概述
什么是视觉测试?视觉测试通过在一致的浏览器环境中捕获渲染 UI 的图像来验证其外观。然后将该图像与之前的图像(基线)进行比较,以检测视觉变化。如今的用户界面比以往任何时候都更复杂、具有更多状态且更加个性化。视觉测试可帮助您确保您的应用在每次发布时外观都正确。
目录您将构建什么

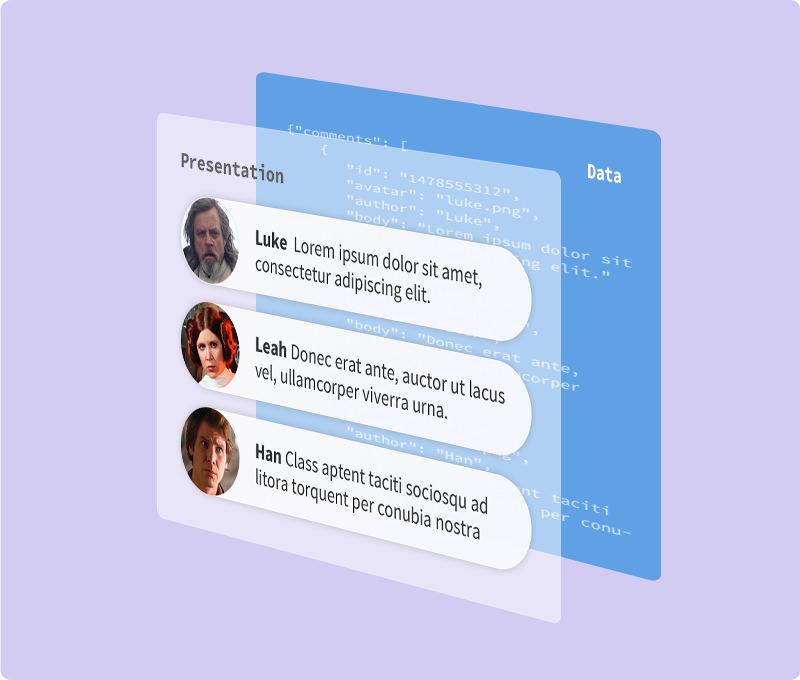
CommentList 是一个列表组件,您可以在任何聊天工具中找到它。请跟随我们演示如何使用 Storybook 构建离散的 UI 变体。然后,我们将逐步介绍手动和自动进行视觉测试的过程。
作者

Dominic Nguyen
Storybook 设计
Tom Coleman
Storybook 核心