storybook-fixtures
通过使用本地数据(JSON 文件或硬编码)甚至 URL 来获取数据,从而为您的组件添加数据夹具。

安装
npm install -D storybook-fixtures
将 storybook-fixtures 添加到 .storybook/main.js 中的插件列表中
module.exports = {
addons: ['storybook-fixtures'],
};
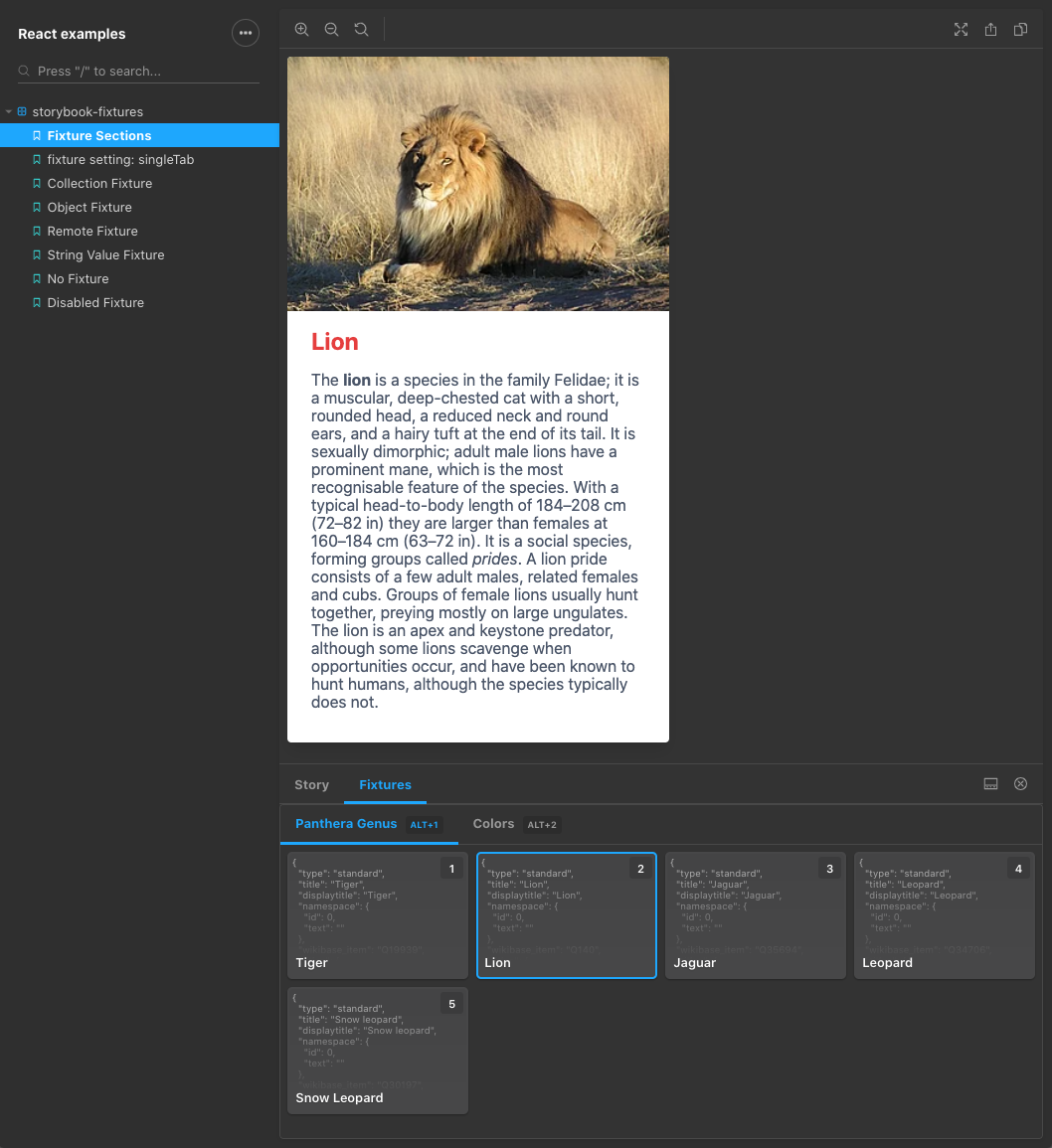
将出现一个新的“夹具”面板,其中包含夹具区域作为子选项卡。夹具区域包含夹具变体,可以通过点击或键盘快捷键进行切换 - 按键 1 到 9 对应于前 9 个变体。
变体也可以使用 Vim 风格的导航键按顺序切换:使用 j 和 k 在变体列表中上下移动。
可以使用 h 和 l 分别切换到左侧和右侧的区域选项卡。
用法
夹具定义必须包含夹具区域名称作为键,并将其变体作为其属性。
import { withFixtures } from 'storybook-fixtures';
import pantheraData from '../__fixtures__/panthera.json';
// Global fixtures available in all stories for a given module
export default {
title: 'storybook-fixtures',
decorators: [
withFixtures({
// override the default setting and show single fixture tab
__singleTab: true,
// fixture sections
collection: pantheraData,
}),
],
};
// Currently selected fixture is injected in story context
export const myLocalFixture = ({ fixture }) => {
return <MyComponent data={fixture} />;
};
// Fixtures that have strings as values are assumed remote URL and will be fetched
// when the story is selected.
export const myRemoteFixture = ({ fixture }) => {
return <MyComponent data={fixture} />;
};
// Fixtures can be added per story via story parameters
myRemoteFixture.parameters = {
fixtures: {
// fixture sections (key is a tab label for multiple variant sets)
variantTypes: {
// variants (key is label)
'Text fixture': 'Lorem ipsum',
'Array fixture': ['One', 'Two'],
'Object fixture': {
title: 'Tiger',
description: 'Largest species of the cat family',
},
'My remote fixture': 'https://example.com/data.json',
},
},
};
变体可以分组到集合中并独立控制。当只定义一个集合时,该集合的选项卡将被隐藏。
任何选择都会存储在本地存储中,并且任何夹具选择都可以在新选项卡中独立打开(不带 Storybook UI)。选择会编码在查询字符串中。
每个变体值都可以是一个 URL,在这种情况下,它将被获取,并将结果作为其值返回。
在 Storybook v6 中,该插件会自动全局包含夹具装饰器。只需将 storybook-fixtures 添加到 main.js 的 addons 数组中,任何故事都可以使用 parameters 静态属性(见上文)接收夹具对象。
夹具设置
withFixtures 装饰器有一些以双下划线开头的特殊属性。这些属性可以改变夹具显示方式的某些行为。
__singleTab(默认为false)- 夹具被分组到多个选项卡中。夹具对象中的每个键都映射到一个选项卡。当夹具对象中只有一个属性时,默认不显示该单个选项卡。
导入
withFixtures
与 Storybook 夹具面板通信并显示所选夹具变体的夹具装饰器。
keyBy
Lodash 工具的导出,用于将集合(对象数组)转换为对象,并按所选的键分组。


