storybook-react-live
react-live 装饰器,用于 Storybook v6+
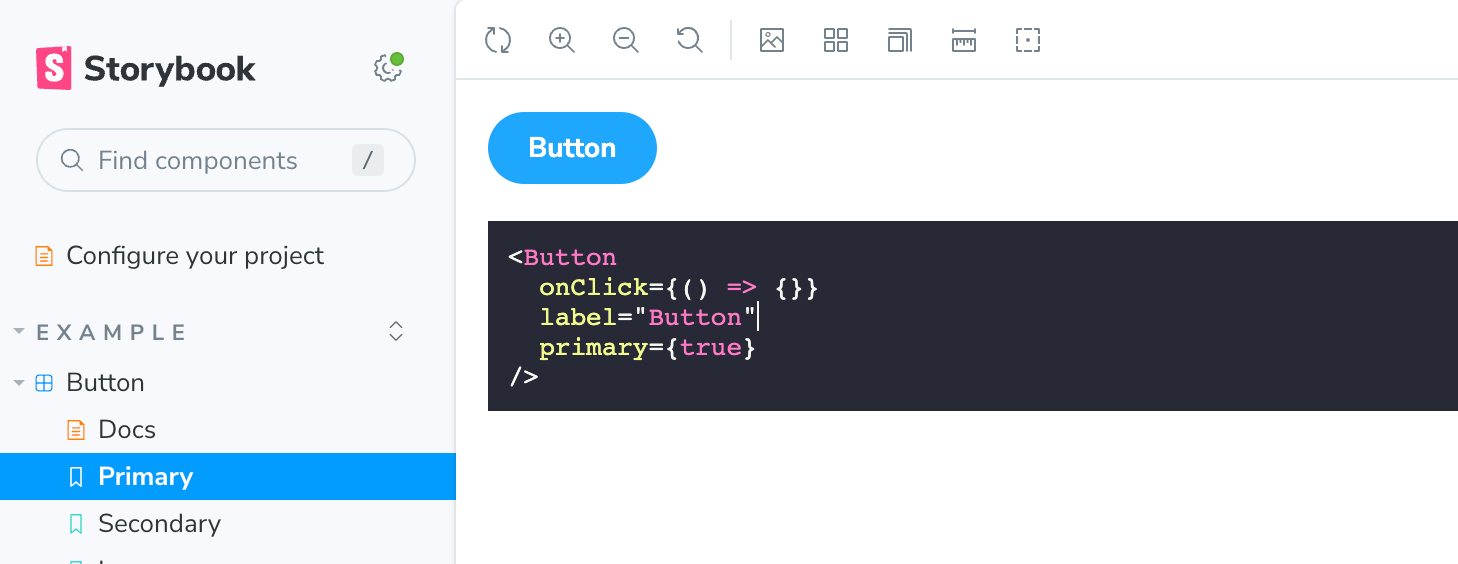
截图

演示
安装
npm i -D storybook-react-live-decorator
用法
// Component.stories.js
import { ReactLiveDecorator } from 'storybook-react-live-decorator';
const code = `() => (
<Wrapper>
<Button type="primary" size="large">
Default
</Button>
</Wrapper>
)`;
export const LiveEdit = {
decorators: [ReactLiveDecorator({ code, scope: { Button, Wrapper } })]
};
ReactLiveDecorator 的属性
<LiveProvider /> 接受的所有属性和
| 名称 | 属性类型 | 描述 |
|---|---|---|
| code | PropTypes.string | 代码字符串 |
| scope | PropTypes.object | scope 对象 |
| theme | PropTypes.object | 一个 prism-react-renderer 现有主题或主题对象。详情请见 此处 |
| fontFamily | PropTypes.string | 编辑器中使用的 css font-family,默认为 monospace |
| debug | PropTypes.bool | 将通过装饰器的任何内容记录到 console.log |
通过 .storybook/preview.js 全局扩展
将属性 reactLive 添加到 parameters 对象。接受:scope 和 theme
const preview = {
parameters: {
reactLive: {
theme: themes.dracula, // import from `prism-react-renderer`
scope: {Button, Wrapper},
debug: false,
fontFamily: 'monospace'
}
}
};
export default preview;
:)

