Styled Components 选择组件
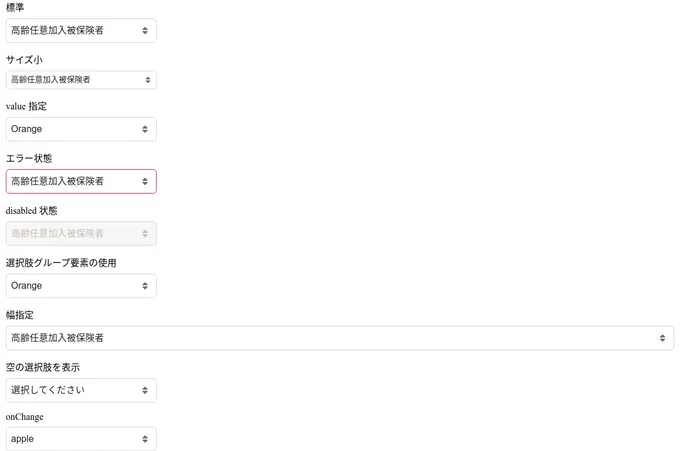
10 个选择器使用了 Styled components 样式。选择器是一种输入类型,允许用户从选项列表中选择一个或多个选项。选项默认情况下是隐藏的,并在用户与元素交互时显示。它在其默认折叠状态下显示当前选定的选项。Styled-components 是一个样式库,允许你在组件级别用 JavaScript 编写样式。这种技术被称为 CSS-in-JS。Styled components 用于为 8 个项目设置样式。
10组件23故事最后更新于 8 天前