storybook-addon-playwright
一个用于在 Storybook 环境中跨多个浏览器对故事进行视觉测试的插件。
插件在 Storybook 静态构建中无法工作,但截图可以对照静态构建文件进行测试。
此包仅通过 React 框架进行了测试,因此可能不适用于其他框架。
仅适用于组件故事格式 (CSF)。

兼容性
| 包 | 版本 |
|---|---|
| storybook | ~6.4 |
| playwright | ~1.17 |
动机
开发出在所有浏览器中看起来和感觉都相同的组件始终是一个挑战,这需要开发者不断切换浏览器并目视检查组件。同时,跟踪变化并尽快检测变化也非常重要。这就是创建此插件的原因。借助 Playwright 和 Storybook,现在可以在同一个地方对组件进行视觉检查并获得变化通知。
示例
storybook-addon-playwright-example
入门
所需包
- storybook-addon-playwright
- @storybook/addon-knobs
yarn add storybook-addon-playwright @storybook/addon-knobs --dev
配置
在 .storybook/main.js 中
module.exports = {
stories: ['../**/*.stories.[tj]sx'],
addons: [
'@storybook/addon-knobs/register',
'storybook-addon-playwright/preset',
'storybook-addon-playwright/register',
],
};
如果 story book 抱怨在
@storybook/addon-knobs/register路径中找不到register,你可能需要将其指向目标文件夹:@storybook/addon-knobs/dist/register
在 .storybook/main.js 或 .storybook/middleware.js 中
const { setConfig } = require('storybook-addon-playwright/configs');
const playwright = require('playwright');
(async () => {
let browser = {
chromium: await playwright['chromium'].launch(),
firefox: await playwright['firefox'].launch(),
webkit: await playwright['webkit'].launch(),
};
setConfig({
storybookEndpoint: `https://:6006/`,
getPage: async (browserType, options) => {
const page = await browser[browserType].newPage(options);
return page;
},
afterScreenshot: async (page) => {
await page.close();
},
});
})();
在 .storybook/middleware.js 中
const middleware = require('storybook-addon-playwright/middleware');
module.exports = middleware;
setConfig 选项
- storybookEndpoint
- enableMigration
- beforeScreenshot
- afterScreenshot
- beforeStoryImageDiff
- afterStoryImageDiff
- beforeFileImageDiff
- afterFileImageDiff
- beforeAllImageDiff
- afterAllImageDiff
- pageGotoOptions
- afterUrlConstruction
- afterNavigation
- releaseModifierKey
- screenshotOptions
- theme
storybookEndpoint
storybookEndpoint 必须与 Storybook 的 IP/端口匹配。
对于 Docker 和非本地浏览器,需要 Storybook 的公共 IP 地址。
enableMigration
如果设置为 true,将对插件生成的 json 文件应用更改,详见 迁移 部分。
beforeScreenshot
在截图之前调用,可用于操作页面。
afterScreenshot
在截图之后调用。
afterStoryImageDiff
在对整个应用的截图进行图片差异测试之前/之后调用。
beforeStoryImageDiff/afterStoryImageDiff
在对特定故事进行图片差异测试之前/之后调用。
beforeFileImageDiff/afterFileImageDiff
在对特定文件进行图片差异测试之前/之后调用。
beforeAllImageDiff/afterAllImageDiff
在所有故事截图的图片差异处理完成后调用。
pageGotoOptions
请参考 Playwright API page.goto option
afterUrlConstruction
在 page.goto 之前调用,可用于操作 URL。
afterNavigation
在页面导航到故事后调用。
releaseModifierKey
当设置为 true 时,将在截图后执行修饰键(Shift、Meta、Control 或 Alt)的 keyboard.up 操作。
screenshotOptions
截图时应用的默认选项。
theme
它覆盖了插件的默认主题。它是一个 material-ui Theme 对象的 json 类型。
.
.
.
setConfig({
theme: {
palette: {
primary: {
main: '#0052cc',
},
secondary: {
main: '#edf2ff',
},
},
}
});
.
.
.
