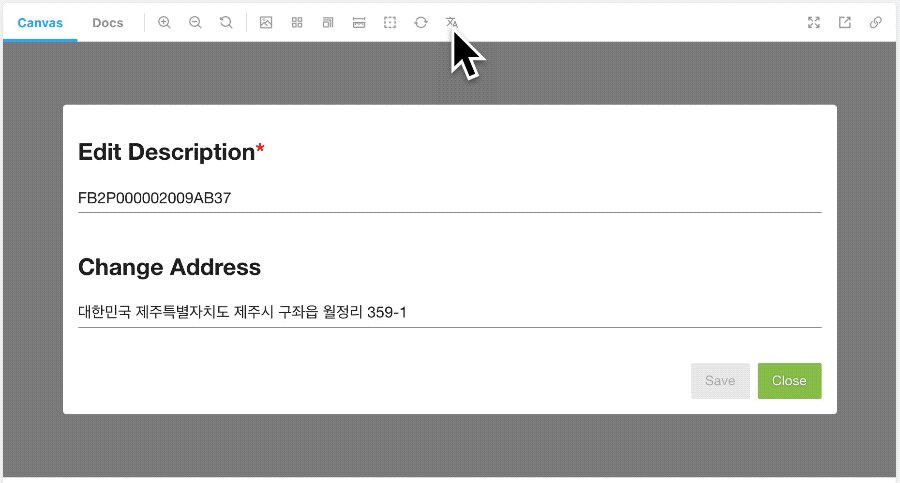
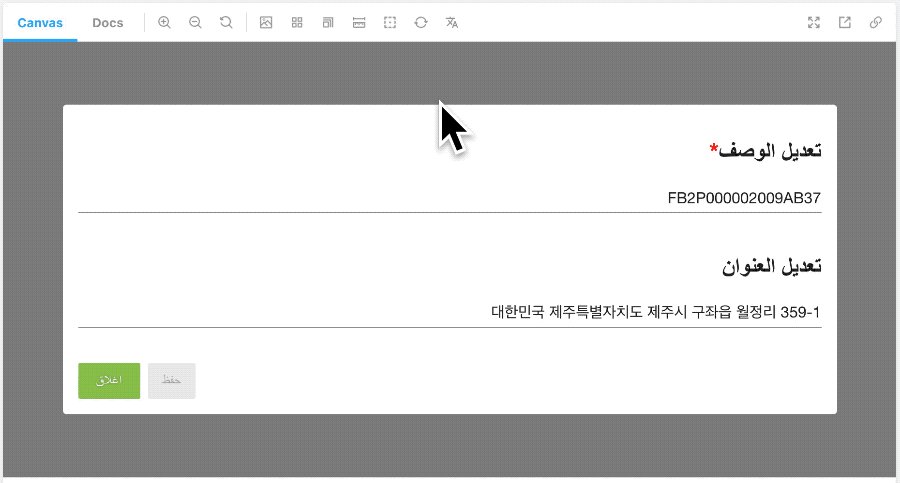
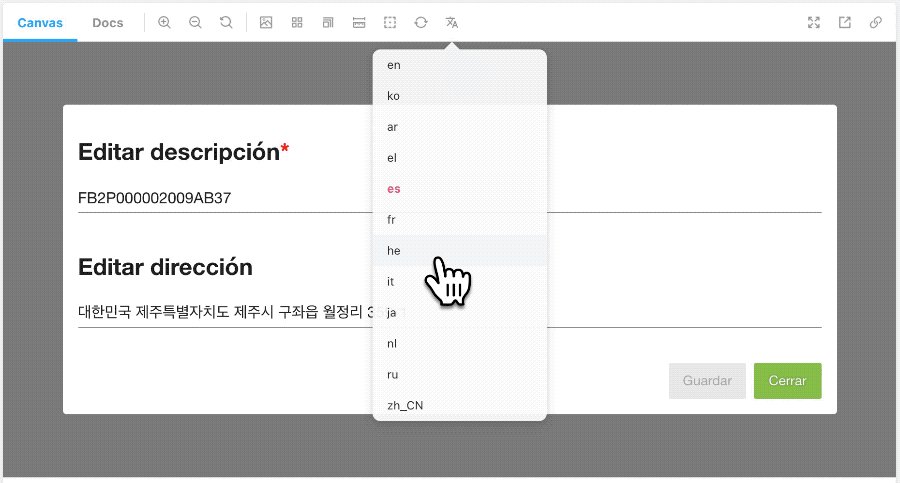
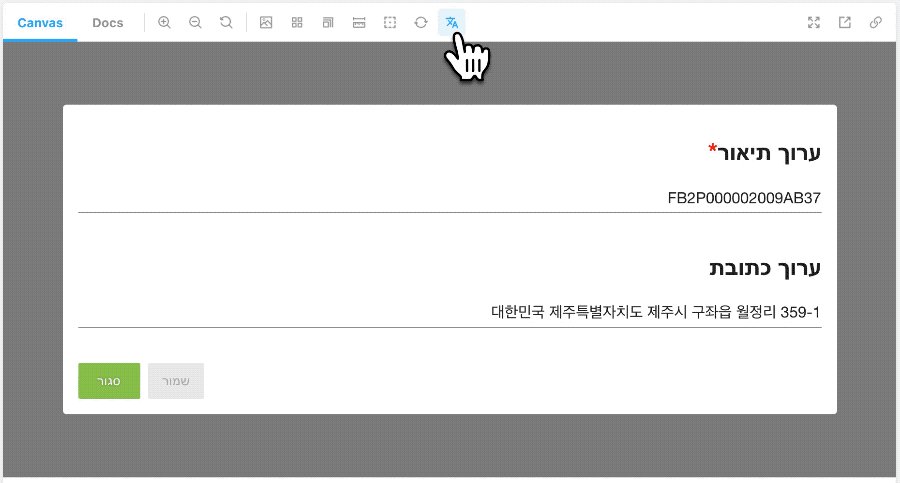
@ecubelabs/storybook-addon-intl

一个简单的 Locale 切换插件。它可以与第三方组件、库和插件一起使用。
入门
安装
npm install @ecubelabs/storybook-addon-intl -D
配置
将以下内容添加到您的 .storybook/main.js 文件中
module.export = {
addons: ['@ecubelabs/storybook-addon-intl'],
};
应用
src/.../your-global-layout.stories.tsx:
export default {
component: YourGlobalLayout,
argTypes: {
locale: { intl: 'locale' },
dir: { intl: 'direction' },
},
};
用例
与 react-intl 一起使用
.storybook/preview.ts:
addDecorator((storyFn, argTypes) => {
const { globals: { locale = 'en_US' } } = argTypes;
return (
<IntlProvider locale={locale} key={locale} messages={...}>
{storyFn()}
</IntlProvider>
);
});
与 react-helmet 一起使用
.storybook/preview.ts:
addDecorator((storyFn, argTypes) => {
const { globals: { locale = 'en_US', direction = 'ltr' } } = argTypes;
return (
<Helmet locale={locale} key={locale} messages={...}>
<html lang={locale} dir={direction} />
{storyFn()}
</Helmet>
);
});
覆盖
全局覆盖
.storybook/preview.ts:
export const parameters = {
// Default: ['en', 'ko']
localeOptions: ['en_US', 'ko_KR'],
// Default: (locale: string) => ['ar', 'he'].includes(locale)
// If `true` is returned, direction is injected as "rtl". Otherwise "ltr" is injected.
directionResolver: (locale: string) => {
const [lang] = locale.split('_');
return ['ar', 'he'].includes(lang);
},
};
故事级别覆盖
src/.../your-component.stories.tsx:
export default {
component: YourComponent,
parameters: { intl: { locale: 'ko_KR' } },
};