Sass 页面组件
30 个页面使用 Sass 样式。页面是一个布局容器,用于在预定区域中定位子元素。它通常用于在应用程序的页面之间应用一致的内容定位。Sass 是一种样式格式,被编译成 CSS。它使用脚本、混入和嵌套等高级功能扩展了 CSS。Sass 用于样式化 16 个项目。
30组件141故事上次更新 8 天前

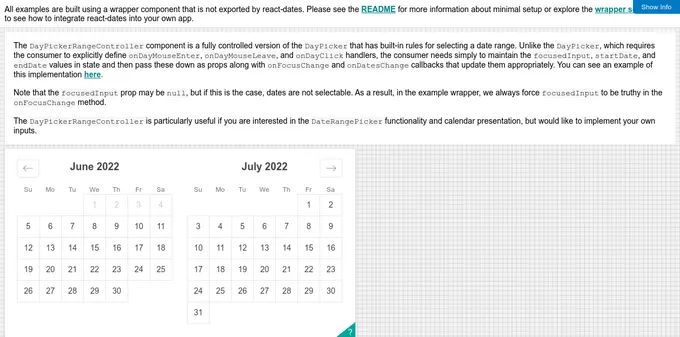
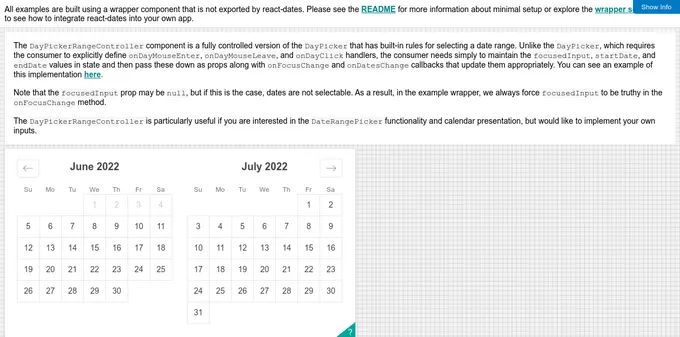
DayPickerRangeController

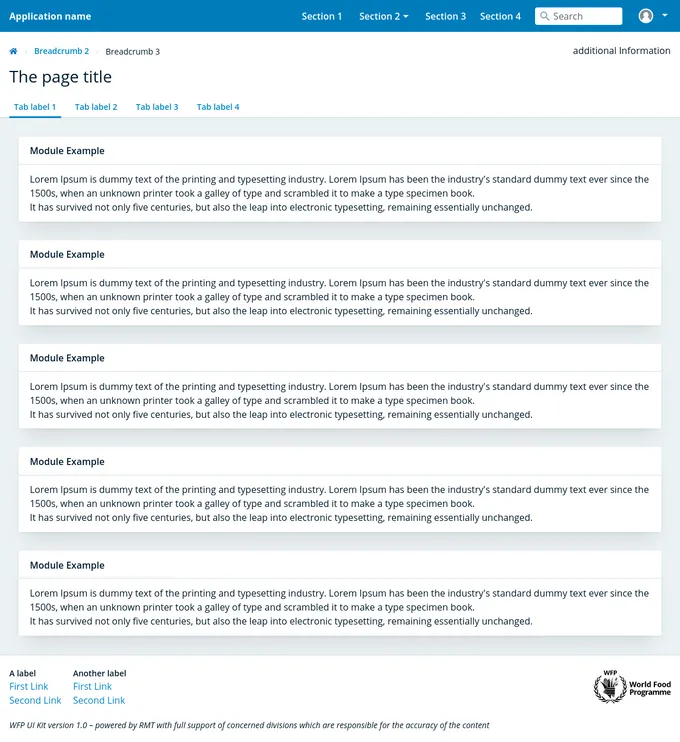
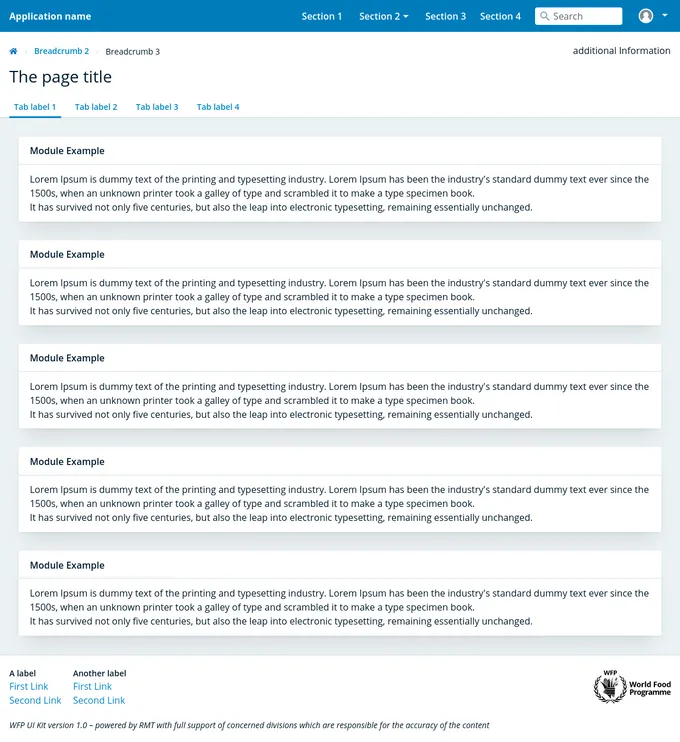
Page

应用页面
30 个页面使用 Sass 样式。页面是一个布局容器,用于在预定区域中定位子元素。它通常用于在应用程序的页面之间应用一致的内容定位。Sass 是一种样式格式,被编译成 CSS。它使用脚本、混入和嵌套等高级功能扩展了 CSS。Sass 用于样式化 16 个项目。