工作原理
此插件基本上是 Playwright 和 Storybook 故事之间的接口。插件根据配置中提供的页面执行用户指令。
用户创建的指令将保存在故事文件旁边的 json 文件中,以便下次加载时可用。
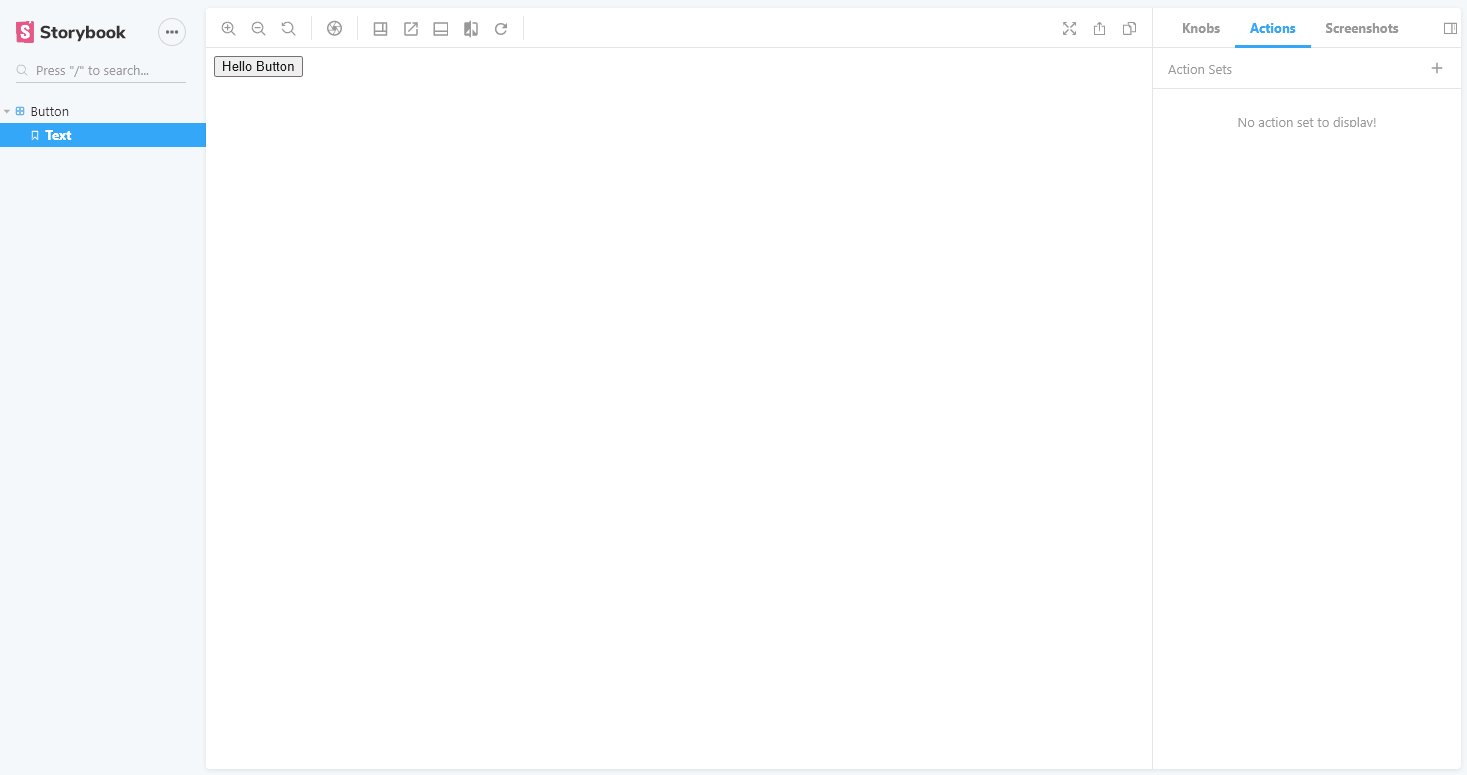
