Sass 菜单组件
21 个菜单使用 Sass 进行样式设置。菜单是用户可以选择的交互式选项列表。选项默认情况下是隐藏的,并在用户与元素交互时显示。菜单通常用于显示操作或导航。它与 Select 不同,因为它不是表单输入。Sass 是一种样式格式,会被编译成 CSS。它使用脚本、混入和嵌套等高级功能扩展了 CSS。Sass 用于样式化 16 个项目。
21组件131故事最近更新于 2 年前

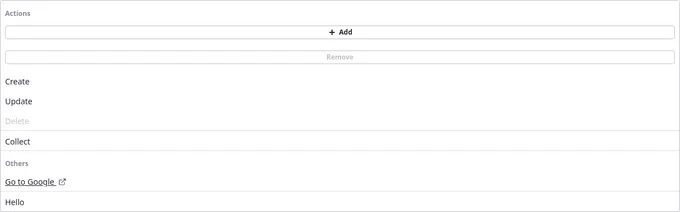
上下文菜单

NumberInput

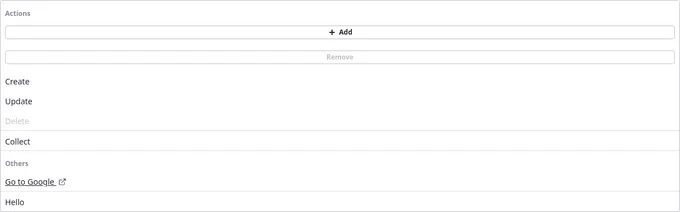
ContextMenu
21 个菜单使用 Sass 进行样式设置。菜单是用户可以选择的交互式选项列表。选项默认情况下是隐藏的,并在用户与元素交互时显示。菜单通常用于显示操作或导航。它与 Select 不同,因为它不是表单输入。Sass 是一种样式格式,会被编译成 CSS。它使用脚本、混入和嵌套等高级功能扩展了 CSS。Sass 用于样式化 16 个项目。