Storybook Addon Dependencies
这个插件为 autodocs 页面添加了交互式依赖树。



开始使用
这个插件支持 v7 和 v8 版本。要在 Storybook 7 中使用它,请安装 npm i -D storybook-addon-dependencies@7.0.0
- 安装
npm i -D storybook-addon-dependencies
yarn add -D storybook-addon-dependencies
- 在 main.js 中注册插件
export default {
addons: ["storybook-addon-dependencies"],
};
-
构建依赖树
-
运行 Storybook
开发脚本
要构建 storied 组件的依赖树,运行
npx storybook-addon-dependencies
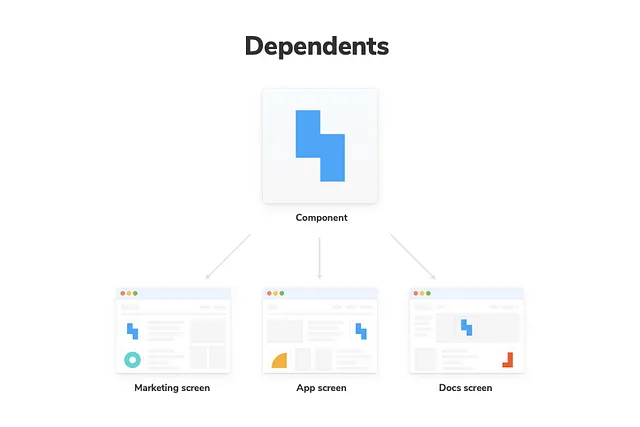
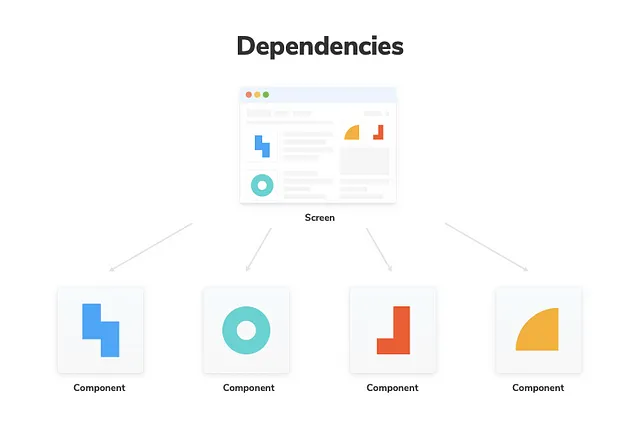
区块
此插件会覆盖默认的文档页面,如果使用了自定义文档页面,请在模板中使用这些自定义文档区块。
import { Dependencies, Dependents } from "storybook-addon-dependencies/blocks";
钩子
要使用自定义文档区块创建自己的树设计,请使用钩子获取当前 story 标题,并使用 api 获取标题树。
import { useCurrentStoryTitle } from "storybook-addon-dependencies/hooks";
API
import { getTree, getDependenciesTree, getDependentsTree } from "storybook-addon-dependencies/api";
警告
- 不要在同一个文件中编写多个 storied 组件。这可能会导致与树构建器冲突。