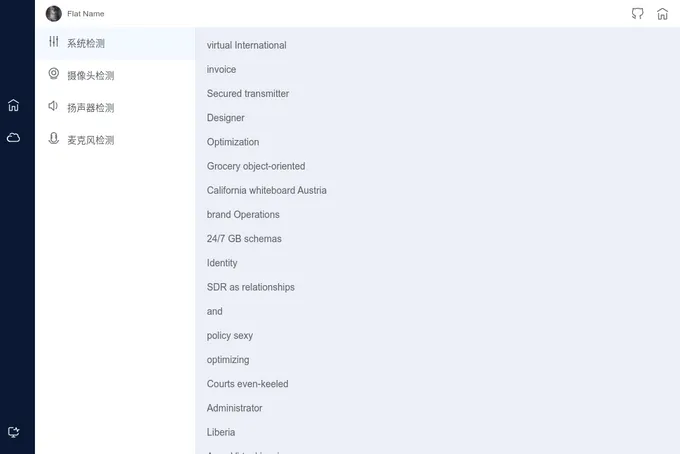
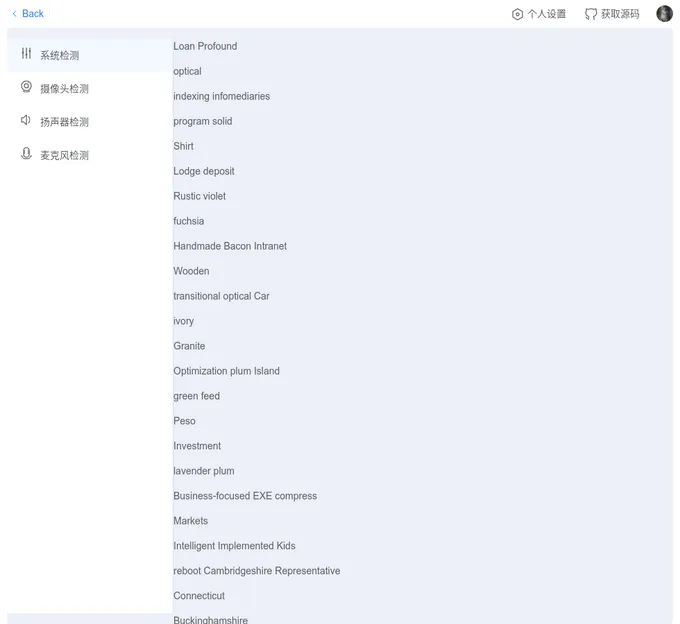
Emotion 页面组件
16 个页面使用 Emotion 进行样式设置。页面是一个布局容器,用于在预定区域中定位子元素。它通常用于在应用程序的不同页面中为内容应用一致的定位。Emotion 是一个样式库,允许你用 JavaScript 编写样式。这种技术被称为 CSS-in-JS。当你在 JavaScript 组件文件中编写 CSS 时,你会自然而然地倾向于在组件级别定义样式范围。Emotion 用于为 14 个项目设置样式。
16components25stories最近更新于 8 天前

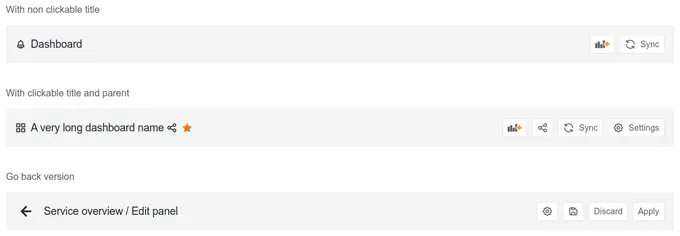
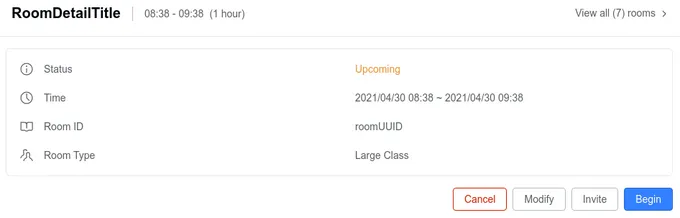
Page Header