storybook-addon-figma

在线演示:https://hharnisc.github.io/storybook-addon-figma
快速入门
安装插件
npm i --save-dev storybook-addon-figma
注册插件
// in .storybook/addons.js
import '@storybook/addon-actions/register'
// register the Figma addon
import 'storybook-addon-figma/register'
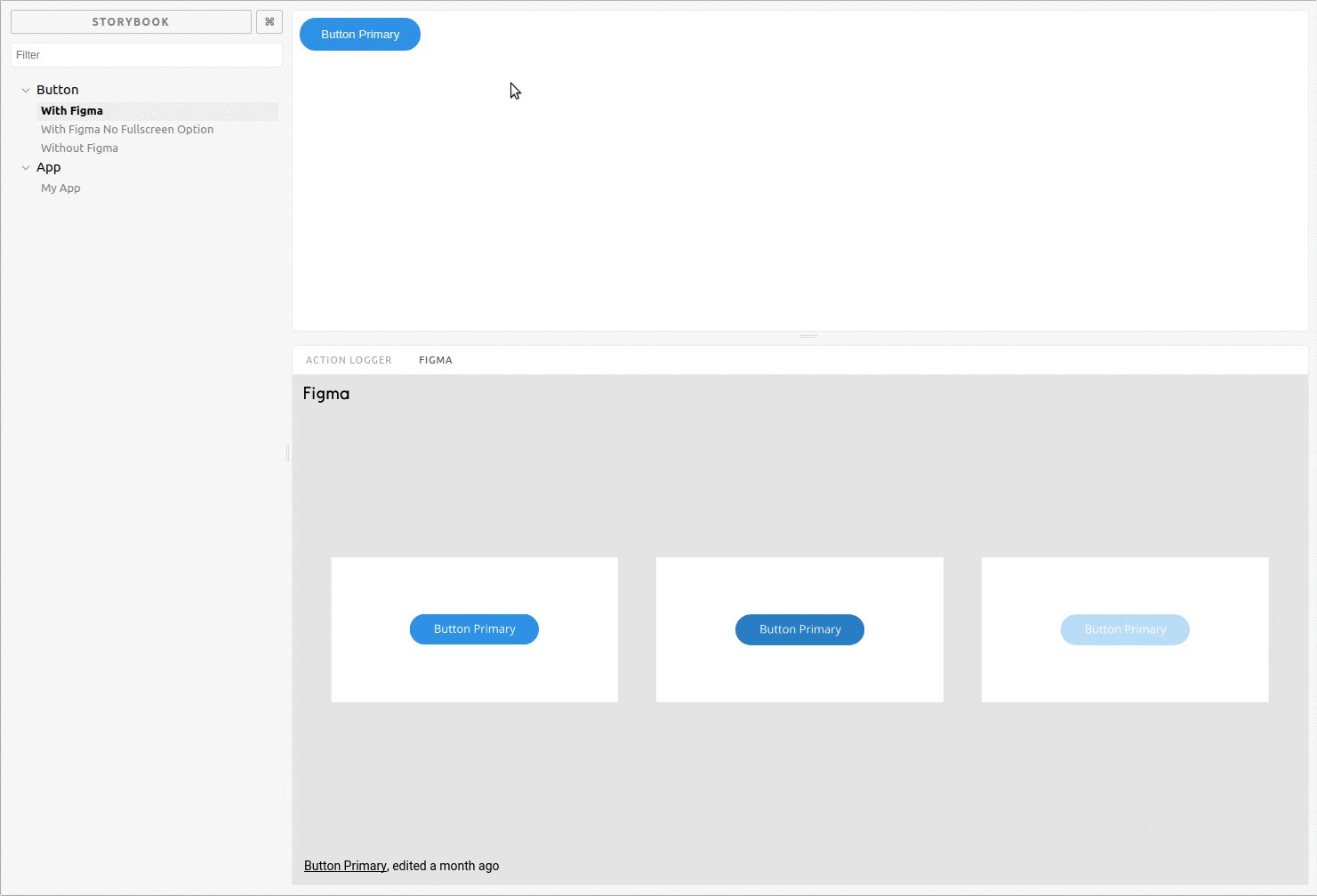
将 Figma 设计链接到你的 Story
import React from 'react'
import { storiesOf } from '@storybook/react'
import { WithFigma } from 'storybook-addon-figma'
storiesOf('Button')
.add('With Figma', () => (
<WithFigma
url={'https://www.figma.com/file/LbcvMJxDtshDmYtdyfJfkA72/Button-Primary'}
>