此插件包含三个部分
- 动作列表面板
- 截图列表面板
- 截图预览面板
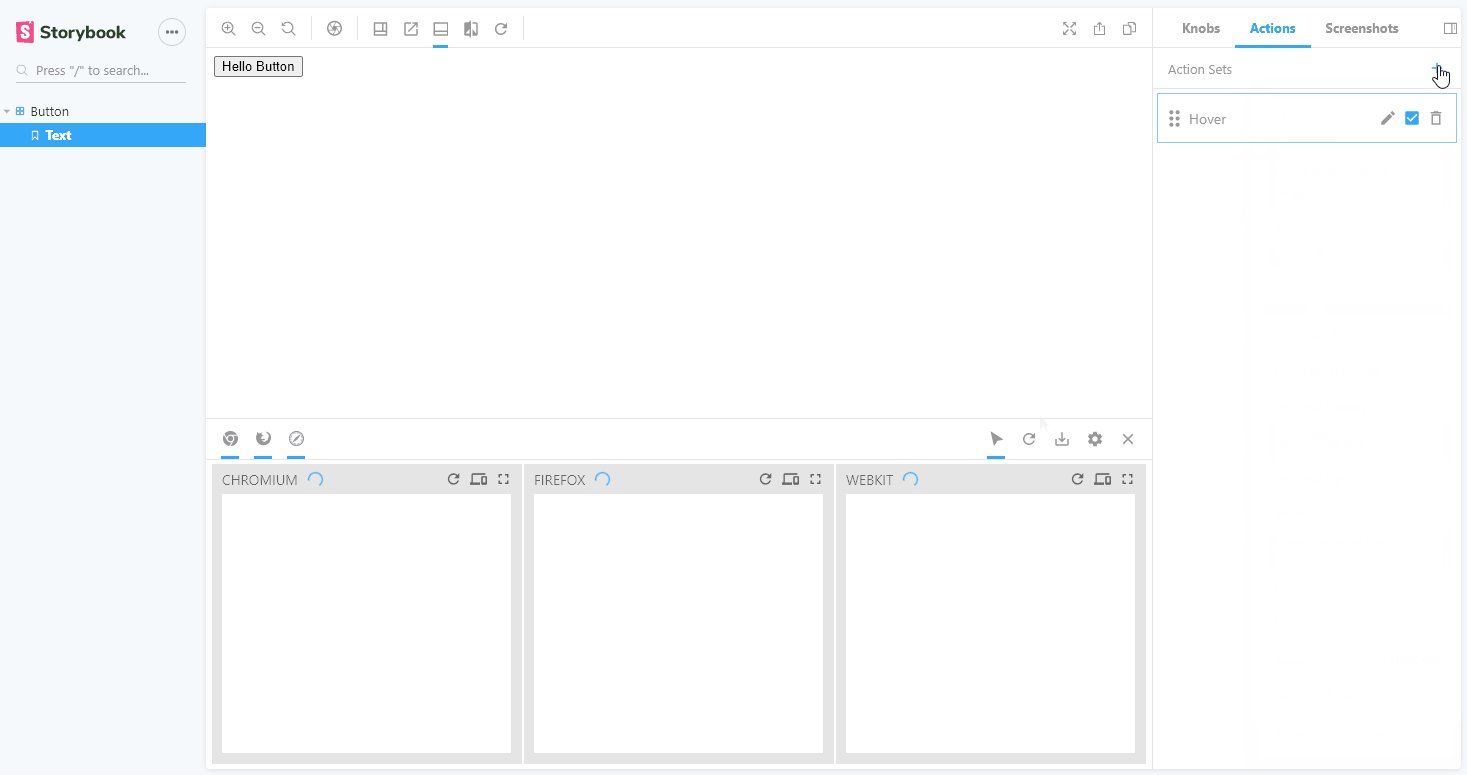
动作列表面板
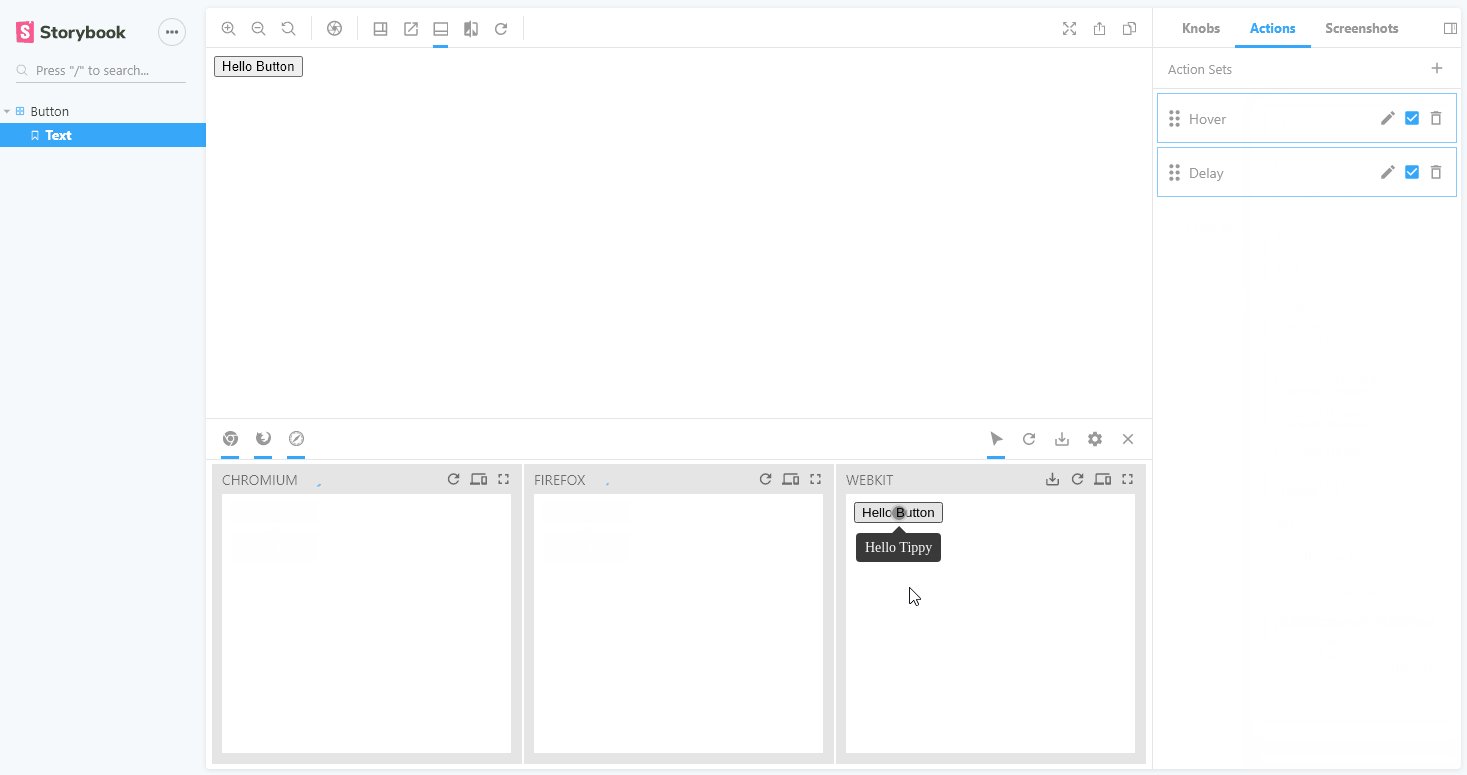
动作面板就像一个游乐场,它包含用户为特定故事创建的动作集列表,选择后将在浏览器页面中执行。
一个动作集可以包含一个或多个动作。
动作指的是 Playwright 页面的方法,如 click, mouse move 等...
