
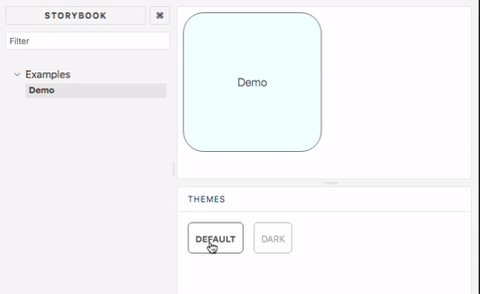
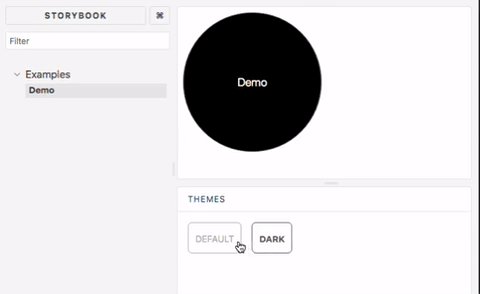
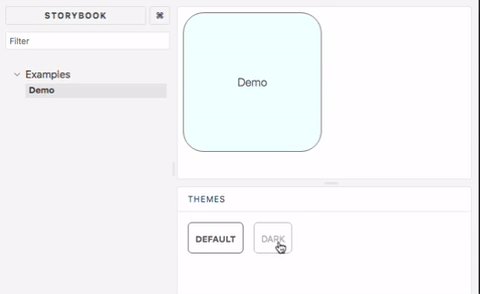
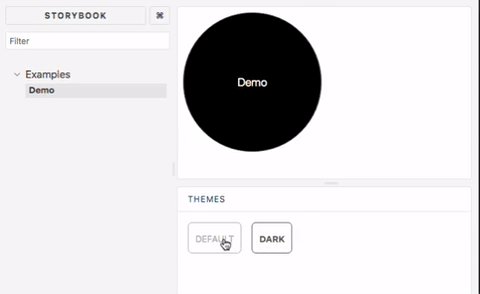
此插件允许 Storybook 展示具有多种不同 styled-component 主题的组件。支持 Storybook v4、v5、v6 及更新版本
安装
yarn add storybook-addon-styled-component-theme --dev
配置
Storybook v6
在 .storybook/preview.js 中添加装饰器
import { addDecorator } from "@storybook/react";
import { withThemesProvider } from "storybook-addon-styled-component-theme";
import { ThemeProvider } from "styled-components";
const themes = [theme1, theme2];
addDecorator(withThemesProvider(themes, ThemeProvider));
添加到 .storybook/main.js
module.exports = {
...
addons: [
...
"storybook-addon-styled-component-theme/dist/preset"
]
};
Storybook v5 和 v4
添加到 .storybook/addons.js
// v1.3, storybook v5.2
import "storybook-addon-styled-component-theme/dist/register";
// v1.2, storybook v4, v5.0
import "storybook-addon-styled-component-theme/dist/src/register";
将 addDecorator 添加到 .storybook/preview.js
import { addDecorator } from "@storybook/react";
import { withThemesProvider } from "storybook-addon-styled-component-theme";
const themes = [theme1, theme2];
addDecorator(withThemesProvider(themes));
提醒
确保每个主题对象具有 name 属性
贡献
构建本地库
yarn
yarn build
启动本地示例
cd example
yarn
yarn storybook
运行所有测试
yarn test