<button>My Button</button>
</WithFigma>
))
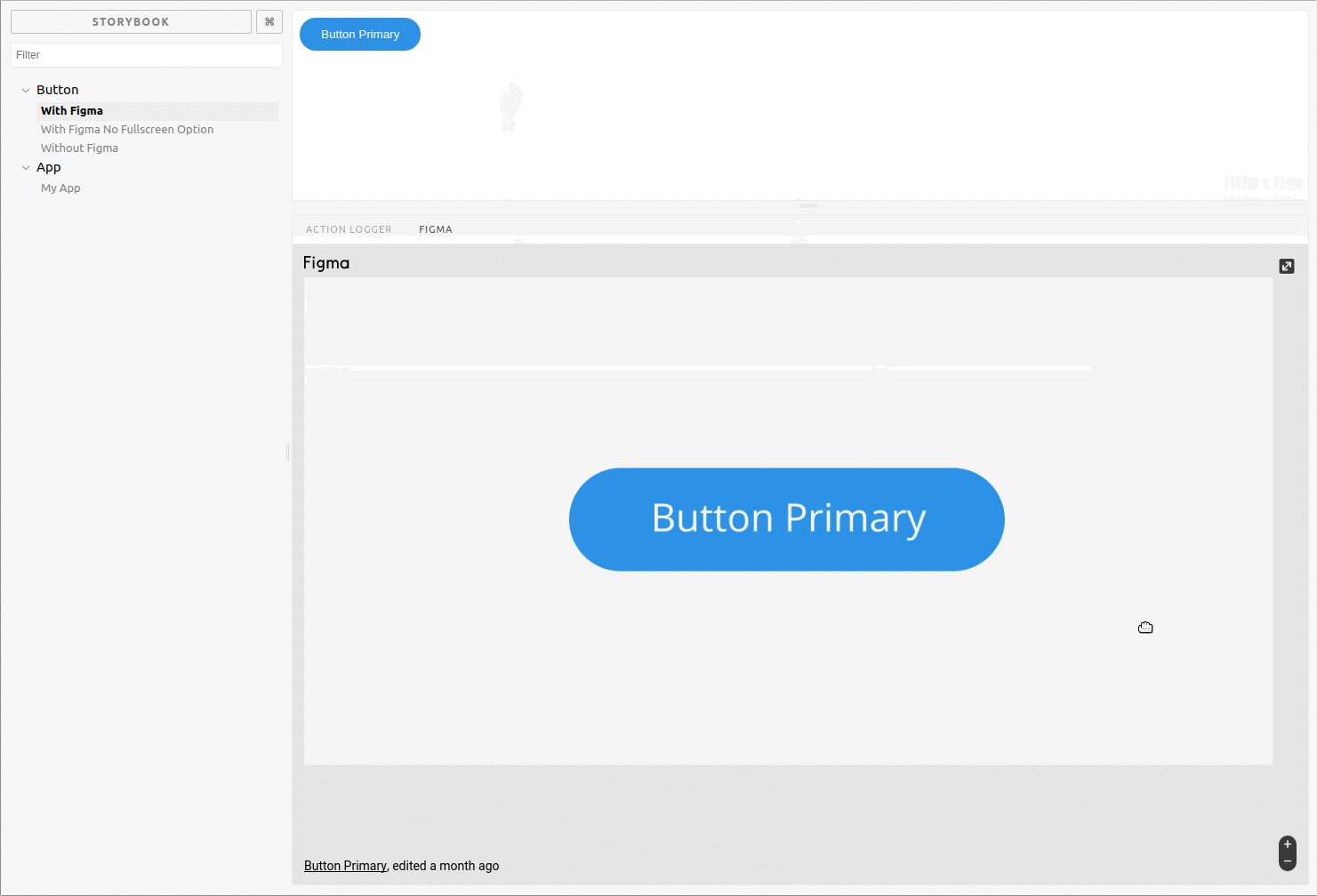
在每个 Story 中嵌入不同的设计
import React from 'react'
import { storiesOf } from '@storybook/react'
import { WithFigma } from 'storybook-addon-figma'
storiesOf('Button')
.add('primary', () => (
<WithFigma
url={'https://www.figma.com/file/LbcvMJxDtshDmYtdyfJfkA72/Button-Primary'}
>
<button>My Button</button>
</WithFigma>
))
.add('secondary', () => (
<WithFigma
url={'https://www.figma.com/file/LbcvMJxDtshDmYtdyfJfkA72/Button-Secondary'}
>
<button>My Secondary Button</button>
</WithFigma>
))
