用于 Storybook 的 React Native Web 插件
此插件配置 @storybook/react 以使用 React Native for Web (RNW) 显示 React Native (RN) 项目
请查看 常见问题 (FAQ) 以获取常见问题解答。
您可以在这篇博客文章中阅读有关此包的更多信息。
如需贡献,请查看此处的贡献指南
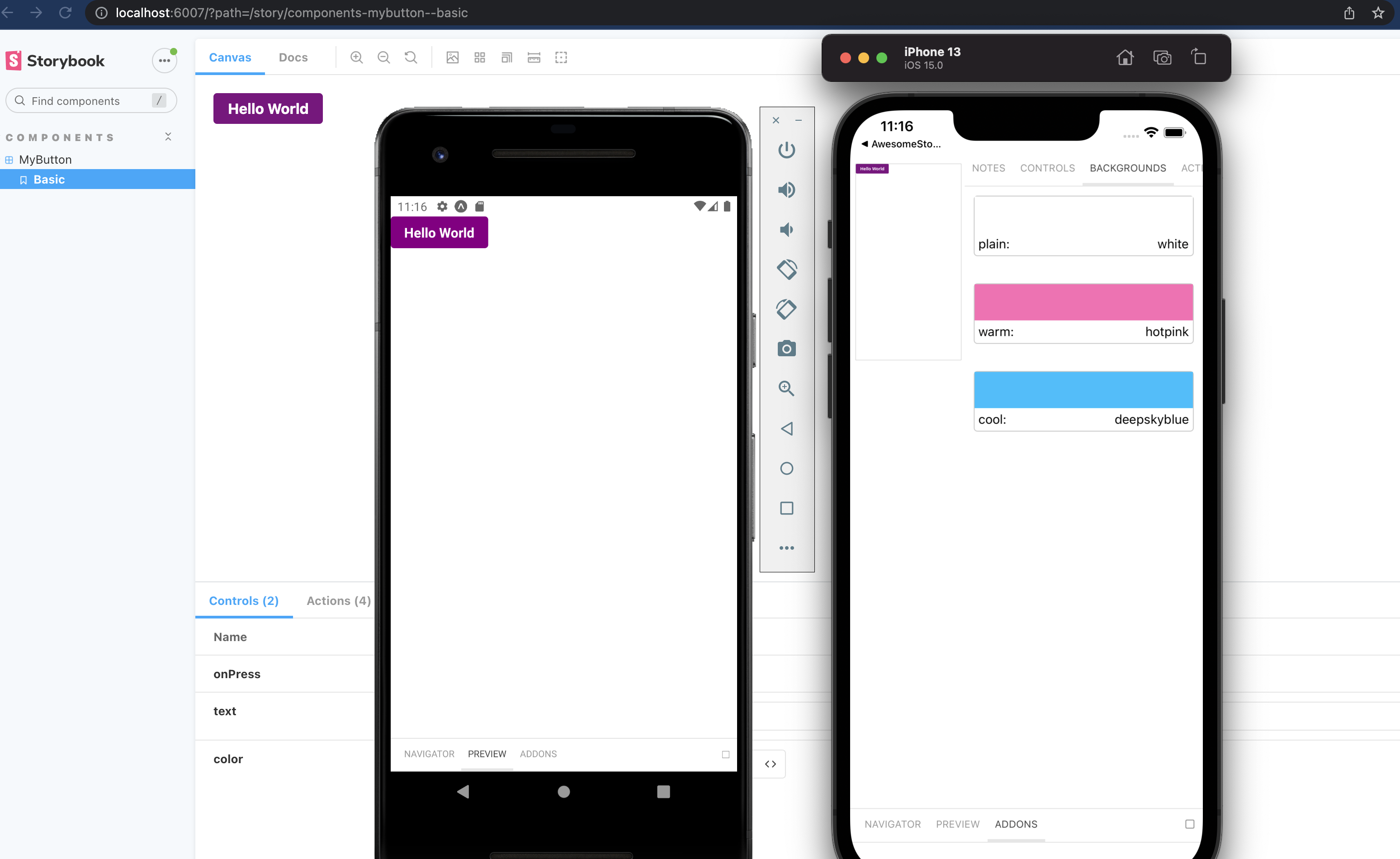
以下是您可以如何将其与 storybook/react-native 一起使用的截图,该图片来自以下入门代码

入门
假设您有一个现有的 RN 项目,从项目根目录运行以下命令
npx sb init --type react
yarn add react-dom react-native-web babel-plugin-react-native-web @storybook/addon-react-native-web --dev
然后编辑您的 .storybook/main.js
module.exports = {
addons: [/*existing addons,*/ '@storybook/addon-react-native-web'],
};
在此之后,您应该能够根据Storybook for React 的说明编写包含您的 RN 组件的故事。
常见问题
请参阅常见问题 (FAQ),了解“loader not found”等常见问题。
配置选项
大多数包应该无需额外更改即可工作,但在某些情况下需要额外步骤。一个常见的例子是“reanimated”,它需要一些 babel 配置和额外的转译(transpilation)。
| 选项 | 类型 | 描述 |
|---|---|---|
| modulesToTranspile | Array<string> |
需要转译(transpile)的 node_modules |
| modulesToAlias | {[key: string]: string} |
需要设置别名(alias)的 node_modules |
| babelPlugins | Array<string> |
您要应用的 Babel 插件 |
| projectRoot | string |
您的项目根目录路径,如果在单仓库(mono repo)中,您可能需要设置此项。 |
未经转译(transpile)的 React Native 库
许多 react-native 包未经转译(transpile)就发布,这对于 web 平台不起作用。如果在添加包后收到类似“proper loader not found”的错误,请尝试将其添加到此插件的 modulesToTranspile 选项中。
您可以这样做
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
modulesToTranspile: ['react-native-package-name'],
},
},
],
};
为 React Native Web 库设置别名
一些 react-native 包推荐模块别名(module aliasing)作为导入和使用现有包的 web 变体的方法。如果您需要向 webpack 的 config.resolve.alias 添加额外的键值对,请使用此插件的 modulesToAlias 选项。您无需将 react-native-web 添加到此列表,因为它已默认包含在内。
您可以这样做
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
modulesToAlias: {
'react-native-package-name': 'react-native-web-package-name',
},
},
},
],
};
将 react-native-package-name 替换为实际包的名称。
添加 Babel 插件
在 React Native 生态系统中,为某些包提供 babel 插件是很常见的,您可以将这些插件列表传递给此插件。
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
babelPlugins: ['babel-plugin-name'],
},
},
],
};
配置常用库
许多库无需额外配置即可工作,以下是某些包所需配置的一些示例。
注意:由于需要字体,react-native-vector-icons 需要一些额外步骤,未来将有一个包含该配置的插件。
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
modulesToTranspile: ['react-native-reanimated'],
babelPlugins: ['react-native-reanimated/plugin'],
},
},
],
};
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
modulesToTranspile: ['react-native-vector-icons'],
},
},
],
};
module.exports = {
addons: [
/*existing addons,*/
{
name: '@storybook/addon-react-native-web',
options: {
modulesToTranspile: ['react-native-vector-icons'],
},
},
],
};
已知限制
- 不支持 react-native-web 的库将无法工作
- 组件将在 web 上显示,因此可能与移动设备上的组件不同,因为可能会使用这些组件的 DOM 版本(如
<div>和span)- 当使用 View/Text 或其他跨平台组件等原生组件时,差异应该最小。