如何使用 Github Actions 自动化 UI 测试
开发者每周花费 4-8 小时来修复 bug。如果 bug 潜入生产环境,情况只会更糟。修复它需要 5-10 倍的时间。这就是为什么 UI 测试对于交付高质量体验至关重要,但它也可能非常耗时。每次更改后手动运行所有测试工作量太大了。
你可以自动化你的工作流程,以便在开发者推送代码时触发测试。测试在后台执行并在完成后报告结果。这允许你自动检测回归问题。
本章将向你展示如何使用 Github Actions 实现这样的工作流程。在此过程中,我将指出优化测试运行的方法。
持续 UI 测试
代码审查是开发者工作的重要组成部分。它有助于及早发现 bug 并保持高代码质量。
为了确保拉取请求(PR)不会破坏生产环境,你通常会拉取代码并在本地运行测试套件。这会打断你的工作流程并花费大量时间。通过持续集成(CI),你无需任何手动干预即可获得测试的所有好处。
你可以调整 UI、构建新功能或更新依赖项。当你打开拉取请求时,CI 服务器将自动运行全面的 UI 测试——可视化、组合、可访问性、交互和用户流程。
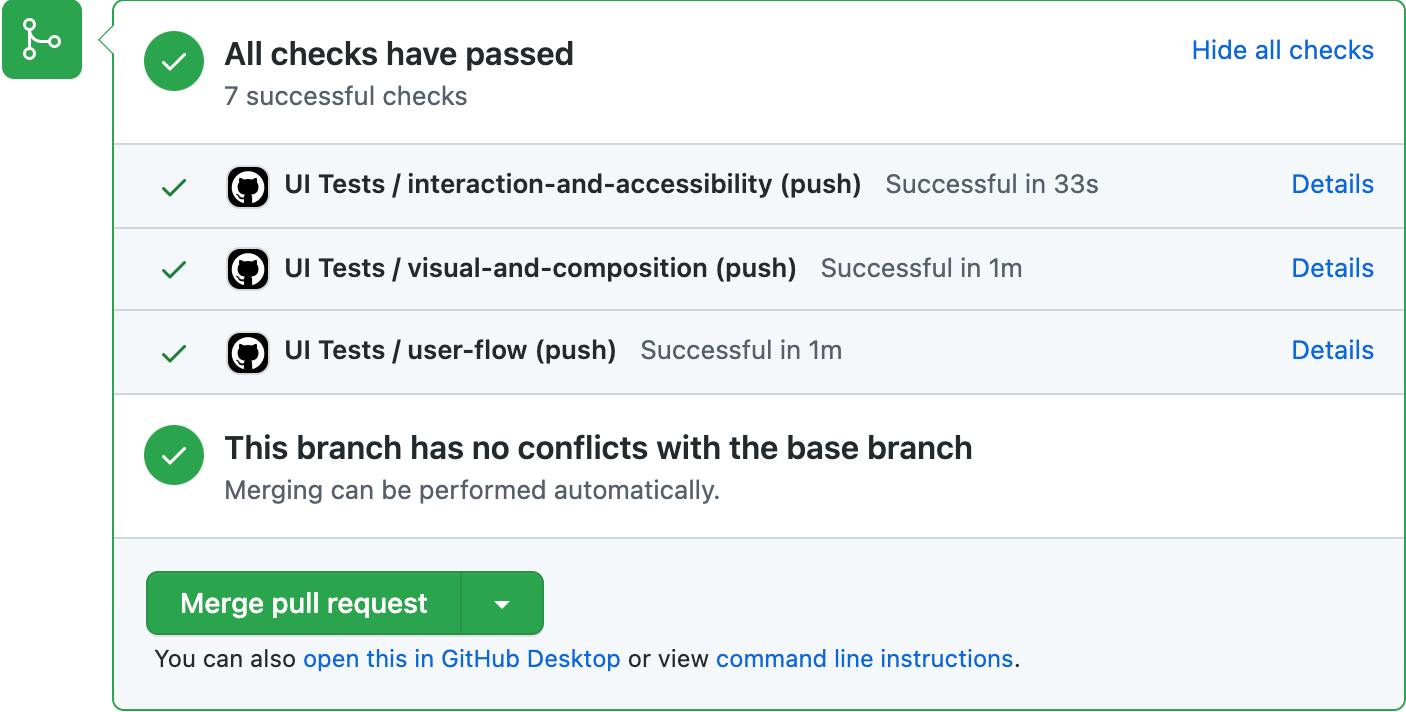
你将通过 PR 徽章获取测试结果,其中提供了所有检查的摘要。

一目了然,你可以判断拉取请求是否通过了所有质量检查。如果通过,则继续审查实际代码。如果未通过,则深入查看日志以找出问题所在。
"测试让我对自动依赖项更新充满信心。如果测试通过,我们就将其合并。"
— Simon Taggart,Twilio 首席工程师
教程
前面五章展示了如何测试 Taskbox UI 的各个方面。在此基础上,我们将使用 GitHub Actions 设置持续集成。
设置 CI
在你的仓库中创建一个 .github/workflows/ui-tests.yml 文件即可开始。一个 工作流程 是一组你想要自动化的 作业。它由 事件 触发,例如推送提交或创建拉取请求。