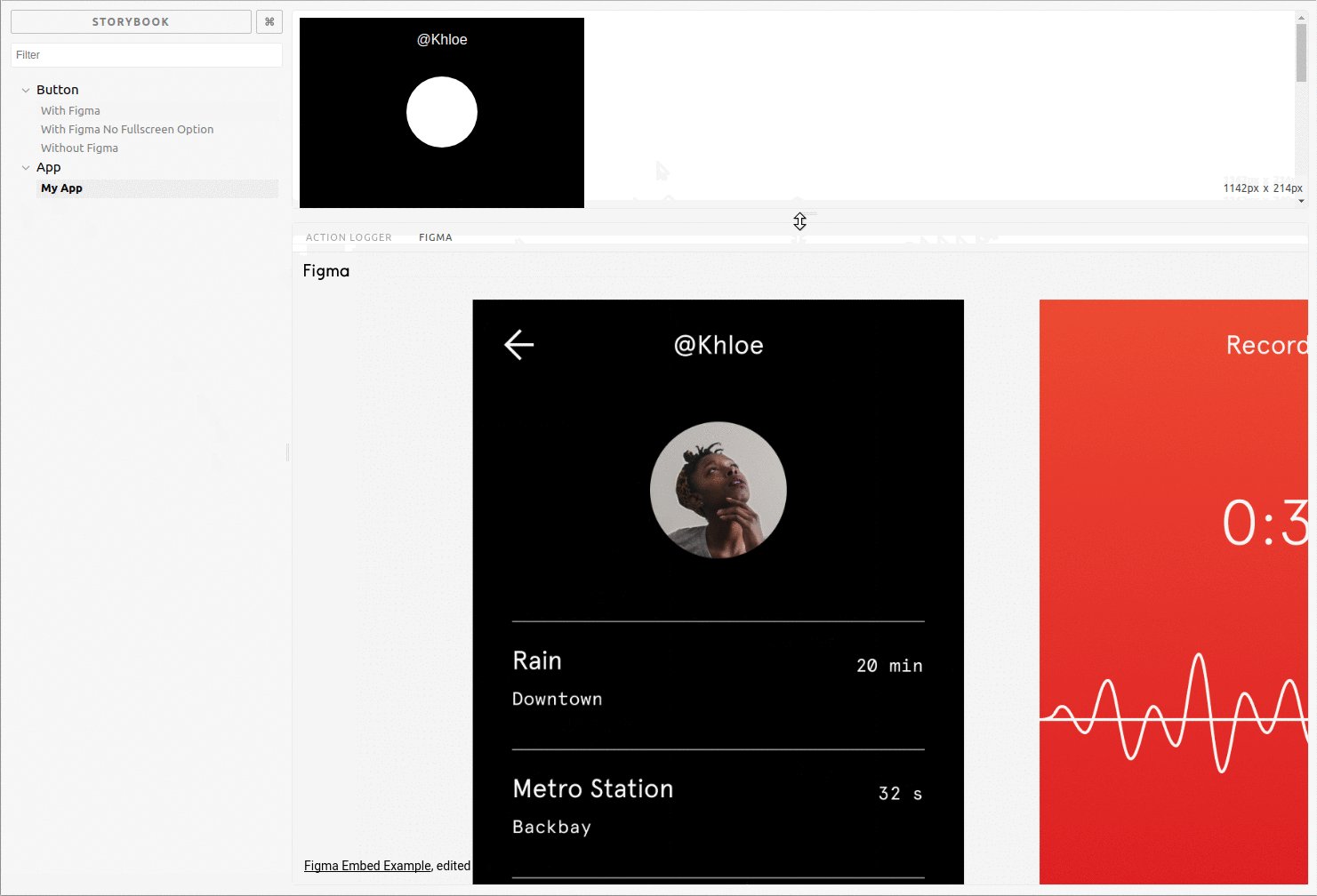
或者使用装饰器(decorator)将相同设计应用于每个 Story
import React from 'react'
import { storiesOf } from '@storybook/react'
import figmaDecorator from 'storybook-addon-figma'
import App from './components/App'
storiesOf('App')
.addDecorator(figmaDecorator({
url: 'https://www.figma.com/file/LKQ4FJ4bTnCSjedbRpk931/Sample-File',
}))
.add('My App', () => (
<App />
))
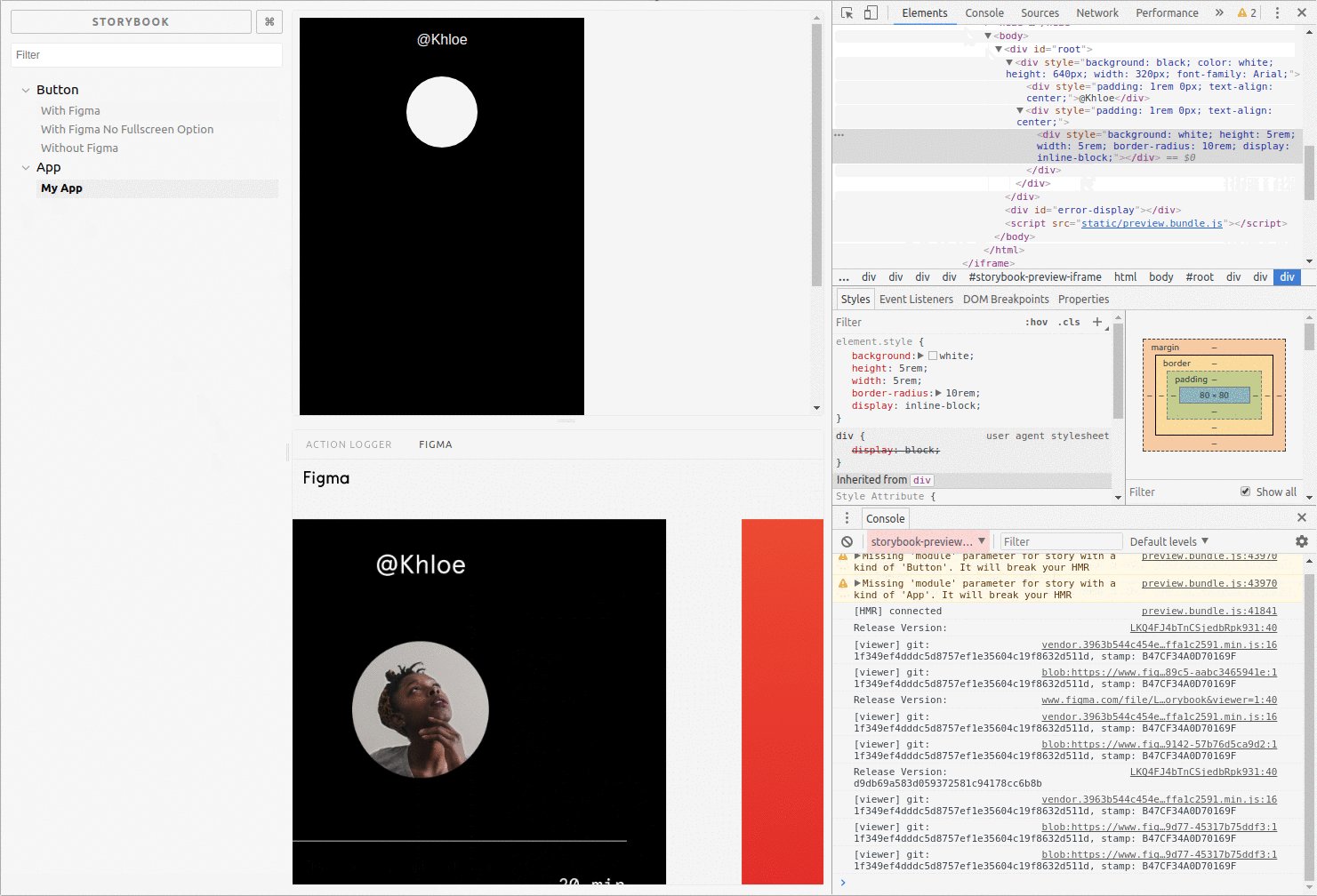
在右侧面板显示 Figma 设计
如果你发现底部的 Figma 面板不够大,无法容纳你的设计,可以将面板移到窗口右侧,这样可以为其提供更多空间。这需要安装 @storybook/addons-options 插件。但请注意,这只能一次性应用于所有 Story,并且会将所有插件面板都移到右侧。下面展示了一个简单的配置示例。
安装插件
npm install --save-dev @storybook/addon-options
在你的 addons.js 文件中注册 options 插件
// in .storybook/addons.js
import '@storybook/addon-actions/register'
import 'storybook-addon-figma/register'
// register the options addon
import '@storybook/addon-options/register';
在你的 config.js 文件中导入并使用 setOptions 函数
// in .storybook/config.js
import * as storybook from '@storybook/react';
// import the options function
import { setOptions } from '@storybook/addon-options';
// set option to show panel in right side
setOptions({
downPanelInRight: true,
});
storybook.configure(() => require('./stories'), module);