Storybook HTML 插件
此插件是自 https://github.com/whitespace-se/storybook-addon-html 复制而来,包含原作者未提供的修复。
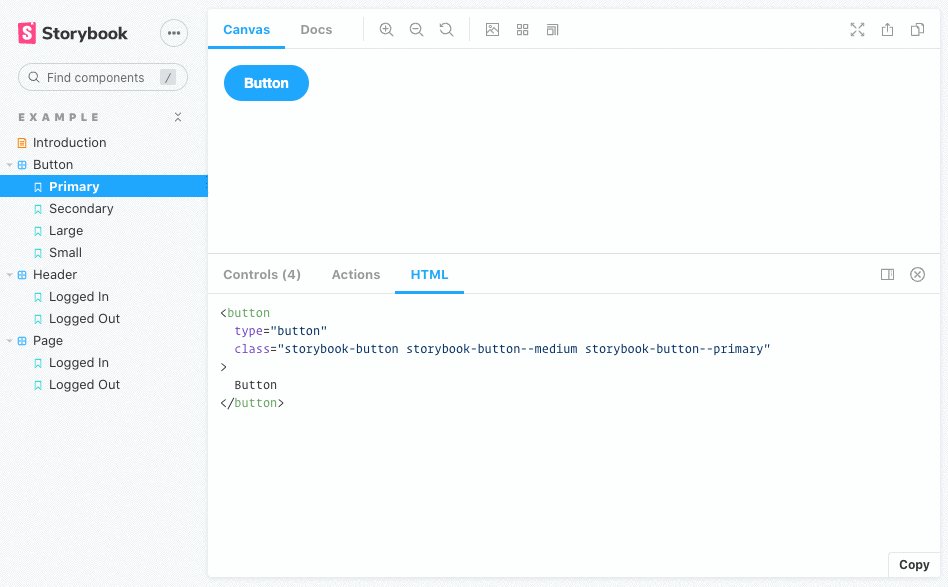
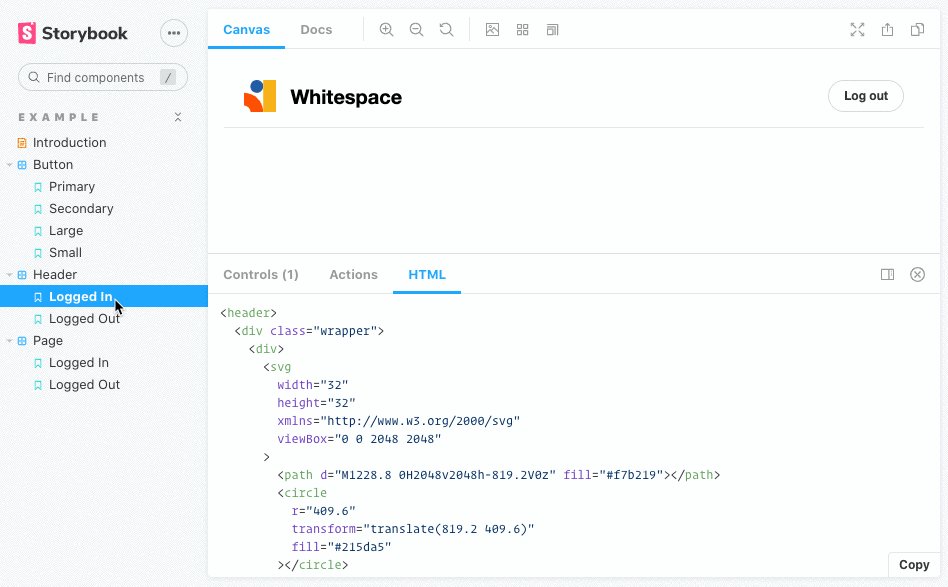
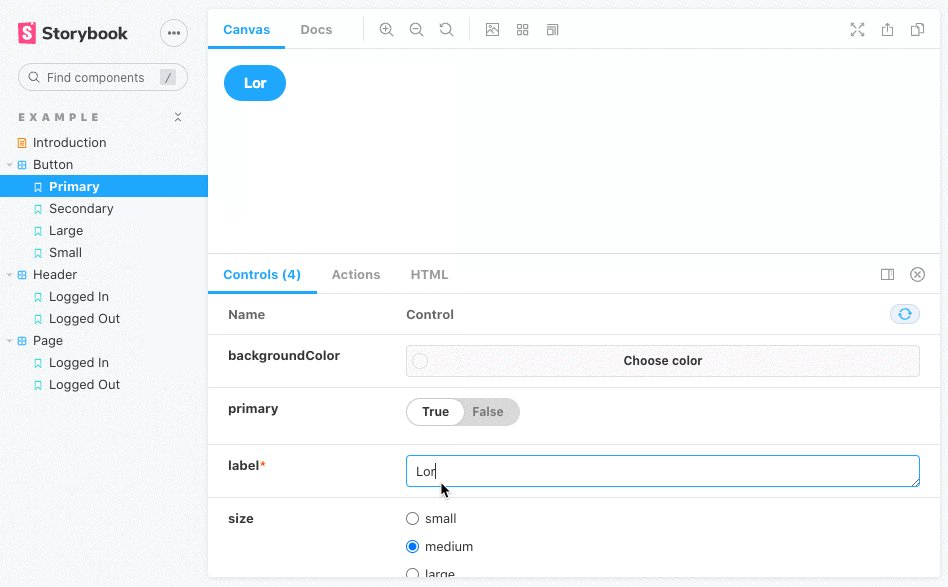
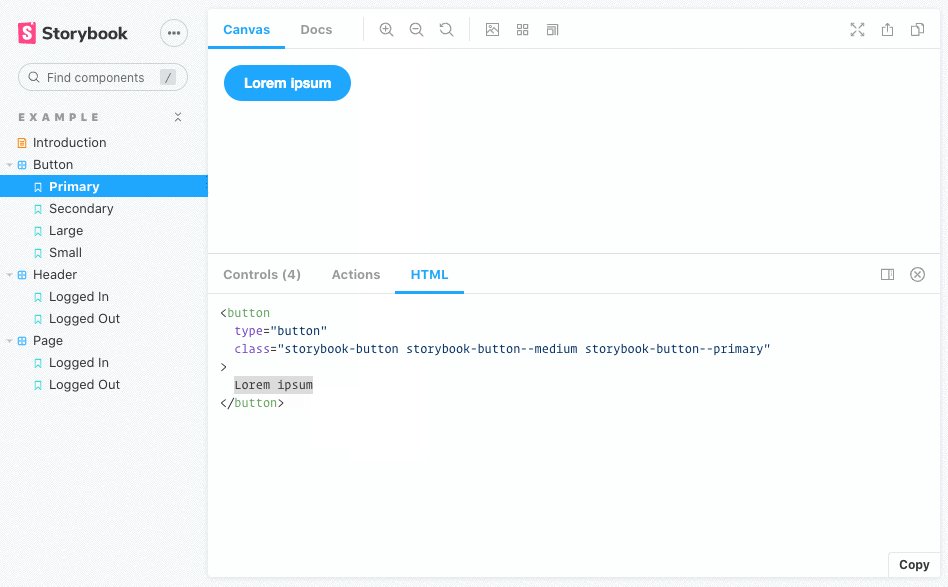
这个 Storybook 插件添加了一个选项卡,用于显示每个 story 的编译后 HTML。它使用 highlight.js 进行语法高亮。

入门指南
安装插件及其依赖。
使用 NPM
npm i --save-dev @dgateles/storybook-addon-html prettier react-syntax-highlighter
使用 Yarn
yarn add -D @dgateles/storybook-addon-html prettier react-syntax-highlighter
注册插件
// .storybook/main.js
module.exports = {
// ...
addons: [
"@dgateles/storybook-addon-html",
// ...
],
};
使用方法
HTML 使用 Prettier 进行格式化。你可以通过在 html 参数中提供一个遵循 Prettier API override format 的对象来覆盖 Prettier 配置(parser 和 plugins 除外)
// .storybook/preview.js
export const parameters = {
// ...
html: {
prettier: {
tabWidth: 4,
useTabs: false,
htmldgatelesSensitivity: "strict",
},
},
};
你可以覆盖用于获取组件 HTML 的包裹元素选择器。
export const parameters = {
html: {
root: "#my-custom-wrapper", // default: #root
},
};
一些框架会在 HTML 中插入注释。如果你想移除这些注释,可以使用 removeComments 参数。将其设置为 true 可以移除所有注释,或者设置为一个正则表达式来匹配你想移除的注释内容。
export const parameters = {
html: {
removeComments: /^\s*remove me\s*$/, // default: false
},
};
你也可以使用 removeEmptyComments 参数来只移除空注释,例如 <!----> 和 <!-- -->。
export const parameters = {
html: {
removeEmptyComments: true, // default: false
},
};
你可以使用 highlighter 参数来覆盖语法高亮器的 showLineNumbers 和 wrapLines 设置
export const parameters = {
html: {
highlighter: {
showLineNumbers: true, // default: false
wrapLines: false, // default: true
},
},
};
另一种隐藏不需要的代码的方法是定义 transform 选项。它允许你对输出代码执行任何更改,例如移除框架注入的属性。
html: {
transform: (code) => {
// Remove attributes `_nghost` and `ng-reflect` injected by Angular:
return code.replace(/(?:_nghost|ng-reflect).*?="[\S\s]*?"/g, "");
};
}