当代码被推送到仓库的任何分支时,我们的工作流程将运行,它将包含三个作业
- 使用 Storybook 测试运行器运行交互和可访问性测试
- 使用 Chromatic 运行可视化和组合测试
- 使用 Cypress 运行用户流程测试
# .github/workflows/ui-tests.yml
name: 'UI Tests'
on: push
jobs:
# Run interaction and accessibility tests
interaction-and-accessibility:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0
- uses: actions/setup-node@v4
with:
node-version: 20
- name: Install dependencies
run: yarn
- name: Install Playwright
run: npx playwright install --with-deps
- name: Build Storybook
run: yarn build-storybook --quiet
- name: Serve Storybook and run tests
run: |
npx concurrently -k -s first -n "SB,TEST" -c "magenta,blue" \
"npx http-server storybook-static --port 6006 --silent" \
"npx wait-on tcp:6006 && yarn test-storybook"
# Run visual and composition tests with Chromatic
visual-and-composition:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0 # Required to retrieve Git history
- name: Install dependencies
run: yarn
- name: Publish to Chromatic
uses: chromaui/action@latest
with:
# Grab this from the Chromatic manage page
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
# Run user flow tests with Cypress
user-flow:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0
- name: Install dependencies
run: yarn
- name: Cypress run
uses: cypress-io/github-action@v6
with:
start: npm run dev
这里有几点需要注意。对于测试运行器,我们使用了 concurrently、http-server 和 wait-on 库的组合来构建并提供 Storybook 服务,以便对其运行测试。
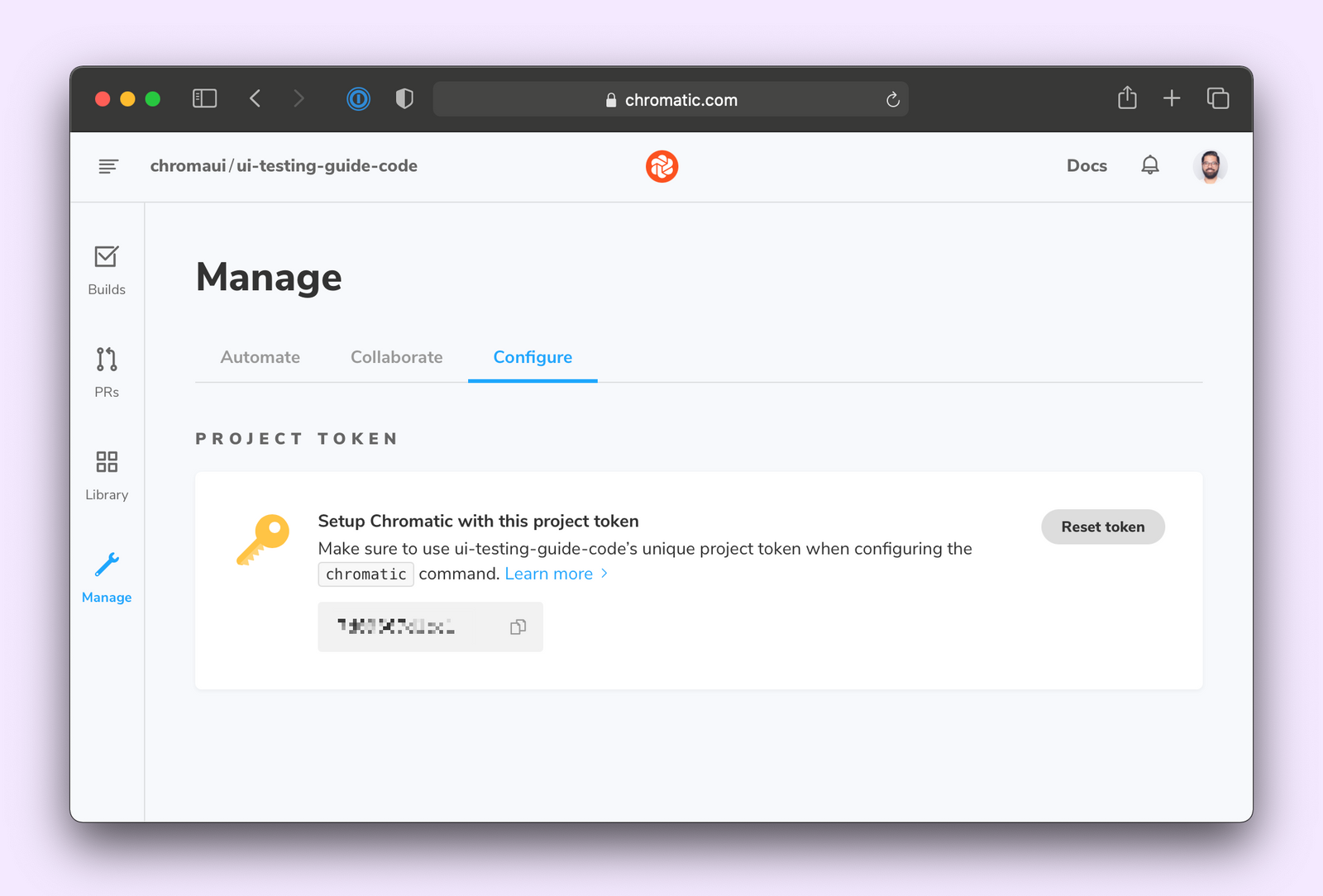
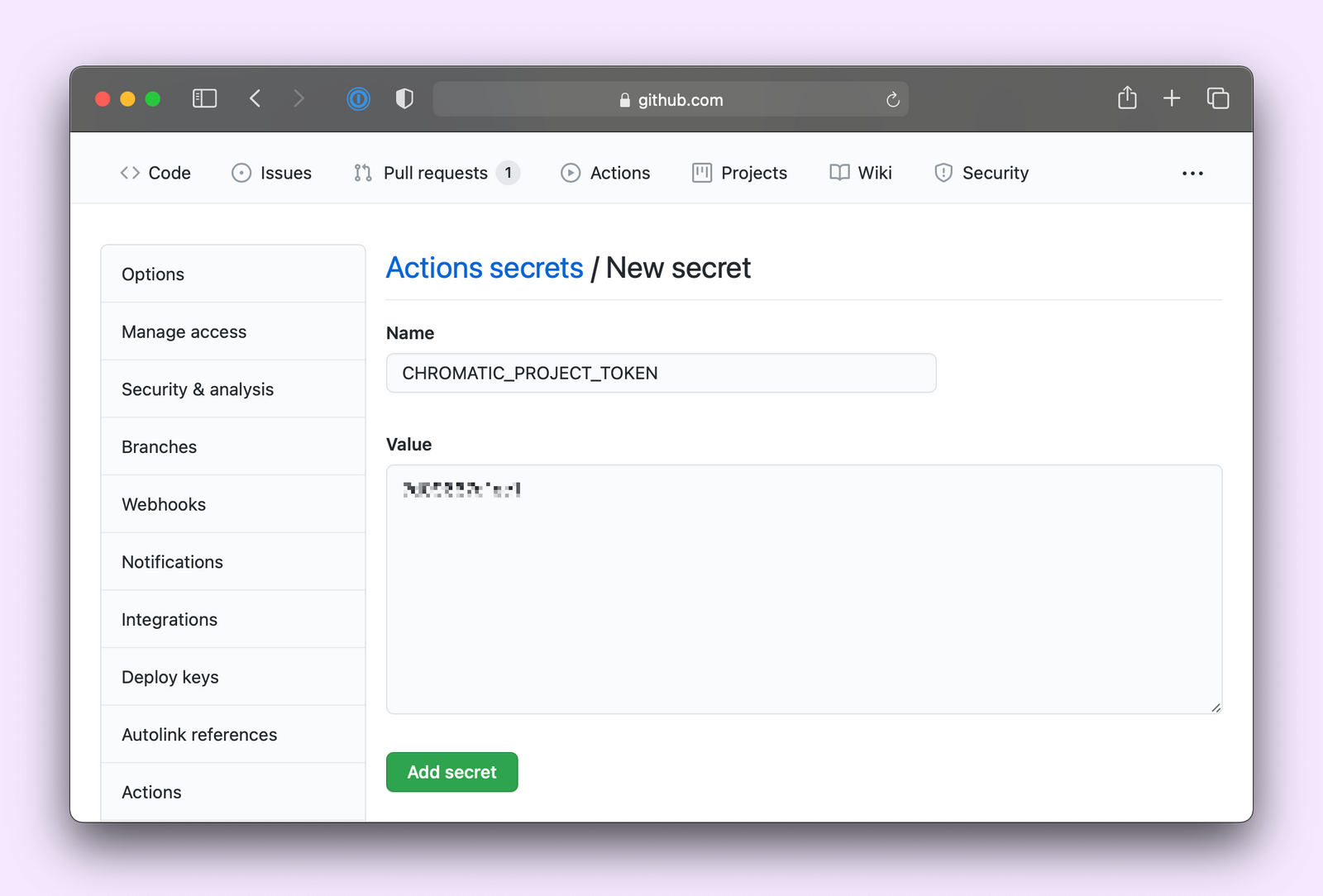
并且为了运行 Chromatic,你需要 CHROMATIC_PROJECT_TOKEN。你可以从 Chromatic 管理页面获取它并将其添加到你的仓库 secrets 中。


最后,创建一个新的提交,将你的更改推送到 GitHub,然后你应该就能看到你的工作流程开始运行了!