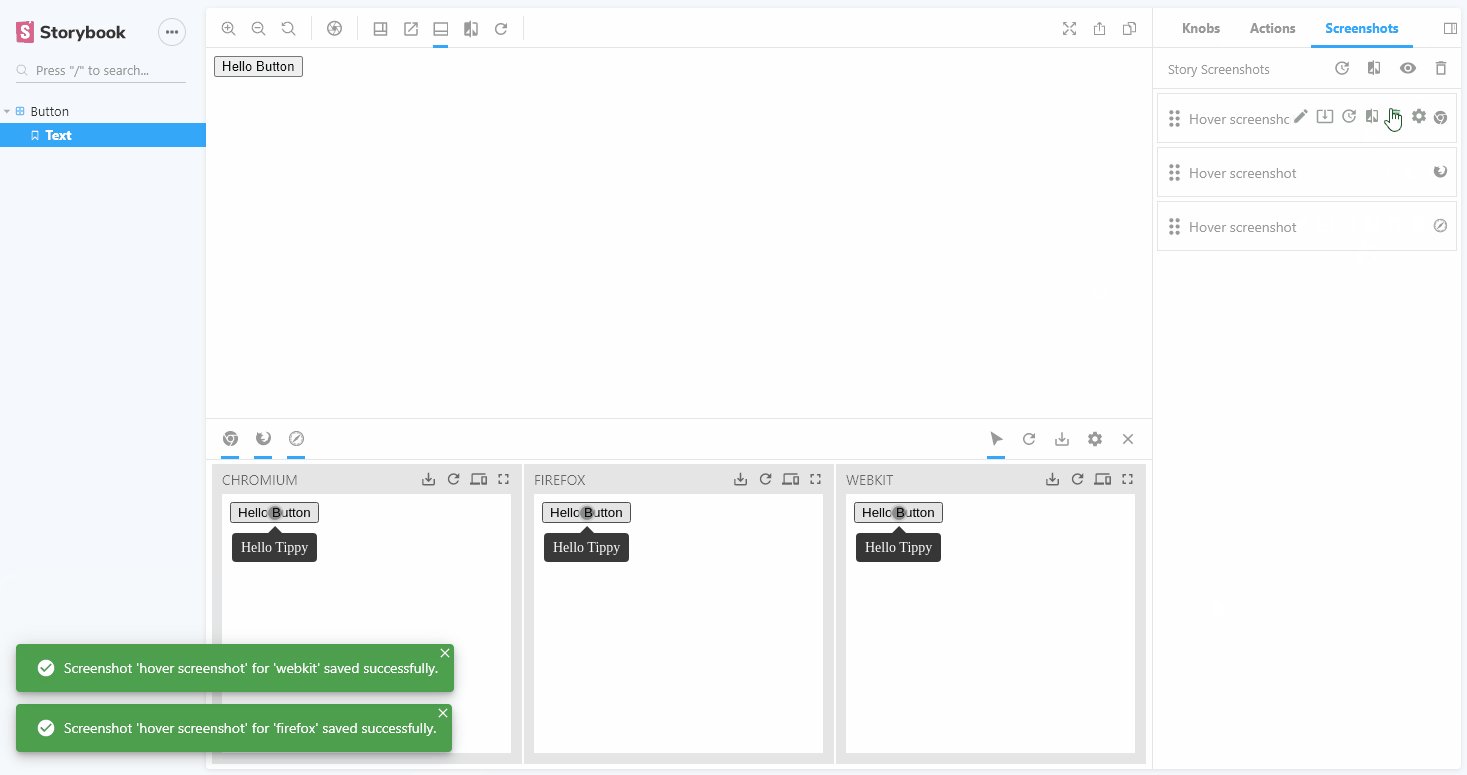
截图列表面板
此面板存储用户之前拍摄的截图,您可以在此处管理截图,例如删除、编辑或排序截图。
截图预览面板
预览面板显示 Playwright 拍摄的最新截图,它可以有选择地显示 Playwright 支持的所有或部分浏览器。
您可以在此处保存和更改截图设置,例如宽度、高度等。
截图保存在故事文件夹下名为 __screenshots__ 的文件夹中。
添加或扩展 Playwright 页面方法
要添加或扩展 Playwright 方法,setConfig 方法中提供了以下属性
- customActionSchema
customActionSchema
此属性使开发者能够向 Playwright 页面添加新方法。customActionSchema 属性中的每个条目都将出现在 动作 面板下的“添加动作”菜单中。
此属性遵循 json-schema 规则,并额外包含一个名为
parameters的属性,因此需要对json-schema有清晰的理解。
这是一个向页面添加一个框的示例
//async function addBox(this: Page, position: { x: number; y: number })
async function addBox(position) {
await this.evaluate((pos) => {
if (!pos) return;
const div = document.createElement('div');
div.style.backgroundColor = '#009EEA';
div.style.width = '200px';
div.style.height = '200px';
div.style.position = 'absolute';
div.style.top = pos.y + 'px';
div.style.left = pos.x + 'px';
document.body.append(div);
}, position);
}
(async () => {
let browser = {
chromium: await playwright['chromium'].launch(),
firefox: await playwright['firefox'].launch(),
webkit: await playwright['webkit'].launch(),
};
setConfig({
storybookEndpoint: `https://:6006/`,
getPage: async (browserType, options) => {
const page = await browser[browserType].newPage(options);
page.addBox = addBox;
return page;
},
afterScreenshot: async (page) => {
await page.close();
},
customActionSchema: {
addBox: {
type: 'promise',
parameters: {
position: {
type: 'object',
properties: {
x: {
type: 'number',
},
y: {
type: 'number',
},
},
required: ['x', 'y'],
},
},
},
},
});
})();
额外的页面方法
以下自定义方法已添加到 Playwright 页面
- clearInput,
- mouseDownOnSelector
- mouseMoveToSelector
- setSelectorSize
- scrollSelector
- dragDropSelector
- takeScreenshot
- takeScreenshotOptions
- selectorMouseWheel
- mouseFromTo
clearInput
此方法根据 selector 获取元素,等待可操作性检查,聚焦元素,清除其内容并触发 input 事件。
mouseDownOnSelector
此方法根据 selector 获取元素,并在选择器的中心执行 mousedown。
mouseMoveToSelector
此方法根据 selector 获取元素,并将鼠标移动到选择器的中心。
setSelectorSize
此方法根据 selector 获取元素,并设置选择器的宽度或高度。
scrollSelector
此方法根据 selector 获取元素,并设置选择器的 scrollLeft 和 scrollTop。
dragDropSelector
此方法根据 selector 获取元素,并将其移动到用户给定的位置。
