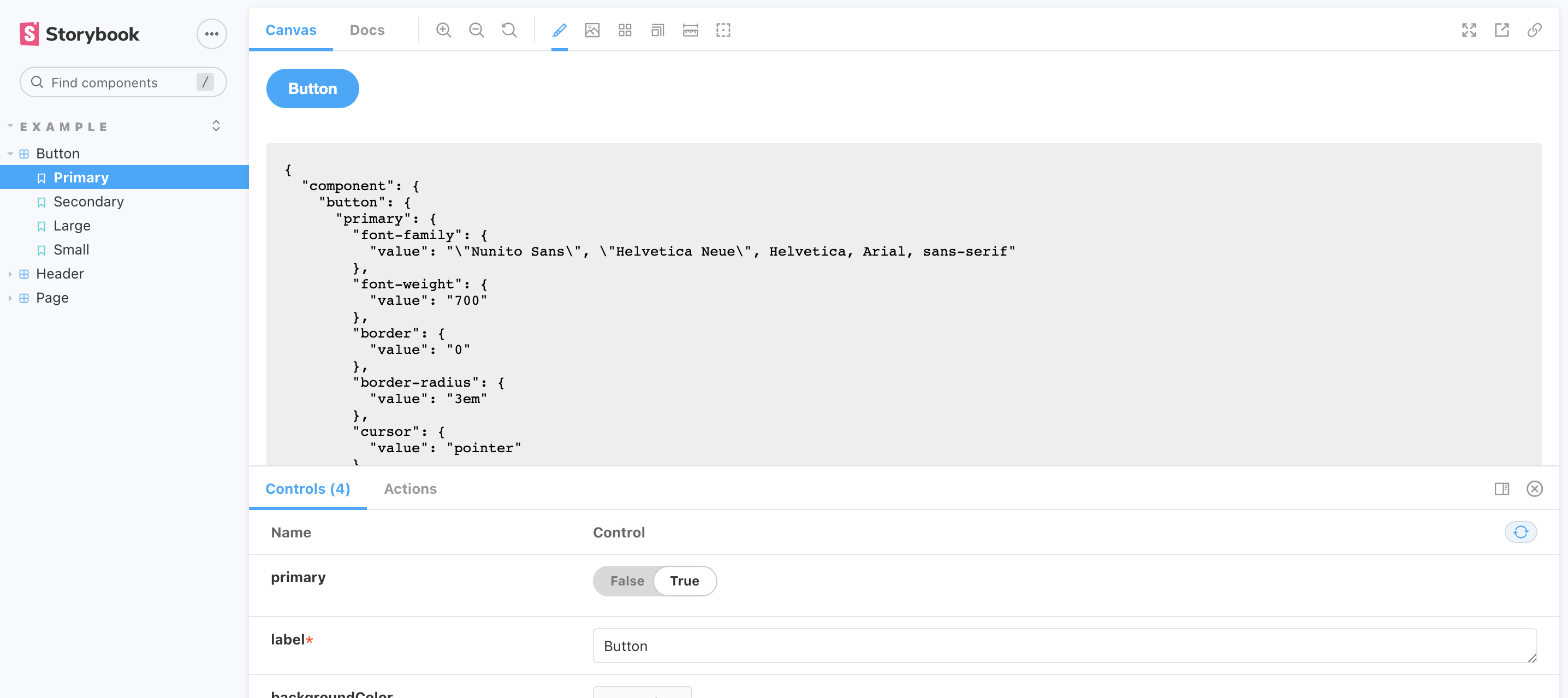
点击工具栏中标记为“提取令牌”的“画笔”图标。
这将显示提取的设计,您可以将其复制并粘贴到 Style Dictionary 中