缓存依赖项
每个作业都是独立运行的,这意味着 CI 服务器必须在所有三个作业中安装依赖项。这会减慢测试运行速度。我们可以缓存依赖项,并且只有在锁文件更改时才运行 yarn install,以此来避免这种情况。让我们更新工作流程,包含 install-cache 作业。
# .github/workflows/ui-tests.yml
name: 'UI Tests'
on: push
jobs:
# Install and cache npm dependencies
install-cache:
runs-on: ubuntu-latest
steps:
- name: Checkout Commit
uses: actions/checkout@v4
- name: Cache Yarn dependencies and Cypress
uses: actions/cache@v4
id: yarn-cache
with:
path: |
~/.cache/Cypress
node_modules
key: ${{ runner.os }}-yarn-v1-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-v1
- name: Install dependencies if cache invalid
if: steps.yarn-cache.outputs.cache-hit != 'true'
run: yarn
# Run interaction and accessibility tests
interaction-and-accessibility:
runs-on: ubuntu-latest
needs: install-cache
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0
- uses: actions/setup-node@v4
with:
node-version: 20
- name: Restore Yarn dependencies
uses: actions/cache@v4
id: yarn-cache
with:
path: |
~/.cache/Cypress
node_modules
key: ${{ runner.os }}-yarn-v1-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-v1
- name: Install Playwright
run: npx playwright install --with-deps
- name: Build Storybook
run: yarn build-storybook --quiet
- name: Serve Storybook and run tests
run: |
npx concurrently -k -s first -n "SB,TEST" -c "magenta,blue" \
"npx http-server storybook-static --port 6006 --silent" \
"npx wait-on tcp:6006 && yarn test-storybook"
# Run visual and composition tests with Chromatic
visual-and-composition:
runs-on: ubuntu-latest
needs: install-cache
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0 # Required to retrieve Git history
- name: Restore Yarn dependencies
uses: actions/cache@v4
id: yarn-cache
with:
path: |
~/.cache/Cypress
node_modules
key: ${{ runner.os }}-yarn-v1-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-v1
- name: Publish to Chromatic
uses: chromaui/action@latest
with:
# Grab this from the Chromatic manage page
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
# Run user flow tests with Cypress
user-flow:
runs-on: ubuntu-latest
needs: install-cache
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0
- name: Restore Yarn dependencies
uses: actions/cache@v4
id: yarn-cache
with:
path: |
~/.cache/Cypress
node_modules
key: ${{ runner.os }}-yarn-v1-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-v1
- name: Cypress run
uses: cypress-io/github-action@v6
with:
start: npm run dev
我们还调整了其他三个作业,使其等待 install-cache 作业完成,以便使用缓存的依赖项。再推送一个提交来重新运行工作流程。
成功了!你已经自动化了你的测试工作流程。当你打开一个 PR 时,它将并行运行测试运行器、Chromatic 和 Cypress,并在 PR 页面上显示结果。

精通 UI 测试工作流程
测试工作流程始于使用 Storybook 隔离组件。然后,在编码时运行检查以获得更快的反馈循环。最后,使用持续集成执行整个测试套件。
第 8 章演示了这个完整工作流程的实际应用。我们将看到如何在将新功能发布到生产环境之前对其进行测试。