takeScreenshot
此方法将在动作之间拍摄截图,对于按顺序捕获事件/动作的截图非常有用。最后,截图将与最终截图合并。
takeScreenshotOptions
此动作的目的是为所有截图提供集中的选项。此动作只能与 takeScreenshot 动作结合使用。只能使用一个实例。
selectorMouseWheel
此方法根据 selector 获取元素,并分派 WheelEvent。
mouseFromTo
此方法将从选定位置执行鼠标按下、移动和释放。
测试
使用插件保存的截图也可以使用像 jest 这样的测试框架进行测试。为此,请按如下方式配置 jest
在 jest.config.js 中添加 setup 文件
module.exports = {
setupFilesAfterEnv: ['./jest.setup.js'],
};
在 jest.setup.js 中
const playwright = require('playwright');
const { setConfig } = require('storybook-addon-playwright/configs');
const { toMatchScreenshots } = require('storybook-addon-playwright');
expect.extend({ toMatchScreenshots });
let browser = {};
beforeAll(async () => {
browser = {
chromium: await playwright['chromium'].launch(),
firefox: await playwright['firefox'].launch(),
webkit: await playwright['webkit'].launch(),
};
setConfig({
storybookEndpoint: `https://:6006/`, // or `./storybook-static`
getPage: async (browserType, options) => {
const page = await browser[browserType].newPage(options);
return page;
},
afterScreenshot: async (page) => {
await page.close();
},
});
});
afterAll(async () => {
const promises = Object.keys(browser).map((browserType) =>
browser[browserType].close(),
);
await Promise.resolve(promises);
});
并在测试文件中
describe('test screenshots', () => {
it('should pass image diff', async () => {
await expect('*').toMatchScreenshots();
}, 10000);
});
或者使用 toMatchImageSnapshot
const { getScreenshots } = require('storybook-addon-playwright');
describe('test screenshots manually', () => {
it('should pass image diff', async () => {
await getScreenshots({
onScreenshotReady: (screenshotBuffer, baselineScreenshotPath) => {
expect(screenshotBuffer).toMatchImageSnapshot({
customSnapshotIdentifier: baselineScreenshotPath.screenshotIdentifier,
customSnapshotsDir: baselineScreenshotPath.screenshotsDir,
});
},
});
}, 10000);
});
请确保为您的测试设置适当的超时时间。
Typescript
如果您的编辑器无法识别 toMatchScreenshots 匹配器,请在您的项目中添加一个 global.d.ts 文件,内容如下
import 'storybook-addon-playwright';
迁移
插件生成的 json 文件结构可能会因新功能而改变,要修复和应用这些更改,请在 setConfig 中将 enableMigration 设置为 true 并运行 storybook。
确保迁移后将
enableMigration设置为false